I'm a game developer and tweetjammer
@2darray on twitter
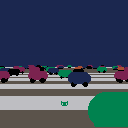
MARBLE MERGER
Seems like everybody's making a clone of Suika Game these days - here's mine!
Instructions
Drop marbles into the container - if two marbles of the same size touch each other, then they merge together to form a single larger marble, and you get some points (larger merges have larger value). If a marble comes to rest while going past the top of the container, you lose!
It's an endless game, so post your high scores in the comments!
Extra Thoughts
My main goal here was to make this version of the game look and feel as smooth as I could manage. The three features which are most relevant to that goal are:
- 60 FPS









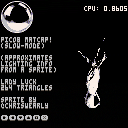
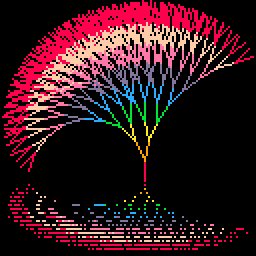
here's my entry for pico1k 2022!
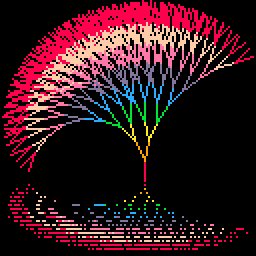
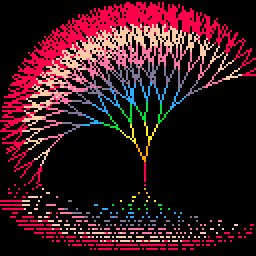
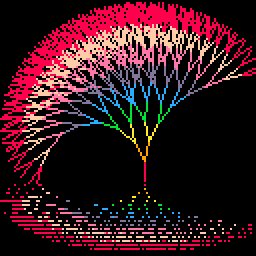
it's a 3D point-cloud renderer with SSAO - takes a minute or two to prepare the scene (may help to imagine a soothing voice saying stuff like "now we're going to add some happy-little-clouds"), then once it's done generating, it draws one "shimmery" image forever.
if you'd like to use this renderer to draw your own 3D scene (maybe for pico1k, maybe just for fun!), this thread has some info about how to use it:
[tweet]
in short, you tell it to draw a ton of 3D points (no triangles!), it uses a z-buffer (no sorting!), and allows four independent color-ramps (SSAO can darken a color, but never moves it into a different four-color group)

a not-quite-finished UI-layout helper based on the idea of working inside "blocks" which can contain smaller blocks - by default the full screen is a block, and then you can spawn smaller blocks inside of that, and inside of those, etc. you can print word-wrapped text into the current block, or if you do any custom drawing of your own, it'll occur in the current block's local space.
i abandoned this pico8 version, because even though i like how the layout API feels to use, when i tried to use it for a "real thing" it was feeling too heavy (token-count and performance-cost) to be practical - but outside of pico8, these penalties wouldn't be relevant, so i may take another stab at it (probably in a different context) eventually.
it's the game snake, but 3D, in 552 bytes! this lil thing was made for TweetTweetJam 7.
moving: steer with left/right - steering is also how you move forward, because you are a snake
growing: eating olives is how you grow longer, because you are a snake
losing: touching your tail with your face is how you start over, because you are a snake in a video game
if you grow your tail so long that your framerate suddenly reduces to garbage: you win!
the code is nonsense, since it's a tweetjam, but here it is!
p={0,0,0,0}b=0a=0g=0h=0::_::cls(15)w=btn()w=w%2-w\2%2m=w*w*2a+=w*.015p[3]+=m*cos(a)p[4]+=m*sin(a)q=p
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=100576#p) |



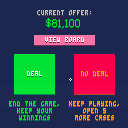
It's the game "Deal Or No Deal," except with fewer commercial breaks.
The whole game is clicking buttons, so a mouse is required! You probably don't need to be familiar with the show to play, but let me know if it's confusing, and I can try to figure out how to communicate the rules better.
Currently missing some stuff like music/sound and a title screen, but you can go through a full round and it works "pretty much like the show."



