Hi!
TLDR:
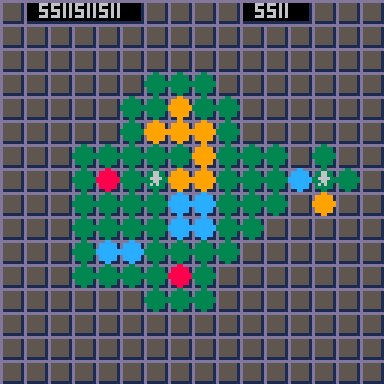
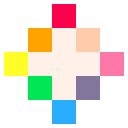
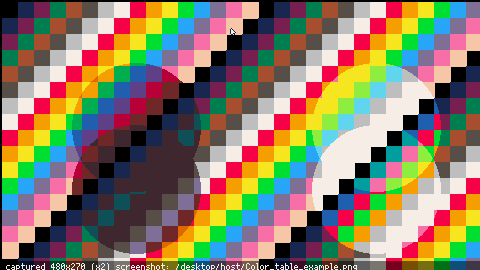
Color tables are basically free to use because the gfx pipeline uses one by default. By modifying it we can achieve effects-in this case we add 2 colors that allow us to draw "shadows" and add lit areas. Copy the function below and give it a 64x64 sprite as a color table. Now draw shapes with color 32 and 33 to apply the effects.
My attempt at explaining color tables
I've struggled with understanding color tables, but thanks to @washburnello I finally got it. He is using a sprite to visually represent the color table, which makes it much easier to plan.
This small function allows you to do the same and use a 64x64 sprite to visually represent and plan the color table. It then memmaps it into the appropriate spot in memory.

.jpg)

This is a base project to create your very own Bullet Hell/Heaven, Shooter, Stealth etc. game!

Controls
Best played with twin-stick controller!
Controller:
LEFT STICK - Walk
RIGHT STICK - Aim & Shoot
X(bottom button)-Advance to game
Keyboard+Mouse:
WASD - Walk
MOUSE - Aim
LEFT MOUSE - Shoot
C - Advance to game
Content
It includes:
- a system to manage the different types of guns and bullets with different values
- multiplayer support
- basic AI that looks for the player and follows them
- basic enemies(one melee, one ranged)
- a basic item system

.jpg)
Best played in fullscreen or with a controller


Welcome to Peak Of Empires v1.0!
How To Play
- Mouse Or Arrow Keys to Move Pointer
- Left Mouse Button or X to Choose Units
- Right Mouse Button Or C to Send Units
- ESDF or screen edges to Move Camera
Click units or buildings to view their stats and actions. Keep an eye on your resources, which are wood, food, stone, gold and housing. Make sure to build enough houses and send your workers to work! Once you've given them a task they will try to keep doing it until there is nothing in their vicinity left to interact with.


.jpg)
Hi!
Let's start a library of transition effects!
They should take one argument called progress. If you want to fade out instead of in you just use fade(1-progress).
My first contribution:
function fade(progress) for xx=0,15 do for yy=0,15 do circfill(xx*8+4,yy*8+4,8*(1-progress)+sin((yy)/15),0) end end end |





