How to Play
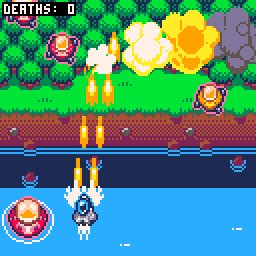
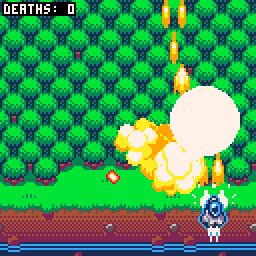
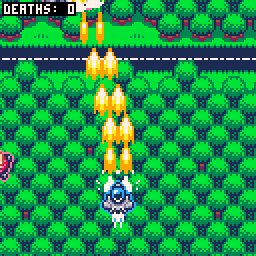
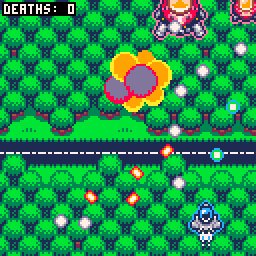
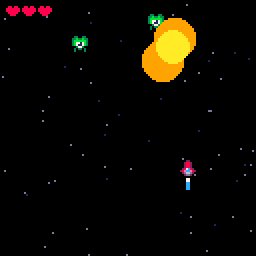
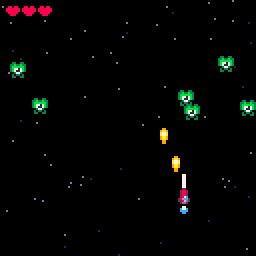
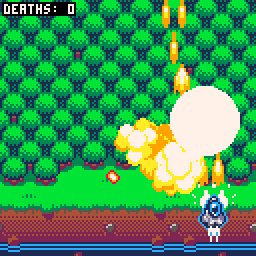
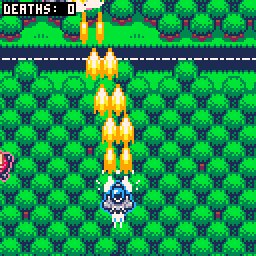
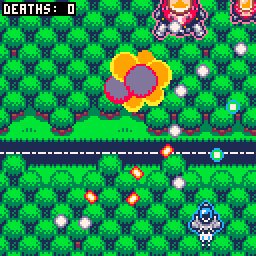
Cattle Crisis is an arcade shoot 'em up game (Shmup). Pilot your fighter jet to defeat evil aliens and save our precious cows! Cattle Crisis is a short game and currently features one level.
- Arrow keys - Move the jet
- (X) Button - Shoot
- (O) Button - Hyper / Bomb
System
As you shoot enemies or collect 🐄, your meter will fill. Once it passes the halfway point, you can activate Hyper Mode by pressing the Hyper button. While in Hyper Mode, the meter gradually depletes. Taking a hit will end Hyper Mode, but you won’t lose a life. Pressing the Hyper button again during Hyper Mode unleashes a devastating bomb, which consumes half of the remaining meter—if any is left.







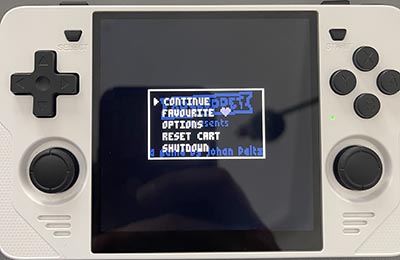
I would like to request a more consistent availability of the "SHUTDOWN" menu command for handheld devices. Currently, when running Pico-8 on a handheld device (Powkiddy RGB30, Anbernic 351v, etc..) it can be difficult to shut down Pico-8. Every device has button shortcuts to force quit an App but they often won't work in Pico-8 depending on the OS and Handheld. In these cases using the "SHUTDOWN" command in the START menu is the only way to return to the OS. When launching directly into a cart, there is always a Shutdown command in the START menu

In my opinion, this is the desired behaviour.
However, when Pico-8 launches Splore mode, that menu does NOT have the "SHUTDOWN" command. It is replaced by "EXIT TO SPLORE"

From Splore it is possible to get to a Shutdown but that is hidden and sometimes not easy to access. You need to actually select a cart and press START, then select "OPTIONS"






I would like to request more robust features to be able to control which controllers are assigned to which player. The current solution causes problems when using the Powkiddy RGB30 in TV console mode.
Background: The Powkiddy RGB30 has an HDMI out allowing it to attach to the TV like a Nintendo switch.

