After way longer time than planned, here's the first Demo from this upcoming cart.
This includes the first level and is only focused on getting feedback on controls/platforming (there's no sword fighting).
There's a kind of "auto hanging" when possible (unlike the original game where you had to press to hang) this will be optional in the final game.
If you die or exit the level you have to restart the cart.
Controls:
⬆️..........................Climb up ledge
⬇️..........................Crouch / climb down ledge (if located close behind Prince)/ Pick up sword or potions
⬅️ or ➡️.................Run left / right
❎(X) + ⬅️ or ➡️.....Walk left / right (finer control, backs off from ledges the first time, walks through spikes)





Hello,
I have a problem with some code in version 0.2.3 that worked up to the previous version:
if stat(30) then
local k = ord(stat(31))
end |
ord(stat(31)) always returns null but was returning the correct value before.
It works if changed to:
if stat(30) then
local k = stat(31) k=ord(k)
end |
The RoboZ

Hello,
while trying to compact code to save tokens I ran into an issue when trying to use split with strings containing escaped numbers \0, \1, etc.. (to store binary data that will be converted with ord()
s="abc\0def ghijkl"
split(s," ")
This seems to stop at \0 and the string part after " " will not be in the resulting table.
Is this intended behavior or a bug? With other escaped characters as \n \r \t the splitting works fine.
If this could be possible it would help me save additional tokens.
Thank you,
TheRoboZ


After months of hard work, here is the NEW release (1.3) of Irem’s R-Type* pico-8 port, featuring the 4 stages in a 32kb cart! (Similar to the PC-Engine port, with 4 in a 256kb hu-card.)
In addition, there are:
- 30 enemies with most attack patterns and weapon replicated (albeit simplified)
- 4 HUGE bosses
- 3 force types with 2 levels of power
- 60 fps action with arcade-style graphics
- Awesome 5 tracks soundtrack by the great @dhostin (YouryKiki) based on Masato Ishizaki's original score, you can listen to the OST on SoundCloud
Hope you enjoy it and please, give me some feedback on performance, especially on lower-end machines.






Game Released, please see this-> post
Stage 1 and 2 of my R-Type pico-8 port, showing all game and graphic system working.
Music once again courtesy of the great @dhostin (YouryKiki) based on Masato Ishizaki's original score
What's new
Stage 2 and stage selector
Some players complained about the difficulty due to restricted play area so I made the following changes:
- slower enemy bullets and fire rate
- small tweaks to soem enemy placement
- when you respawn, no enemies already onscreen
Since this is a tech demo, i left some debug options available:
- press W to pause scrolling and become invincible
- once invincible press S and F to scroll through the stage
- D to show/hide collision boxes
- Q to summon the force and change its type
- E to change the force power
Transparent explosions!
Using PicoDraw routines for more graphic elements (weapons/UI)



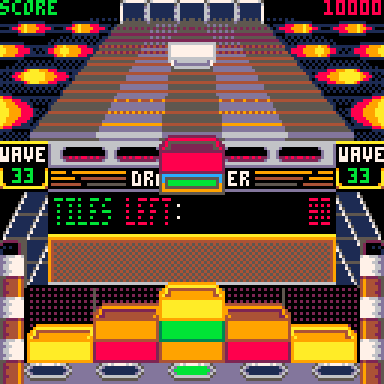
This is a pico-8 port of Klax, mainly based on the Atari Lynx version, featuring:
-100 levels
-5 different backgrounds
-warps
-full klax combos and scoring system.
updated to v1.1
-Fixed early game over condition when last free tile would create a klax
Thanks to @dan9er finding
-added additional perspective tile graphics for tiles on external lines
-added brief tutorial before level one,like lynx version
-added one sample of digitized speech... It's all i could fit without
compression but i wanted to test how this new secret functionality

I needed a warm up project after taking some time off since finishing Masters of the Universe and I was thinking how Lynx screen resolution is not that far off from pico-8's and it gave me the idea of trying to port some games.








