Hey All! I've been trucking on some Picotron stuff a bit lately, and I've added a lot of it to the current build of Picotron Playground which you can play around with in your browser here:
https://www.lexaloffle.com/picotron.php?page=playground
A quick recap for some context: Picotron is a fantasy workstation that aims to be extremely hackable and flexible. It is not quite in production yet, but an experimental web version is available ~ that's what "Picotron Playground" is. The desktop version of Picotron, with built-in dev tools + HTML exporter are planned for later this year.
For more background, see also: Part I: The release thread
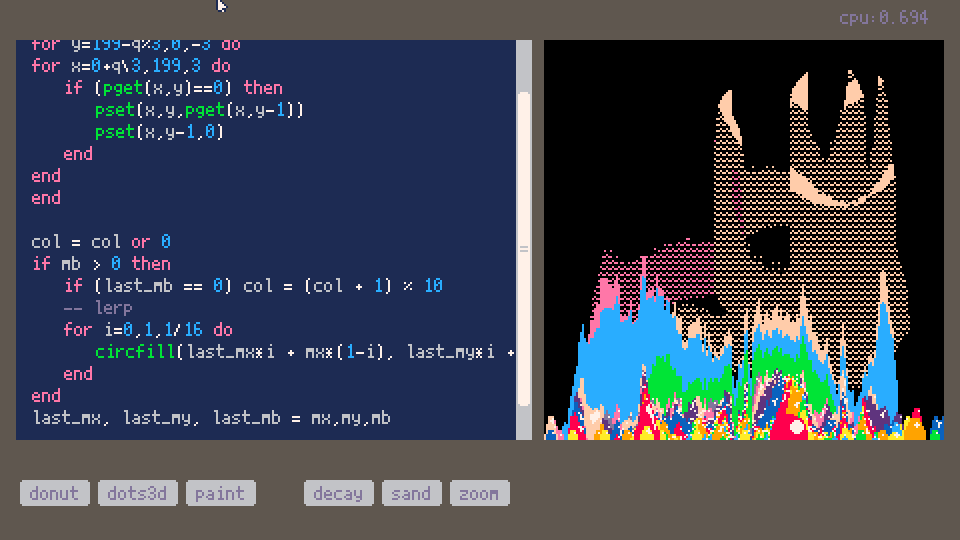
Code Editor
The code editor is now implemented as a GUI component that anyone can embed in their own programs. This will make it easier to create things like bespoke programming toys and scriptable level editing tools. Have a look at /demos/proggy.p64 to see how this works (although, that api might change a little later). It is still janky, but now janky in a more powerful way!

cd /demos load proggy.p64 --> CTRL-R |
Click a button to load each snippet, and type for live changes. For example try copying and pasting the 'paint' snippet into the bottom of 'decay' or 'sand'.
Side note: proggy.p64 has multiple tabs open when you load it-- each of these is a running a separate process (edit /system/tools/code.lua). This way, tools can focus on having a single file open, and let the WM handle having multiple files open in a unified way.
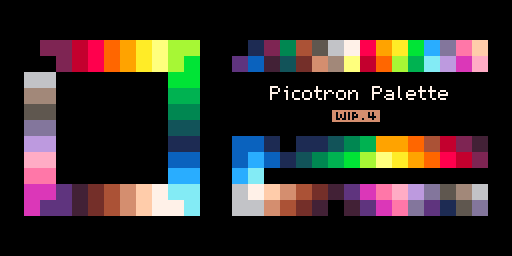
Palette
The palette has changed a little since v7, and I think possibly this will be the finished Picotron system palette. 16 is a smidgen duller, 23~26 are slightly brighter, and 30 is now a much brighter magenta. I don't know if anyone has gone very deep into the palette yet, but here's the new version for reference:

