Galactic year 2387. Things have been rather dull on your first assignment for the Star Corps, patrolling a quiet trade route. Suddenly a massive, deadly Zorlon swarm appears, seemingly from nowhere, and you're the only thing standing between it and a nearby peaceful planet. You frantically punch out a distress call, but a sinking feeling in your gut tells you help might not come soon enough. Well, time to blast as many as you can...
Controls:
Dpad - Move
Z/X - Fire
This is my attempt at fitting a simple shmup into <=500 characters for Tweet Tweet Jam 10. Shoutout to Krystman, whose Youtube shmup tutorials were a big inspiration.



- Version 1.04
This is a recreation of the original Super Mario Bros, crammed into under 24KB of a Pico-8 cartridge (spritesheet memory is unused). The code is all new and not ported from the original game, so things work differently, but I tried to make it feel similar.
It includes all original levels, the minus world, and the second quest. Due to the token limit and limited likelihood of use, the alternating 2-player mode has been replaced with just playing as Mario or Luigi. Hope you enjoy playing!
Controls:
L/R--------------Move/Select world on title screen
X/V--------------Run/Shoot Fireball
Z/C--------------Jump/Start
Changelog:
V1.01








This is a scaled-back version of Celeste Classic in just 1KB of compressed code. Originally planned to submit it to Pico1K Jam 2024, but didn't make the deadline. It includes the first 3 levels of the original game, and runs at 60FPS. I tried to make it feel as much like the original as possible, hope you enjoy playing it.
.jpg)


System Rebooting...
GZ-Series Autonomous Mapping Platform, Serial No. 82910-K5
Multiple component errors detected due to EM Pulse and impacts sustained from fall
Mission-critical systems damaged and/or missing
Long-range radio inoperative
Recalculating mission parameters...
- Explore newly-discovered subterranian biome of exoplanet and reacquire 4 missing mobility components and 8 power cells
- Attempt to resurface and rendezvous with mobile base to transmit stored data and receive necessary repairs
Minimal power remaining...
This is my entry for Pico1K Jam 2024, and my first attempt at a Metroidvania game. Hope you enjoy playing it!
V1.01: Wall jump behavior is now more consistent, and destructible blocks now differ slightly in appearance
V1.02: Fixed double jump glitch






This is a version of the Snake game that came on old Nokia phones, complete with simulated phone bezel and greenscale display. To fit within the 500 character jam limit, I had to change a couple mechanics to save space, which made it play a bit more like the later Snake II, so I guess you could think of this as a a late 90's missing link. The name's also a reference to an awesomely funky 70's sci-fi show. https://www.imdb.com/title/tt0072564/ Hope you enjoy playing it!
Controls
Dpad----Move
Menu----Restart
Sourcecode:
c={}n=5k=20h=9p=85::_::o=ovalfill?"⁶1⁶c6⁶!5f10+⬅️5✽●6⌂3"
for j=0,1do
for i=1,#c do
z=i%4if(btn(z))➡️=(z+(z+1)%3)/4
camera(j,j)?"□⁶!5f34²",p%k*5+16,p\k*5+41,j*7
s=c
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=148603#p) |



V1.02 --Added Minus World
V1.03 --Fixed minus world bugs, completed scoring system, tweaked jump physics
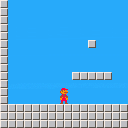
This is a demo for my Pico-8 port of Super Mario Bros., and it includes all of World 1, along with the secret 'minus world'. I plan to reskin the game before a full release to avoid potential Cease-and-Desist letters, but wanted to give people a taste of it in its original form. Also, not everything is quite finished, and I figured this would be a good way to get some playtesting and feedback, so please let me know if you encounter any bugs.
Special thanks to:
- Jwinslow23 for composing the music and many of the sound effects
- Zep for his PX9 compression system









