i made a new profile picture for my Game Jolt and itch profiles, so for Lexaloffle i made it again but in PICO-8:

gradient effect is from this post:
[New PICO-8 Feature] Enabling more than 16 colors on the screen by @BoneVolt
based off 'PICO-8 0.2.5', section 'Variable Width P8SCII Fonts', i changed the #font_snippet to the full default PICO-8 font:
i find this #font_template more useful than @zep's original #font_snippet because it has All P8SCII characters

i made a new profile picture for myself, because
- i got the idea to draw a lavender-colored figure with a spiral on their belly as my profile picture
- i found this idea too cute to not do
because i use this website just for PICO-8, i wanted to make a profile picture that can be shown in PICO-8
tools
i did not use PICO-8 as my only tool.
just like with most PICO-8 cartridges that i make,
making and referencing mockups in Pixelorama is really important to save hours of time
limitations
i could not find a color combination with the PICO-8 extended palette that leaves the important details visible (according to my color contrast table) that has the figure in lavender.
so i changed the figure to purple — a color that is close enough to lavender that it still looks great

the recent release of PICO-8 Education Edition proved that the PICO-8 editor can work on phones, but
> Sorry, touchscreen typing is not available ~ please plug in a keyboard!
i know why PICO-8 doesn't support touchscreen typing:
P8SCII is special, so it needs a special touch keyboard to work.
the standard phone keyboard has no [ctrl] and [tab] keys, that are important for PICO-8 programming:
- [ctrl] is needed for shortcuts like [ctrl]+[s]=Save or [ctrl]+[g]=Grid
- [tab] is needed for code indentation
(you can do this with spaces, but using tabs is the right way because you can change the tab width in Config)
also, using [shift] in PICO-8 is much different than everywhere else:
unless you choose to use Puny mode, [shift] switches the letters to glyphs instead of uppercase letters.
so showing that on the keyboard really helps.
here is my PICO-8 touch keyboard draft
(in 1× scale, so that it can more easily be worked into an actual PICO-8 app)





i want the shells of some of my cartridges to look different than usual:
| cartridge | source |
|---|---|
 |
"my less good cartridges", section "2022-11-21: Welcome! — special edition 2" |
more examples





sources
- original meme: 'it is a mystery' by @PIFTSdotexe on YouTube (YouTube video)
- original song: 'Happy Happy Christmas' by DRAX (YouTube video)
- sheet music: 'there is no need to be upset' by parpul on MuseScore
development log
i started when i got a YouTube recommendation of the 'it is a mystery' meme.
it took me three attempts in 2 weeks (with breaks) to finish this cartridge
most of the 2 weeks were forced breaks, because i had a lot of school work before winter holidays began.
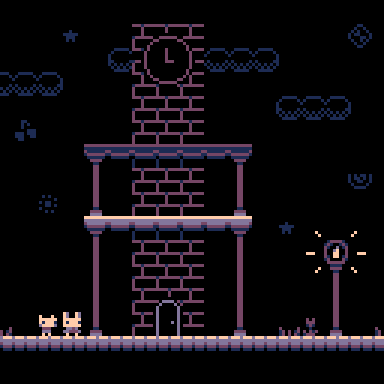
i made a spooky scene to test if i could generate visual details procedurally — yes, i could
before i could create the full scene, i made a fake screenshot in a pixel art editor
so i could look at the picture and imagine which commands i would need to add the details
behind the scenes
warning: long text


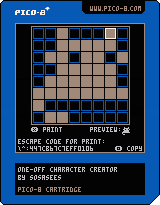
i just realized that the market for one-off character editors is oversaturated, but i already made my version, so here it is:
i got inspired by this 𝘆ou𝘁ube video from 𝗹azy 𝗱evs to make a character editor.
i don't know how i will want to use one-off characters yet — i really just thought that making this program was good for practicing 𝗽𝗶𝗰𝗼-8 programming
controls
| buttons | keys (on 𝗾𝘄𝗲𝗿𝘁𝘇 keyboard) | action |
|---|---|---|
| d-pad | arrow keys | move the cursor |
| 𝘅 | 𝘅 / 𝗺 | paint or erase the pixel over the cursor |
| 𝗼 | 𝗰 / 𝗻 | copy the character to the clipboard |







