We woke up one morning and decided that we, who have never played the electric guitar, should make a bunch of electric guitar instruments for Picotron. We are releasing all of these under the Creative Commons Attribution 4.0 license.
Contained in the set are two versions of an FM electric guitar patch, one using 3 nodes per voice and one containing 2 nodes per voice, used to create 22 27 Picotron instruments:
- clean and clean 2 (the 2 versions use the simplified 2-node patch);
- space (stacked echo effects);
- vibrato;
- tremolo;
- "wahmelo" (we couldn't figure out how to make a real wah effect but what we did make sounded cool);


Okay, here's what's happening.
- PICO-8 open, playing a game.
- We pause the game (with the Enter key) to go do something away from the computer.
- We lock the computer with a key combination (Super+L) - meaning that PICO-8 was the active window before the screen was locked.
- We return and type our password on the KDE Plasma lockscreen and hit Enter to enter it.
What we expect: the computer unlocks, PICO-8 is as it was before, paused.
What we usually see: the computer unlocks and simultaneously PICO-8 unpauses.
Just to check, we did the same series of steps with this text entry box in Firefox and Firefox does not register an Enter key press, so I'm guessing this is a weird edge case in how PICO-8 determines if the Enter key has been pressed.
In case the specifics are relevant, we are using Plasma 6 on NixOS 24.05 (Uakari).

On the scale from useful to useless, I'm not sure where this falls, but we don't know of any good GUI documentation, so: a while back, we went through the gui.lua file in the /system/lib folder and wrote down every single time we could find that a key was written or read from any table by any function. Here's what we got, with the best guesses we could make on what they do.
internal:
- new = method, creates new gui element with no parent
- id = incremental counter uniquely identifying each gui element for debugging
- t0 = time of creation for each element
- sx = draw position, accounting for justify and stuff
- sy = ditto
- clip_to_parent = when clipping drawing to gui element, clips that rectangle to the rectangle of its parent element
- attach = method, creates new gui element attached to this one
- child = table of child elements, can easily be iterated through
- parent = parent element
- head = top of tree of GUI elements
- has_keyboard_focus = method, gives element keyboard focus



The Packbats' 2-node Instrument Collection - on the BBS as #packbats_2node - came from the same place as our guide to Picotron's instrument designer: with PICO-8 you had loads of instant sounds that came with the fantasy console, but with Picotron you didn't. So: we wrote a guide, then we made some instant sounds.
The 2-node part (is it 2 nodes? does the output mixer count? if the output counts it's three) was for three reasons, only one of which makes us feel arrogant:
- By forcing us to make something simple, we get it done faster and easier, which means the community has it sooner.
- By leaving space for more nodes and leaving unused envelopes, we make it easier for musicians to modify our instruments to their needs.
- By refusing to use all the tools at our disposal, we refuse to make you as a sound designer feel like you can't compete. We're proud of what we made, don't get us wrong, but the joy of playing in Zep's playgrounds is futzing around with Zep's beautiful tools and getting inspired. If you're down to give it a try, to get over the hump and to the point where you can just have fun making cool sounds, you'll find all kinds of amazing stuff you can make. If you then type "[instrument] synth design" into DuckDuckGo and click on some links, you'll make even more cool sounds because you'll have way taller giants than us newbies to stand on.
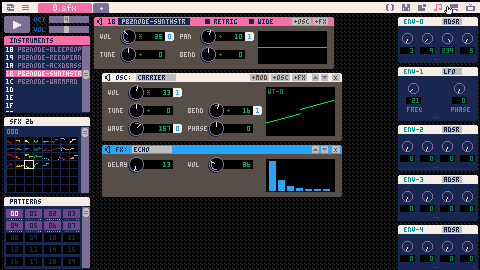
Been playing with modifying Picotron instruments, and sometimes we'd like to add a second carrier oscillator to an existing one while feeding it through the same filter/echo/shape effect. Right now, the only way to do that is to remake the effect manually after the new oscillator and then delete the old one.