It is possible to set RGB values for the palette in Picotron, but windowed applications will need to lean heavily on the default 32 colour palette, and I think it will often be used as a starting point for building other palettes.
Graphics API
The graphics pipeline design document now including a step-by-step summary of how a pixel is drawn (near the end): https://www.lexaloffle.com/dl/docs/picotron_gfx_pipeline.html
Indexed Display Palette
v.8 now includes an indexed display palette (64 bytes starting from 0x5480) similar to PICO-8's one. It defaults to an identity palette (0, 1, 2..) and so has no effect. The display palette provides an easier way to do palette swaps & cycles etc at the end of each frame without having to mess around with the RGB display palette.
Separate Target Mask for Shapes
Shape drawing functions (circfill etc) now get their own separate target_mask at 0x550b that defaults to 0. The target mask is applied to whatever value is already in pixel to be drawn over, so 0 means "don't care about what is already there". There are two reasons for this:
The first is that the default behaviour when drawing colour 0 is now for it to be drawn solid, while sprites can at the same time be drawn with transparency for colour 0. This is much more intuitive and also matches PICO-8's behaviour.
The second reason is that drawing horizontal spans can be optimized when not caring about what colour values are being drawn over: when target_mask is 0, each output value is only a function of the draw colour(s) and fill pattern. I've reduced the (fantasy) cpu cost in this case by 50% and can likely reduce it further later after optimising that code path.
Default Colour Table Stencil Bit Values
The behaviour of pal() and palt() have been changed to make it easier to set (and ignore) stencil bits:
https://www.lexaloffle.com/dl/docs/picotron_gfx_pipeline.html#Colour_Tables
(near the end of that section)
Setting palette entries
Instead of poking, you can use pal(1, 0xrrggbb, 2) to set rgb palette entries.
pal(1,0xff0000,2) -- too red circfill(200,100,50,1) |
It can also take a table of entries like PICO-8:
pal({0xff0000,0x00ff00,0x0000ff},2)
for i=1,3 do circfill(200 + i*50,100,20,i) end |
PODs
PODs (Picotron Object Data) are strings that store the contents of Lua values, sort of like JSON. They're used for many things internally, but none of them are very relevant to Picotron Playground (yet?). v.8 includes some improvements to the POD format, and the result is that it will eventually possible to store images, maps and other data very quickly, with reasonable compression built in -- straight from the Lua object to disk and back again. If you're curious, you can find some details here:
https://www.lexaloffle.com/dl/docs/picotron_pod.html
Trivia: since the start of Lexaloffle I've been working with .pod files, generated by my in-house editing multitool called Poido (from "Pointy Dough" because it includes a low-poly modeller, but I use it mostly for bitmap editing and palette design). I thought that with Picotron I'd finally be free of pod files, but it turned out to be the most fitting name once again!
One thing you can try: paste this POD into the code editor and hit enter a couple of times to get an embedded image (that as legal lua source code returns the scrawled star sprite that is being shown in the editor).
--[[pod_type="image"]]unpod("b64:bHo0AO4AAAD8AAAAcXB4dQBAAAAEANABAAAAAwTw0B8d8C0uAwCwLD7wK17wKW7wKH4DAPEBJ57wJa7wJL7wI87wI97wIgMA_UEh7vAg-gHwCn6w-gLwCr5w-gPwCf4AMP4VcP4ogP4lsP4kwP4i4P4g8AH_HvAC-h3wBP4b8Ab_GPAJ-hbwCv4V8Az_FPAN-hPwDv4S8A-_EQQAABQAAAQA8CMN-gIwzvAN-gBgvvAN7oCu8AzuoJ7wC97QjvALvvACbvALjvAGXvAKfvAIXvAJfvAKXgkA8BEMXvAIPvAPTvAHPvARPvAHLvATLvAHHvAVDvAvDvD-gw==") |
It is a userdata object compressed (first with RLE encoding and then with lz4) and then re-encoded back into a text-friendly form as base-64. Whenever you copy an object in Picotron (like a sprite or section of map), it will be encoded like this for easy sharing between programs and other users.
You might also notice some .info.pod files lying around -- these are used to store per-folder metadata but will eventually be hidden. Per-file metadata is stored within the pod format itself.
Other Stuff
-
Proper CPU model -- infinite loops won't bring the system down, and each frame, the available CPU is shared around each process.
-
64-bit pokes: you can use poke8 / peek8 and the new peek operator *
-
aliasing can be implemented by mounting files -- "ls" is now aliased as "dir"
-
see /demos/stencil.p64 for an example of using stencil bits
- try out rnd_blend and/or stretch at the start of /demos/chonky.p64

Thank you! Er... is there anywhere a "help" command, just like in Pico-8 ?

Where can I access v0.7 for comparison?
It seems like this version has more issues with high refresh screens:
1) deletes 2 chars in terminal
2) flickering and complete freezing in code editor
3) not clearing mouse cursor
4) cursor blinking/moving still faster (even faster in editor)
Could have to do with alt+tabbing/chaining focus out or into the editor.
Tested with Firefox.

I got the flickering issue too (but on a 60Hz screen), also on Firefox (Windows 10). And the right parens key issue on AZERTY keyboards (it triggers both escape and the right parenthesis) is still present.
Other than that, looks neat! I can't wait to see what people will brew with that!

