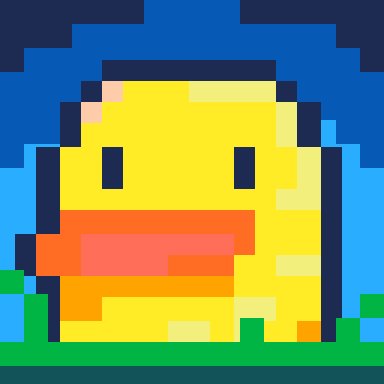
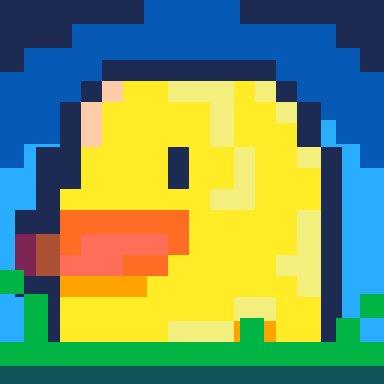
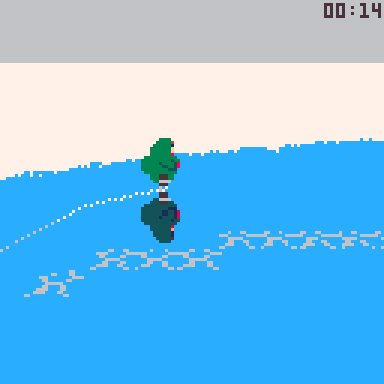
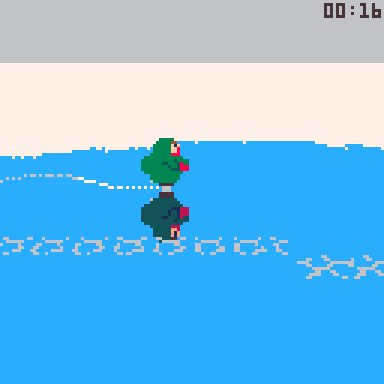
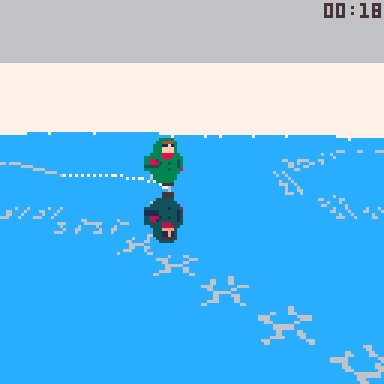
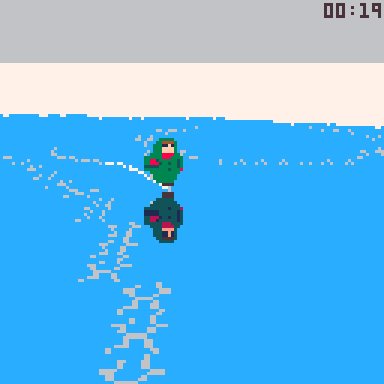
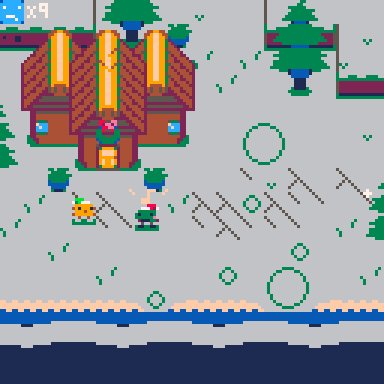
Merry Christmas everyone! This winter, don't forget to spend quality time with your snowman friend. You can collect stars too if you like, but the real treasure is memories of whooshing through the snowy landscape together.
Use DPAD/cursors to fly around, and fly downwards for extra speed. After unlocking star mode, tab (or the pause menu) can be used to toggle it on -- press [O] (Z/C) to add a star and [x] to remove the last placed star. Toggle edit mode back off to return to collecting them.
Created for the 2024 PICO-8 Advent Calendar, which also comes as an itch collection. There are 25 great games in there, along with a lovely calendar cart by @SmellyFishstiks to explore them ~ check it out!






