I like pixeled graphics and chiptune sound game.
I just released a pico-8 game on Steam!
And More Tools!
[Minimized 3D modeling tool] [ NEW ]
PELOGEN2
[PCM-5512.5Hz 6ch sound Track Sequencer] [ NEW ]
MinimemTracker
[Music scales and Play the Piano]
μ-Scale Lab
[Animation tool]
SPRANIM-KIT
When you want to export a sprite sheet in a binary cart, the export command doesn't work.
So you can get around that limitation by taking a screenshot at 1x scale.
extcmd seems to work!
You can use this technique if you want to use a drawing program or sprite generation tool in a binary cart.
memcpy(0x6000,0,0x2000) --sprite-sheet to screen
extcmd('set_filename','spritesheet')
extcmd('screen',1) --[x1]scale screenshot
|

You can now apply textures on the UV editing screen!

The sample code also includes a way to draw that data!

-- PELOGEN library codes --
-- .
-- .
-- .
-- PELOGEN library codes --
-- load model(& color & uv)
local o=objload({16,17,18,19,20},{ 23 },{32,33,34,35,36})
_set_fps(60)
while 1 do
cls()
--set scales
o.scale={2,2,2}
--reset rot & init rotate:z
o.rot[3]=t()*0.4
objrot(o)
--(*1)set cordinates
o.pos={64,64,64}
--(*2)rotate:x
objrot(o,0.0625,0,0)
--(*3)add to raster-buffer on 'tx' mode
addraster(o,'tx')
--(*4)draw all raster-buffer
drawraster()
--short-code (*1)-(*4)
--default-render-mode: _p_render='tx'
--objdraw(o,{64,64,64},{0.0625,0,0})
flip()
end |
The trial version includes a 3D model saving function!



This cart has already had its ID written to the bottom of the MAP (x:0-127, y:32-64).
When you run it, the following processes are performed.
- Change the drawing target to the sprite sheet
- Call
rectfill()with color 0 on the bottom of the sprite sheet (shared with the bottom of the MAP) - Change the drawing target to the screen
- Draw the bottom of the MAP
The screen should turn completely black as expected, but the MAP continues to draw what it was before it was updated.
Finally, it calls cstore() to exit, and when you run it again, it will update to a completely black screen.
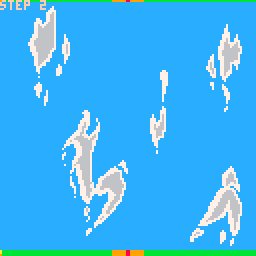
tline-GFX for practice and understanding.
https://www.lexaloffle.com/bbs/?tid=147597
I will share the code used in this post to implement it step by step.
Coding the ideal effect all at once can be complicated and difficult to implement.
Isolating all the elements and solving them one by one will bring you closer to your goal.
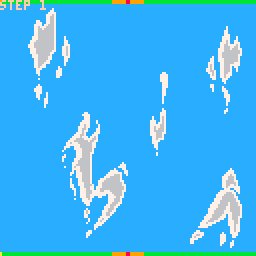
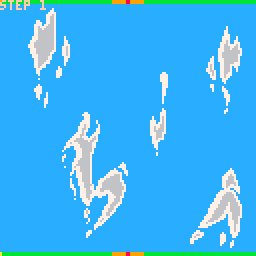
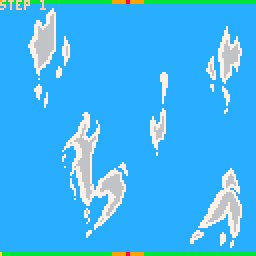
Step1
Draw one line from top to bottom with tline().

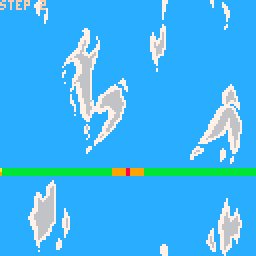
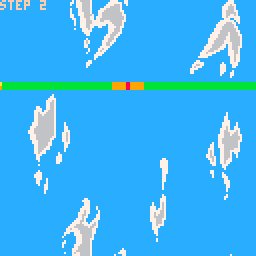
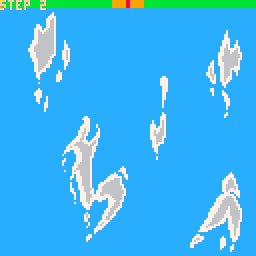
Step2
Shift the reference y coordinate so that it scrolls from bottom to top.