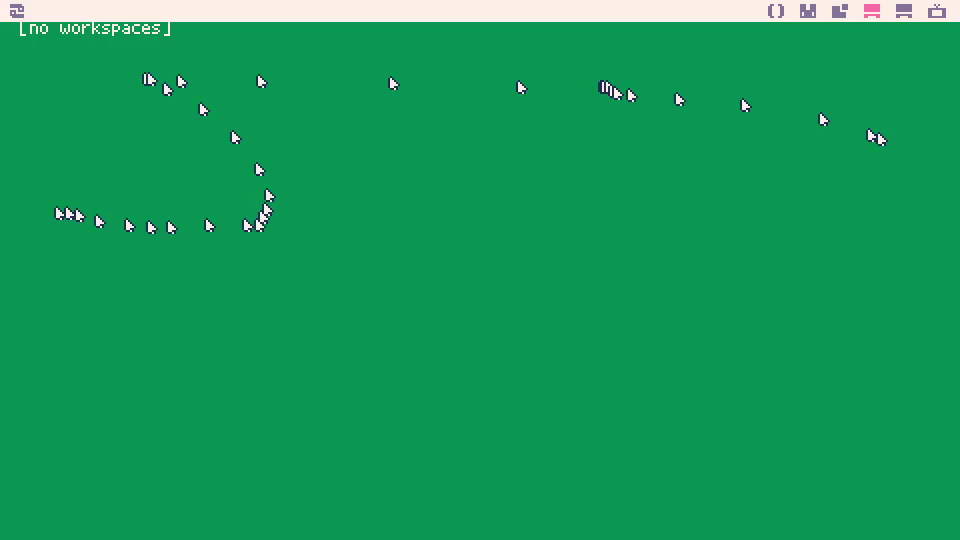
On boot (running NixOS 23.11 with KDE Plasma version 5.27.10) it shows a green "no workspaces" screen with a weird cursor glitch and the SFX workspace icon replaced with a desktop one ... until we click another workspace, at which point everything is fixed.
Edit: GIF of bug:
Edit 2: Seems fixed for us in v0.1.0g - ping us if you're still getting it and we'll unresolve the issue.








One feature of electronic music is varying instrument parameters during the performance - for example, adjusting the depth of the lowpass filter sweep on an acid bassline. I think if there were a way to specify in the instrument design that one (or more) knobs was mapped to a value controlled by the tracker, it would be very easy to do these kinds of musical manipulations.

As previously threatened, we have created a collection of simple (1-2 nodes, 1-2 envelopes) Picotron instrument patches for anyone to use in their programs. All of the instrument patches are released as CC-0 public domain - you are free to use, modify, and sell without credit. (Although we would appreciate credit if you do make something with it as long as the thing is not, like, evil or bigoted - Nazis, TERFs, and channers, go away.)
With the 1.0 release, there were 25 instruments (v1.0 mp3 preview), sorted into five categories; since then, we have added and revised several more. The current set:


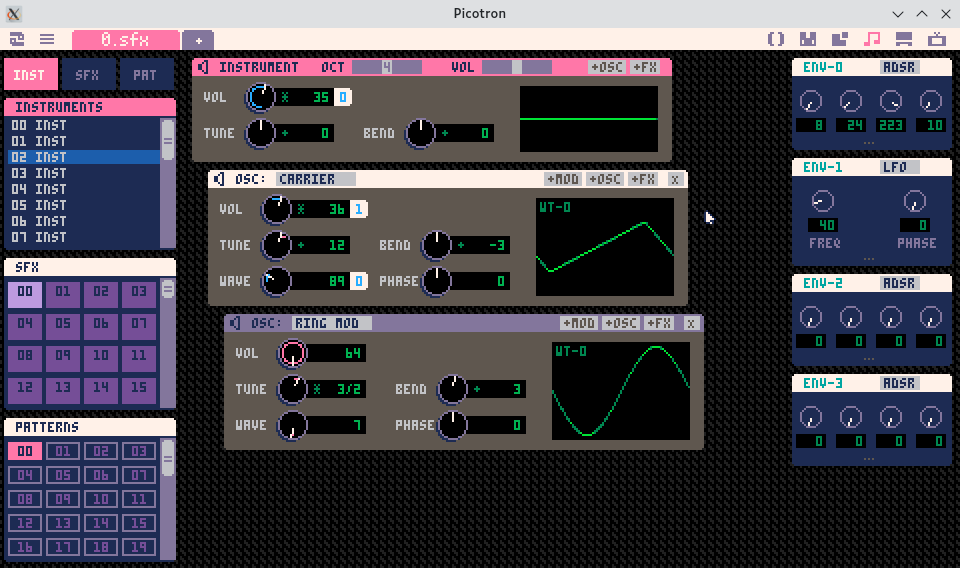
Thinking about putting together a collection of free instruments for the community - simple stuff with one or two nodes and one or two envelopes, like this:

...so as to leave a lot of room for modification by users.
What instruments would y'all want in a free patch collection? Right now we have crude versions of:
- violin
- piano
- pipe
- organ
- kick
- snare
- hat
- crash
but a single .sfx file can hold up to 24 instruments, so it feels like we should offer more than eight.


Over a week or so in late March and early April, we've been working on instrument.txt - a detailed (~4.6k words) guide to Picotron's built-in instrument editor, designed for musicians who have Picotron but know nothing about synthesizer sound design. In this guide (currently version 2.0) (html version, web version), we:
- Detail the Picotron instrument editor UI;
- Explain how each element - output mixer, oscillators, envelopes, and effects - works; and
- Guide you through putting this to practice by making a series of simple instruments, including organ sounds, 'piano' sounds, kick drums, snare(-adjacent) drums, and cymbals and hi hats.
If you've been wanting to play with Picotron's tracker but not known how to make it work, we hope this sets you up to make lots of sounds.
Changelog
- added info on the space bar halt-sound control and the random and looping envelope options.






Been experimenting to get the hang of the synth, and we figured we'd donate some of the fruits of that experimentation to the community. Two channels, eight music patterns, six SFX, four instruments, CC BY-NC 4.0. Would love to hear if y'all use it (or its instrument designs) for anything.


This PICO-8 chiptune was composed for the 2024 PICO-8 Free Music Jam. It uses three channels - bass and bass percussion on channel 0, melody and mid percussion on channel 1, and high percussion on channel 2 - and requires 16 SFX and 24 music patterns, no custom SFX instruments. The full loop is approximately 1 minute 16 seconds long. You can probably interrupt the high percussion on channel 2 if you need a second channel for sound effects.
This piece of music is being released under a Creative Commons Attribution-ShareAlike 4.0 license. Visualizers are provided by Bikibird's album cart. The cover art is based on the image

This cart, which uses one of @bikibird's visualizers provided courtesy of the PICO-8 Free Music Jam (in a beta version, as a co-organizer we helped with testing), contains an arrangement of the music of someone we'd never heard of: James Timothy Brymn's "Cuban Cake Walk".
And that's a shame, because (a) Lieutenant James Tim Brymn was apparently an absolutely legendary Black American arranger, composer, and bandleader, one of the people who helped give birth to jazz as we know it today, and (b) while we didn't manage to include the entire composition in this, "Cuban Cake Walk" is a delightful piece of music with a really fun bouncy groove. And if we hadn't clicked on the IMSLP website on a day when it was being featured, we'd know none of this.

Someone randomly mentioned Minecraft on the official unofficial Discord, and with the PICO-8 Free Music Jam starting tomorrow (plug!), that inspired this chill but slightly dissonant background loop. Approximately two and a quarter minutes long, uses 00, 01, and 02 for custom SFX instruments, total of 15 SFX and 16 patterns.
Music is CC-BY-NC-SA 4.0, art is "Twilight" by RDexter on Flickr, CC-BY-NC 2.0.