.png)
// by @kittenm4ster and @Minion
The GIF Gallery is a new corner of the BBS where GIFs & postcarts can be shared as separate items and live forever¹ in their uncompressed glory. Each profile page has its own GIF section, and there is a separate gallery for just the postcart GIFs:
https://www.lexaloffle.com/bbs/superblog.php?mode=gifs&postcarts=1
GIF posts don't show up in thread activity lists, so adding many separate GIFs is fine. I think it will be useful for things like tiny dev updates that are too small to be bloggy, gameplay captures, and archiving old tweetcarts. And of course some wee experimental ideas only really need to live as a gif rather than a whole cart. GIFs do show up in the superblog feed, and can be pinned to your profile page.






Controls
Z/C to jump
X to bunch up / hoist / throw
Save 4 creatures in each room to progress to the next level (not everyone needs to make it out alive!). Grab a key to open the door, but the player can not enter until 4 creatures have passed through. To restart at any time, press ENTER and choose "restart level".

Made for Ludum Dare 56. You can find the jam page (and play the compo version) here: https://ldjam.com/events/ludum-dare/56/jar-life
Changes
jarlife-0: ldjam compo version
jarlife-1: added 'x to retry' when there are no longer any creatures left to save, but less than 4 have exited and the player is still alive.







BLORB LIKES CANS. GET CANS!
- DPAD / Cursors to Move
- Hold X to Grab / Retract
- Retract all the way back to the portal to collect a can.
- You only get 1 life ~ CTRL-R to restart if you crash (or open the menu with ENTER).
- There is no sound in space (I mean .. there is no space for sound)
Good luck!
This is a game made in 1024 bytes for PICO-1k Jam 2024, co-designed and pixelled by @castpixel (twitter). It is our third production as POD Design; you can find the first two here and here. BLORB is also up on itch and has a PICO-1K entry page. Thanks as always to @Liquidream for running this great jam, and @thisismypassword for the invaluable Shrinko8!

Hey All! PICO-8 0.2.6b is up now up on lexaloffle, Humble, itch.io, and for PocketCHIP and web (Education Edition). Note: you'll need to update to 0.2.6b to play new carts and SFX snippets created in 0.2.6!
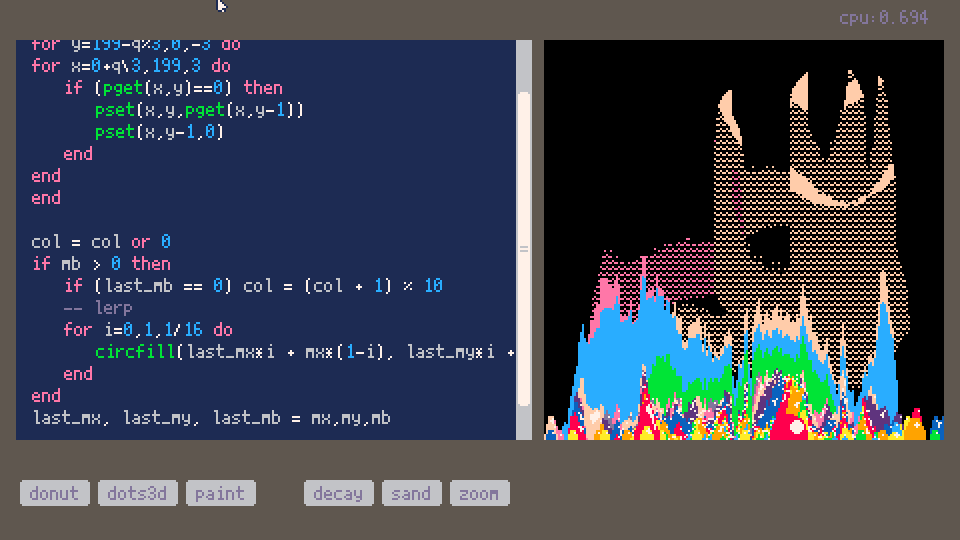
Inverted Draw Operations
Thanks to @p01 for nudging me about this one! Filled draw operations (circfill, ovalfill, rectfill) can now be drawn inside-out: every pixel outside the area is drawn instead of every inside pixel. This can be controlled in a way similar to setting the fill pattern per draw call: first poke(0x5f34,0x2) to enable inverted draws, and then set bits 0x1800 in the colour argument. Here is a snippet to blank out everything except a circle in the middle (that changes size):
poke(0x5f34,0x2) circfill(64,64,50+cos(t()/4)*10,0 | 0x1800) |