Controls
- Arrows to move
- X to attack
- C to dash
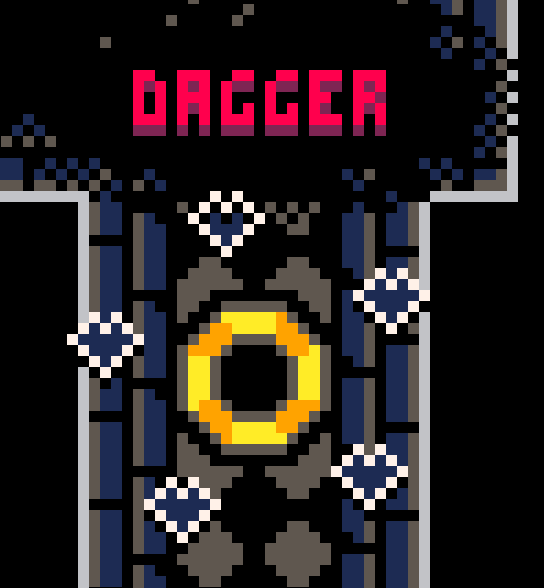
TLDR
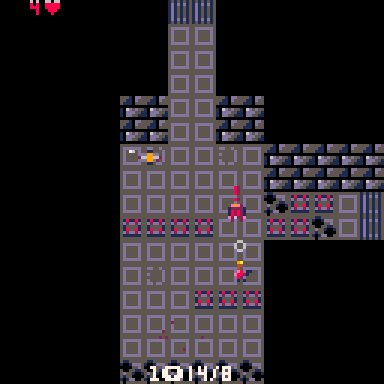
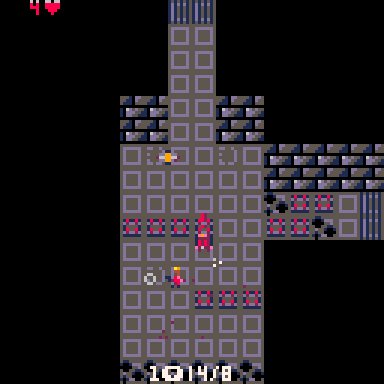
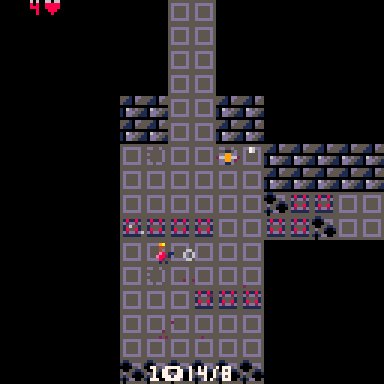
Zelda dungeons with an orange cat friend. (Thx @8bit_gnosis)
Story
You're taking a casual ride on your dragon when all of a sudden the dragon has to sneeze! You and your cat companion get thrown off, and now you have to try to climb the dragon tower to get back on.
What is Bloodletting?

The tower is powered by the blood of fallen dragon riders - and it offers you certain deals for your blood.
These deals can make or break you, so be careful!
Beware!

Destroy the chests to sometimes find a heart

.jpg)

A tiny golfing game for the 2024 Advent Calendar.
Last Minute Cookies
Santa is coming but you forgot to put a cookie on his plate!
Try your best to nudge it on there so he can enjoy it.
How To Play
Nudge the cookie onto the plate and try to beat the par(times of strokes an "average" player needs to beat the level) for any given level.
Watch out for obstacles, blue spots slowing you down and yellow spots speeding your cookie up.
This game saves your progress, so do share your achievements!
Special thanks
First and foremost a big thank you to @bikibird for organizing this amazing calendar!

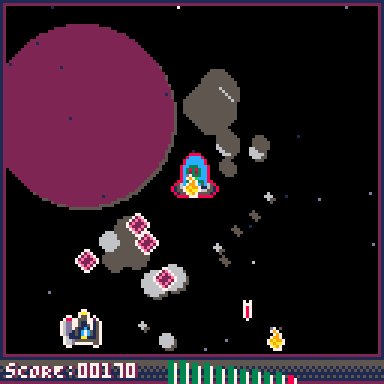
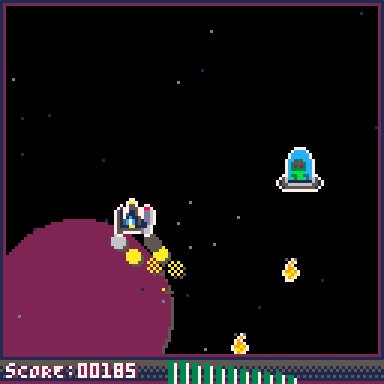
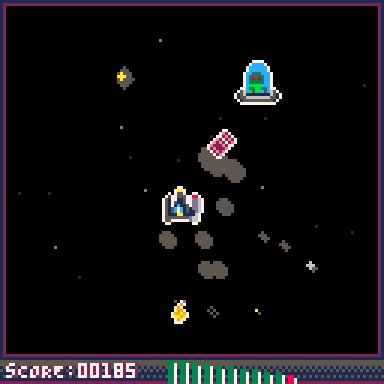
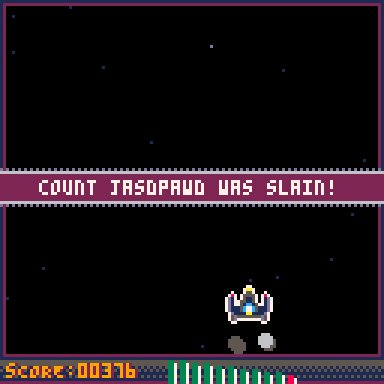
The Count Is Enraged!
Bring back peace to the asteroid belt by slaying Count Jaspawd! This is the first level of that game.
Controls
ARROWS to Move
X or x to shoot
O or c to shoot torpedos

