- Game researcher/player/designer at Meiji University.
- Google Scholar profile

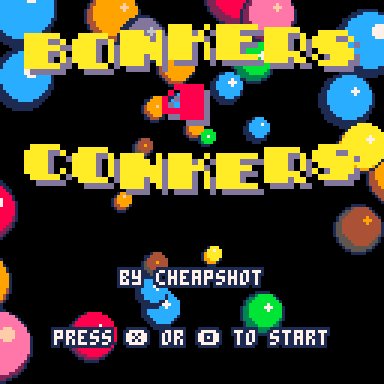
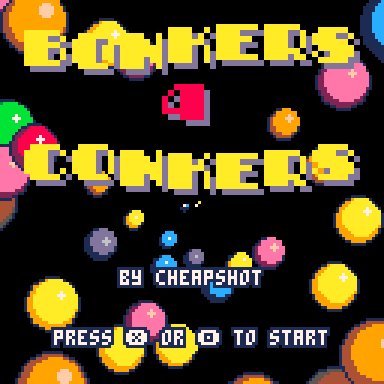
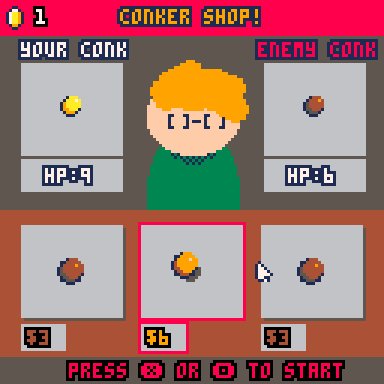
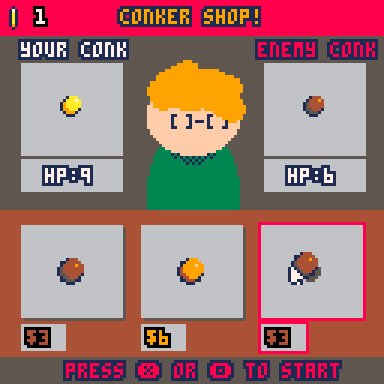
A simulation of the classic UK children's game of the same name.
Features:
🌰 17 levels of smashing conkers action
🌰 7 different colors of conks to choose from
🤖 Varying levels of CPU AI
🤔 Strategy
🎵 Chill shop and exciting battle BGM
🙂↕️ Cool, supportive, randomly generated crowd
🫨 Juice


Note: requires mouse!
- Move your conker into position with ⬅️⬆️➡️⬇️
- Pick it up with the mouse 🖱
- Let go for the action to start!
Also available to play on Itch: https://cheapshot.itch.io/bonkers-4-conkers
I had the idea of creating some educational game parodies, and this is the first.
🐤 Fly through the pipes to spell animal names!
🐤 See what words you spelt at the end of the game!
🐤 Points!
🐤 Bird!
🐤 FREE!
🐤 Use in your class!*
The main code and the pipe sprite are from @jalecko's wonderful tutorial.
*A friend of mine has already told me he will use this game in his class to start a conversation about how crappy educational games can be.
Learn about my research and teaching with games over on the LLP journal website.

I have been experimenting with player movement for a top-down 2D game. At the moment, I have "fixed" diagonal movement to be 0.7x the speed of straight-line movement, and also added friction so the character sprite slows down gradually.

The next step however is acceleration.
I'm wondering how a slow ramp into movement (acceleration) might be achieved using the lerping algorithm as introduced here: https://demoman.net/?a=animation-code-part-1
Does anyone have tips or a tutorial on how I could achieve this acceleration/deceleration??
Code for movement:
if (btn(➡️) and btn(⬆️)) then p.dx=p.speed*.707 p.dy=0-(p.speed*.707) elseif (btn(➡️) and btn(⬇️)) then p.dx=p.speed*.707 p.dy=p.speed*.707 elseif (btn(⬅️) and btn(⬇️)) then p.dx=0-(p.speed*.707) p.dy=p.speed*.707 elseif (btn(⬅️) and btn(⬆️)) then p.dx=0-(p.speed*.707) p.dy=0-(p.speed*.707) elseif (btn(⬆️)) then p.dy=0-p.speed elseif (btn(➡️)) then p.dx=p.speed elseif (btn(⬇️)) then p.dy=p.speed elseif (btn(⬅️)) then p.dx=0-p.speed end if not btnp(⬆️) and not btnp(⬇️) then p.dy*=friction if p.dy<0.01 and p.dy>-0.01 then p.dy=0 end end if not btnp(➡️) and not btnp(⬅️) then p.dx*=friction if p.dx<0.01 and p.dx>-0.01 then p.dx=0 end end p.x+=p.dx p.y+=p.dy p.x=mid(0,p.x,124) p.y=mid(0,p.y,124) |


Hello everyone!
Today I am sharing the results of a personal "game jam" I completed this weekend. I use the inverted commas there because I was very sporadic in terms of my time on the game jam, maybe averaging 4 hours each day... so in reality, I completed this game in about 8 hours.
This was my first proper dive into game programming, and, as a reflection of the project, I'm ecstatic that I was able to get a game made to this level in the amount of time I spent making it.
Things I want to implement next time
- levels
- different mobs
- player lives
Some issues/questions I still have
- I don't fully understand what code should be in _update() and _draw() (that is -- I don't know how or why I should separate code between these two functions.)
- I don't know how to rotate sprites. I wanted to have the character rotate without having to create a different sprite set.
- I didn't figure out how to reduce speed when travelling diagonally.
Special thanks

.png)




I'm just getting into tracking with pico-8 and this is a test for me to see how uploading carts to the site works.
The track name "Wandidi" was decided by my 5-year-old, and he also came up with the main melody.
We might add more to it, hence the post in the WIP forum.
Thanks for checking in <3
Cheapshot and son












 0 comments
0 comments