
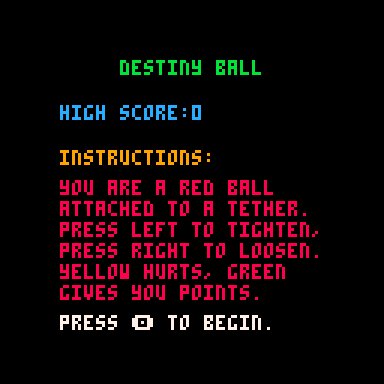
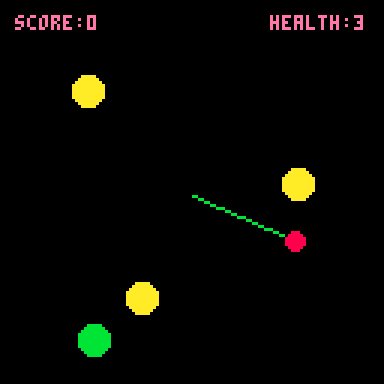
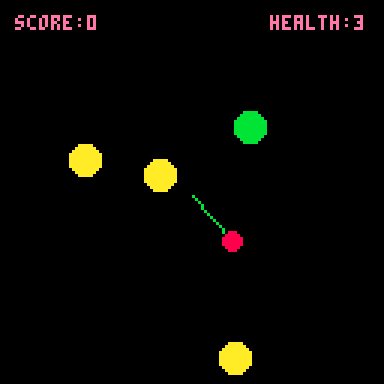
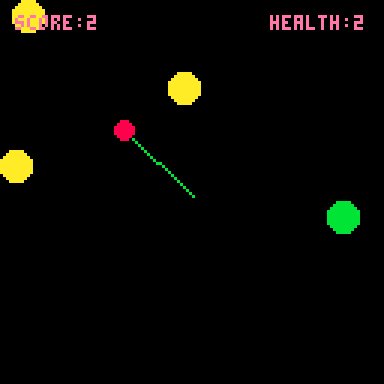
A simple game where you use the left and right arrow keys to shorten or lengthen a permanently rotating tether ball. Hit the green circles for points, and avoid the yellows.
update:
Now has an easy mode with tether that extends and constricts faster
update 2:
Now has music and sfx for tether length change.


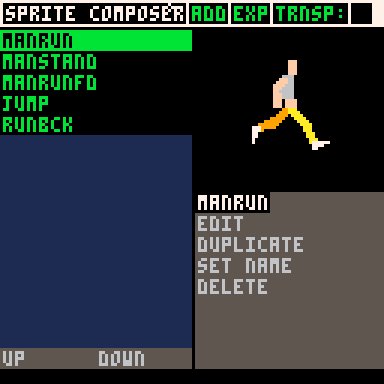
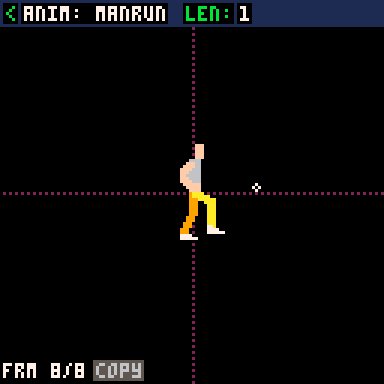
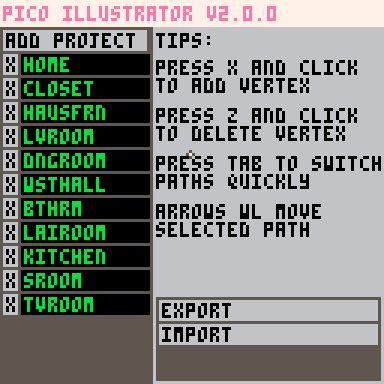
This is a utility to create animations in pico 8.
Here are some gifs to explain how to use it:
- You can press the 'transp' button to change the transparency project. This will also become the background.
- After selecting an animation, you will enter the frame editor. You can select a sprite to include in your animation by holding 'a' and clicking the screen. The project starts with a sprite sheet made of random shapes that can be combined but you are can drag a sprite sheet png into the project to use that one instead.