The ability to pal() to any hex code is pretty amazing. Very excited for a full version :)

@Cesco I added a placeholder help, but it doesn't have an API function topics yet. I'll add to it as I go!
I don't have a copy of v7 online, but the CPU works so differently, I don't think a comparison would be useful (v7 was "cheating" by letting the window manager have magic uncounted cpu).
It really shouldn't be dependent on the host environment though; at the worst it should run slowly without flickering. Does it happen right from the start when there isn't much going on? You can use the following command from terminal to get a list of processes:
for p in all(_get_process_list()) do print(pod(p)) end |
(or printh to copy text from the browser terminal)
I've also added a cpu counter in the code editor when the mouse is at the bottom right -- please let me know if it is ever going close to 1.0 when its flickering. Deleting 2 chars instead of 1 sounds like it is frame skipping (which causes a known bug in the key handling).
@Eiyeron Thanks for the keyboard report -- I couldn't figure it out right now but will have another stab at it for v10.

v9 changes:
- added: binary number notation ?0b10.1 --> 2.5 - added: fillp(v0,v1..v7) // to set 64-bit full pattern (big endian!) - added: faster tline3d code path when masks == 0x3f and fillp(0) // see highway.p64 - added: help command placeholder - added: fps counter in code editor when mouse at bottom right (for debugging flicker) - changed: long hlines (e.g. during circfill) now 4x as fast when target_mask == 0 - fixed: fetch"foo.png" only colour fitting to first 16 colours - fixed: ctrl-r outside code editor does not build from most recent state of src |
The binary numbers and fillp() calling style allow setting fill patterns in the source with bits appearing in the correct order:
function _draw() cls() fillp( 0b11110000, 0b11110100, 0b11110010, 0b11110000, 0b00001111, 0b00101111, 0b01001111, 0b00001111) circfill(240,135,80,0x0708) end |

@zep, I'll check that once I get it to happen again, thanks! I'll be on the lookout for the key fix, it'll be a game changer!
EDIT: the flickering happened after a while. My computer was busy with something else in the same time, so I guess it might have not helped?
EDIT 2: Looks like Alt-GR+keys don't work either. I cannot type []{} and more due to lacking the ability to on FR-AZERTY

Oh, hey, neat, v.8! (and, uh, now v.9.)
(Sorry, long post again. I'm really bad at writing short posts.)

v.10 is up: https://www.lexaloffle.com/picotron.php?page=playground
changes:
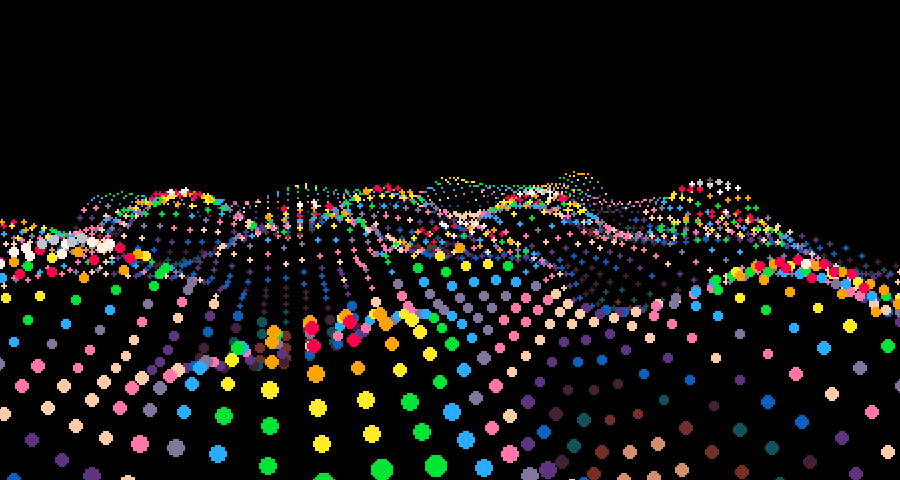
- added: userdata api (see picotron_userdata.html) - added: /demos/landscape.p64: matrix math example - added: /demos/stride.p64: uses stride to wrap coordinates and a 3x3 dither pattern - changed: gui element clip_to_parent also clips mouse events - fixed: multiple text editor widgets steal each others scrollbar state - fixed: keypresses count twice in editor when running at 30fs - fixed: processes not being killed when tab/window closes (causing lag/glitches) - fixed: deleting mounted files does not delete the mount mapping - fixed: tab completion on numbers in terminal crashes - fixed: crash when poke out of range clipping values and draw out of bounds |
I think the userdata api will open up some interesting optimisation possibilities. Check out landscape.p64 and stride.p64 for some examples. You can find some initial documentation for userdata here:
https://www.lexaloffle.com/dl/docs/picotron_userdata.html