I made this for practice, to try out the Jump-Flood Algorithm, but it turned into a little interactive click-through thing, so here it is. It might be a little hard to understand at first, but if you're interested in parallel processing, it's an extremely powerful tool.
Jump-Flood is useful for "parallel-fill" operations. For detailed information, this wonderful article by Ben Golus explains why and how you might want to use the Jump-Flood Algorithm for a realtime "perfect thick outline" post-processing shader, by live-generating a 2D distance field from a rasterized silhouette.
In this simpler example, the input is a 1-dimensional sequence of increasing numbers, with an unpredictable number of trailing zeroes after each unique value. The goal is to "fill-forward" each unique value, so it gets copied over all of its immediately-trailing zeroes. This is easy to do in a serial process, "CPU-style" (just one big for-loop through the whole list, remembering the most recent nonzero value and overwriting any zeroes with it) - but it's much more complicated if you want to solve this same problem with a parallel routine - for example, in a GPU program, for a big list! The naive parallel approaches are very wasteful, and they scale very poorly by comparison.
It's time for Toboggoban! A Sokoban-variant featuring wintery vibes and sliding toboggans.
This game was made for the 2019 Advent Calendar - check it out for a bunch of other wintery content from other developers, gradually unlocking throughout December 2019!
Arrows: Move
Z: Undo
X: Reset level
Awkward special note: This game uses a music track supplied by Gruber, but it plays a version of his song which I modified to be less melodic (for a less-distracting puzzle-solving backdrop). My edited version isn't as good as the original song, so if you don't like the gameplay music, don't go blaming it on Gruber (check his profile - his work is A++). His original track plays during the final cutscene, so if you beat the game, you get to hear it properly!




A tool for creating palettes! Supports the default 16 colors and the secret extra-set of 16 bonus colors (you can use items from both in your palette, but you can only select 16 colors in total).
BUILDING A PALETTE
Click a color in the 4x4 grid to select/deselect it. Click the Default/Alternate buttons on the left (or press Z) to switch the picker-grid between default colors and "special dark" colors.
Click and drag colors you've already chosen (at the top) to reorder them.
EXPORTING YOUR PALETTE TO THE CLIPBOARD
To export your palette, click the Copy button (see note below). This exports your palette as a single line of Lua, which you can paste into another pico8 editor (or a text file). You can put this line of Lua into your _INIT() function, or at the very top of your script, or at whatever point where you want the palette to change.







.jpg)


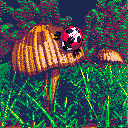
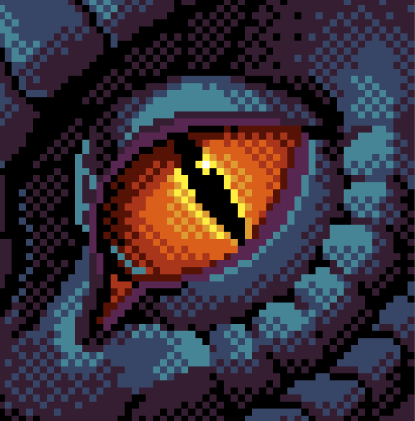
I took a shot at "demaking" an image made by Inigo Quilez. His original piece draws an animated scene which is modeled and rendered entirely by code which runs on the GPU (note: this link takes you to a webpage which runs heavy GPU code, and it will likely slow down your browser while it's running): https://www.shadertoy.com/view/4tByz3
My version is a lot simpler. It draws a single still image in two passes (first a depth/material-ID pass, then a lighting pass to get the final result), so be patient! Nothing else happens after it finishes drawing the image.
Unlike the original version, which uses Signed Distance Field modeling to describe its shapes, I used a point-cloud generator/rasterizer which uses a z-buffer for sorting (very similar to the triangle-renderers used in almost all current 3D game engines, but it only draws points instead of triangles). Each object on the screen is created by some function which submits a sequence of 3D positions with material values to to the rasterizer.