- If you press 's' and click the screen, you will go to the snip manager. Snips are chunks of the sprite sheet smaller than 8x8 that you can create and include in your animation. Creating a snip in one animation will make it available in others too



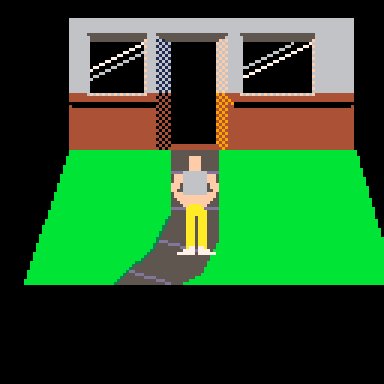
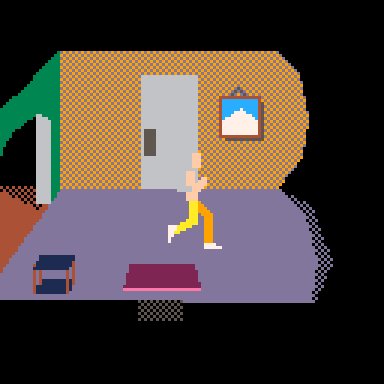
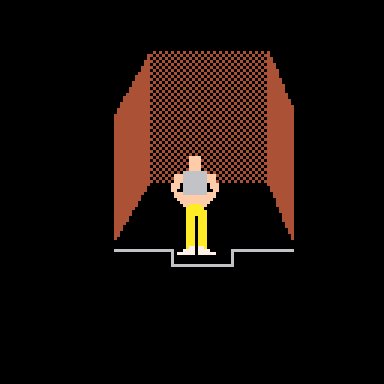
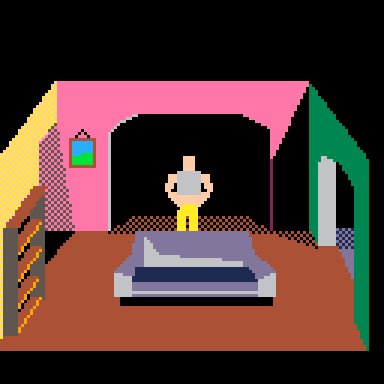
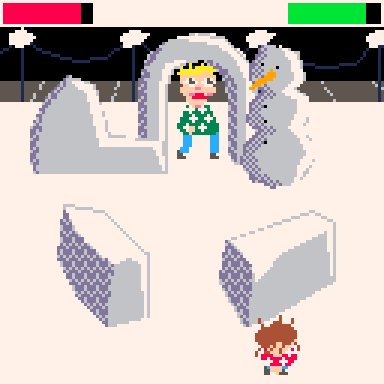
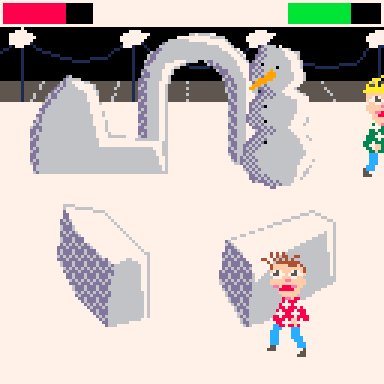
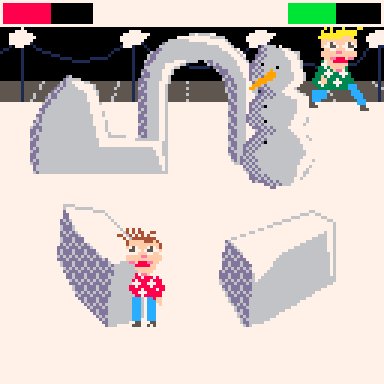
This isn't really a game, it's just an attempt to show the capabilities of Pico Illustrator and the upcoming Sprite Composer utility.
You control the character by using the arrow keys.
