Just another mad coder.
We're all mad. I'm mad. You're mad, you must be - or you wouldn't have come here.
Find my books and biographical works HERE:
http://www.writerscafe.org/dw817
Hello there.
Not all of us are great programmers. Yet we all have our own unique gifts.
What with the large number of tornadoes we've had recently I thought it might be interesting to make a game regarding these.

Clearly nothing is tastier to a rampant and wild tornado than an abandoned mobile home so the game idea I have in mind is, you must sate the appetite of oncoming tornadoes, to make sure they don't cross a certainly line or into a territory, by hurling mobile homes into them.
These homes are empty and designed specifically to slow down tornadoes. I haven't seen a game like this yet and thought it might be interesting to do - especially with the pull of a tornado, like gravity, and hurling heavy metal rectangles like mobile homes that are affected not only by gravity, by how heavy they are, but also by the pull of the tornado.
And it is possible to toss a mobile home into a tornado and have it "bounce off" because it was not thrown at it the correct angle and velocity.





.gif)
(v01 02-26-23)
TO LOAD THIS PICO-8 CART, in immediate mode, type:
load #driftsnow
Hello.
While some years back I did write a fairly complex cart to draw snowflakes on the screen, they were not incremental. That is they stayed the same number on the screen at all times.
I was noticing in the BSNES emulator they do this instead. They add one snowflake per second on the screen-saver. The effect I think is rather pretty - so here is my version of it for Pico-8.
The code is documented quite thoroughly.
Be aware of some numbers you can fiddle with that are defined at the top of the code:




(v02 02-22-23)
TO LOAD THIS PICO-8 CART, in immediate mode, type:
load #pvader
VVHAT'S NEW ?
(02-24-23)
-
The player now appears in the middle after you lose a tank, just like when you start the game.
-
Because of the incredibly high scores, I have tweaked the speed of the invader slightly to be faster over time.
- Also because of the high scores I am seeing, I am setting it so the flying saucer makes one pass. Once it goes off the edge of the screen to the left, it will not reappear until you make another +100 score. So now it's vital you shoot it when it appears. If you somehow miss it, it will appear again once you get your score +100 again.




Hello.
https://www.lexaloffle.com/bbs/?tid=31834
I was wanting to look at some sprites I posted some years back and found they had been replaced by later sprites I did, meaning I think the buffer overflowed. Is it possible I have uploaded more than 1,000 images and it went from 999 to 0 ? That is what I think is happening here.
Nonetheless this is a problem.
@zep could you please look into this and see if the images I posted years ago are now lost because they were overwritten by a counter ID ?
Thank you !
(v00 02-15-23)
TO LOAD THIS PICO-8 CART, in immediate mode, type:
load #morethan32notes
Hello.
If you have experimented with sound effects in Pico-8, you will be aware that you are limited to 32-notes per sound effect. So how can you get more ?

Well if you are not yet familiar with it, you can click this button HERE and then the instrument for this SFX will actually use a SFX from 0 (zero) to 7. You can see this when you type 0-7 for your instrument, it will appear in GREEN instead of the default PINK.
So this music is an example of a single SFX where 6 of the notes are played twice instead of once and by making that pattern an instrument, it frees up the space required to actually store two-notes at a time for that single SFX.
Hello.
One cart I made called, "Most Creepy Acid Effect" does not appear when I click my alias, then click on Cartridges, then click on either Releases or All.
https://www.lexaloffle.com/bbs/?uid=15232&mode=carts&sub=0#m
It seems like all of my other carts are appearing - except for the "Most Creepy" one.
https://www.lexaloffle.com/bbs/?tid=49876
It is not a work in progress or Jam - it is listed as "CARTRIDGES" - so it should appear there and does not.
@zep please let me know what can be done here to remedy this situation.
This is for @huulong but will likely assist others.
There was some talk of not being able to export the LABEL of a Pico-8 cart.
That is the screen you record when you press the F7 key during its runtime.
Well it can be done with a bit of work.
These instructions are for the commercial version of Pico-8.
Load the cart you want to export the title screen and type the following in immmediate mode:
save flip
Then edit the FLIP.p8 in Notepad or some other convenient text editor.
Look for __gfx__ change that to __label__
Look lower in the code for __label__ change that to __gfx__
Save that code.
Bring back up Pico-8.
Now in immediate mode type:
load flip
You will see that the spritesheet now contains the title screen.
To export the title screen type:
export title.png
When all done you can delete the flip.png file.
If you found this helpful or have further questions, please let me know.
THANKS !


