This game is about cutting as many leaves as possible in a three-day shift. Each shift gets longer and harder, and you'll have to deal with a lot of bees trying to bother you!
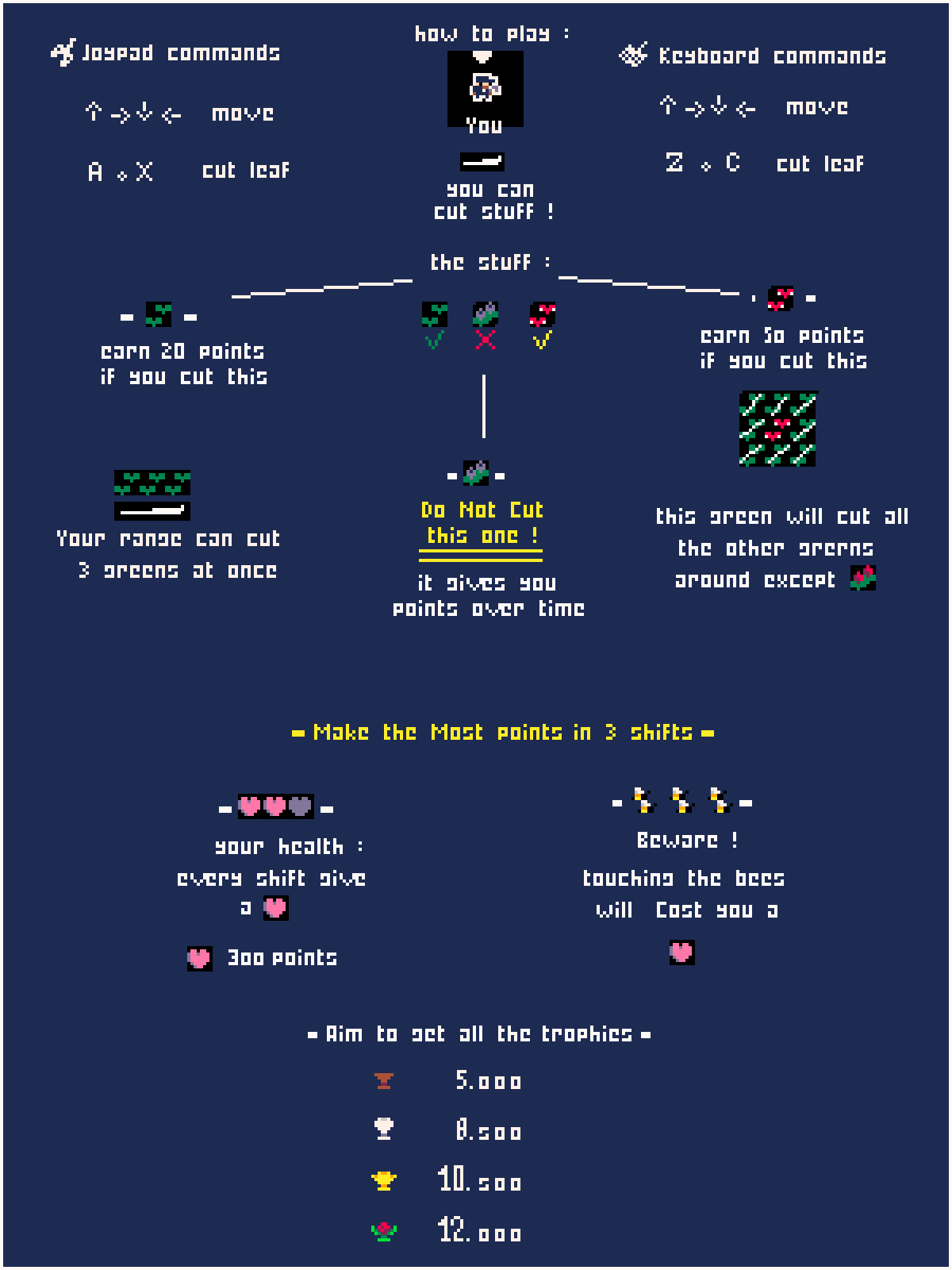
HOW TO PLAY :

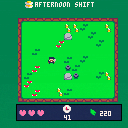
like the image above :
-
Cut things using A or X on a controller, or Z or C on a keyboard.
-
It's recommended to play with a gamepad for a better experience.
-
Your goal is to cut the green leaves and the special red ones.
-
Be careful not to cut the blue tulips! They give you points over time as long as you don't touch them.
-
Watch out for the bees and stay away from them.
- Make the most point in a 3 shifts !
Space 8 🚀
Hey everyone! Excited to share my latest PICO-8 creation - Space Shooter 8!
This is a classic arcade-style space shooter with a twist. Dodge asteroids, blast enemies, and see how long you can survive in the depths of space! Features smooth controls, particle effects, and escalating difficulty to keep you on your toes.
Controls:
- Arrow keys - Move your ship
- X/C - Fire weapons
- Z - Special ability (when charged)
Features:
- Progressive difficulty system
- Multiple obstacle types
- Retro-styled particle effects
About This Project:
I created this game as preparation for the Pioneer Valley Game Developers PICO Jam 2025!