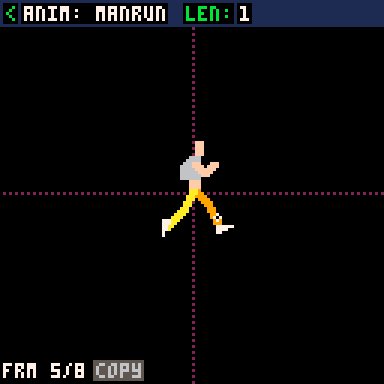
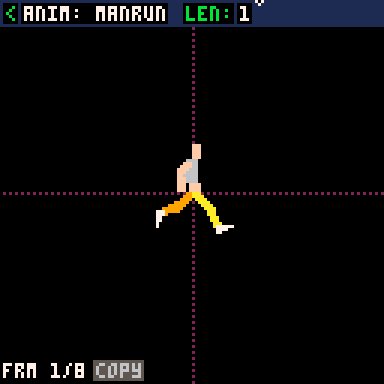
The character animation was created using sprite composer:

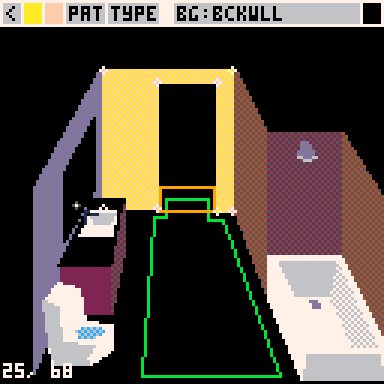
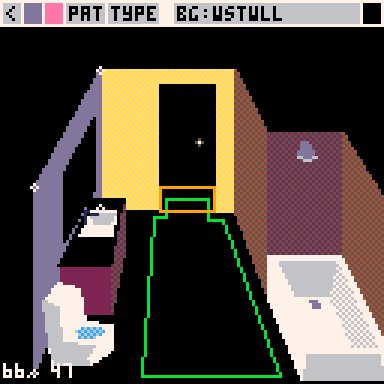
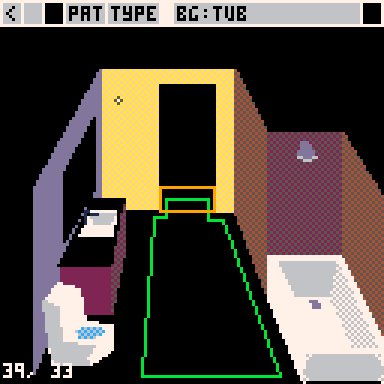
The rooms and walkable areas and room exits were configured with Pico Illustrator:





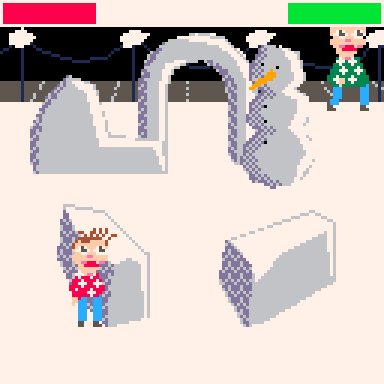
Controls:
Hold X to make a snowball. You have to hold until you hear a little dinging sound
Press Z to throw







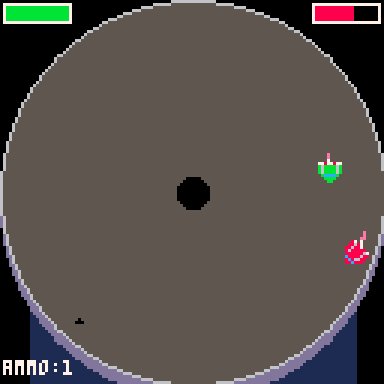
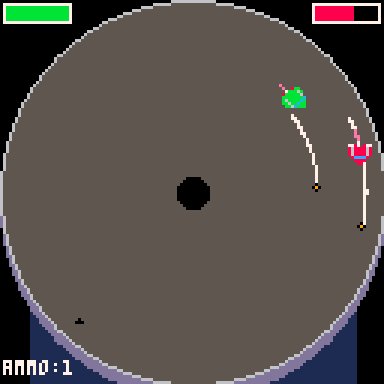
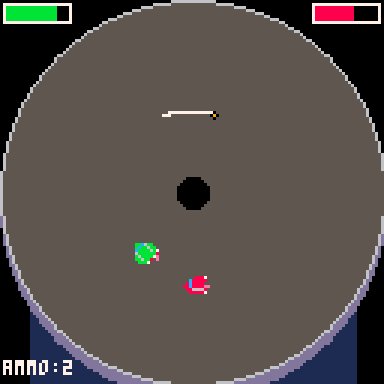
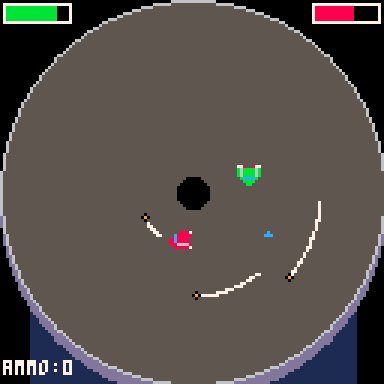