In this mode it makes sense to attach an external Controller to the handheld to be able to play the game at a comfortable distance - ideally using a wireless USB dongle or a Bluetooth controller.
However, the way Pico-8 currently handles controller assignment makes this cumbersome or impossible. On the RGB30 the face buttons on the device are mapped as a controller. That controller is usually controller #0. Attaching an external controller results as that controller being #1. Pico-8 will map that second controller to player 2. This makes it impossible to play most games and it also makes it impossible to control the menu with the external controller.



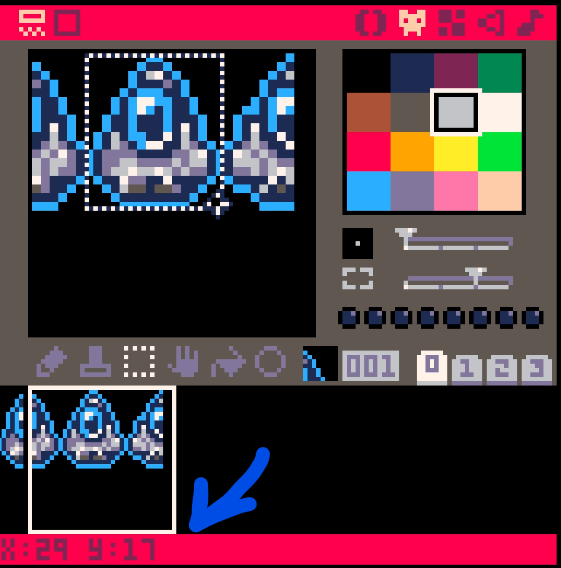
When you move the mouse cursor in the Sprite Editor the status bar at the bottom shows the X and Y coordinate in the spritesheet. It would be a help if this also showed the Width and Height of a selection if you have something selected. I often want to measure the size of things in the sprite sheet and the selection tool is usually the way to do it in other programs.





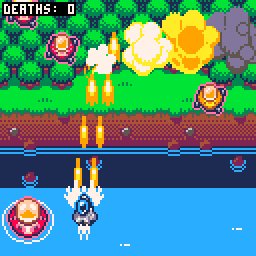
I'm starting a tutorial on how to make your a BETTER Shmup in Pico-8! It's for complete beginners. It is a series specifically designed for more experienced developers looking to enhance their skills. It is a follow up to the Basic Shmup Tutorial we did earlier last year.

We will take everything we've learned in the basic tutorial and turn it up to 11. We will cover things like project planning, token optimization and tool development. The goal will be to make a PROPER Shmup with a rich scrolling background, dynamically spawning enemies and complex bullet patterns.

New episodes on Wednesdays and Saturdays. I will use this thread to keep a list of the episodes and post significant progress. Let's gooooo!







Currently doing some prep work for a video. Went through the changelog and I wanted to report two issues.
- I noticed this change in v0.2.4c
Fixed: exported label alpha is 0 for colour 0 |
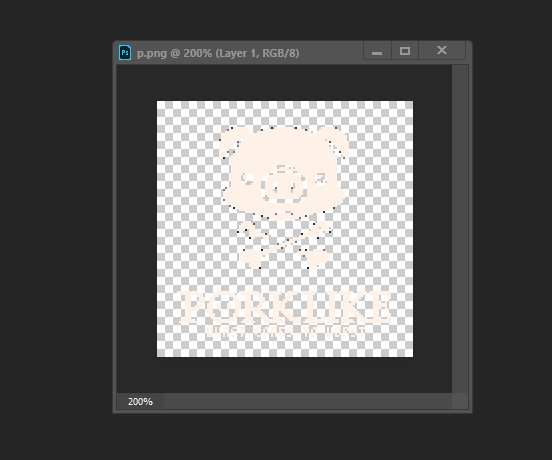
Seems like this bug persists. This is what the Porklike cart image looks like exported with v0.2.5e

- It is possible to export a cart image that features "secret" colors. However, this doesn't work in reverse. If you re-import that very same file the "secret" colors revert to the default palette. Would love for this function to support the full color range.