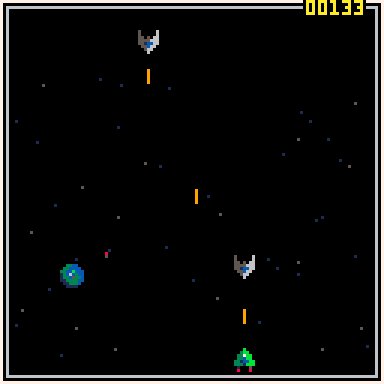
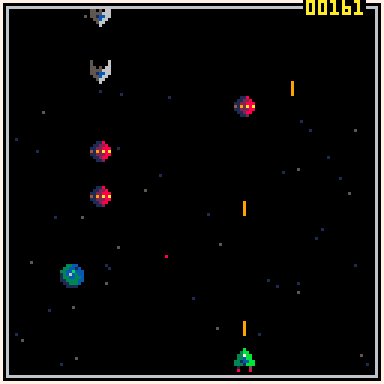
Title: protoSTG v1.3 by Thinkrs
Platform: PICO-8 (128×128) • Keyboard/Controller
Genre: Vertical shmup • 1-hit kills • Score attack
Overview:
protoSTG is a clean, readable vertical shooter inspired by Ikaruga’s clarity. Two shot modes (tap spread / hold focus), a 3-tier homing-missile gauge, precise grazing, a left-side chain timer, and a modular boss you can dismantle in style—plus a sneaky scoring secret if you overkill the core… 👀
Controls (default):
Button 1: Shot (tap = 5-way spread; hold = focused beam + slow move)
Button 2: Missile (fires based on gauge level; holds auto-fire at L1)
B1 + B2: Bomb / Freeze (depends on ship)
D-Pad / Arrows: Move (focus slows to ~45%)
Game flow: Title → Stage (waves) → Boss → Results → Menu.
Scoring: Enemy values + grazing (enemy/bullet) + chain multiplier (+20/30/50%) + boss part/core bonuses.

I've been playing around with PICO-8 to explore what it might be like to use for computer game art and philosophy. Here's my latest:
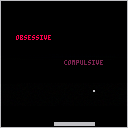
Obsessive
A tiny art-game about mental health.
Don't let your thoughts get the better of you... Or is there another way?
"This was one of the first 'art' games I made. I had been struggling with obsessive thoughts and had the idea of mixing a basic 'pong' or 'breakout'-style game with phrases that would get stuck in my head. I was playing around with the idea of a game you couldn't win. The more you try, the more you fail. I also liked the idea that, at some point, the player would just get locked out of trying again. That's done through a simple forced save state. I guess it's sort of an anti-game in that respect. It's pretty basic. I made it in about a day when I was feeling a bit low. But I think it kind of works."

A short, but charming platforming experience you need to play! Inspired by the golden age of retro gaming, My Soul Got Lost In A Dungeon blends the classic pixel charm and simplicity of old school platformers with tight, modern and easy to understand controls.
The game features 16 hand crafted levels, with different types of enemies, obstacles and items. Take control of your soul and defeat all enemies with the help of your dash ability in order to proceed to the next floor.
Whether you're here to beat the game in record time, or just relive the feeling of popping in a cartridge and pressing start, My Soul Got Lost In A Dungeon is ready to bring the nostalgia ;)


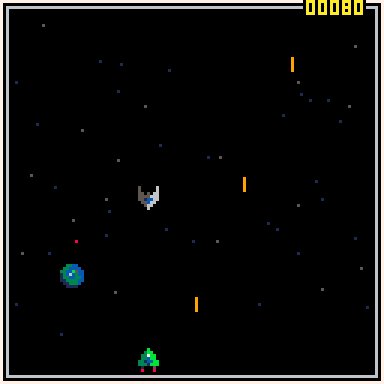
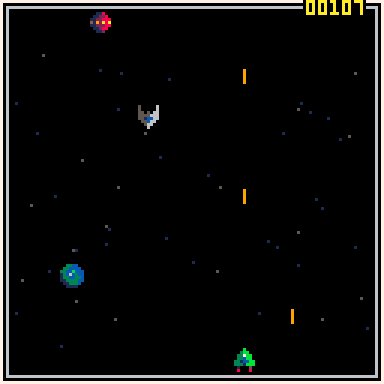
A gravity-based asteroid shooter where you need to clear the solar system of asteroids using the gravity of nearby planets to deflect your shots, without hitting the planets themselves.
You get 10 seconds per shot, and the remaining time in each level is your score. If you take too long, more asteroids spawn in. Each new level adds more asteroids.
Left/Right to aim, hold O to fast-aim, press X to shoot.
To Do:
- Add point bonuses such as "long shot" for extra long shots, or "near miss" to reward using tighter slingshots.
- Add music and better sounds.
- Save high scores.
Zombulance casts you in the role of an ambulance driver in a city overrun with zombies.
Venture out into the world to locate and transport survivors to safety.
Put survivors to work in upgrading your vehicle with larger capacity, defensive measures, all-terrain capabilities and engine improvements.
Explore between coast, city, and countryside to vacate all remaining humans and save the world, because only when the whole world is dead will healthcare find a way.
This is a de-make of the 2006 Japanese PS2 title "Zombie Vs. Ambulance", which was an entry in the popular Simple2k budget series of the era.
This was developed for the Pioneer Valley Game Developers 2025 PICO-Jam!