.png)


A wee game for the the 2023 Holiday Bundle: https://www.lexaloffle.com/bbs/?tid=55407
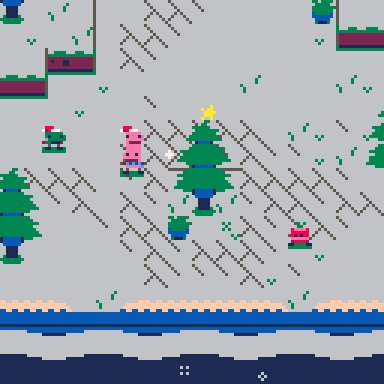
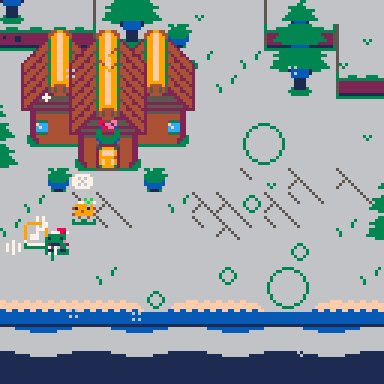
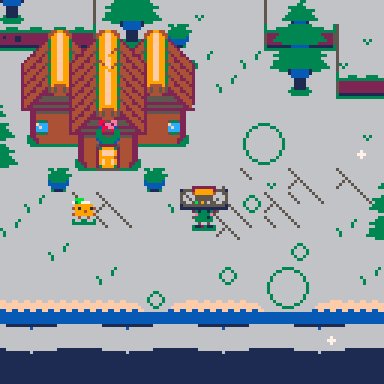
It is 2 player, but if you'd like to play around with both teams, you can enable 'hotseat' mode in the pause menu which allows using the same controls for both teams.
The goal is to get as many curling stones inside or even barely touching the red (5 points) and blue (2 points) circles, counted at the end of the match. Each elf is assigned a fixed amount of time to do whatever they like, including jumping on stones, riding them around, and pushing around the opponents' curling stones or players.
There are no points awarded for having elves in the circles at the end of the match -- it is just about the stones, for a maximum of 15 points. The last elf has the last-move advantage, but only 7 seconds instead of 10. The first 2 elves get 15 seconds each. Players can decide who goes first with a game of real-world rock paper scissors, and the first player to press X goes first.


X to accelerate -- try to stay on the ground to maintain speed!
This is a 1022 byte cartridge made for the pico-1k jam, but while I was commenting it I found a bunch of unused junk, so now it is 999 bytes compressed :) (see the code in tab 1, minified by @thisismypassword's excellent Shrinko8 )
pico1k entry page: https://itch.io/jam/pico-1k-2023/rate/2289420





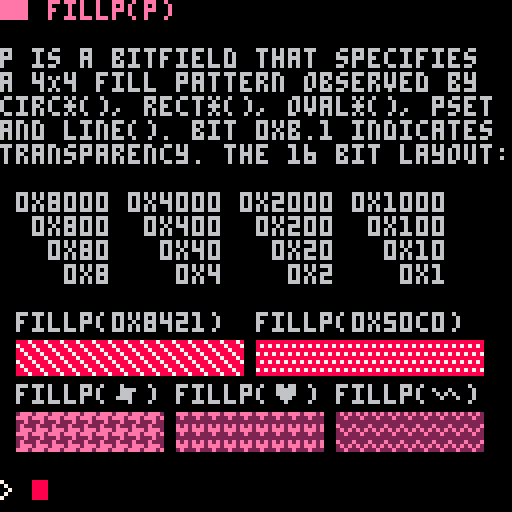
This is a little tool for viewing all possible 4x4 fill patterns, after removing duplicates which are the same pattern inverted, translated, rotated, or flipped in x/y/diagonally. There are 65536 possible raw fill patterns (1 << 16), but only 433 unique patterns once "equivalent" ones have been discarded.
To use a fill pattern that you like, prefix it with "0x" (it is a hexadecimal number) and pass it fillp():
fillp(0x95a6) circfill(64,64,40,0xacd) fillp() -- reset |
Press UP and DOWN to browse the catalogue, [X] to invert and [O] (z/c) to hide the info bar.