but...why?
I was sick this weekend and tried another game for my mission:
I'm trying to make one game of every genre, even the ones I could never get into. This is my weekend attempt at making a shmup, a genre I'm not really familiar with.
Do tell me about all the things you hate in it and I might even work on it some more!

.jpg)
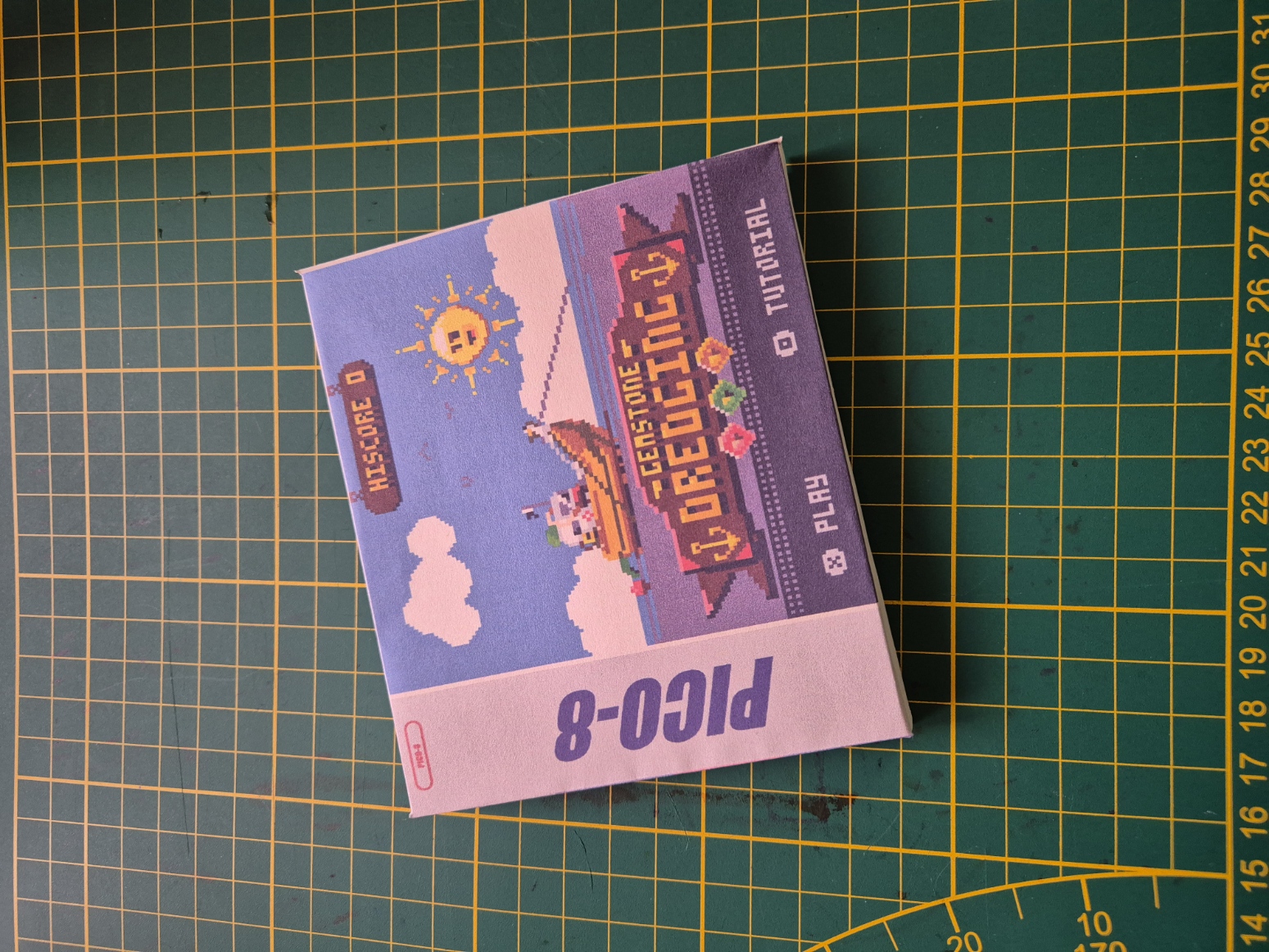
Creating boxart for your games
After watching @thesailor create a manual I felt inspired to create some boxart for their game.

