Play music with a collection of holiday-themed samples! Or make chaotic sound collages, your choice. Export your creations and share them with others! Made for the 2024 PICO-8 Advent Calendar.
And, yes, this is a shameless demake of the Thirty Dollar Website.
Instructions
This cart uses console controls, so use the arrows, ❎ (x on keyboard), and 🅾️ (z/c on keyboard) to navigate.
The first two rows of icons are sounds. Press ❎ to preview a sound, or 🅾️ to add it to the song.
Icons in the third row control playback, and can be used to change pitch or tempo, jump to different points in the song, control looping, etc.





This probably has a bunch of bugs and I'm not sure what it's good for, but, well, here it is anyway.
Controls
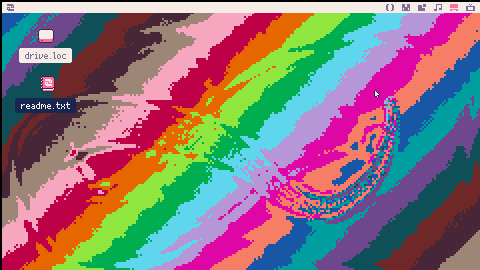
- Left click to paint with foreground color, right click to paint with background color. Same buttons to choose colors from the palette on the right.
- Slider on the right controls brush size.
- "x" button at bottom of right toolbar replaces whole scene with background color.
- Ctrl-z to undo. Undo stack size is 16. (edit: This seems to be broken on the web build for some reason?? Works okay locally.)
- Ctrl-p to replace canvas with wave-warped canvas. This is undo-able.
xkey swaps foreground/background color.- Brush size affects wave height.


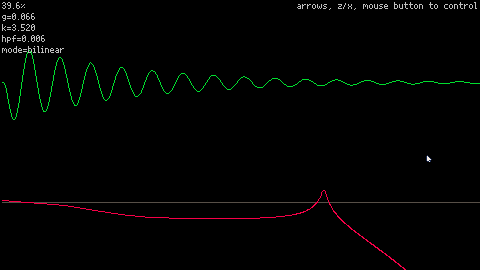
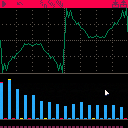
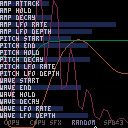
This is a tool for visualizing the impulse response (top) and frequency magnitude response (bottom) of different filters. The frequency magnitude response is determined by taking the magnitude of the FFT of the impulse response.
It's a pretty messy tool that's accumulated a few different features from various things I've been trying to do, but I want to refer to the cart in a Mastodon post so I'm posting it here. Ignore the blue and orange lines, those are from a different experiment; just focus on green and red.
Basic usage: left/right changes cutoff, up/down changes resonance, Z/X rotate through filter modes. There are some modes labeled "zep" that are more relevant to the Picotron filter. The ladder filters work fine at 0 resonance, the zep modes need at least a tiny bit of resonance to produce a signal (so you'll need to hit the up arrow a bit to get them to work).


(This is slower after 0.1.0h but still fairly quick overall - maybe I'll update these numbers eventually.)
Here's some fairly fast FFT code for Picotron. It abuses the fact that matmul() is extremely cheap right now, and also decomposes shuffles into either matrix transposes or large-stride vector shuffles - so even if matmul() gets more expensive this should remain fairly efficient. A 256-point complex FFT currently takes about 1.4% CPU at 60fps.
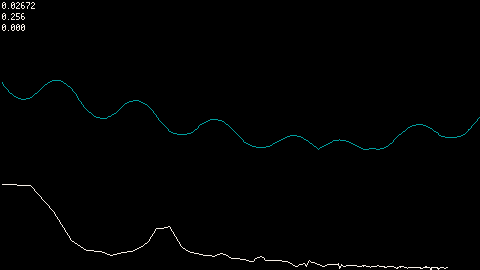
Hit Z or X to switch to the visualizer mode, which demonstrates feeding tracker output into the FFT to get frequency visualization. You could try taking the FFT code to use this with your own music!
This works on complex signals only at the moment, but since it's quite fast and accepts separate real and imaginary vectors as inputs, using it for real signals shouldn't be too bad - just provide a zero imaginary part and ignore the upper half of the returned frequencies.
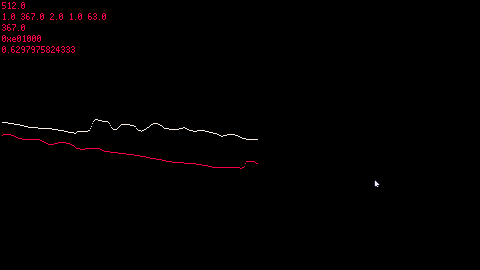
I've seen this behavior in both sfx.p64 and #visitrack. I'm on a M1 Macbook Pro, OS X 14.3, running Picotron 0.1.0f.
- Slow drags downward don't do anything -
mouselockjust returns 0 fordy, regardless of how far you drag. Slow drags upward do not have this problem. - Effective sensitivity is lower on Mac than on other platforms. I haven't verified this myself, but based on @drakmaniso's description of how the sliders should be acting in #visitrack, this seems to be true.