// landscape.p64
@Kaius
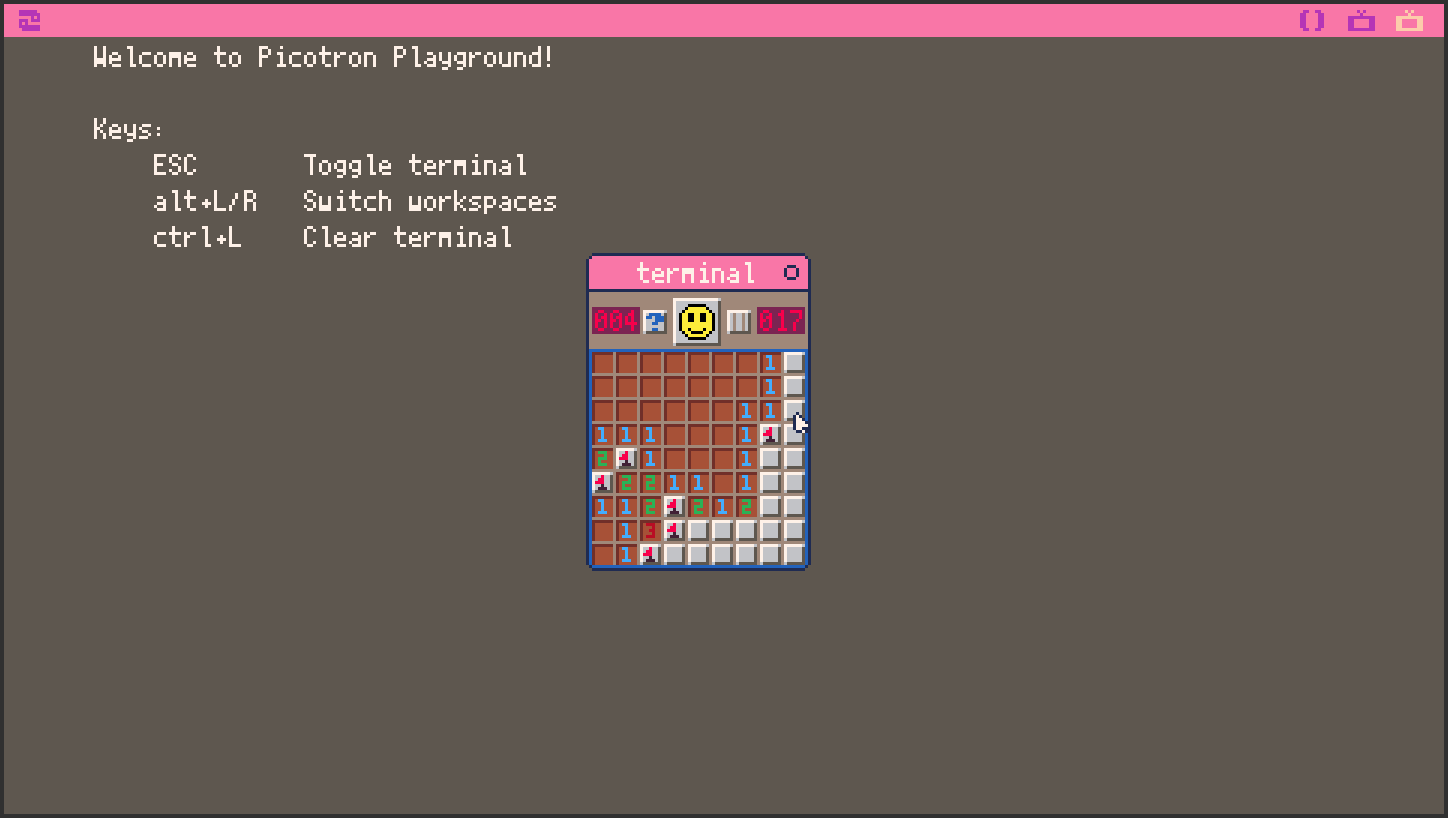
The internals for the window manager are jumping around a lot, so I can't make any promises about stability in that area yet. But I put a desktop-ish workspace back in for minesweeper to run in!
@Flami
The first binaries will be arriving in Picotron 0.1, when the api is more stable. Part of the reason for releasing Playground as a web-only thing is to discourage anything more than small experimental projects, so that I'm a bit more free to experiment and make breaking changes.

@Eiyeron
The flickering looks like it was caused by a few different things in combination (processes not dying, windowless processes hogging cpu), which are fixed in v10
I shelved keyboard mapping problem for another while, it's really hard. ~_~

Thanks for the fixes, I'll try to stress it out again to see if it flips out again. Also, no worries and no pressure, @zep, I feel your pain, this is a tricky bit. I know you'll get it sorted out at the right time. Meanwhile it gives me another reason to finally learn how to type on Qwerty keyboards, hehe.

