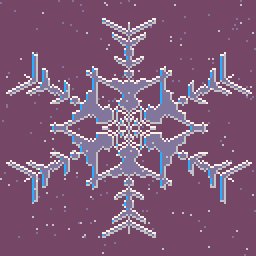
Make perfect snowflakes and listen to lovely holiday music
Created for the 2024 PICO-8 Advent Calendar
Thanks to @bikibird for organizing the Calendar and providing feedback
P.S. If you'd like to use any of the music from this cart, let me know and I can post the songs separately -- songs 2 and 3 are buried in spritesheet/map data so a bit hard to get at.











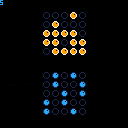
Match the pattern to progress.
CONTROLS
(◀ ▲ ▼ ▶) to shift
( X ) to XOR
( Z ) to revert
( Ctrl+R ) to restart game
( Enter ) for menu
ABOUT
VXOR [vɛksɔr] is an endless puzzle game.
The puzzles are procedurally generated.
Some puzzles may be unfit for human consumption.
Feel free to restart the game to get a new set.
Created by Eric Billingsley for TweetTweetJam 9
Code (500 chars):
function r(b,m,s)if(p(b))n=(n&~m)>>>s|(n&m)<<s*4end function v()r(0,0x8421.08,-1)r(1,0x842.108,1)r(2,-2048,-5)r(3,.06055,5)if(p(5))s^^=n end l=0function d(n,f,c)for i=0,24do if(n&1<<15-i!=0)?f,43+i%5*9,y+i\5*9,c [ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=148228#p) |

classic tunes & chill beats
created by Eric Billingsley for the PICO-8 Free Music Jam
original compositions by Erik Satie
cover art inspired by Portrait of Erik Satie at the harmonium by Santiago Rusiñol and lofi girl by Juan Pablo Machado
thanks to Packbat and Bikibird for organizing the jam and providing the sample album cart
licensed under CC4-BY-NC-SA
instructions
to use in your pico-8 game, first copy over sfx 0-7, the custom instruments (you can copy these easily from the pico-8 music tab in sfx view, though you may need to use the sfx tab to paste)
then, in the pattern view, copy over the patterns for the track(s) you need -- this should automatically copy over the needed sfx as well

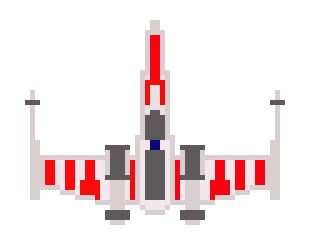
Controls
- ◀▲▼▶: Move
- Hold (X): Fire main weapon (spreadshot)
- Hold (O)/Z/C: Charge secondary weapon (bomb) / focus mode.
- Enter: Pause/menu

About
Praxis Fighter X is a fast-paced single stage retro shoot-em-up. Dodge bullets and fight off the militarized police force defending a corporate toxic sludge pipeline.
Inspired by old-school shmups/STGs, the game focuses on reflex-based action and satisfying destruction while including some modern comforts like a smaller player hitbox and a focus mode.
It's on the difficult side but with dedication and the power of 3 Continues you will persevere.











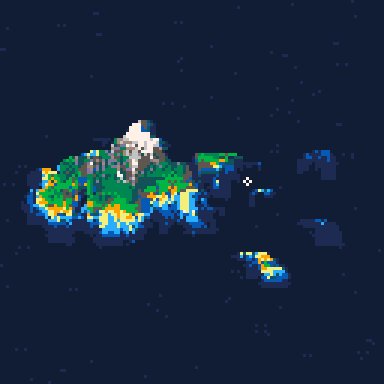
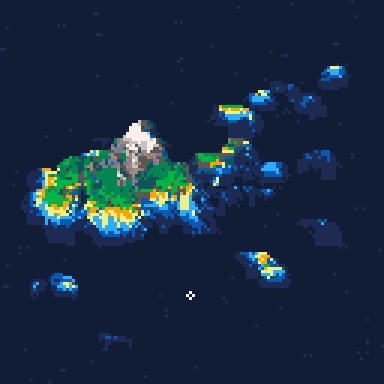
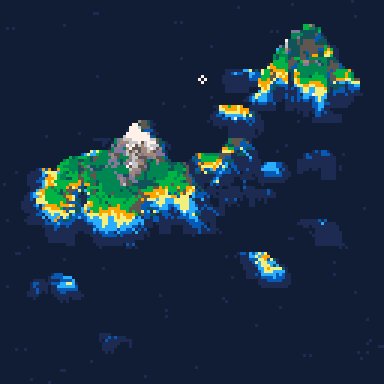
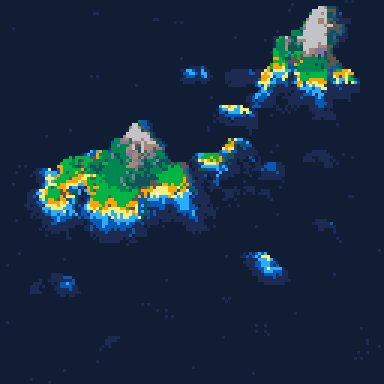
Create landscapes or sit back and watch them change over time
Picopelago is a terrain toy in 1024 bytes. It includes a screensaver mode which generates landscapes and a draw mode where you can shape them yourself
As time passes, erosion smooths out rugged terrain
As mountain peaks reach the sky, the landscape sinks into the sea
Controls
- (▲)/(▼)/( X ) to navigate main menu
- Mouse or touchscreen required for draw mode
- Enter and choose "Reset Cart" to return to main menu