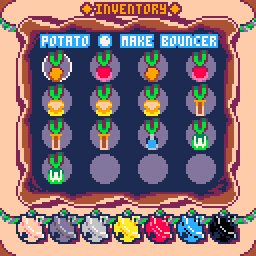
Feature Overview
Buttons input
getbtns() updates the extended button(key) input state.
- This must be done in the
_update()function. - Required
poke(0x5f2d,1) - button values:
- btrg: returns true only for frames where a key was entered.
- butrg: returns true only for frames where a key was released.
- btns: returns true whenever the key is pressed.
- btnc: returns the count while the key is held.[number]
- _key: typed characters.[string]
- _ent: enter key typed.
- _del: delete/backspace key typed.
- modifier keys values:
- _ctr: ctrl/command key pressed.
- _alt: alt/opt key pressed.
- _sft: shift(left) key pressed.
Use this to check that the saved state of the game, such as mid-game progress, is the initial state (all 0).
print(iscdataempty() and 'cartdata empty' or 'cartdata found') |
- Returns true if it is in the initial state.
- Returns false if there is any data contained in it.
- This function consumes 14 Token.
With this test cart, we will verify that entering CARTDATA with the mouse will cause it to return to its initial state.
You can reset CARTDATA in the pause menu.
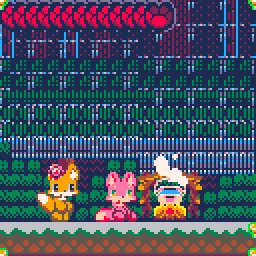
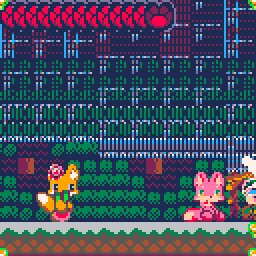
Japanese is output using a custom font.
Also, voiced consonants and semi-voiced consonants(濁点・半濁点) are adjusted to be placed at the top of the characters.
jprint('かわいい いちこ゛た゛いふく さん♥',14) -- Usage is the same as for print(). |

ぁぃぅぇぉ,ァィゥェォ does not exist as a character in standard Pico-8.
Therefore, we have rewritten the default emoji as shown in the table below.
'ぁ' > '…' ,'ぃ' > '➡️' ,'ぅ' > '★' ,'ぇ' > '⧗' ,'ぉ' > '⬆️', 'ァ' > 'ˇ' ,'ィ' > '∧' ,'ゥ' > '❎' [ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=155450#p) |


This is the file name input code for writing a .p8l file with printh.
The following characters are excluded from input to make it safe to enter file names:
'\\/:*?"<>|!\'#$%&()+-*^=~`@{}[]<>,.;' |
If these characters are included in the file name, an error will occur and I have experienced my edited data being ruined. This is to prevent this from happening.

By the way, there is no reference document for the excluded characters, and it seems that there are more characters that pico8 cannot handle in file names than the host OS.
I have not checked the excluded characters in detail and have set them based on a guess. Has anyone checked all the excluded characters?
Below is v0.3
Overview
This is a sequencer that plays sounds from a waveform memory mechanism through PCM.
It achieves several things that could not be done with the Pico-8 standard tracker.
Operation
Mainly mouse operations.
When you press a key on the keyboard, it makes a sound
Basic screen
- Channel tab: Left click to select, mouse wheel to mute/unmute.
- Channel panel: Mouse wheel to adjust sequence speed (0-63), left click to open view.
- Space bar to play track.
- Press and hold enter to open the menu.