@zep
I was trying to write a grep command (since ctrl+f doesn't work right now), but I'm having trouble figuring out how to extract the actual file data. I was wondering if you could help me out? I'm also curious how we should be able to make our own file editors (for new extensions, like .pod, .mp3 etc.)

v.11 is up -- some code editor improvements:
- added: ctrl-f to find / ctrl-g to find again - added: tab / shift-tab selected code to indent / unindent - added: ctrl-left/right to jump between words - added: double click to select word (uses "doubleclick" gui event callback) - fixed: flr(1/0) returns a negative value - fixed: scrollbar sometimes does not reach end of code |
@Eiyeron ha, thanks for your patience. It's likely 0.1 (desktop binaries, without that issue) will come out before I can resolve this properly, but it would also be nice to fix it for the web (edu) version of PICO-8.
@shadowtide13
That was good timing! ctrl-f/g is in there now, but searching across files will need to work quite differently, so a grep would be a useful alternative. I don't recommend doing anything in playground large enough to need multiple files or custom editors, but I'm not going to stop you! It should be possible, yes: contents of any file can be loaded with fetch(filename). Anything that does not have a POD header (see https://www.lexaloffle.com/dl/docs/picotron_pod.html) will be returned as a single (possibly binary) string. Note that playground doesn't support loading files from the local disk though -- only files in the virtual filesystem.

> I don't recommend doing anything in playground large enough to need multiple files or custom editors, but I'm not going to stop you!
Do you just mean for the moment, or is it a long-term goal that all will be provided, a la PICO-8? The last I remember, a goal was to let us make our own custom editors and (possibly) share them amongst ourselves.
PS: Please add a proper way to format a quote. No auto-quotes, since that always turns into spew, but it'd be nice to have something obvious in which to wrap a quote like I have above. All it really needs to do is indent by an em or two, possibly giving it a discord-style vertical line along the left margin.

> Do you just mean for the moment, or is it a long-term goal that all will be provided, a la PICO-8? The last I remember, a goal was to let us make our own custom editors and (possibly) share them amongst ourselves.
I believe that as there's no persistence nor promises of stability, Zep just wrote a warning about the possibly lost work and time by having to copy-paste again and again the same files. At least that's how I understand it.

This is fun to work with, I like the increase in resolution and the "modern" feel of the editor. I like to work in the in-engine code editor which is why I truly appreciate a few more pixels whilst keeping the look and feel old-school. Looking forward to future versions!

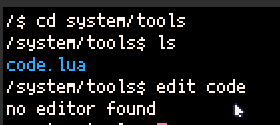
 I'm trying to do "this" and it spits out "no editor found". What do I do to edit code.lua?
I'm trying to do "this" and it spits out "no editor found". What do I do to edit code.lua?

!!!BUGS!!!
Sorry for the obtrusive header, @zep. anyways, here are some bugs.
1: sometimes, if you try to copy a .p64 file, it will open it as a folder.
2: you can open .p64 files as folders (kinda cool though)
3: if you open too many terminal windows, text can disappear and the screen will flicker if you open more.
4: if you try to draw colors outside of the palette (>0 or <32), it can stop other colors from drawing.
5: (not really a bug) No options to save carts you make to anything outside of browser or load carts from outside of browser. (like loading/saving to computer's disc)
6: Copy/paste does not work on firefox. this is because firefox has no clipboard permissions in settings, as it is always assumed to be on; yet picotron never gets a response, and wont respond to clipboard (i think).
7: If you close the current tab (main) or all open terminal windows (resulting in an "empty workspace"), if you press escape, picotron freezes and crashes.
8: you can still interact with the toolbar (the top bar) even if it isnt visable. this is most notable when running a cart.
Also, here are a few suggestions.
1: maybe leave in btn/btnp for basic button controls/controller gamepad input? it would be useful for smaller games that dont need full keyboard and for games that support external joysticks.
2: bring the pinboard back! it could be used for background programs! eg if someone makes a program that, lets say, plays music on the desktop, you could see it/manage it on the pinboard.
3: add some sort of save/load to computer storage (not temp browser storage) to avoid mass copy pasting of code. (definitlynotbecauseiwanttoseehow.p64'sworkandmessaroundwithcompressionnonopenowayhahahhahaha)
4: resizable windows
5: a remove/delete command for the terminal (like rm /demos/ would delete demos) tbh pico-8 needs this too. especially edu.
6: import sprite .png's and call them with userdata, instead of putting gfx in code.
7: provide readme's/help's for keywords new in picotron. you could transfer over help info from pico-8, and add new help info for the new voxatron keywords.
8: dont draw mouse unless get_mouse() is called in running cart
9: add some sort of process manager app to give users more control over slowdowns
10: a democart showing how userdata works and how to use it.
That was a lot of text... sorry for flooding your comments.