One of the basic problems you might want to solve in doing PCM synthesis is limiting a signal to the range between -1 and +1. Obviously you can just use a mid() function to get hard clipping - the value just locks to the endpoints - but this often has unpleasant side effects. For example, if you hard clip the output, the sound will snap abruptly from smooth to harsh as the volume increases, with very little transition between these. So, people often want to round off that transition, let the sound get gradually harsher, and one of the smoothest options is to use the tanh - hyperbolic tangent - function. Looking at a graph of this function, you can see that it smoothly transitions from reproducing the original x value to squishing it between -1 and 1, just as we often want.
So, I did a bit of experimenting today with sine waves and came up with the following code snippet:
--to use table: -- tanh = lut[x\0x.01] or sgn(x) [ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=140078#p) |
Oh hey, a thing we're doing is live!
The PICO-8 Free Music Jam is an itch.io jam for musicians with a very simple concept: PICO-8 devs want music to put in their carts, we're gonna make music for their carts.
It'll be running for the full month of February - no ratings, no competition, just music for PICO-8. And if you wanna get started making music, in PICO-8 or at all, there's loads of resources linked on the jam page.
(edit: And many thanks to the folks in the #music-sfx channel of the official unofficial PICO-8 Discord who came together to hatch this idea and hammer out the details, and to @paraK00PA for the awesome cover art!)


I don't know if this exists, but I think it would be cool to have a thread of Stuff You Might Not Have Figured Out From Just Messing Around Making Things.
Here's two to start with, from a musician perspective:
-
If you can, leave SFX 00 through 07 empty. It will help with adding music later - be that you adding music or because those slots can be used for custom SFX instruments that give a lot of character and flavor to compositions.
- Decide how many channels to reserve for music. The 4 SFX channels of PICO-8 have to be used by both music and sound effects, and both music and sound effects benefit from having more channels - so think about which is more important to you, and which sound effects can interrupt each other. You can also, if some sound effects are only played sparsely (maybe you have a clicky sound while navigating menus!), try having one channel of music that is interrupted briefly by the sparse effect and then resumes.
Was listening to some old compositions of mine and realized that I had a nice little instrument that hadn't made it into the midi library!
For the demo, I used the same trick I used then, and split the melody across two separate SFX so the tails of each note could ring out while the next note played. Bit of a faff to do, but it produces a very good effect.
As noted in the cart, at least to me, it still sounds good and has a harp-ish vibe with various combinations of Buzz, Dampen, and Reverb; Detune doesn't work because the bulk of the SFX is the triangle wave.

So, let's say you're building a synthesizer using the serial PCM output and you want a filter. What do?
Well, what I did was follow a link @luchak posted a while ago in the Discord to this SVF filter design by Andrew Simper, Laurent de Soras, and Steffan Diedrichsen. And then get blasted with noise, because a design that works great with double-precision floating-point numbers is not so great with 16b.16b fixed-point PICO-8 numbers.
Edit: I recommend using the code snippet downthread rather than this one.
Now, I'm not good enough at math to prove mathematically that this is stable, but I'm good enough at hacking together testing code to feel confident that, as long as:
- the signal being fed into the filter remains in the range -1 to 1,
- the resonance remains in the range 0 to 1, and
- the cutoff remains in the range 0 to 2756.25 (the Nyquist frequency for PICO-8's 5512.5 Hz PCM output)


I think ever since @carlc27843's Impossible Mission R.T. cart came out, people have been wondering if they could make background music for a cart using PCM synthesis. carlc27843's Emulated Amstrad CPC Chiptunes post discusses using its engine that way, @luchak has had to let people know that the RP-8 groovebox can't be used that way ... folks are curious.
I don't know a lot about digital audio synthesis, but from the conversations that have happened in the PICO-8 Discord, it sounds like there's roughly three sides to the equation:
Cost
- How many tokens and bytes are cart designers willing to give up to the soundtrack? @bikibird's Speako8 Speech Synthesis Library is under a thousand tokens - is that a good target?
- What percentage of PICO-8's CPU budget? Four voices with 25% CPU seems possible in a few different ways, but is that too much to give up to background music?











 3 comments
3 comments