フラワーオブライフのような模様を描画してみたくなり、作ってみました。
クエリは"HTBL()"の解析をある程度理解する必要があります。まずサンプル(tab:6)を見てください。
演出はパートでテーブル区切られており、パートごとに描画グループを複数設定することができます。
クエリ作成(QUERY)
描画グループの指定
{id number radius color distance angle [option]}
- id: 操作する描画オブジェクトのインデックス
- number: 描画する数
- radius: 描画する円の半径
Displays an animation of a parabola.
After opening the menu, use the up and down keys to select the item you wish to control.
Z: open control menu / close control menu
- START: Specifies the animation start position.
- TARGET: Specifies the animation end position.
- HEIGHT: Adjusts the height of the middle point.
- DURATION: Specifies the animation length. (If TIME exceeds DURATION, the animation will start from the beginning.)
- FRAMERATE: Switches the frame rate to 30 or 60.
Feature Overview
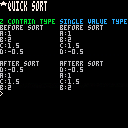
QSORTZ() Quick sort by z.
- sorts by reference to z from the argument table.
- See the code in the cart for the single value type
QSORT()where table t is sorted by v. - This function consumes 76 Token.
tb={{id='a', z=1}, {id='b', z=2}, {id='c', z=1.5}, {id='d', z=-0.5}}
?'before sort',6
for i,v in pairs(tb) do
?v.id..':'..v.z
end
qsortz(tb,1,#tb)
?'\nafter sort'
for i,v in pairs(tb) do
?v.id..':'..v.z
end
--[[
before sort
a:1
b:2
c:1.5
d:-0.5
after sort
d:-0.5
a:1
c:1.5
b:2
]]
|
When turning knobs in the SFX or instruments editors, it can be difficult to adjust by dragging.
This happens when the window size is x2 or more and you use Alt + Tab to switch application windows.
As a temporary fix to this problem, you can restore adjustments by returning the window to normal size.
This has been the case since the version before v0.1.0h when the mouse lock function was added.
Feature Overview
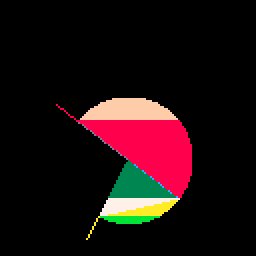
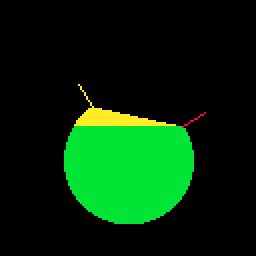
SECTFILL() Fill sector shape.
- The start and end angles are specified from 0 to 1.
- If the difference between the start angle and the end angle is 0.5 or more, it is a semicircle, and if the difference is 1 or more, it is a circle.
- If the start position is higher than the end position, it is replaced.
- This function consumes 428 Token. (segfill & trifill ver: 185 Token + trifill's Token)

-- Draw the Mouth characters sectfill(96,64,20,11,-0.2,0.9)-- x, y, size(radius), color, start angle, distance sectfill(54,64,8,12,-0.2,0.9) sectfill(26,64,8,12,-0.2,0.9) |



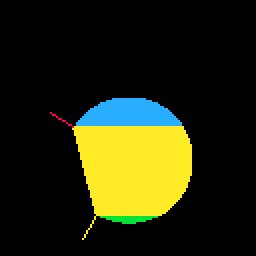
Feature Overview
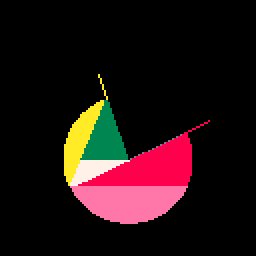
SEGFILL() Fill segment shape.
- The start and end angles are specified from 0 to 1.
- If the difference between the start angle and the end angle is 0.5 or more, it is a semicircle, and if the difference is 1 or more, it is a circle.
- If the start position is higher than the end position, it is replaced.
- This function consumes 314 Token.

-- Draw a half moon segfill(32,24,16,10,0.625,0.5) -- x, y, size(radius), color, start angle, distance |
It may be helpful to understand how it works by executing a COLOR COMMENT OUT line.









 0 comments
0 comments