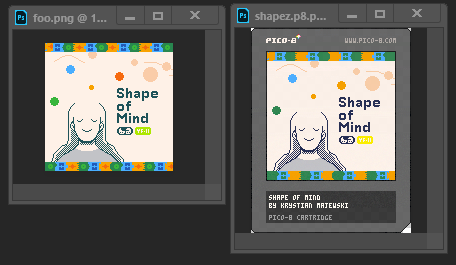
left: Shape of Mind cart image exported in v0.2.5e
right: what the p8.png looks like if you re-import that same image
Obviously, not a high-priory issue. But might be worth looking into at the next convenient opportunity.



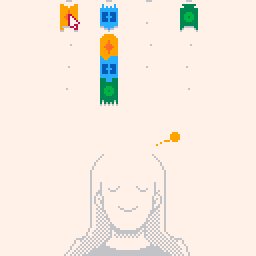
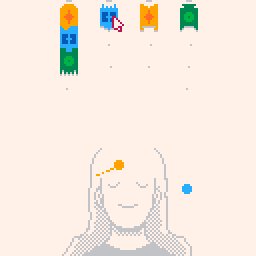
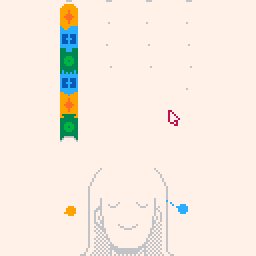
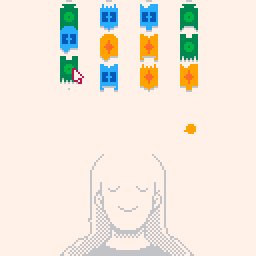
Arrow keys - Move cursor
(X) - Confirm, pick up pieces, drop pieces
(O) - Cancel
Enter - Menu
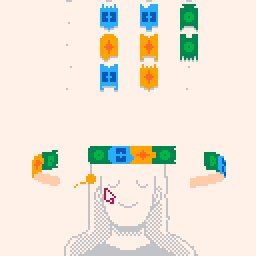
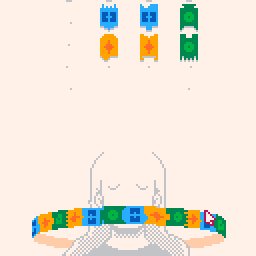
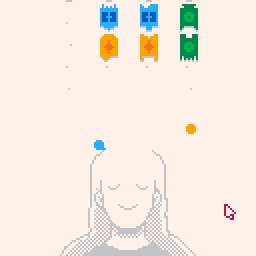
Shape of Mind is a simple puzzle game similar to Solitaire card games. Connect shapes by dragging them on the board. Shapes of the same color won't connect. You can move strips of connected shapes by grabbing the top-most shape of a strip. Drop shapes onto the Dreamer to begin a Halo. Shapes in the Halo cannot be removed. Once a Halo is complete the shapes will disappear. Complete three Halos to clear all the shapes and win the game!








How to Play
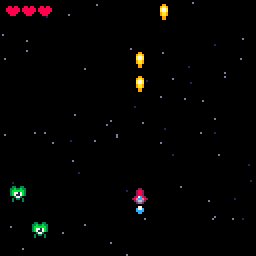
Cherry Bomb is a basic arcade Shoot 'em up game (Shmup) reminiscent of Space Invaders or Galaga. Pilot your red spaceship to blast your way through 9 waves of attacking aliens. Use the following controls:
- Arrow keys - Move the ship
- (X) - Shoot
- (O) - Bomb (Depletes your 🍒. See below)
Shoot the enemies to destroy them. Enemies will attack you. Destroy or avoid all enemies in a wave to proceed to the next wave. There are 9 waves in the game. If you get hit you will lose a ❤️. If you lose all ❤️ you lose the game.
Pickups
Occasionally, defeated enemies will drop a 🍒 pickup. Collect them to increase the strength of your Bomb. Triggering the Bomb will deplete your 🍒. You cannot use the Bomb if you have no 🍒.




I'm starting a tutorial on how to make your a Shmup in Pico-8 from scratch! It's for complete beginners.

The goal is to make a basic Shmup first and then slowly turn it into an AWESOME shmup!