I also turned the file I used for that into a template that I would like to share with all of you. Your games deserve a nice box, your games deserve to be displayed! Maybe add a little manual or a QR code that leads straight to the game. And do share what you come up with :)
Make your own boxart!
You can find the template on my itch.io
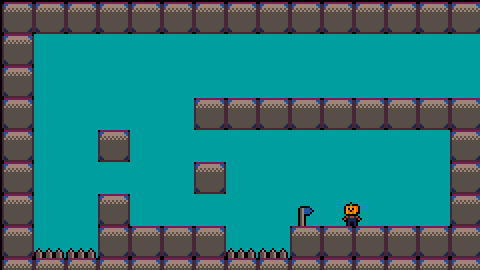
Top Down Engine 0.5
This is version 0.5 of my TopDownEngine, so please still consider it prerelease!
Videos explaining the engine
What does this do?
This project aims to:
- support single and multiple players at the same time
- provide a window system to render these players
- include saving and loading
- include a map animation function
- provide a system to work with multiple maps
using a "doors"-table - include functions for basic code-side inventory
management with item checking, giving and taking - provide an easy to use text system



.jpg)





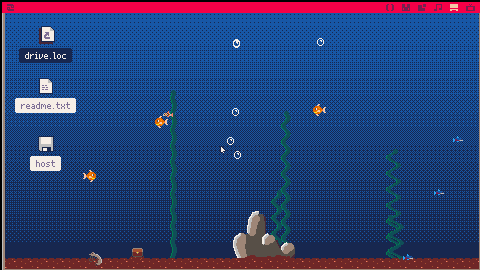
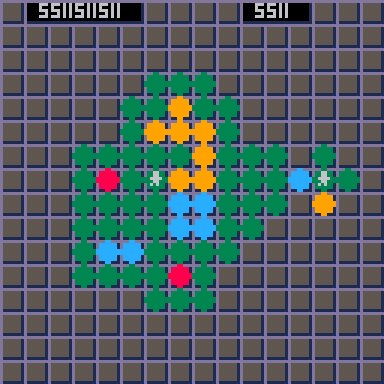
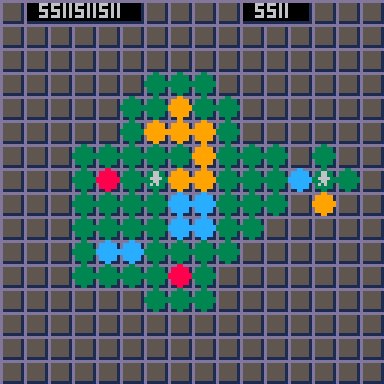
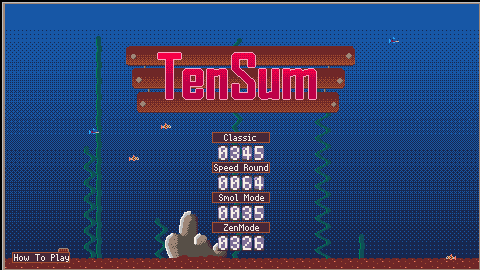
I isolated the aquatic part of TenSum to use as a wallpaper and I thought I'd share. Just move it to /appdata/system/wallpapers/ and choose it in the settings to activate it. Have a great day!


TenSum
When Tweetjam happened I got addicted to MakeTen by @pancelor. A simple concept, perfectly executed in 500 chars. But the eyestrain from Pico8's HD resolution was just too much, which is why I started making my own version in Picotron.
How To Play
You control the whole game with your mouse.
The goal of the game is to connect fields that add up to 10. The bigger the area you cover the more points you get.
Afterthoughts
Pancelor is working on an update for MakeTen, packed full of new,crazy gamemodes and hours of fun. You can play this while you wait for that version.
This is my second game for Picotron, and I really hope our little community will continue to grow. Do let know your highscores, do let me know what you think.

