A co-worker was curious to use my interactive fiction player, Status Line. He's using "nixos" and he rebuilds large parts of it from source, from scratch, every time before launching into the operating system. At any rate, his setup can't run the Linux binary because his doesn't have some set of dynamic libraries that Pico-8 is expecting. Steam apparently has a similar issue which is fixed by something called "steam-run" which kind of tricks Steam into seeing a "typical" Linux environment. That method is not working for Pico-8 exported binaries, it seems.
Is there a way to export a 100% static-linked binary?
The print() command returns the pixel width of the string that was printed.
However, if the string contains the \^d code for frame delay, a delay of anything other than 0 returns nil for the pixel width.
input
x = print("\^d0hello")
print(x)
x = print("\^d1hello")
print(x) |
output
hello 20 hello [nil] |

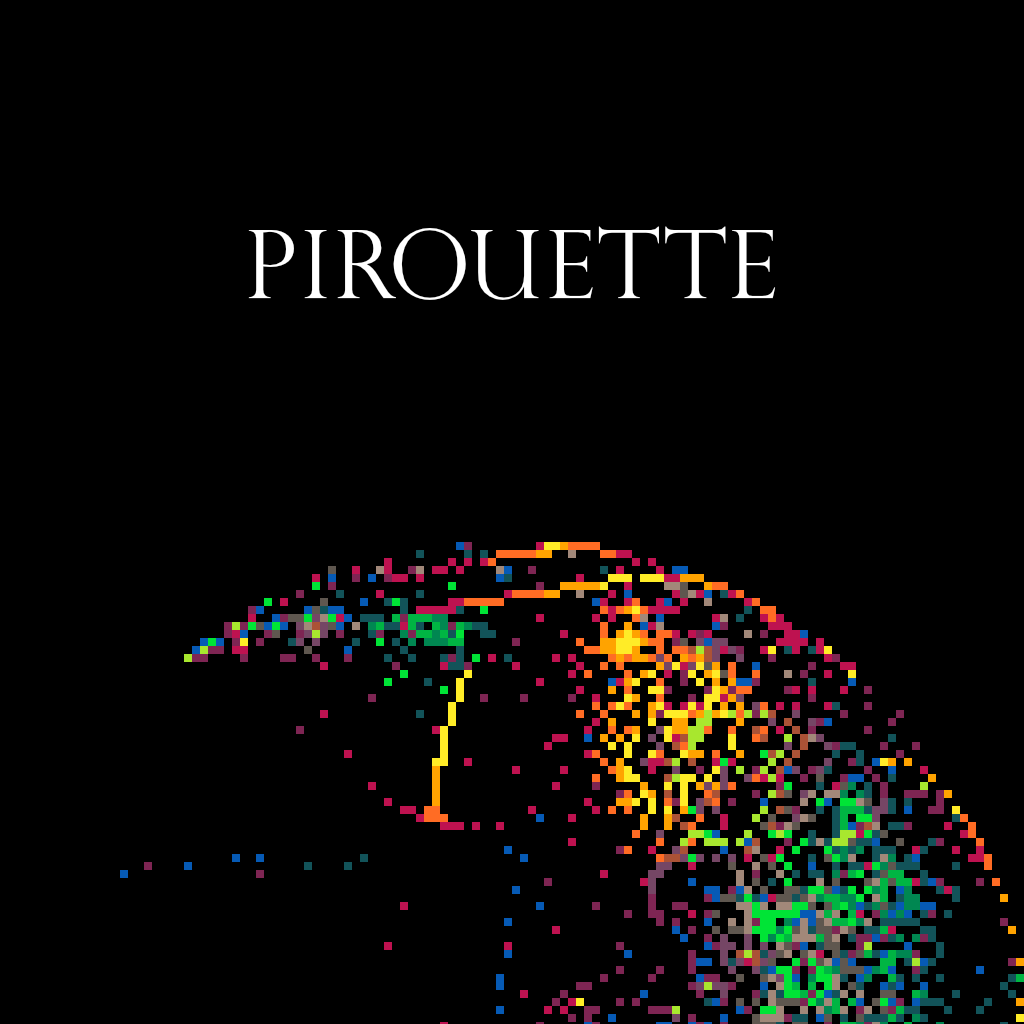
Introducing Pirouette
Pirouette is an animated, explorable, generative art toy. So named for the dancing, twirling shapes the algorithm generates, I was inspired to make this after seeing a RISC assembly version that debuted recently.
https://youtu.be/VxGOBxy6oAY?feature=shared
A note from the creator of that implementation pointed me to a message board with a version running in Sinclair BASIC, whose author says he's not sure where he obtained the original algorithm. My hunt continues. Other ports to BBC BASIC, Owlet, and Processing (Java edition) are available at the board posting.
https://stardot.org.uk/forums/viewtopic.php?f=54&t=25833
The port
This Pico-8 implementation tries its best to present the beauty of the 20-line (!) original within the 16-color limits of our beloved fantasy console. I tried to match a 15-color (need black for background) palette from Pico-8's 32-color extended colors to the original 32-bit color gamut and was happy (and a little surprised) to see expected shapes and swirls emerging from the void.