I don't know if there is a





Hey All! I've been trucking on some Picotron stuff a bit lately, and I've added a lot of it to the current build of Picotron Playground which you can play around with in your browser here:
https://www.lexaloffle.com/picotron.php?page=playground
A quick recap for some context: Picotron is a fantasy workstation that aims to be extremely hackable and flexible. It is not quite in production yet, but an experimental web version is available ~ that's what "Picotron Playground" is. The desktop version of Picotron, with built-in dev tools + HTML exporter are planned for later this year.
For more background, see also: Part I: The release thread
Code Editor
The code editor is now implemented as a GUI component that anyone can embed in their own programs. This will make it easier to create things like bespoke programming toys and scriptable level editing tools. Have a look at /demos/proggy.p64 to see how this works (although, that api might change a little later). It is still janky, but now janky in a more powerful way!





.png)


.jpg)
It's Lovebyte this weekend, and I made a couple of size-coded intros for it. First up is an invite to another demoscene party: SESSIONS in C4 LAN 2023 SPRING, taking place in Shizuoka / Japan end of April. This one is 512 bytes, around 100 of which are for the music (don't wait for the drop!):
I also tried a bunch of 64 byte intros based on poking semi-structured patterns into ram that could double as audio and visual data. This is the one that I submitted to the 64 byte compo:


More bugfixin'
PICO-8 0.2.5f 0.2.5g is up now up on lexaloffle, Humble, itch.io, and for PocketCHIP and web (Education Edition).
v0.2.5g Changelog:
Fixed: tonum("123abc") returns 123 (should return nothing) // also breaks split(). regression in 0.2.5f
Fixed: draw_tabs not listed by CONFIG command
v0.2.5f Changelog:
Added: CONFIG DRAW_TABS 1 to show tab characters in code editor (previously required editing config.txt)
Changed: tokenizer recognises long comments / string using [=[ ]=] e.g. [==[ long string ]==]
Changed: Nested long comments and strings no longer allowed
Changed: x % 0 gives 0 (was x)
Optimised: software blitter now faster when using PocketCHIP, windowed raspi or blit_method 1









UPDATE: Part II Thread https://www.lexaloffle.com/bbs/?tid=52692
A new year, a new fantasy machine! Picotron Playground is an experimental web version of Picotron's WIP runtime and API, bundled with a terminal and code editor in order to make some toy programs. You can read more about the goals of Picotron and its specifications in the FAQ:
https://www.lexaloffle.com/picotron.php?page=faq
Although I'm still mostly occupied with PICO-8 and Voxatron, I hope this will be a good way to chip away at the project and let future users try out the API in a low-stakes way before it is ready to go into production.
Launch Picotron Playground here:
https://www.lexaloffle.com/picotron.php?page=playground
Note: you'll need a US layout keyboard and there is no permanent storage, although the clipboard does work if you want to store some snippets. Please work on anything larger than toy programs at your own risk!









Use the dpad to move head pieces around, join them to tiles (only some tiles join, and only on certain sides), and move your creation to the target area to complete each puzzle.
A wee game for Twelve Days of PICO-8 Christmas 2022. To get the full experience, play it from @TheTomster's menu cart!
Some scenes from other games in the collection:




Wooden Toy Joinery was a 3 day collaboration with my 9 year-old while visiting my folk's place in the south of New Zealand. Yesterday out of nowhere my Dad produced what looks to be one of the first BASIC programs I ever wrote (maybe.. 1985?). I didn't have access to a computer at the time, and this was before understanding what variables are. I suspect I was imitating a pick-a-path adventure code listing I'd seen, but applied to an action game.