.jpg)


TLDR
Help other ghosts reach the afterlife in a creepy, old mansion while being hunted by Ghostists
Unfinished Business
This game was created for the MicroJam 15, I also released it on Itch.io It placed 5th out of 87.
Ever wondered what it is like to become a ghost? You've worked as a Ghostist your whole life-but this one last job flips your world on it's head.
- Explore a haunted mansion
- Outwit other ghost hunters that are trying to shoot you with their salt guns.
- Help the ghosts to pass on to the after life
- Find tons of secret passageways
- Find a powerful magic item that helps you to fool the Ghostists

.jpg)

I've been trying to wrap my head around saving and loading in Picotron.
As always feel free to correct or improve, I'm always happy to learn.
2 main concepts to understand
As far as I know there is no automatic allocation of space for persistent userdata like in Pico8. You save your userdata as you would in other conventional game engines as an extra file. This makes it a whole lot easier.
This data is best stored as a table, so try player_vars={"Tammo",{"Sword",1},}. That data structure is internally stored as a .pod, which can be saved or read via store and fetch respectively. (Otherwise you'll have to arrange your data and pod it before saving just to unpod it after loading it.
Now you'll just need a place to store your data. It is good practice to create your own folder inside /appdata with mkdir. For example mkdir(save_dir)
These files can be opened and read, but this is fitting for our open community. Let's imagine the easiest possible usecase. We want to keep track of the highscore. We need to check for any existing high scores on _init and load them if they exist. If not we'll just start with the default value.
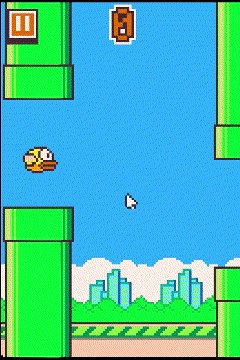
Altough I was born a little too early to call this a "childhood" game I can still appreciate it's relevance of this game as a good first game for any beginner programmer. Enjoy!

Controls:
Flap with Mouse or Up
I'd love feedback on the code if anybody is willing :)
UPDATE:
- incorporated @Cutievirus feedback, it feels way better now. Thanks! (fun sidenote: All I had to do was shift "-" right once.
- made it playable with the up button-making this a single button game. Thanks for the feedback, @ahrotahn
UPDATE 6.4.24:
- added automatic saves

.jpg)

This game is inspired by NuSan's brilliant Flooded Caves, it is a fan game :)
It is your job to save people who went cave diving from drowning! Water is entering the caves, use your drill to carve tunnels to redirect the flow of water and try to save as many people as you can.
Controls:
X or V or Left Mouse Button to carve
Arrows or Mouse to move the cursor
The difficulty still needs some finetuning, do let me know how you like it! The Cave generation is based on GPT`s idea of a Noise Algorithm, I might clean it up in the future cause it was useful to me.
Update 6.1.24
- Updated the menu to reflect the inspiration by

.jpg)





I procrastinated my Godot Project by creating this game instead. I got a timelapse of the coding process over on Mastodon, it was all done this weekend. So please excuse some messy code bits. Anyway.
Journey Through The Nightmare Realm

You (and up to 7 friends) awaken in a dark dungeon. Nothing is as it seems. You have to stick together to not loose one another in the ever changing layout of the dungeon. The dungeon seems to keep track of your progress and rewards you with some stairs leading deeper into the dungeon every so often.
Controls
Player 1:
X to Shoot
Arrows to move

.jpg)

This is the third installment of my longest-running series:
SEEKING THE BEAST III
You and your friend went cave diving, but now it is getting dark. It is widely known that staying outside when it is dark is not a smart move as a giant beast roams the lands. But your friend lost the key to the gate house! Recover the key and get home safe!
Controls:
Arrow Keys Move
C Attack
V Block and Interact
Context:
This is a rather ambitious try to create a 3d RPG engine for future demakes. It is a short game, more like a little tech demo, and i hope you enjoy it. It was created with the help of Mot`s Instant 3d plus! and some of
.jpg)


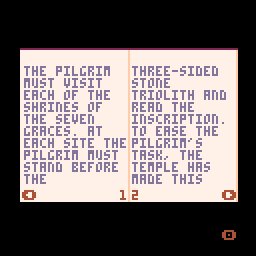
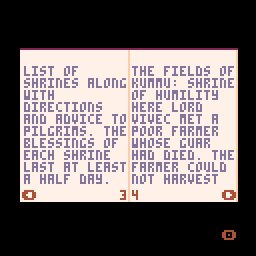
This is a function that draws a book with some custom content to the screen. My inspiration was morrowind and its plethora of books. All this function needs to work is an external,global page variable.