Because this needs drag-and-drop, the above web-embed is only to make the cart easy to download.
Source code available at GitHub: https://github.com/ChristopherDrum/1bitwonder
What is it?
This cart takes 4 1-bit images and combines them into a single image, where each "layer" of the image is encoded by its pixel color. Set your pal() to the image you want, then spr() as normal; that's it. Bit-planes made simple.
I've seen any number of 1-bit graphics games lately (especially with the Porklike sub-genre) and this could possibly quadruple the available space for sprites in games like that. Expand the environment and enemy types, maybe?
In action

NOTE: This is a desktop app. The tools that make it interesting and its user interface (mouse/keyboard) make a web version not so useful. I've embedded it here in the spirit of general availability to Pico-8 users via splore.
Versawriter-8
Recently I released Mystery House (Remodeled), a ground-up rebuild of the first graphic adventure game. As part of the creation process, I wanted to redo the graphics using a workflow similar to the one that Roberta Williams did back in the day. Versawriter-8 was built so I could build Mystery House.
Everything in Mystery House (Remodeled) was drawn in Pico-8 using this tool. There are 45 unique "full screen" images, plus a couple of dozen objects, stored in about 10K using this tool and compression method.

The "first graphic adventure" (according to itself), and the title that launched the game development careers of Roberta and Ken Williams (and launched Sierra On-Line), is now available on the Pico-8. Do YOU have what it takes to become "a guru wizard?"
All text, graphics, and bugs of the game that launched the game development careers of Ken and Roberta Williams have been lovingly ported to your favorite virtual console. Yes, the entire 140K original has been crunched down to a single 60K cart, including save state, with all new hand-drawn images (see "Tools Used" below). The construction of the game is essentially broken down into engine and data, meaning it could be modified or remixed or rebuilt into a new game (detailed blog posts are in the works).



@zep
As .png files are a supported graphic format with the IMPORT and EXPORT commands, I think it makes sense to list .png image files in the working directory when using the LS and DIR commands. I'm working on a graphic utility tool and it's a bit of a drag to not be able to list the very same images that I'm allowed to import and export by name.


Their DevTerm got middling reviews, if I recall correctly. This one has an all-metal body and maybe will fulfill the promises that the PocketCHIP couldn't keep? Pico-8 (and fantasy consoles in general) is explicitly noted as one of the use cases.

At any rate, I know there's a subsection of Pico-8 users looking for "the perfect portable device." I'll be curious to see reviews on this.








I've asked this question before, but it was lumped in with other export-related stuff; so I'm breaking this out into a standalone post. macOS and Windows exported binary applications trigger security/virus warnings that scare off potential users of my software. As recommended by Pico-8 docs I am "distribut(ing) the outputted zip files as-is to ensure users on other operating systems can run them."
On Windows:
The executable on first launch triggers Windows Defender on Windows 7 and 10 (reported so far). I tried codesigning the .exe with signtool to no avail. Is there a way to fix this?
On macOS:
Like Windows, the unsigned app triggers a security warning. Has anyone successfully fixed this, perhaps with an Apple developer account and re-codesigning?
I don't mind signing up and paying for Microsoft and Apple developer accounts if it will resolve the problem, but I don't want to pay just to find out it doesn't help. Hoping the community has experience I can leverage before making any financial commitments.