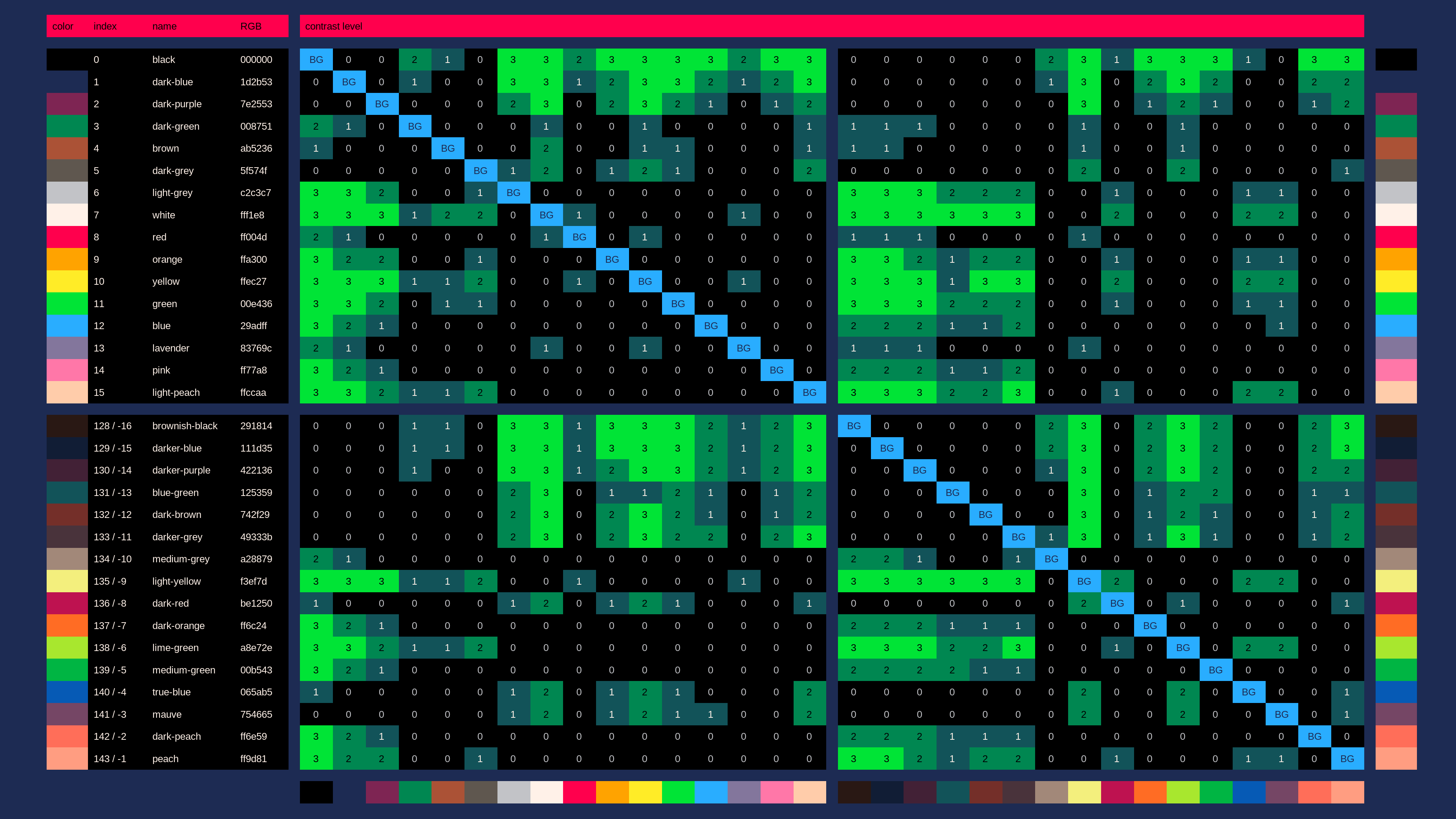
i will need to check the color contrast often when picking colors from the 𝗽ico-8 palette for future projects. so i made a color contrast table to make it faster than using the contrast checker:

you can find the contrast level between 2 colors in the table by doing this:
- start from one of the 'BG' fields, corresponding to the background color you want to try
- navigate straight up or down the color palette in the same column.
every field shows the contrast level of the color if used as the foreground color on top of the column's 'BG' color
the numbers from 0 to 3 are contrast levels. the higher the contrast level, the better the readability. the contrast levels mean:
| contrast level | description |
|---|---|
| 0 | ❌❌ nothing is readable. 𝗱on't use colors with contrast this poor unless you can't avoid it, or on elements that are just decoration |
| 1 | ⭕❌ graphical objects like icons and borders are readable. large text is also readable. normal-sized text is not readable |
| 2 | ⭕❌ large text is easily readable. normal-sized text is also readable |
| 3 | ⭕⭕ large and normal-sized text are easily readable |
💡 secret tip
the contrast between 2 colors is the same when you swap foreground and background color.
so you can not only use the 'BG' fields to pick a background color and the rest of the column to pick a foreground color:
you can also use the 'BG' fields to pick a foreground color, and the rest of the column to pick a background color
ℹ️ information sources used
- pico-8 color palette: https://pico-8.fandom.com/wiki/Palette#0..15:_Official_base_colors
- contrast checker: https://webaim.org/resources/contrastchecker/