@AntiBrain you don't need to feel sorry for your long comment (and for your obtrusive !Bugs! header), you have a lot of good points.
although i have 2 counterpoints:
- @zep already decided that Pico-8 will never have a Delete command to avoid viruses being written in Pico-8.
he never mentioned if Picotron will have the delete command, but i strongly believe Picotron will also not have a Delete command to avoid viruses being written in Picotron. - i believe the pinboard was removed because it's hard to find: you had to think of dragging the system toolbar down, with no visual suggesting that it's possible.
in my opinion a window is a much better place for a background music player's media controls anyway, because it's much easier to find because it's where i would expect these media controls to be.

Fair points @Sosasees . i can agree with the delete one, although it is annoying in edu/playground where you cant cleanup your mess of... mess; without clearing your cache.
I still think the pinboard could be used for something interesting. sure, media controls could just be another window in picotron... or in your computer... but what im getting at this
You know how on your wii (yes this is relevant) you can see the message board by clicking a button? well try dragging a note to bottom corner or watching the animation. it gives that feel that its "always on". that feeling could easily be conveyed with the pinboard, acting as a home for all "always on" apps. i get that its hard to tell that the bar could be dragged, but thats the fun of it. when you install a new os, you dont know where the task manager is. (unless you somehow do) (no forks of your old one dont count)
The pinboard could also be used to peek at other workspaces, quickly go back and forth from 2 desktops (drag the top for one, drag the bottom for another), manage processes, manage input devices, change system settings, quit the program (picotron), scroll through the bbs and get no work done (hahahahwhyamistillhere), quickly get to a file manager, maybe you could drag it down and have pico-8 or voxatron! pretty much anything you want could go up into the pinboard to give you that "always on" feeling that you want when making an app designed to run in the background.
The pinboard is a powerful feature that shouldnt just be commented out in code. it could be so much more, a defining characteristic, something no one else (except for the wii) has! as for visibility, a simple down carat will do (v).
Thank you for coming to my ted talk.

to show that it's possible to drag the system toolbar, i would put a line in the top center of it.

i would find this reasonably easy to learn because panels in phone apps have this line when you can drag them down off-screen.

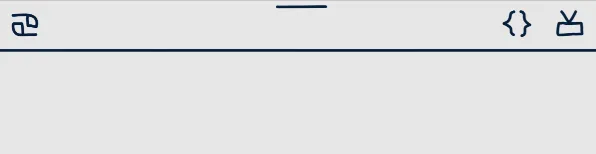
I do like the idea of a top bar, @Sosasees , but your forgetting that the middle is where your code tabs go! if we put more in the center, it would make it harder to tell one thing from the other. Sorry for the terrible drawing, but maybe something like this would work?

Then it fits in easily with the other 2 system icons, looks aesthetically pleasing and fits in with picotron's other icons, and it gives that little bit of "oh wow i didnt know that did that! im so cool for figuring that out" energy that people love. i do like the idea of a top bar, but it makes it seem closer to a phone app (sorta) and it doesnt really fit in with picotron's design. i think it would work great if picotron came to smartphones/tablets, but for desktop, a simple icon will do.
But really, it is up to zep if he adds one thing or another. maybe we'll never see the pinboard again. who knows.

@AntiBrain @Sosasees
- (Re: bugs #1 & #2) The fact that .p64 files can be opened as folders is intentional, so that you can keep various code sections and/or GFX images as separate files (code tabs are implemented like this in Picotron, and you could also use this to reference a .png file as per Suggestion #6). I believe that the .p64 file format still shows up as a single big file outside of picotron however.
- (Re: bug #4) Drawing colors >=64 is messing with the color tables. (see HERE for more info)
- (Re: bug #5) Yeah... I mean it IS kinda the point of Playground in order to limit how much people are doing in Picotron so that sweeping API changes don't break too much... but still, copy/pasting code from a Notepad file eeeeevery time I want to do something gets far too tedious, far too fast.
- (Re: Suggestion #1) BTN exists in Picotron, but doesn't have any more functionality than PICO-8's, and I think BTNP wasn't ported over. (Here's hoping the Picotron standard controller has more inputs!)
- (Re: Suggestion #2) I think that Sosasees's guess that the pinboard was too hard to see is false; I think the real reason was that it was too hard to deal with during development (when it was partially down, the code editor would still treat itself as if the pinboard was still fully covered up, leading to mouse clicks happening where they shouldn't) for little gains as it wasn't being used for anything besides a message describing basic controls. Perhaps it will come back once zep actually has a use for it. (At least, I hope.)
- (Re: Suggestion #4) You CAN resize windows! Just click the bottom-right corner! (Not that there's any indication that you can do that...)
- (Re: Suggestion #5) I'm pretty sure when you say "like rm /demos/ would delete demos" you mean it as a hypothetical (i.e. 'here's how it should work...) but, uh, yeah, if you type in
rm("demos")... (It has to be formatted like a function call though.) As for the claim about preventing malicious software, perhaps zep can add a restriction that a program can only edit within its own .p64 file? Though, I'm not sure how doable that is, and you may need to have a special exeption for any program in a folder called 'system' residing in the root directory, though if you're dumb enough to download a random program into the system directory without checking if it's safe to do so, then I fully invite you to delete system32 just because I said so. Seriously, do it! It'll make your computer run soooo much faster and won't cause any problems at all! /s (Also could somebody give a link where zep said he wouldn't be adding a delete command to PICO-8? Not that I doubt it or anything, just curious.)