According to documentation
PRINT returns the right-most x position that occurred while printing
One can make a valid case that certain print control codes may result in unusual return values, but this one doesn't feel right to me.
x = print('\^iabcde')
print(x)
y = print('\^d2abcde')
print(y) |
results in

The speed of the print output shouldn't affect our ability to receive the final x position, IMHO.

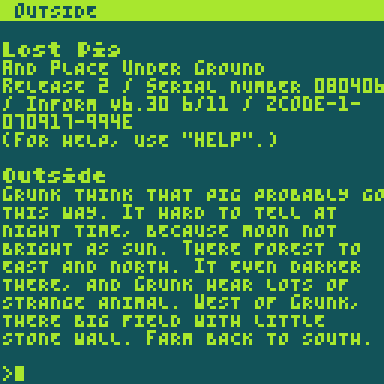
A wide world of interactive fiction is playable on the Pico-8
Status Line, a z-machine interpreter which plays .z3 (Zork etc), and .z4 (Trinity etc) interactive fiction games has been updated to v3.0. This add .z5 and .z8 game compatibility, which greatly increases the world of games you can enjoy. Retro and modern classics (Lost Pig!) can be enjoyed.



Features
- Plays z3, z4, z5, and z8 game files
- Supports game sizes up to 512K
- Full-color "EGA" style support (for those games that leverage it)
- Timed functions and timed input support
- Completely redrawn bold and italic fonts
- Both BEEP and BOOP sound effects supported
- Save/restore games in progress
- Lots of player-adjustable preferences
Available Now at itch.io and github
Details, where to find games to play, an extensive series of development blog posts, etc. can be found on the project page at https://christopherdrum.itch.io/statusline.







I can't find any posts talking about this, which may just mean I'm terrible at finding thing in the BBS.
At any rate, I'm doing Windows, macOS(OS X), and Linux executable exports. I've noticed a few things, and I need to know if this is "just how things are," "that sounds broken," or "that is something we can fix."
On Windows:
- The executable on first launch triggers Windows Defender. I tried codesigning the .exe with
signtoolto no avail. Is there a way to fix this? - On first launch, the exe runs full-screen. I don't want this for my release as it relies on file system interaction via drag-and-drop. Can we default to windowed mode?
On macOS:
- Like Windows, the unsigned app triggers a security warning. Has anyone successfully done a codesign to fix this?
- Also, the full-screen mode occurred for one person, but not for another. Does having Pico-8 installed affect how this launches? (person with Pico-8 was windowed mode on first launch; person without Pico-8 was full-screen on first launch)




Your Pico-8 has something to say.
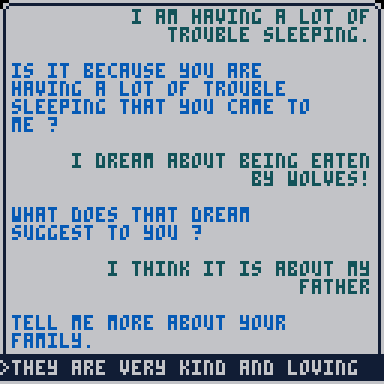
The power of MIT's Artificial Intelligence Lab (circa 1966) has been brought to the Pico-8. The software that once took on the Turing Test is now yours to command. Marvel as the illusion of a living computer breaks down within seconds!
ELIZA's creator, Joseph Weizenbaum, once wrote, "I had not realized ... that extremely short exposures to a relatively simple computer program could induce powerful delusional thinking in quite normal people." Maybe you'll be powerfully deluded as well!
Features of this release:
- An interesting archaelogical look at early AI
- User-scriptable! (see blog for info)
- Reproduces precisely a famous ELIZA conversation
- Not based on the simplified BASIC version; this is the real deal!

While this release implements the most famous ELIZA script called "DOCTOR," I have endeavored to make it simple to create your own script. With Pico-8's 2MiB of RAM and the light footprint of the engine itself, it is theoretically possible to create much more advanced chatbots than could have been achieved in 1966.