This blog will be way to track ideas and progress related to improving MOTU’s background composition system and PicoDraw.
While developing Masters Of The Universe I was considering the idea of having some for of scrolling backgrounds but there was no time nor token space to experiment. Right now, I am re-using the same system on Klax to draw the biggest part of the play area (the conveyor belt) but it’s still nothing more than a static background.
The final goal of this experiment is applying it in scrolling games, generating backgrounds with a combination of limited tiles and “generated” graphics brushes using pico-8’s gfx primitives and fit a whole game with at least 3 big scrolling levels in a single cart.
A simple beat’em up could re-use a lot of MOTU’s code for sprites, input and states. I had my sights set on Double dragon because e it’s kind of short and simple, plus I played a lot on the Amiga version which had a limited move set and graphics compared to the arcade but was still fun enough.
Last week I saw @Pigmeat ‘s post about his Streets of Rage pico-8 demake and that gave me enough motivation to experiment a bit while finishing the most boring technicalities on Klax.
First thing, I did some research on Double Dragon to see what I have to deal with and found these 2 treasure troves of information:
http://www.electriccafe.xyz/double-dragon
https://doubledragon.kontek.net/
The arcade game has a resolution of 256x240 which is a good fit to be reduced by 50% to 128x120, 1 arcade screen can fit in 1 pico-8 screen with 1 row of 8 pixel left at the bottom. Characters can fit in a 2x4 composite sprite, like MOTU so I can reuse the same composition system.




Mouse and Keyboard are required!
New release of PicoDraw, the tool I created to draw all backgrounds in my Masters of the Universe cart and the huge scrolling objects in R-Type, in a special compressed format.
What's new:
- sprite tools
- clone groups
- H/V mirroring of subshapes
- revamped UI
It uses a mixture of primitives/sprites/tile-maps. Maybe someone else will find it useful too or just contribute to further development.
I will update this post with some tutorials as soon as possible, here's a demo cart showing how to use the created data in a game. check the code and the included sprites.



The battle for Eternia is in your hands!
Side with He-Man and his allies or Skeletor and his minions in this new take on the classic Barbarian sword fighting game.
Battle 8 levels against increasingly difficult foes or play against a friend. You have the power!
This Pico-8 cart is bursting with the Power of Grayskull, featuring:
- 16 Characters
- 16 combat moves
- 4 stages
- 8 difficulty levels
- 3 game modes
- A kickass soundtrack
Update 1.6 - 2021/08/15
-fixed crash in "vs cpu" select screen after credits cycle (Introduced in v1.5)
Update 1.5 - 2021/03/01
code optimization reclaimed over 110 tokes so:
-fixed an AI bug that made flying overhead chop overpowered with some opponent levels, now cpu reacts more like original code







.gif)
Trying to use shifts instead of multiplication, I noticed an odd thing:
work_ram = 0x4300 printh(work_ram + 2*32) -- result: 17216 printh(work_ram + 2<<5) -- result: 24640 + has higher precedence than shift, is this correct? printh(work_ram + (2<<5))-- result: 17216 printh(work_ram | 2*32) -- result: 17216 printh(work_ram | 2<<5) -- result: 17216 printh(work_ram | (2<<5))-- result: 17216 |
pico-8 version: pico-8_0.2.1b_windows
Am I missing something and this is an intended behavior or there's an operator precedence inconsistency?


LAST VERSION as USED in R-type 1.4 after optimizing it a bit further:
--97 tokens with Scaling and arbitrary size
function pd_rotate(x,y,rot,mx,my,w,flip,scale)
scale=scale or 1
w*=scale*4
local cs, ss = cos(rot)*.125/scale,sin(rot)*.125/scale
local sx, sy = mx+cs*-w, my+ss*-w
local hx = flip and -w or w
local halfw = -w
for py=y-w, y+w do
tline(x-hx, py, x+hx, py, sx-ss*halfw, sy+cs*halfw, cs, ss)
halfw+=1
end
end |

This is a general-purpose sprite rotation function using tline with support for scaling and flipping
It always draw a screen-oriented rectangular area, (centered at x,y) large enough (w) to contain the rotated tiles (centered at mx,my), and calculates the rotated (rot 0 to 1) tline coordinates and deltas.