New episodes on Wednesdays and Saturdays. I will use this thread to keep a list of the episodes and post significant progress. Let's gooooo!
Episode 2 - Moving Stuff
Episode 3 - Controls
Episode 4 - Shooting
Episode 5 - Animation
Episode 6 - Health UI
Episode 7 - Starfield
Episode 8 - Animating Stars




Circular Clipping Masks
I wanted to create a comprehensive post on how to create Circular Clipping Masks. This post goes together with a video tutorial I made which you can watch here:
But if the video doesn't work or you don't want to watch a long video, I want this post to make sense without it.
What is it and why do I need it?
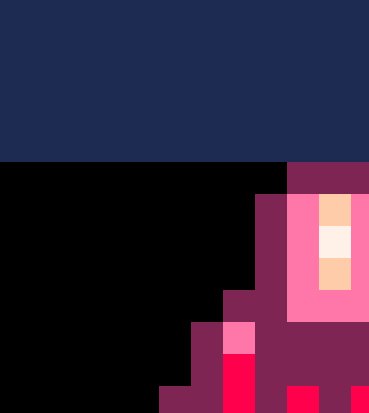
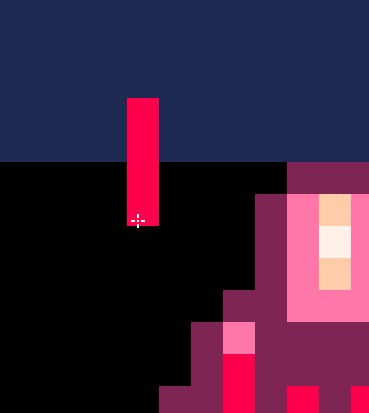
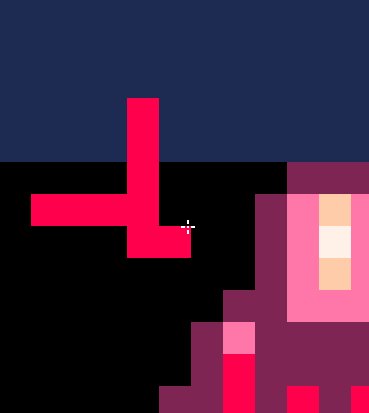
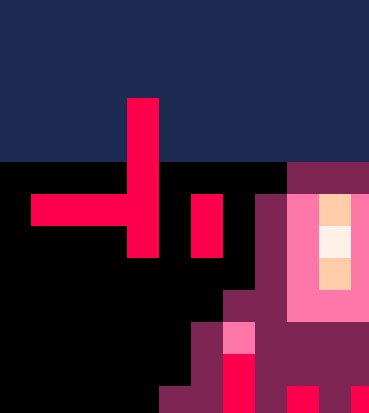
Pico-8 has this function called CLIP(). It restricts all drawing to a rectangular area on the screen. A Circular Clipping Mask is that but instead of a square area it's a circular area. The simplest version of this function is drawing the game inside a screen and making everything around it black.
There are many names for this effect. I call this a "Circular Clipping Mask" in this thread. But possible names could be also "Iris Out", "Circular Stencil", "Circular Matte", "Inverted Circle Fill", etc...
One typical application of such function is a cartoony screen transition at the end of a level like in Super Mario World. Another application is making a "dark level". You only render the environment around the player's character in order to simulate an environment with low visibility.