I didn't know rm() worked! Wow. For preventing viruses being written in pico8 and ptron, maybe @zep could restrict rm to only work in the terminal, and when run, prompts the user with the classic "are you sure?"? Desktop builds dont really need a rm command because you can just use your computers file browser. I would really love it for picoedu and picotron playground though.

Something I've noticed about create_process is that it doesn't route stdout to the parent terminal. Is there any way to change this behavior? I want to make a script that is able to call other scripts and have the output appear in the terminal. Sorry if that doesn't make sense... I'm new :)

You could end your script chain at one that combines all data and sends it to the original script that does have the current terminal correct, then print your output there.
I'm sure there's a better way of doing this, I just can't think of one right now.

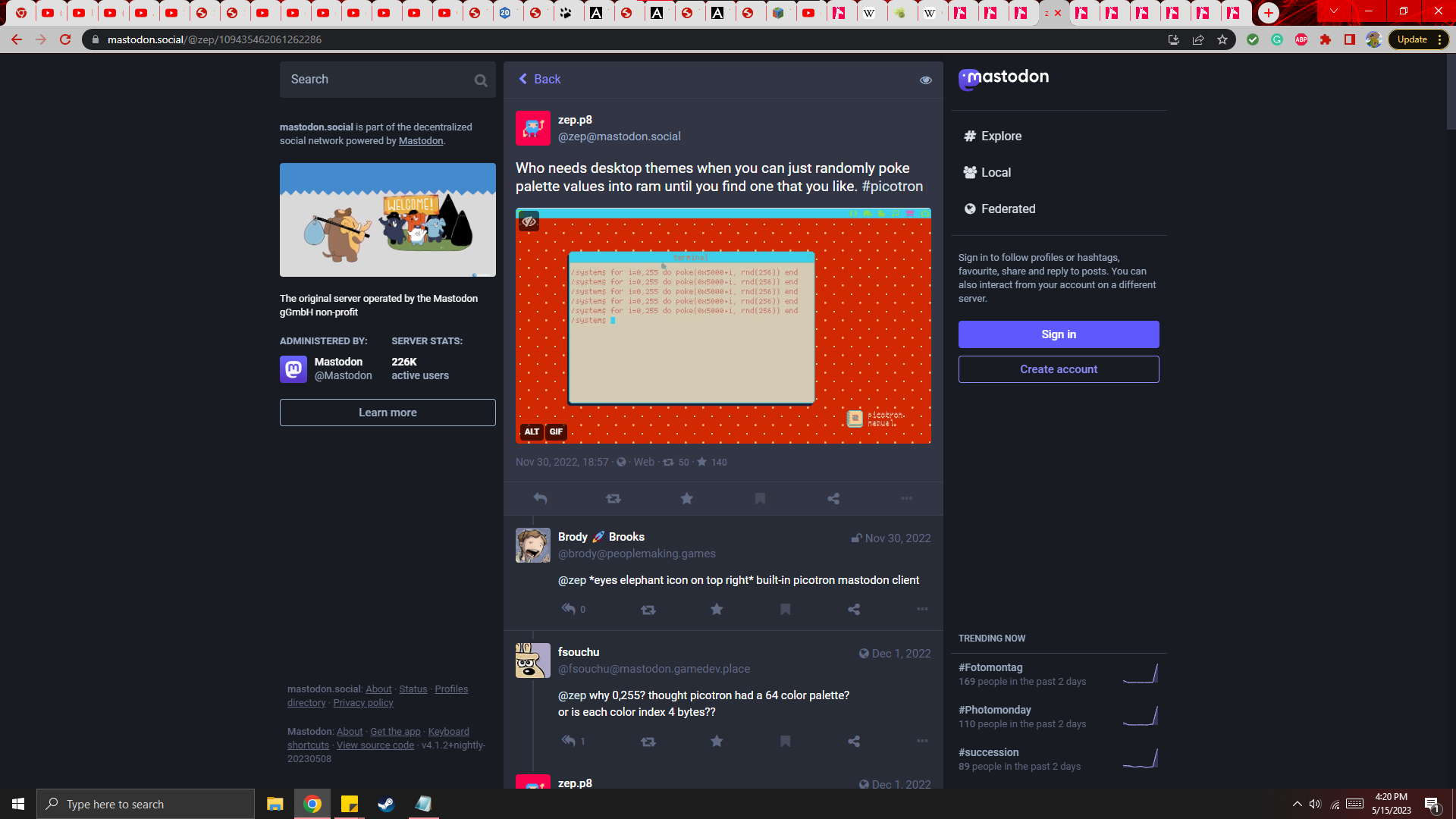
@Antibrain Oh, hey, look! @zep showed off the pinboard in a Mastodon post! (I'd give the link, but because Mastodon has an [at sign] in every link to a post, the BBS gets really freakin' confused and can't link to it properly. :/)