About
Created for PICO-1k Jam 2023 (code is 1024 bytes after minification & compression)



On this day 154 years ago, Scott Joplin was born. Happy birthday to the King of Ragtime!
Here's a rendition of his famous Maple Leaf Rag, with accompanying animation.
I've been trying to learn this piece on piano for a while. At some point I thought it might be fun to try transcribing it in PICO-8, and this is the result! Information on the music and animation is below:
Music
I tried to stay as true to the score as possible - since I was limited to only 4 channels, I had to make creative use of instruments and effects. So even though it's all just piano, there are 5 different instruments used:
- normal held note
- held note that's one octave down (for the low note at the start of the run that goes all the way up the piano)











Reach depth 16 and retrieve the Wings of Yendor
Controls
(◀)(▶)(▼) : Turn
(▲) : Step forward / Attack / Interact
(X) : Open inventory
(O)/Z/C : Wait 1 turn

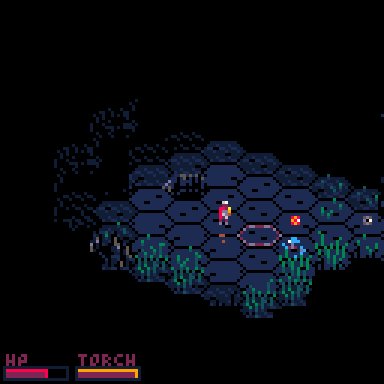
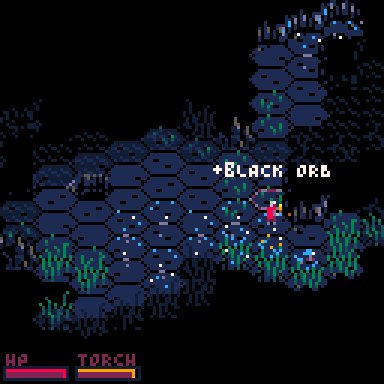
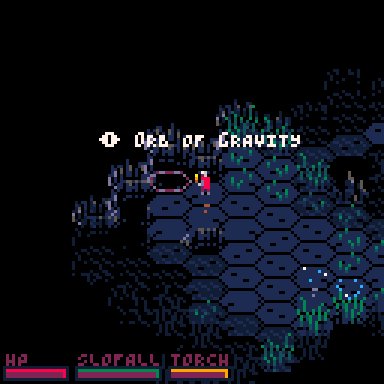
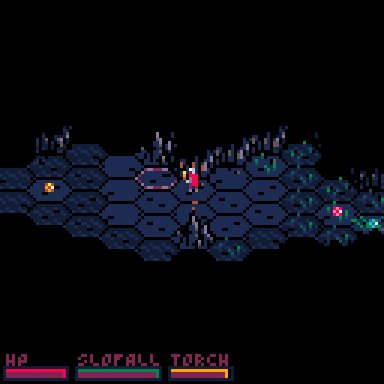
Into Ruins is a roguelike for the PICO-8 Fantasy Console.
There are no stairs. Jump down holes in the ground to make your way to the bottom. You will encounter natural cave formations, crumbling dungeon rooms, and terrifying creatures on your way.
There are no doors. Tread carefully or the creature in the next room might spot you. Light helps you explore more easily, but also reveals you to your foes. Fires can spread wildly through the environment, while glowing mushroom spores can mend your wounds.










Here's a flute I made for a track in my current project. I tried to capture the breathy harmonics that happen on the attack of a note. After the note is held, it goes into a looping tremelo.
I didn't switch on the reverb here, but I am using it with medium reverb on the pattern in my track.
For a softer sound, you can use the fade-in effect (4), or alternate between fading in and hard attack for more variety in sound. I've also had success with using a fast arpeggio between 2 notes for a trill effect.
Feel free to use it in your projects under CC4-BY-NC-SA license. Enjoy!









 11 comments
11 comments