fairly simple question, is there a way that a cart can write data to disk to produce another cart? I ask because I am wanting to make a tamagotchi type thing to learn some of the more of the pico-8 API that i otherwise wouldn't,such as multi-cart projects, as well as making a menu, something I surprisingly haven't done before. (any tips on that would be appreciated 😅). my current idea is that you would have the main menu, a standalone cart. it's sole job would be to create and load another cart, that being the main tamagotchi cart. each pet would have its own cart, that could be loaded by just skipping the main menu and loading the cart. my current issue is that I don't know how a cart would create another, or even if that's a possibility. another option would be to have a template cart that then maybe gets loaded with arguments, allowing for customisation that way?
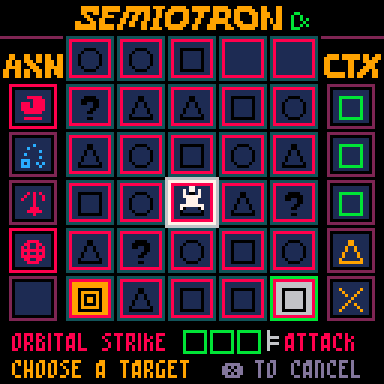
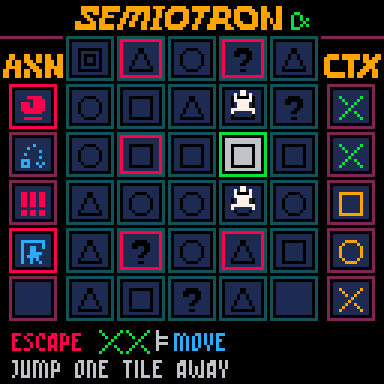
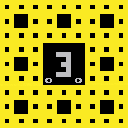
Control the green square, optimize your steps, collect powerful new moves, survive sixteen cycles, and dismantle language and meaning.
A Brough-like game made for the roguetemple's Fortnight game jam.
Screenshots




How to Play
Arrow buttons to move. Circle is confirm and Cross is cancel.
You do not attack by moving into enemies. The only way to attack is to use an action (AXN bar on the left).
When you step on a tile, the symbol on the tile gets added to your context (CTX bar on the right). Once you have collected the required symbols to perform an action, the action lights up and you can now use it. Performing an action does not consume the symbol.

With the new version of Pico8 you can use 4 diffrent CARTDATA-Ids to store 1000 bytes.
But what can you do, when you need more? This demo-file stores 1k bytes (16 cartdata-ids!) of data.
How it's work:
The Run-command does the trick. It restart the cartridge, reset the cartdata-ids-usage (and other stuff, like music) and you can pass a command line (even in the web-version). Sadly it erased every variable BUT it does not erase the free memory (0x4300 to 0x5fff and 0x8000 to 0xffff). So simple store there your complete gamedata and use "RUN".
The magic happen at the beginning. The code checks if a command line was passed to the cartridge. In the commandline is encoded what to do, which memory-adress should be saved, how many bytes and which "baseid" should be used.
It simple calls a series of cartdata and memcpy to save or load the data. When more than 4 ids are needed, it re-"run" the code with a updated command line.
When all data is saved or loaded, the variable "resume" is set to "true".
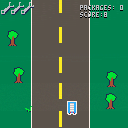
Rural Rampage - Update 1:
Made a lot of progress since last night! Added a win state, another level (the bridge), and semi trucks!
Known bugs:
- After a game over or win, the first car to spawn behind the player (in the right lane) is invisible, but does not hurt the player. Low priority, but will fix.
- Level transitions look a little rough still, gotta play around with those.
- Semi-truck collision just uses the standard hit boxes. This works fine enough for oncoming semis, but not the right lane semis, as you can drive through the trailer.
- Want to deduct the timer from final score, having problems only doing it one time and not every frame. Will spend more time with this.
Made in two days for the PVGD Pico Jam 2025.
Demake (remake?) of the classic flash game Don't S*** Your Pants by Cellar Door Games.
Try to get all the awards :)
Instructions
Type commands, and don't crap your pants.
If you're stuck, try LOOKing at things.
Changes
For posterity, here is the version as it was at the end of the jam.
Since then, there have only been these changes:
- Awards are now persistent using cartdata. Also added a "reset" command on the main menu to clear awards.
- Added some situations around farting that weren't handled correctly.










 0 comments
0 comments


























.webp)