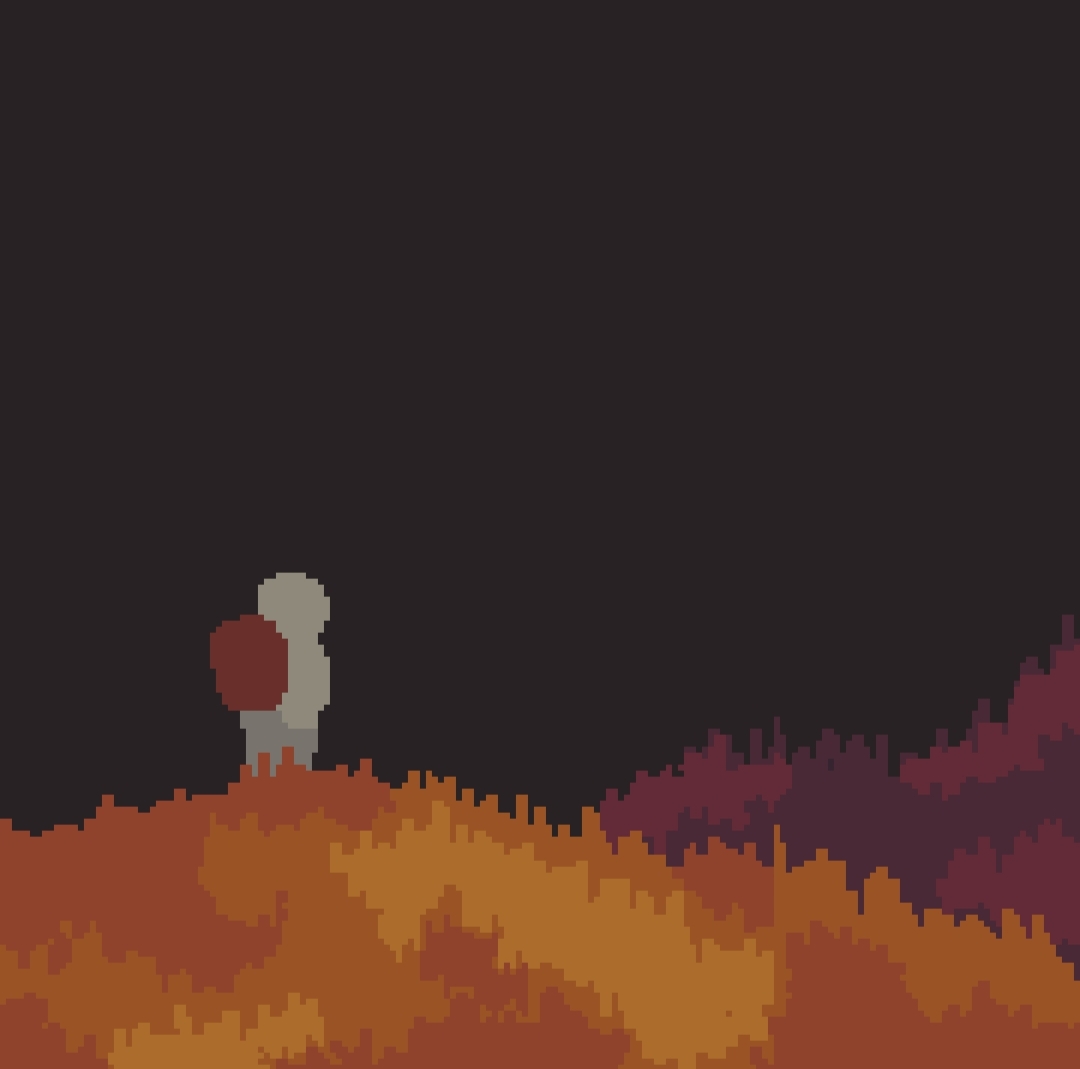
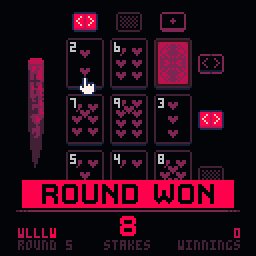
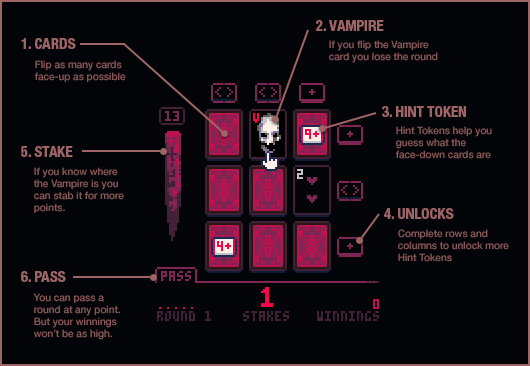
Las Vegas 2024. Vampires have stolen your blood. Play the card game of your life and win it all back.
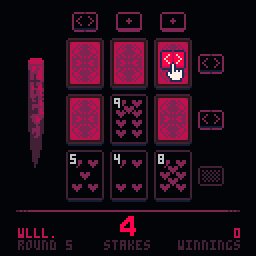
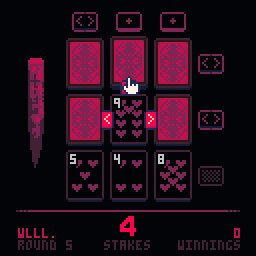
Rules
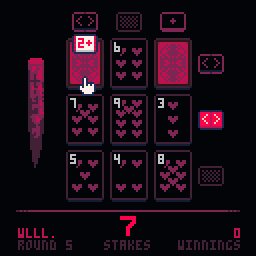
Every round you will be dealt 9 cards face-down. The goal of the game is to flip as many cards face-up as possible. There is one Vampire card and 8 value cards ranging from 2 to 9. There is always only one copy in each card on the board. If you flip the Vampire card you lose the round.