Is there any way to do the following?
t = {
"key 1" = "foofoo",
"key 2" = "barbar"
} |
We can't use quoted keys when defining a table, but we can use them when adding elements.
t = {}
t["key 1"] = "foofoo"
t["key 2"] = "barbar" |
Is this "just how things are?" because it would really be beneficial to be able to do it all inline and build out a complex table structure without having to isolate out special cases and insert them as a separate sequence of setter calls.
(the example above uses spaces in the key intentionally, where it might be a substring paired with its substitution or maybe I just want to make it very clear in the definition that some of the keys represent specific words, like vocabulary words; don't get me wrong, I know lots of workarounds, but sometimes the workarounds are a drag, especially when it looks like we're so close to just having a simple way of doing things)

(this "bug" may actually be "a feature"... not sure)
In the following code, a simultaneous btn+key method is used.
I am using Player 2 "X" key for this example.
In keyconfig, set Player 2 "X" to be a key, like "\"
You should find that you can hold "\" to get a yellow line drawn on screen.
While holding that BTN down, type "c" and you should see a red circle flash on screen.
Back in keyconfig, set Player 2 "X" to be "Alt"
(I'm on Windows; I think the Mac Option key has the same behavior)
When running this sample program, hold down Player 2 "X" and the line appears as before.
Type "c" and nothing happens.
I can understand not allowing "Ctrl" (for example) but I can't think of any "would interfere with expected system operations" reason why "Alt" would have its use restricted in this way.
function _init() poke(0x5f2d,1) [ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=89660#p) |
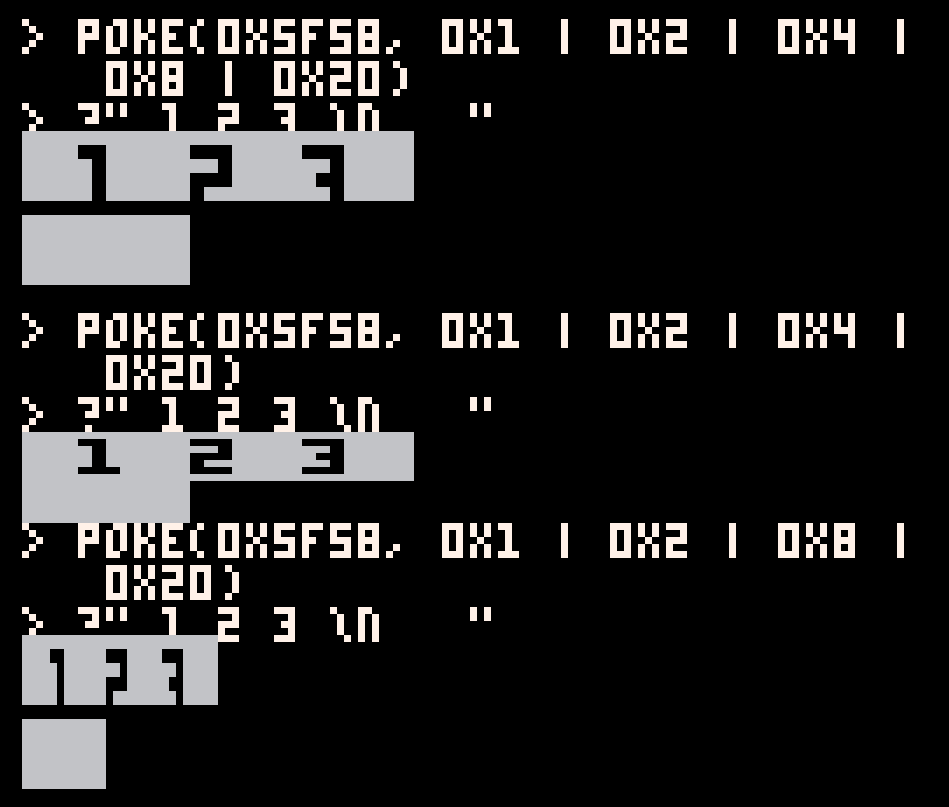
According to the manual
:: Special Commands These commands all start with "\^" and take between none and 2 parameters (P0, P1) s set tab stop width to P0 pixels (used by "\t") |
However, it appears to me that it isn't in pixels, but rather by characters.
This code snippet
?"1234567890" ?"----------" for i = 1,9 do ?"\^s"..tostr(i).."1\t2\t3\t4\t5" end |
yields this output

Additionally, if \t is the first character in the string, it seems to be ignored.
?"\t1234567890" |
outputs exactly as if no tab were included.