For the past several months I've been working on a full port of the original Super Mario Bros. for Pico-8. Just today, I was working on implementing level checkpoints, and a few hours after stopping work on the prototype and putting my laptop to sleep, I came back to it. As happens sometimes, Windows went through a lengthy update process, and after it ended I attempted to bring up the file, and this did not work. On investigation, I found that the file now took 102KB, and was unloadable. I then attempted to load it using Notepad++, but all I saw was a tremendously long single line of blank spaces that read "nul" when I highlighted them.
If anyone knows of any methods for recovering .p8 files that have become corrupted, I would greatly appreciate any advice. I have been saving the prototype using the same file name for a long time, and the most recent alternate version I have is from 3 months ago, and it would require a great deal of time and work to rebuild.


I was wondering, what's a good straightforward way to directly record video of your Pico-8 project with audio? I've been working to implement music and sound effects in a game, and wanted to figure out how to share what it sounds like without requiring people to download the unfinished cart. I imagine I'm far from the first person to ask this, but a search didn't turn up any results. Thanks.


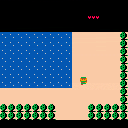
Legend says an ancient blade with the power to banish evil lies in this uninhabited land. Explore mountains, plains, lakes, and caverns in your search for the hidden Shrine of Illusion which guards the blade, and strengthen yourself by seeking out all seven heart containers scattered throughout the land. Godspeed, hero!
Controls
Arrow keys - Move
X button - Search solid tiles above you for secret passages
Entry for Pico1K jam 2023 using <=1024 compressed bytes
https://jadelombax.itch.io/quest-for-the-master-sword
Code:
s="も³ン▥ホ▥ン」ホ」ン。もᵉちちも²し」ˇ」ˇ」ˇ▥し▥<ᵉちちむ⌂>3シぬCひSほC3b⌂ちちむち>はシ4C4S3Cはbちちちそむち🅾️◜に³てそッち█+マゆ?P¹tんUコツレWョュエユれ\0@◝よつjつjつjつjつjつjVU◝よつjつjつjつjつjつjVUちち²ち²そ\nき²そ²ちちちちちちちちちちちちちちむUレ\0ユちむたちすちあちjちちたちすちあちjちjちあちすちたjちあちすちたちちちちちむちちちちちちなちちちち❎ち❎ち❎ち❎ちしちしなしちしち"for i=0,895 do [ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=135322#p) |
.jpg)


.gif)


v1.1: Fixed occasional impossible jumps
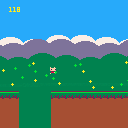
This is a little endless runner game featuring Pico-8 mascot Jelpi in just 500 characters of code. I tried to cram in the best graphics and parallax scrolling that would fit. Hope you enjoy it.
(Submission to TweetTweetJam 8)
Controls:
Jump----Any button
Restart--reset



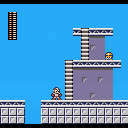
This is a work-in-progress demo of my Pico-8 port of the original NES Mega Man. It's a longer-term project, so I figured I'd put out some demos as I finish parts of it.
V1.0:
- Cut Man's stage playable with enemies, objects, powerups, music, and sound effects
(music and sound effects by @ScrubSandwich)
V0.1:
- All 6 robot master stages available to explore, but no enemies or sound




Just updated to v0.2.5e, and found that it breaks a number of my tweetcarts.
The issue specifically seems to be that this shortcut is no longer supported:
if(...)do --thing1 --thing2 --etc. end |
Now to make things work, I have to replace the "do" with "then". Not a huge change, but it does require a couple more characters, and every one counts when dealing with strict character limits.