Complete rows or columns to unlock Hint Tokens.
- A [+] hint token can be placed on a face-down card to predict its number. The token will display a number once placed. The value of the face-down card is that number or higher. Vampire cards count as 10. So a [8+] token means the card is either a 9, an 8 or a Vampire








.png)

MEMSPLORE
I made this little tool to visualize and edit PICO-8's memory. The app has 3 modes
(From Right to Left)
- LIST MODE - Shows addresses in a list. Parses the content of the memory as decimal, hexadecimal and binary numbers. Also renders the value as a character.
- HEX MODE - Shows addresses as hexadecimal numbers with 6 entries in each row. Also renders the values as a line of pixels.
- DOT MODE - Shows addresses as sequence of dots with 8 entries in each row. Unlike the other two modes this doesn't allow you to edit the numbers and is only for visualization purposes.
In addition each mode has two tools to find a specific address:
- MAP - Shows a simplified map of the memory. It's a pattern of boxes. Each box represents 32 bytes. Clicking on a box will jump to that address. The shortcut is M.
- JUMP - Allows you to enter a hexadecimal address directly. The shortcut is J.
Let me know if there are some errors. Let me also know if there are any features that you'd really love to have.
(Tilemap contains a partial artwork originally by @johanvinet)
Change Log:
0.0.1 - Initial Release
0.0.2 - Added description to button mapping (0x5F4C - 0x5F53). Tweaked description to 0x5F33 and 0x5F34.
0.0.3 - Added new addresses for the 0.2.2 release - Custom Font and Print Attributes. Fixed a bug where random beeps would be heard in list mode. Splash screen now only shows up once a day.
0.0.4 - Updated for 0.2.4
0.2.5e - Changed Version numbering to match the Pico-8 version



 (1).gif)



.png)


Not a bug but a feature request since Zep is still adding features on 0.2.0j. It would be great if the drawing tool would show a preview of the pixel you are about to draw as the cursor moves into the canvas. Here is a gif of what I mean:

This is the default setting in programs like Aseprite. It helps judging the scale and placement of pixels especially when the canvas is blank. I'm so used to it from Aseprite and I really miss this when I jump into Pico-8 to touch up things.




Not necessarily a bug - just unexpected behavior / missing functionality in 0.2.0i.
When in the new SFX / Music Organiser and switching to SFX view it is possible to copy and paste SFX around within the loaded cart cart. However, when you copy an SFX in this mode you can't paste it into another cart. Instead it will paste the pattern.
It an odd case. It technically makes sense because this is still the Pattern view. But subjectively, by switching into the Organiser and to SFX it becomes a very SFX-focused interface. So I would expect to be able to copy SFX from here and paste them to other carts.
This is especially the case since this view lends itself very well to a typical use scenario I encounter often. Let's say I have an old game that I want to re-use some sound effects from. I would fire up the SFX Organiser, shift-select the SFX I want and copy and paste them to a new project.
While we're at it, I also have a feature request - it would be great if there was a visual indicator in this view to distinguish SFX that are used in patterns and SFX that aren't used in any pattern. This would help quickly identify whether an SFX is music or a sound effect. Perhaps a border or a different-colored background?
The changelog to v0.2.0e says
Added: cpu working animation when cpu usage > 120 skipped frames |
I made a program to test this behavior. Can't make the animation show up no matter how how high the CPU value gets. Confirmed by independent tester using their own code. Are we doing something wrong or is this a bug? We used v0.2.0i.

function _init() y=1 g=0 end function _draw() cls() print(time(),8,8) print(g,8,16) print(y,8,24) end function _update() for i=0,32000 do for o=0,y do g=sin(rnd()) end end y+=1 end |
This is a game exported to HTML5 with 0.2.0i. I opened it in an iPhone 6S using Safari. It's using iOS 13.4.1.

The game seems to run fine. But the buttons are unresponsive. The menu button is rendered on top of the game. After wild tapping I was able to trigger an X button press. But I can't reproduce this reliably.
The HTML + JS files were uploaded directly to my web server here:
http://www.ceeu.de/picotest
I experienced the same problem when uploading the files to itch.io.
While we are here. I have a different problem when running on an older iPad Mini:
.gif)
A tiny icon of the game in the middle of the screen. Doesn't react to taps at all. Can't launch game.
This one uses iOS 9.3.5. A bit old so I didn't expect much anyway.
 (1).gif)









 14 comments
14 comments