@Sosasees Oh, really? You can? Well, here goes...
https://mastodon.social/@zep/111228998714261142
Gah! It's, like, sooooo close, but even then the BBS still tries to screw with you by throwing in a space for no reason. :/


@Antibrain That's the first thing I tried, and it's even WORSE! Here:
insert witty URL description here
Just to be clear, here's another attempt with identical formatting, but using a link that doesn't have an [at sign] in it:
insert witty URL description here
Yeah, the BBS HATES IT whenever you try to use an [at sign] in a link, and will stop at nothing to sabotage your efforts.

Interesting...
Maybe code blocks are the only 'solution" for now.
Try submitting a bug report?

I’m not able to copy code from or into Picotron Playground. It just says that “[clipboard can not be read]”. I’m on a Mac.

im having the same issue @auex ! try using google chrome or any non Firefox based web browser. Google chrome works best for picotron playground.
I think that this is because firefox doesnt have a "clipboard permissions" setting, which picotron always asks for before reading clipboard contents. try using a chromium based browser like google chrome or edge.

I randomly felt like trying to port a game to Picotron Playground, and I noticed that if a runtime error happens in the _init() function, it sometimes ends up being reported as an error in the system file "foot.lua" without the error message being printed. In particular, if a nil value is called as a function, that seems to happen.

I've been studying the specs for audio, https://www.lexaloffle.com/dl/docs/picotron_synth.html#PVAL_. I'm confused by what is said about the scale pval. At one point it reads "The scale of each parameter can be adjusted by *4, /4, *16, /16, *64, /64" and then later it says "scale (4bits) 0x20: /,* 0x40: x4 0x80: x16" So, what should the four high bits be set to for each of the six options listed in the first sentence?

@bikibird From the looks of it, 0x20 selects if you want to multiply or divide, 0x40 multiplies/divides by 4, and 0x80 multiplies/divides by 16. Using both 0x40 and 0x80 will multiply/divide by 64, and using neither will disable scaling. The only part that's confusing to me is whether 0x20 being 0 means using multiplication or division. Well, that and the rest of the document since I don't have a head for making decent music with PICO-8's editor, let alone whatever Picotron is doing, but at least the scaling bitfield seems pretty straightforward.
Assuming 0x20==0 means multiplication, then (using Xs to represent unused bits):
B=0b000xxxxx -- no scaling B=0b001xxxxx -- no scaling B=0b010xxxxx -- multiply by 4 B=0b011xxxxx -- divide by 4 B=0b100xxxxx -- multiply by 16 B=0b101xxxxx -- divide by 16 B=0b110xxxxx -- multiply by 64 B=0b111xxxxx -- divide by 64 |
If 0x20==0 means division, then the meaning of each adjacent pair of bytes above should be swapped to get the correct interpretation.

this looks cool, wish i had the money for when it releases
also can we download the code that we make? when i do save it only saves to picotron

@c07 you can copy-paste the code to a text editor.
saving the code will be possible in the downloadable version of Picotron once it's ready
but for now we only have Picotron Playground which doesn't have persistent storage by design so zep can freely experiment with breaking changes

how do i get the position of the mouse? i tried to do it the pico 8 way with stat 32 and 33 but it did nothing
edit 2: also after the full version is released i hope some sort of web version will still be available as my primary machine is a school-provided chromebook :P (i do have other devices, but the chromebook is more convenient)

To get mouse input, use this:
mx,my,mb=get_mouse()
Mx and my are mouse position, and mb is mouse button.

that causes an error
i found it, it's just mouse()
and can i detect scorll?
edit again after some messing around i figured it out on my own, it's the fifth value returned by mouse()

[Please log in to post a comment]












.png)


.jpg)