Now in stereo!
Just a short little proof-of-concept for streaming PCM output in Picotron. Could stand to be streamlined and cleaned up a fair bit (and commented better!), but hopefully this gets the idea across. The idea is to set up a few different sfx instruments playing different wavetables on adjacent rows of a pattern, use stat() calls to track the currently playing row, and update non-playing rows with new samples. There are a few gotchas to work around - setting up the instruments is a little fiddly, and Picotron crossfades instruments between rows so some samples need to be written to multiple instruments.
Use the left and right arrows to change the audio buffer size. Values >=8 seem to work well on web, and it looks like I can go as low as 3 on desktop Picotron on my machine.




The poster of https://www.lexaloffle.com/bbs/?tid=141370 seems to have discovered that posting a short reply to their own thread un-hides their original post after it was flagged for spam review. Not 100% sure this is a bug, but it seems like one.



Just a few notes from playing around with userdata. These notes assume 8M VM cycles/sec and large enough arrays to avoid substantial overhead and fully realize economies of scale.
- Fast ops -
add/mul/copy/etc. - cost 1/16 cycle. - Slow ops -
div/convert/etc. - cost 1/4 cycle. matmulis charged as a fast op based on the size of the output matrix. I'm a little suspicious that the answer seems to be so simple, so I'm wondering if I missed something.copyandmemmap/memcpyare approximately the same speed for 64 bit datatypes. For smaller datatypes,memcpyis proportionally faster, though of course you then have to manage strides/spans yourself.memcpyshould also enablereinterpret_casttype shenanigans.- There is substantial overhead for small spans. If you use spans of length 1 you pay 1/4 cycle/span, same as a slow op. It looks like this may be a flat cost per span, but I'm not sure. Using the full/strided forms of the ops does not seem to have noticeable additional costs beyond the per-span cost.
Now much more screensaver-y!


After seeing some of the other Game of Life posts today, I thought I'd take a shot at the problem. This implementation runs at 480x270 / 60fps using a little over 50% 30% CPU (on 0.1.1d). Userdata ops are used to compute neighbor counts, and I initially tried using userdata ops to apply the changes to the grid as well - but that was just a little too slow (~90% CPU, so Picotron wouldn't run it full speed). This version uses color tables to apply the updates instead, which is much faster.
Color tables seem incredibly powerful. I'm curious to see what else people do with them.
Changelog
- 0.2 - now the clock moves


Please enjoy this very necessary desktop wallpaper.
This is 0.1 and not 1.0 because performance is a major issue: this will run at 60fps if you have no windows open, but will drop to 30fps or possibly lower if anything at all is running on top of it. When that happens, (WARNING) you may get some flickering, especially if some windows overlap desktop icons.
Despite the fact that this is basically just a reskin of the other wave sim I posted - using a different rendering effect to keep it compatible with the default palette - I still think it's kind of neat. Hopefully I'll find ways to get this running more smoothly over time. Or, failing that, maybe just ways to pause it if anything else is open.