In order to expand Pico-8's scope of influence and interest, I was wondering if it was possible to compile a Pico-8 cartridge to a new kind of EXE. Not one that requires Windows as it can now but runs perfectly well in DOSBOX ?
https://en.wikipedia.org/wiki/DOSBox
Is this possible ?



|
[128x128] |
Hello.
One of the limitations of Pico-8's educational edition is that you cannot import or export sprites. So - making use and only making use of the system itself, I show how you can actually do so.
First off, if you do not have Pico-8 yet, you can either purchase it HERE:
https://www.lexaloffle.com/pico-8.php
Or get more information and make full use of the educational edition, HERE:
https://www.lexaloffle.com/bbs/?tid=47278
Now the primary restriction to the educational edition is the lack of SPLORE, which is well-worth the cost of the system ($15) in all cases. You just boot up Pico-8. Type out SPLORE followed by the ENTER key and you have a wonderful frontend for all the gaming carts written in Pico-8 - sorted by popularity, how new they are, and you can search for carts by key words and names such as "star trek."
Hello.
I am understanding I am not to write a program that allows you to import/export PNG files to and from P8 cartridges, so I wrote this in an attempt to assist other Pico-8 users of the educational edition since they cannot import or export graphics or music.
It uses a variance of the graphics for the little library I wrote, the first Picotron program written found HERE:
https://www.lexaloffle.com/bbs/?tid=50942
I exchanged the spider and bomb for Forest (tree) and rubble which can double as mountains. There are some miscellaneous sound effects and I also added a musical note player that overlaps the notes as they play so they sound better.
(v01 02-04-23)


Hello.
While this could be worked into a Pico-8 cart I wanted to ask first if someone could explain the answer to this question.
The premise is a simple one.
You are in a game show and you are given 3-doors to choose from. Behind two of the doors are goats, which I'm assuming you can't take home as a pet, yet the 3rd has a brand new car in it, your prize for choosing correctly.
And you don't know which item is behind each door.
So let's suppose you choose the first door and as you are reaching for it you are STOPPED by the host who opens the third door revealing a goat. The host then asks you would you like to continue to open the door you chose (the 1st) or would you like to change and choose the 2nd one instead.
The answer we are looking for is what is the chance of choosing the car at this point ?
Initially you have a 1 out of 3 chance of choosing the car.
Yet according to what is considered the most intelligent person in the world, not me, sadly, :) , they said after the 3rd and only the 3rd door is open revealing the goat, that you have a 2 out 3 chance for picking the car.




Hey @zep.
Yes, you. The man of the hour.
Could you please do three things, please ?

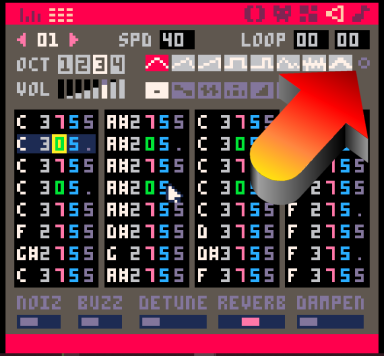
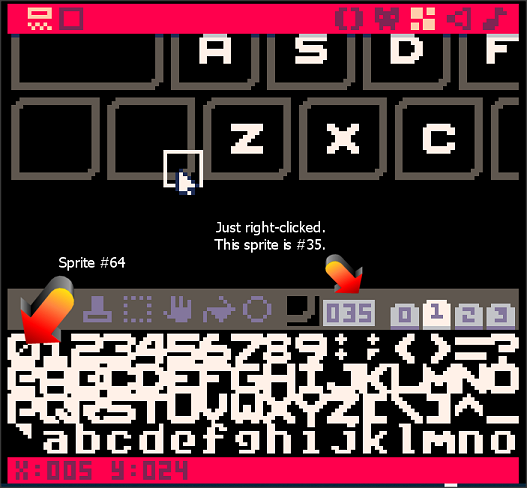
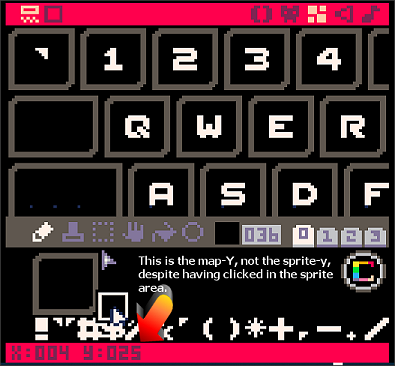
If you click on a Sprite that is not on the page, while the # does change, in this case, 35, the sprite page stays on wherever you left it. Suggest it jump to the page where sprite #35 is seen. So clicking would yield:

This ^^ instead.
The 2nd thing is to add information to show which sprite you are HOVERING over. Not right-clicking, just by having the mouse atop a sprite will tell what # it is. It could be put in the red area below where there is ample space.

The other is to not show the vertical position in the map if the mouse is no longer hovering in the map area or even if you click in the sprite area - it still shows the map vertical position. Instead show the Sprite-Y position.
(v01 01-02-23)
TO LOAD THIS PICO-8 CART, in immediate mode, type:
load #bigdaddyfatkeys
Hello.
Having been chatting with @Sosasees, here:
https://www.lexaloffle.com/bbs/?tid=50920

I noticed that the icon to the left of the post looked like an oversized keyboard that wouldn't fit on the screen.
So it got me to thinking ...
While I was working on a type of room builder I quickly set that aside and began working on drawing big fat letters that might look perfect in a 24x24 field or 3x3 8x8-pixel sprites and use the 24x24 pixeled box I made.
Naturally it would be too big for the screen. So you would use the mouse to SCROLL for the keys.
Agh ! It's ... well, maybe hideous is saying too much. In any case it certainly doesn't belong there.
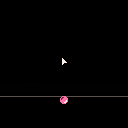
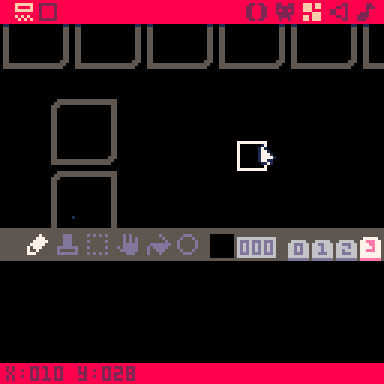
Here is a screenshot of the mapper. I was experimenting with a box for a set of rooms that are 3x3 8x8 sprites in size.

No problem here.
But now watch what happens when I scroll up by one tile.

The dot appears ! I know this dot is used to denote that a tile you chose in the mapper may be black but is not the first tile #0.
In this case it most certainly is tile #0 so it should not be appearing, @zep. And it only appears in this instance.
So for it to appear depending upon which part of the map you are viewing is incorrect and definitely an error.


Hello.
I was just copying the source-code from one of my later projects and ran into an interesting problem.
Here, try this out:
Runs great, right ? But now click Code▼ click anywhere in the source-code field, press CTRL+A, then CTRL+C, then in a new Pico-8 boot, in the source-code editor, press CTRL+V.
cls() repeat るきるきpset(rnd(128),rnd(128),rnd(16)) るきるきflip() untilるきforever |
るきるき ⬅️
What is happening here ?
It looks like SPACES are being replaced by some other characters. This does not just appear for me but any code you try.
Clearly it's a bug of some kind.