My entry for #rndgame2020 - MORTAL CARDS (Mooooooortal Caaaaaaards!)
With more powerful characters, more secret moves, more depth, more control and the most advanced pico-digitized graphics around – this card game is worth fighting for!
Mortal Cards challenges you with the ultimate card playing experience…
On a secluded island, six elite fighters have gathered to test their deadly skills.
Each competes with a deck of 15 cards, 5 cards each round, as they battle each other and finally, the 4-armed mutant warrior Goro.
Featuring a digitized graphics, multi-layered backdrops and a pulse-pounding soundtrack.
For the most realistic chop-em-up challenge yet, it’s Mortal Cards. The competition will bow in submission.
HOW TO PLAY:
- Check opponent's next card and react accordingly
- Select with left and right arrow, confirm with "Z" Key (Circle button on pico 8)
- Same moves will cancel each other
- Special moves are un-blockable, some will inflict reduced damage when blocked and others will be parried completely
- Discover all the moves interaction
- If health reaches 0 before all card in a hand are used, you can finish with a Fatality!




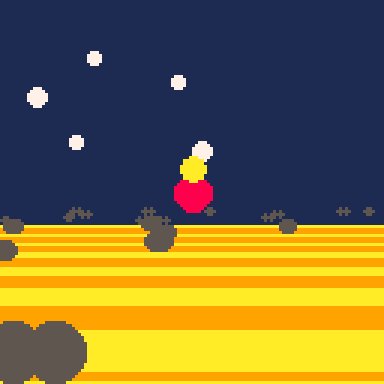
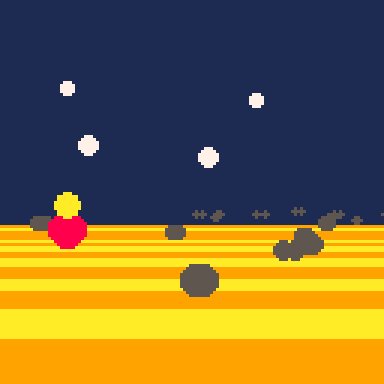
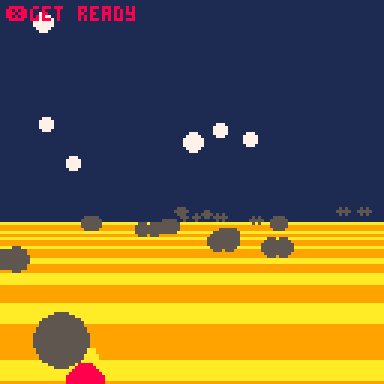
my tweettweetjam4 entry, based on the awesome froggy road by 2darray:
https://itch.io/jam/tweettweetjam/rate/331076
It's a pacifist endless space-harrier demake for pico-8, you can;t shoot but must avoid ground obstacles and projectiles (from invisible enemies!)

I'm having problems uploading it to itch.io, so I'll post it here for now
559 chars, here's source code:
x=64u=127z=0q=0h=0n=16y=x
d=0r,g,w=rnd,circfill,x::_::flip()cls(1)b=btn()
k=6((b\2)%2-b%2)x+=k;y=mid(n,y+6((b\8)%2-(b\4)%2),u)h+=.4if(z-h<1)z+=1
if(x<9or x>=u)q+=k/4x-=k
for b=z+n,z-1,-1 do
srand(b)p=(b-h+2)/24m=6+r(9)rectfill(0,w+9/p,u,u,9+b%2)for i=1,r(5)do
Hello, this is the pico-port of our Windows Store game: Skiddy, the slippery puzzle.
Help skiddies leave a level by sliding them around all together and using the available obstacles to your advantage.
110 levels with different completion medals (explained in the tutorial).
Can you get them all?
It was a lot of fun to write this lean version for this wonderful fantasy console.
I only cut some bonus levels and hard mode to fit in the .png cart compression limit.
You can erase your progress from the pause menu.
Thanks to zep for his font and to the community for the awesome learning resources
UPDATE V 1.01
- fixed a crashing bug after tutorial
- cosmetic and music fixes








 12 comments
12 comments