How to use:
- copy this function to your code
- declare a global
pagevariable (that starts at -1, which is the cover page) - keep in mind that it resets
camera()to print the book on screen regardless of the camera offset, so use it after you already printed you game with desired offset - add your book as a pair of title and a long content string like this:
{"Title","Super long and cool content"},to the books table
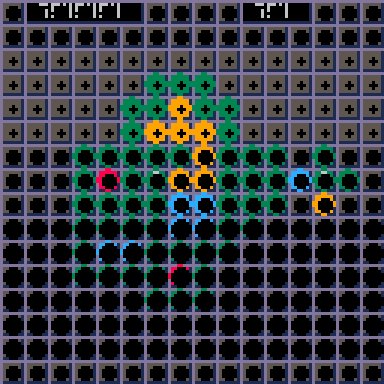
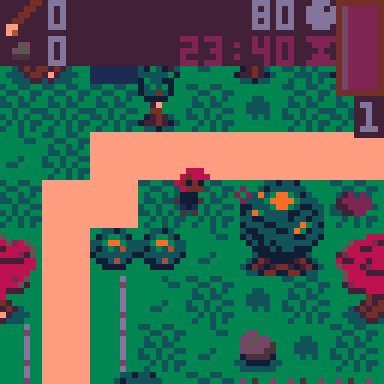
Day night cycle
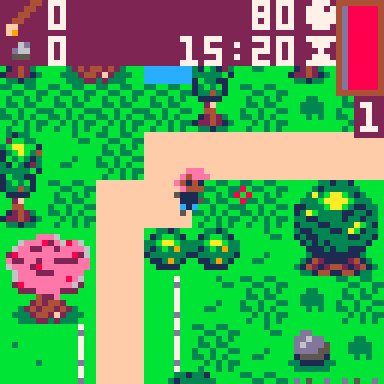
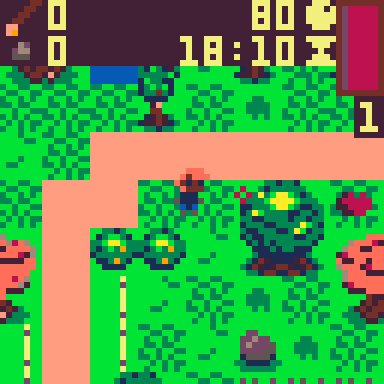
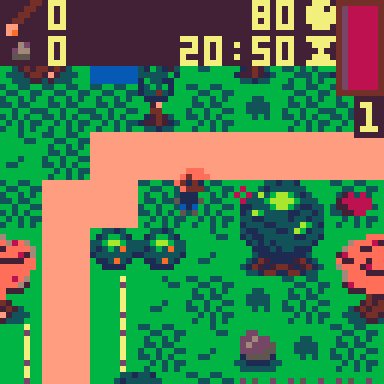
Hi! I made a function to add a day night cycle. It shifts the palette and takes two arguments, hour and minutes. The palettes can be modified.
First you can see it in action here:

Thing to note
- The night palette is very different from the rest, adjust it based on your sprites. Originally this palette was made by Achie72
- It is very token intensive at the moment. That can surely be optimized by either cleverly contstructing the palettes at runtime or deleting those you don't use. But I kept it like this for readabilities sake.
- Maybe adjust the time to your needs. I took a shorter day as a model but you could also change the times(ho=hour in the function) in code
function set_pal(h,m)
local pals={
--night palette from achiegamedev - thx ♥
{[0]=0,129,130,131,132,133,5,13,2,4,137,3,1,141,136,143},
--regular second palette
{[0]=128,129,130,131,132,133,134,135,136,137,138,139,140,141,142,143},
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=129023#p) |







 6 comments
6 comments