You have been selected to fight in a hyper chariot race by the dictator of Canada. Can you survive while destroying your opponent?
Controls
Left moves inward towards the center.
Right moves outward toward the edge.
x Fires a rocket
Power ups
Black piles of ammo will randomly appear. You need to get it quickly because your opponent is going to grab it first. Blue piles of medical supplies will also drop, but less frequently.



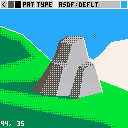
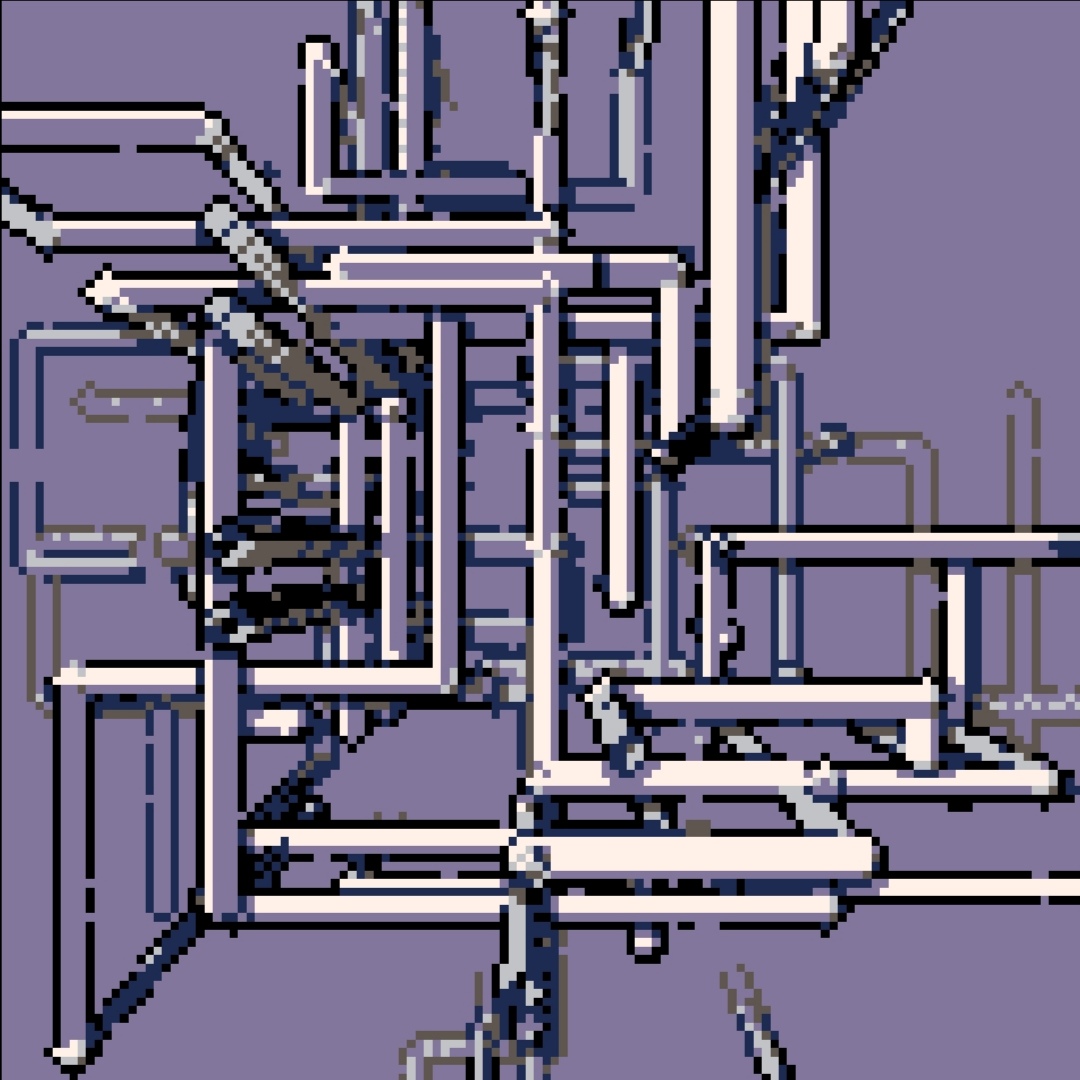
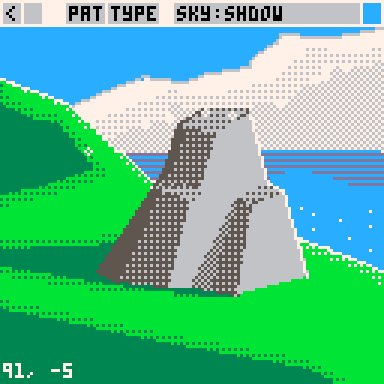
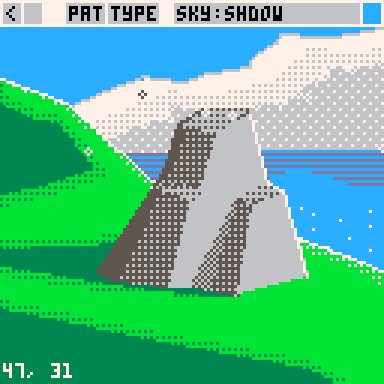
PICO Illustrator v2.0.0
A tool to create vector artwork in PICO-8