Hey all! Time for some more bugfixes and esoteric features / QOL improvements to finish off 0.2.5*. And thanks to some snippets from @samhocevar's excellent z8lua, some cleaner code parsing. PICO-8 0.2.5d is now up on lexaloffle, Humble, itch.io, and for PocketCHIP and web (Education Edition).
0.2.5e
0.2.5e fixes a bug in the loader that causes uppercase characters to not be loaded as punyfont (e.g. breaking _ENV).
0.2.5d
Added: tline(bits) to set number of bits used for fractional part of mx,my,mdx,mdy (13 by default)
Added: ctrl+mousewheel to scroll code horizontally
Added: current bbs cartridge id shown in window title (config.txt show_cart_id_in_title to disable)
Added: poke(0x5f36, (@0x5f36)|0x80) to enable character wrap by default when printing
Added: blit_method in config.txt // Can use a software blitter by default (slower but more reliable)
Added: reminder when re-locating sprites that only the top half of map is altered by default
Added: draw boot sound as note glyphs on startup when sound is off
Changed: print() returns both max(cur_x), max(cur_y) and includes non-printed characters (e.g. tabs)
Changed: extcmd("folder") and extcmd("set_title", "foo") can now be used from bbs carts
Changed: Indexing a string out of range returns nil (was "")
Changed: Replaced most of pre-processor with Lua parser modifications based on z8lua (fixes various edge cases)
Changed: "a









Turn on your subwoofer!
This is a 512 byte intro I made for inercia 2022, a demoparty that took place in Lisbon over the weekend. It's the first time that I put the no longer secret 0x808 audio channel to use, with around 200 bytes of the (compressed) code spent on generating the music.
I was pleased to find that techniques used for golfing down visual effects' code size transfer quite well to audio. There are a lot of expressions in there that change meaning over time in a way that produces some kind of structured progression -- some planned, some not so planned. The whole thing is really a single effect, with a lot of janky math to roll out different audio and gfx layers at different times. I can't completely explain how it works in places, but feel free to ask about anything if you like!



Hey All!
PICO-8 0.2.5 is now up on lexaloffle, Humble, itch.io, and for PocketCHIP and web (Education Edition).
Edit: 0.2.5b is now up for Linux users who had trouble connecting to the BBS: https://www.lexaloffle.com/bbs/?pid=116441#p
Built-in Help
PICO-8 0.2.5 has built-in documentation on API functions and other topics. Type "HELP" at the prompt to see a list of topics in blue, and then e.g. "HELP GFX" to get more information about that thing.
While in the code editor, you can also press CTRL-U to get help on whatever is under the cursor, including operators and Lua keywords.
> HELP FILLP |

String Indexing
Single characters can now be grabbed from strings using a familiar str[i] style syntax that means something similar to sub(str, i, i). The index is rounded down to the closest integer, and can be negative to index from the end of the string.








PICO-8 0.2.4c is now up on lexaloffle, Humble, itch.io, and for PocketCHIP.
This is mostly a bug-fixing update; you can see the main 0.2.4 change notes in the 0.2.4 thread.
URL Cartridges
With the release of PICO-8 Education Edition, it is now possible to encode cartridges into a 2040-character URL that runs it in a web version of PICO-8's editing tools. Only the code and graphics sections are stored.
> SAVE @URL COPIED URL TO CLIPBOARD 265 / 2040 CHARS |
Tiny Cartridges
When exporting cartridges to .p8.rom format (the raw 32k block of data that is encoded inside .p8.png argb data), 0.2.4c allows only the code section to be stored using the -t (for tiny) switch:
> EXPORT -T TINY.P8.ROM WRITING 154 BYTES (CODE ONLY) |
You should get a file that is exactly as large as the compressed code size reported by INFO. When using LOAD, that file will be loaded into the code section, and the other sections reset to their default states.
There isn't much practical use for tiny .P8.ROM files, but I think it is nice to be able to store a tiny program in its true tiny form on disk.
On the subject of tiny cartridges, for those making










\o/
Say hi to the newest member of the PICO-8 family! A free, web-based, account-less version of the console making it a more accessible way to learn how to program, push pixels and write chip tunes. It comes with a fully functional set of cartridge editing tools, and can load and save .p8 and .p8.png files to and from your local drive (as well as storing them to a temporary filesystem in the browser's cache).
Just run it from any browser that has a keyboard + mouse attached:
If you are new to PICO-8 you can find a manual and tutorials on the main site, or click on the blue bunny for some tips. Here's a 2-minute GIF showing the creaton of a simple PICO-8 cartridge from scatch:











Hi All
PICO-8 0.2.4b is now up on lexaloffle, Humble, itch.io, and for PocketCHIP.
This is mostly a bug-fixing update; you can see the main 0.2.4 change notes in the 0.2.4 thread.
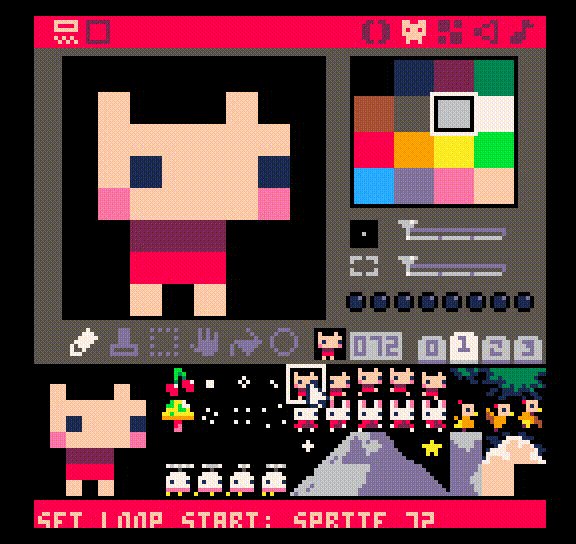
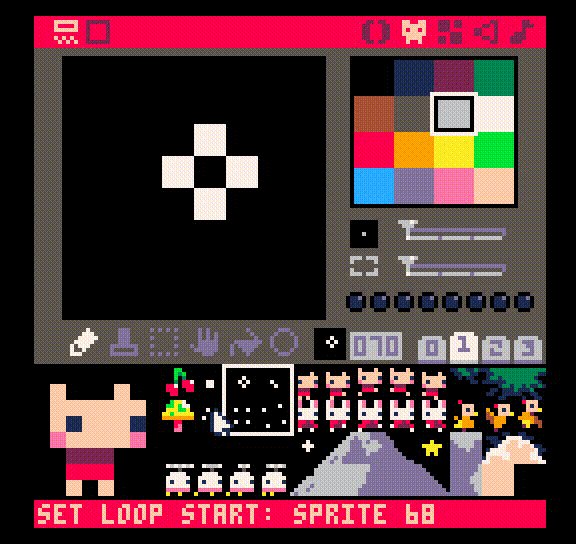
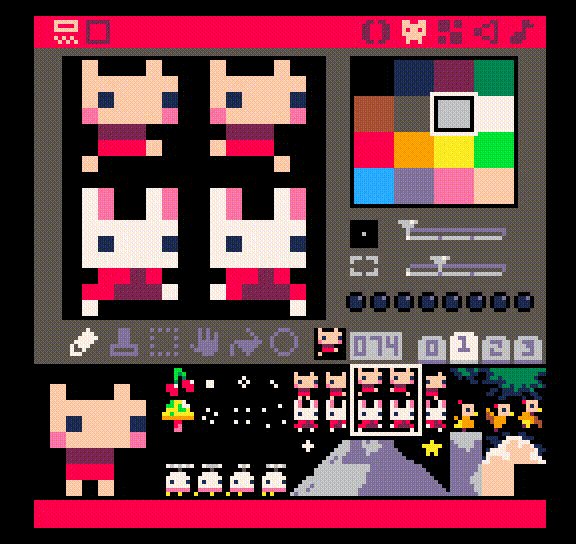
There are a few handy editor features though; here's a demo of setting animation loops: press l to start and end, and then -,+ or q,w or a,z (for azerty keyboards) to switch frames. This also works at different sprite selection sizes (shift-click and drag a selection from the spritesheet). This gif also shows using ctrl-b to "paste big" multiple times.

Full 0.2.4b changelog:
Added: l in sprite sheet navigator to set loop start / end points (then q,w or a,z to navigate)
Added: ctrl-b in gfx editor to paste 2x2 original size ("paste big")













 8 comments
8 comments









.png)