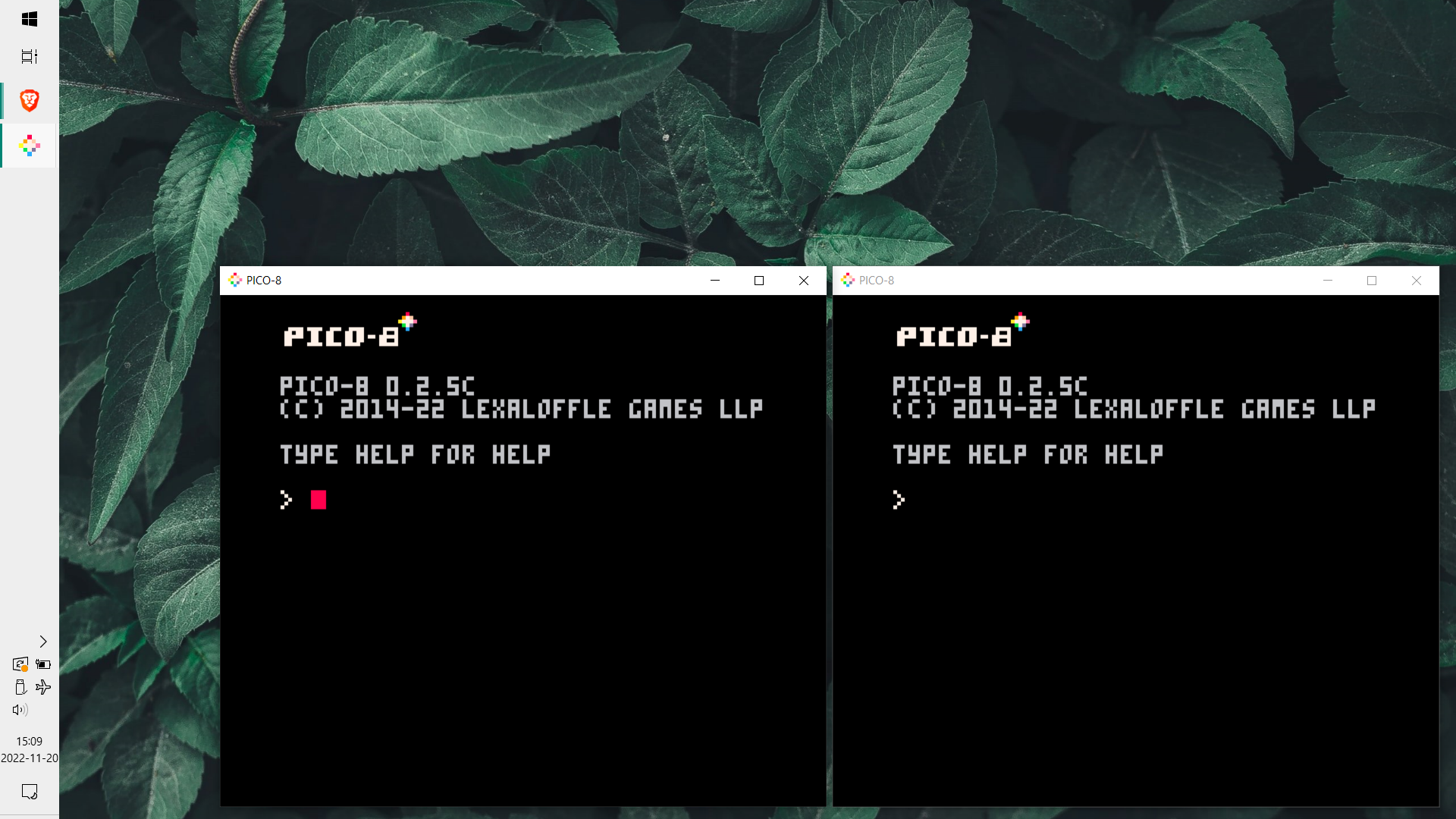
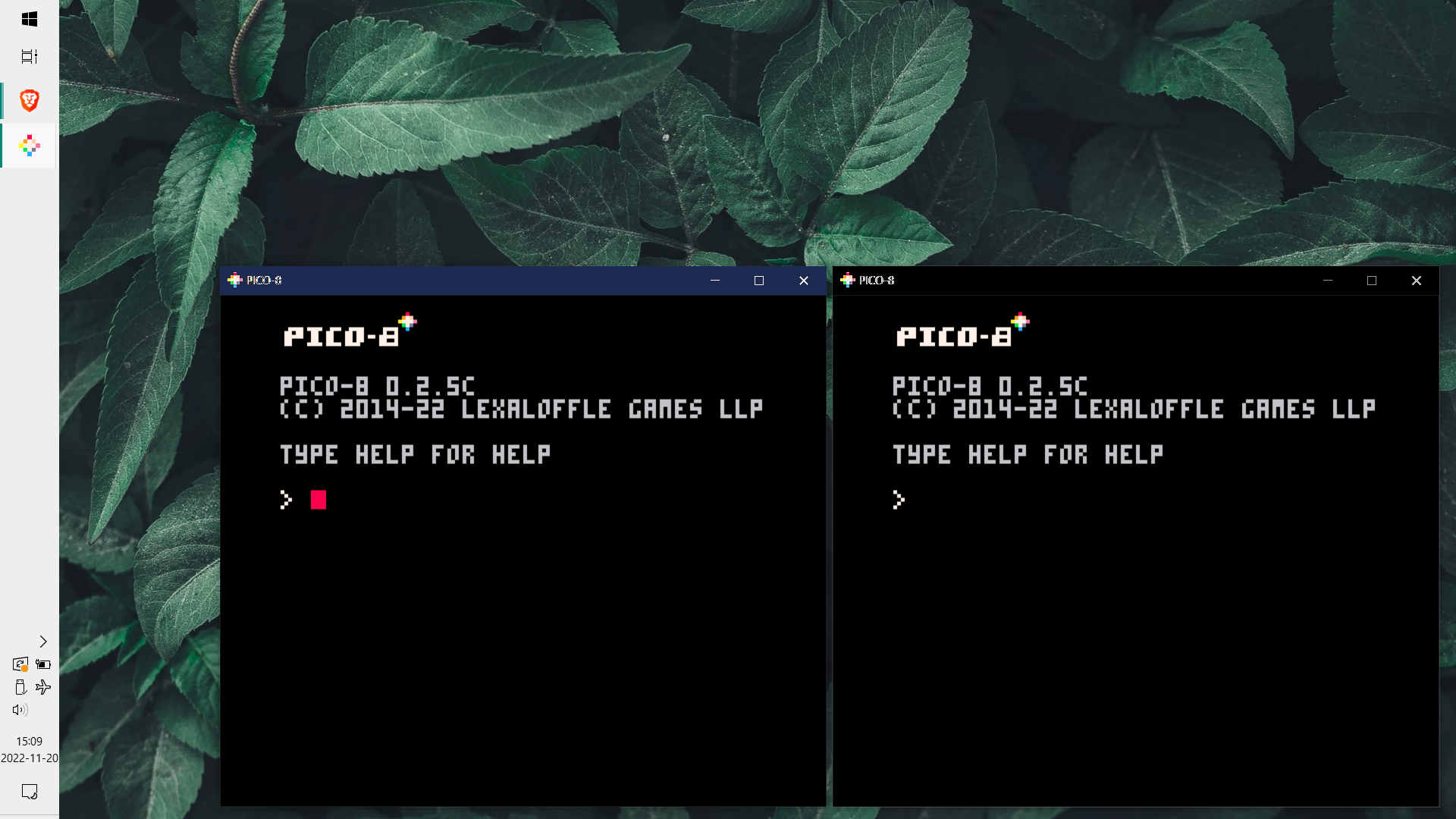
the current version of PICO-8 (0.2.5) for Windows has white window title bars:

the white title bar is distracting, no matter if app colors are set to light mode or dark mode in Windows settings.
this mockup made in Microsoft Paint shows the Windows title bars in dark colors from the PICO-8 palette:

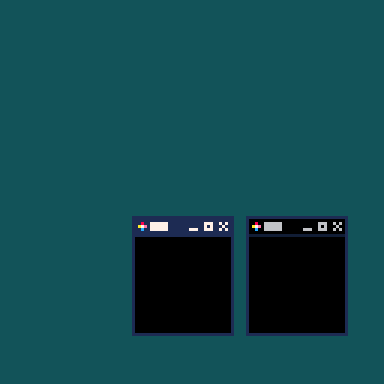
and here is a much more coarse hand-pixeled mockup of how the colors could look like:

- Inactive window's title bar (right)
- background: PICO-8 color #0
- foreground: PICO-8 color #6
- Active window's title bar (left)
- background: PICO-8 color #1
- foreground: PICO-8 color #7




this is where i dump my less good cartridges
i am doing this
- because i want to publish even my less good cartridges
- i also don't want to clutter the BBS, so i put them in the same thread
2022-11-17: Welcome!
i gave up on PICO-8 years ago when i buyed it since i got overwhelmed fast.
now i rediscovered PICO-8 and wanted to try it again, so i did.
this is my first PICO-8 cartridge i ever made.
2022-11-20: Welcome! — special edition












 0 comments
0 comments