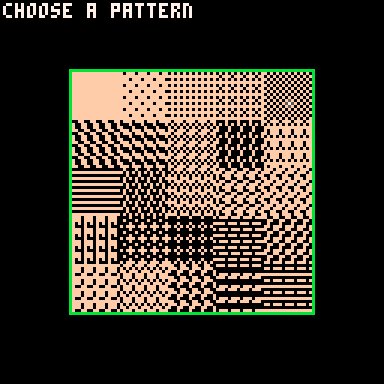
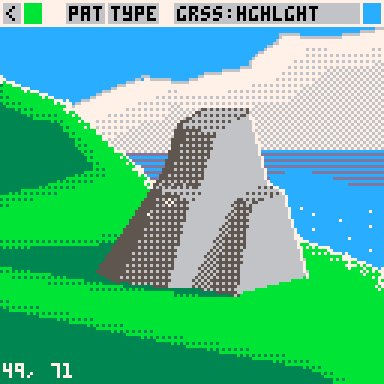
Updates in v2.0.0
Added support for dithering patterns

Controls
X + Click : Insert Vertex | Will try to find the nearest side of the path you're editing and insert in the middle.
A + Click : Append Vertex | Will append a new vertex either to the end or beginning of a path, whichever is closest.
Z + Click : Delete Vertex | Will delete whichever vertex you are hovering over
Shift + D + Click : Duplicate Path | Will duplicate the path you are editing
Shift + F + Click : Duplicate Layer | Will duplicate the entire layer you are editing











 2 comments
2 comments