NOTE: mouse locking seems to be broken on the web player for now, so to try the instrument editor you should load the cart in Picotron instead (i.e. load #visitrack).
Mouse locking also behaves strangely on some platforms (e.g. mac); I added some settings (accessible through the menu) to change the sensitivity and direction, to see if that helps.
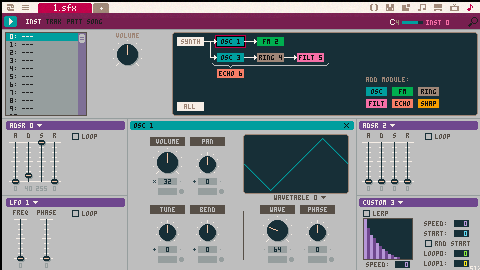
VisiTrack is a music tracker, an alternative to the SFX editor provided with Picotron. This is still a work in progress!
(NOTE: this cartridge requires the last version of Picotron, 0.0.1f)
VisiTrack also contains a fully functional instrument editor, which should be able to do anything the default sfx editor can, but presented in a different way.



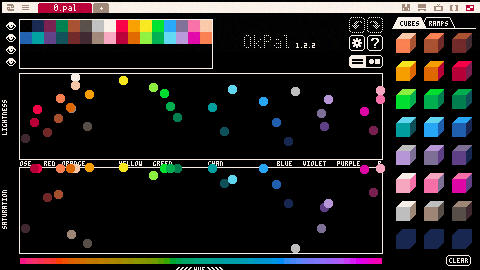
Okpal is a tool to create and edit color palettes. You can easily use those palettes in your programs, and even directly in Picotron's sprite and map editors.
To use a palette in your programs:
fetch("pal/0.pal"):poke(0x5000) |
Features
- Any change to the palette is propagated to Picotron's sprite and map editors.
- Use a perceptually uniform color space (oklab).
- Choose colors by hue, saturation and lightness.
- Reorder colors by drag-and-drop.
- Supports two file formats: ".hex" and ".pal"
- Multiple options for importing external palettes (keep default palette, overwrite it, or try to match it)
Changelog
2025-03-18: version 1.2.1 (release #okpal-10)
- Added: "Export File" menu entry to save a copy of the current file without opening it.
- Changed: ".hex" files are saved without metadata.
- Changed: dragging color dots is much more precise.
- Changed: constrain color changes along an axis when dragging a color dot
using the right or middle mouse buttons (instead of holding "shift" or "control"). - Changed: bigger color dots, easier to grab.
- Changed: propagate palette to sprite and map editors only when focus is lost.
- Changed: Don't automatically register as default app for ".pal" and ".hex".
- Fixed: bug in opening files (due to bug in picotron's
wrangle.luasince 0.1.1e) - Fixed: reset display palette rows when hiding the color band.








This cartridge contains two command line utilities, font2gfx and gfx2font, to perform conversion between fonts and sprite sheets.
Installation
First, load the cart with load #font_utils.
After loading, you have two options:
- Either an automatic installation: run the cart (press CTRL-R) and follow the instructions.
- or a manual installation:
cp /ram/cart/exports/appdata/system/util/font2gfx.lua /appdata/system/util/cp /ram/cart/exports/appdata/system/util/gfx2font.lua /appdata/system/util/
Usage
Converting a font into a sprite sheet
Use font2gfx input.font
This will create two files: a gfx file containing the sprite sheet, and a lua file containing the configuration of the font (character width, height, variable width offsets, and so on).












 3 comments
3 comments