Updated: much higher res at 60fps, thanks to indexed userdata copies!
Yup, it's a smoke simulation toy for Picotron! Use your mouse to play. Should run at a nice steady 60fps after the first ~1s.
Uses userdata to make pressure projection steps almost free. That's great, since those steps were super-expensive in the PICO-8 version! Unfortunately, advection still has to be done with loops in userspace Lua code, and so that part didn't really see any speed increases, and is the new bottleneck.
There might still be some rendering tricks to speed this up, and I need to see whether some tricks I gave up on in the PICO-8 sim, like a MAC grid or vorticity confinement, might be viable here. Unfortunately higher-order interpolation, which I know would help a lot, is probably not happening without major new userdata features.






I've been thinking about ways to execute fast pixel effects on Picotron, and so I'm looking for ways to perform the effect entirely in userdata-land, and display the results as sprites. I've tried a few approaches, none of which seems to be quite ideal.
-
Do math on
f64userdata, then render that to the screen. This gets me fast math operations, but of course the rendering result is completely garbled. I suppose some pack-ints-into-floats type nonsense could be attempted? But with just basic arithmetic ops this seems like a bad time. -
Do math on
f64userdata, then cast that tou8in a loop. This is a lot of time spend calling getters/setters in a loop, and may not be any better thanpset, not sure. - Do math on integer userdata, then cast to
u8using theuserdata:convert()method and display that. This would work fine if I could figure out how to get fast fixed-point going. Unfortunately, div and mod are slow, and shifts don't seem to work.
I think my preferred resolution would be to allow convert() to go from f64 to u8, but anything that allows any kind of math with fractional quantities, either floating-point or fixed-point, would be great. Drawing f64 userdata with spr with implicit casting would be great too. Just trying to avoid explicit loops to get to u8....

I'm trying to make a classic synth pluck sound: a couple of detuned saw oscillators, plus a resonant lowpass filter that quickly opens up when a note starts, then closes back down. Unfortunately, I can't quite figure it out. I have an ADSR envelope modulating the filter cutoff, but since the envelope has a positive polarity and higher lowpass knob values = lower frequencies, the effect is exactly the opposite of what I want: the filter immediately closes down on note onset, then more slowly opens back up.
Is there any way to flip the sign of this modulation? Am I thinking about this the wrong way?

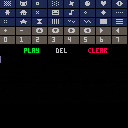
This is a tool to allow both time-domain and frequency-domain editing of the new custom sfx waveforms.
Note for existing users: use the buttons at the top-right to import/export to clipboard, it doesn't happen automatically on every change now.
Controls:
- Mouse: click and drag to edit the wave directly (green line), harmonic magnitudes (blue bars in the middle), or harmonic phases (maroon/lavender bars on the bottom). Or click the play button to toggle preview playback, which plays sfx 1 on loop. The waveform is stored in sfx 0.
- Left/right arrow: switch between a bunch of preset waves.
- Tracker keys: play notes!
Buttons:
- Play/pause
- Undo and redo








Want sfx fast? sfxp can help! Adjust the sliders for new sounds, or click "random" for instant inspiration.
Controls:
- click/drag sliders and buttons
- right click the random button to mutate the current sound instead of fully randomizing it
- z/x to replay the current sound
- left arrow to undo
- right arrow to redo
You can export either to sfxp format (to share, or to edit more later) or to PICO-8 sfx format (to paste into the PICO-8 sfx editor and use in your PICO-8 games). Export works via the clipboard, which can be kind of weird on the web version of PICO-8. I highly recommend running sfxp on desktop PICO-8 if you have it.
You can also find sfxp on Itch.





I am pleased to announce Questionable PICO-8 Audio (QPA), a compressed audio format for PICO-8.
(Compatibility note: if you encoded any QPA files before 2023-09-07, please see the Changes section below.)
DON'T YOU LECTURE ME WITH YOUR 30K PICO-8 CART
Oh, but I will!
Your song is synced with the clipboard - you can copy your songs out to text files (or this thread!) and paste song strings back in to the cart. You can right-click samples to preview them, and you can right-click the play button to skip the intro sample. Numeric modifiers come before the thing they modify. Hopefully you can figure out the rest!
Copy/paste is a little annoying on the web player, and PCM audio can also be unreliable on the web, so consider trying this cart on desktop PICO-8 if you have it.

















 8 comments
8 comments