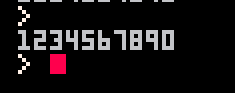
For characters in the Japanese kana range, it seems we must type ctrl + alpha
to get a kana to input. However, ctrl is also used to activate some Pico-8 things like "save" and such.
With poke(0x5f30,1)
we can suppress "ENTER" from bringing up the Pico-8 menu in-game.
Is there a poke I'm failing to see that will suppress Pico-8 from having its "save" function activated every time the user enters ctrl + s to type キ (for example)?
(on another note, backtik-surrounded text to format "code snippet within a line" doesn't seem to work right?)


Your Pico-8 just got down to business.
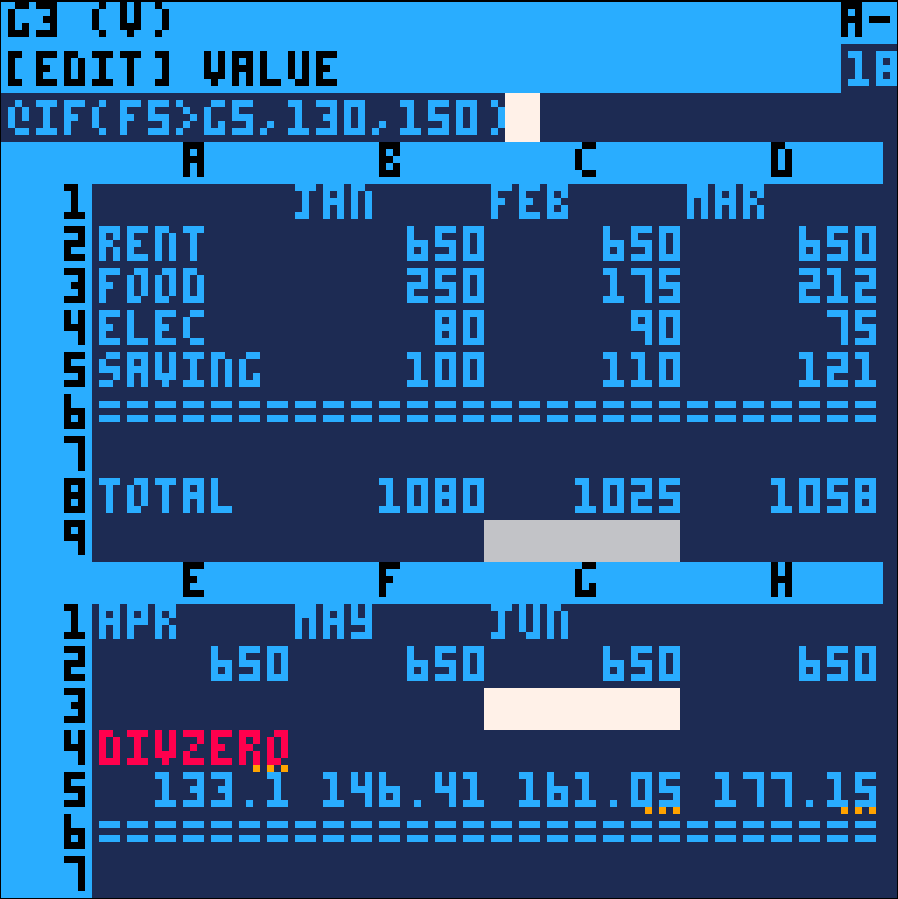
The full-featured, high-precision spreadsheet application for the Pico-8 that nobody asked for has finally arrived! PicoCalc is a feature-complete1 clone of the 1979 classic VisiCalc, which introduced the world to an entirely new category of business application. Steve Jobs said of VisiCalc, it's "what really drove -- propelled -- the Apple ][ to the success it achieved."

PicoCalc does everything* VisiCalc can do, with some enhancements over the Apple ][ classic:
- 18.18 integer/fractional precision vs. VisiCalc's 12.
Handles numbers as big as 999999999999999999.999999999999999999 - Granular error reporting!
Get informed of division by zero, number overflow, and more. - Multi-color representation of active/inactive cursor, locked titles, truncated values, and error messages
- Save and load your work








 0 comments
0 comments