Hello !
With the arrival of Picotron comes a great system with a great many errors too. :)
🇵
I am using this symbol in my title until the category "Picotron" has been created. If you want to post your own Pictron code, in absence of a category you can use that emoji too. Just double-click it, press CTRL+C, then CTRL+V to paste it out later in your Picotron title.
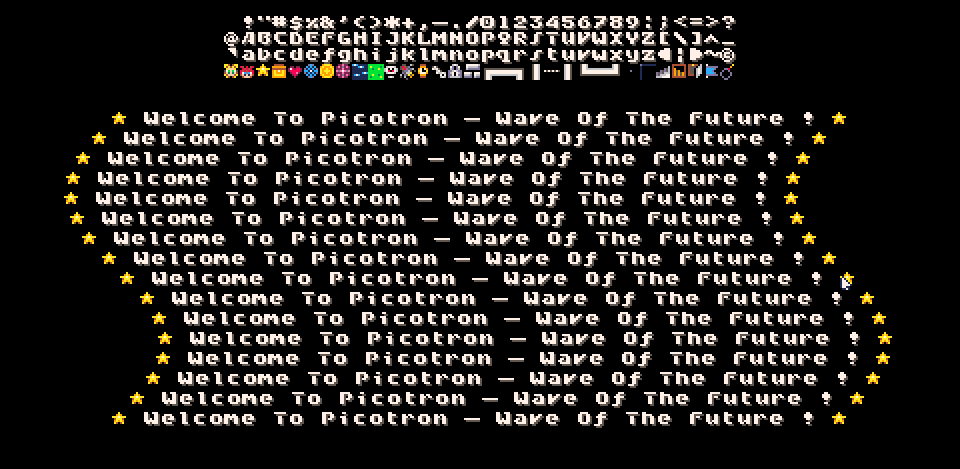
Functions are now working and I did manage to write this to demonstrate how to access a multiarray image both in main code and a function. You are also welcome to use the font and sprites I drew and code I typed in your own Picotron projects.
Here now is the code you can try out in Picotron for the display above which includes the 1-line function to display custom 8x8 font + sprites in your own code. First highlight all of the code you see in white below. Move the mouse pointer so it is touching just before the first "-" and holding down the mouse button drag the mouse down all through the code. Let go when you reached the bottom line. Then let go of the mouse entirely.


Hi guys.
I'm not going to call this a bug cause it really isn't. However it is pretty inconvenient.
In light of the recent data compressor I wrote:
https://www.lexaloffle.com/bbs/?tid=50713
I am required to encode characters "0" (zero) to "9" as "\48" to "\57"
Why ? Well quite simply the system recognizes that \0 to \9 are read as single characters. So suppose you wanted to have character CHR(4) and character "8" in a string for data.
Well normally you would encode that as "\48" but now you see the problem. That also makes chr(48) which is character zero.
What I propose is, and you can make it optional, that "\" followed by a digit is disallowed as you can use \" for character 34 and all other non-printables like chr(10) and chr(13) already have equivalents.
This is controlled inside the code itself, possibly with an obscure POKE or even the command, nnbd() for "No numeric backslash definitions."




Hello, @zep.
This is a simple request. I would like a key, perhaps "V" to turn on and off the text that appears on top of a cart's logo in Splore.
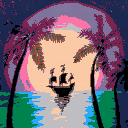
For instance, you can see HERE:

Some very nice art drawn of the soldiers by @paranoidcactus. I would like a key to hide the text that appears below the half of the screen so it can be fully seen and appreciated. Bonus if you can still navigate using UP and DOWN arrow keys while hiding the text.
A bonus command of showlabel() would also be nice so no-one would need to include code to draw their logo each time. You merely call that and it transfers the LABEL data to the screen. To make sure no-one uses this just for data though you could set it so when you do Show Label, one of two things happens:
- Show label, wait for keystroke, clear screen.
- Show label. No way to read pixels or even memory for it but can draw on top of it, like score, level, information, etc.
Would anyone else like this ability ?

(v01 12-25-22)
TO LOAD THIS PICO-8 CART, in immediate mode, type:
load #flinger
Hello.
This is especially for @Dawnoboo who earlier asked how can launch slime with mouse.
From what I can tell they want where you can grab an object and release it quickly with the mouse giving it a "flinging" effect.
This then is the heavily documented code I wrote for it this Christmas morning. It also demonstrates how you can pick up an object dragging it with the mouse.
If you found this code to be helpful for you or if have any questions, please let me know.
Thanks ! 🎅







 7 comments
7 comments