I've been working on a platformer game engine for a little while, but I'd only made a basic run-and-jump. This was an excuse to develop something more capable. While I'm not immediately planning to demake an entire Mega Man game, with PicoMap, my metatile-based map system, it seems possible. I've been working on pixel art and layouts for some levels, so I'll see where things go.
Changelog:





I've been working on building a simple and efficient platformer engine, and while it basically works, the character sprite can appear jittery depending on the character and camera movement, and I haven't figured out why. I've uploaded a prototype it you'd like to check it out. If anyone has some ideas or suggestions, I'd appreciate it, thanks.
Controls:
L\R-----------Move
Z-------------Run
X-------------Jump



A segmented LCD-style clock. It's pretty simple, but figuring out an efficient way of storing the graphics and not using any spritesheet space was interesting. Entry for the Pico-8 512-Char Jam.



Version 1.01: Fixed glitch, improved game over screen, corrected next piece preview orientation
Version 1.02: Fixed game-ending glitch arising from Pico-8 0.2.5 update
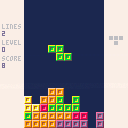
This is basically a full game of Tetris in 1024 characters, featuring:
-
Sprite Graphics
-
Next Piece Preview
-
Score System
-
Left/Right Piece Rotation
-
Pieces can be slotted in under ledges
-
Title Screen
- Game Over State/Restart
Controls:
L/R-------Move Piece
O---------Rotate Counterclockwise
X---------Rotate Clockwise
Down---Soft Drop
This is an upgrade of my previous Tweettweetjam version of Tetris, and I was able to add a lot of things due to the extra space. A few things that I wanted to include wouldn't fit, like sound effects, level selection, and a fancier title screen, but this has graphics, solid mechanics, and a full game loop. Hope you enjoy playing it!

I'm currently working on a tutorial for fitting sprite graphics into tweetcarts (https://www.lexaloffle.com/bbs/?tid=44375), but I've run into a problem. I have a lot of text to upload, but the BBS seems to be putting arbitrary limits on how much I can fit into a post, and it's very frustrating.
I'm already stretching the tutorial into multiple posts because for some reason it won't let me add any more text to the intial post, but now it won't even let me upload a reasonably-sized bit of code into a post by itself. I put a similarly-sized chunk of code into the previous post, but in the next one I can only post about 60% of that amount. Any more and the little loading animation just endlessly loops and nothing gets uploaded. If anyone can help me out with this, I'd really appreciate it.


updated 9/3/22: Improved encoders with automatic escape-sequence insertion and updated tutorial.
Since getting into Pico-8, I've enjoyed finding ways to optimize my code and fit a lot in a small space, and this has included making Tweetcarts. Recently, I've found ways to cram detailed sprite graphics into a tweet and have made various animated demos like these:

::_::cls()k=ˇ\2%5memset(26624,204,5^5)n=0for i=1,86do
v=ord("cS2C2Cr232$R$31b1CES2Kc32cKc2#2cK2S2c3K2C2c32KcC23nNfffff6%6565&E&%'575g'%ggggggggggg'",i)-35for j=0,v\16do
sset(n%8,n\8,v)n+=1end z=i%2sspr(0,z*(k*2+6),8,6-z*4,60,65-k\3+z*6)spr(32,i*8-ˇ%8-8,73,1,2)end
ˇ+=1flip()goto _ |

pal({-4,-5,15},1)::_::cls()for n=1,380do
sset(n%6,n\6,(ord("+%K%C&S2_$?$7(2_C%K.[2S$S$?$:(&2K-K&S2S$3&S$?$S&C-K&S2S$3&3V7/_#+%K%C&S23&307(2_C%K.[2S$S$3&:(&2K-K&S2S$S$3$?$S&C-K&S2S$?$?T7/_",n\3+1)-35)\4^(n%3)%4)
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=96437#p) |


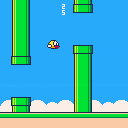
This is a clone of the infamous Flappy Bird, complete with detailed graphics and 60fps gameplay, and scrunched down to under 560 characters. Any feedback about the controls or physics is welcome.
Controls: Press any button to fly upward/restart
Version 1.1 - Added high score and a brief pause before gravity kicks in on restart.
.jpg)







 2 comments
2 comments