Tiny Swordfighter is a swordfighting game, and it's pretty tiny, but it's got some fun features:
- Swords
- Guns
- Bump-mapped lighting
- Flowfield pathfinding (solves shared paths for many enemies at once)
- Auto-save
- A bossfight at the end
It's pretty close to finished, but I figured I'd try doing a WIP post to get some feedback for final adjustments. I'm nearly out of tokens, but there's still some room to optimize some more out, so I can do a small amount of extra stuff. I know it still needs some sound effects and a bossfight song, but other than that, let me know if you find any problems - confusing stuff, frustrating stuff, broken stuff, tedious stuff, etc.








It's the Pico-8 Advent Calendar for 2018!
This is the main menu for a collaboration organized by Bigaston.
Come back on each day from the 1st to the 25th of December for twenty-five different surprises, each made by a different developer! This menu cartridge will link to all of the games as they are released, though the individual cartridges will also have their own threads.







An entry for TweetTweetJam - a weeklong gamejam where everyone makes a game in 560 bytes or less.
Arrow keys to move, X to reset if you die. Your score is based on your forward distance.





This is my entry in the Pico-8 Advent Calendar for 2018, a jam organized by Bigaston.
Winter Golf is a short golf game for snowy-minded individuals. Each time you collect a snowflake, your snowball gets larger and larger. Grab all the snowflakes in a course to unlock the goal! There are five courses total.
Press left and right to aim, hold and release O (or, on a keyboard, Z) to take a shot, or hold X to restart the current course.
There's a special surprise at the end...but you'll have to figure out how to get to it!
(little note: this thread originally contained a placeholder cartridge, so there are some comments about that original cart - for context, it was a drawing of an orange.)









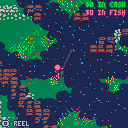
Ahoy! Here's a little fishing game for you.
The main goal of this project was to experiment with a bunch of fun rendering effects that aren't super common in Pico-8...
...so hopefully the gameplay is worthwhile enough to justify its own inclusion.
Some features:
- 3D character animation (with knees and elbows!)
- Spriteless animated fish rendering
- Water which visualizes a flow-velocity field
- Fullscreen "day to night" transition filter
- Realtime shadows, including soft shadows from the player
- "Windy grass" rendering
- Procedurally generated maps
- A shop with four gadgets
- Something unexpected, which I don't want to spoil for you
The version of the code that's included here is obfuscated to be illegible, but you can buy the real source code (formatted properly, with optional comments) on itch.io - the price is "$1 or more."






It's a frosted 3D donut, drawn in 265 chars of Lua!
I'm including the code here, with spacing and indents for legibility (instead of minimizing chars like in the cart).
Variable meanings:
X/Y/Z: Current sample position (moves along a camera ray), +Y is up
I/J: Screenspace position
U/V/W: Ray direction (normalized)
C: Output color of the current ray
K: Raymarch iterator
Q: Distance to the unextruded torus on XZ plane
L: Shortest distance to the surface of the extruded 3D torus
A: Angular position of sample pos around the torus (0-1, repeating)
(Both distance values are signed: a negative distance means that a point is inside a shape)
cls(2) ::_:: x=0 y=2 z=-3 i=rnd(112)+8 j=rnd(66)+40 u=i/128-.5 v=-(j/128) w=sqrt(1-u*u-v*v) c=2 for k=1,20 do q=sqrt(x*x+z*z)-1 l=sqrt(q*q+y*y)-.5 if (z>4 or y<-1) then break end if (l<.08) then a=t()/64+atan2(z,x) c=(-y*5-.3+sin(a*6)/4) break end x+=u*l y+=v*l z+=w*l end pset(i,j,max(c%16,1)) goto _ |

Material Capture, or "matcap" for short, is a really neat technique, and now that I've learned about it, I'm pretty surprised that it doesn't come up more often in gamedev conversations. It's great! Here's a pico8 implementation of the concept: it draws approximated realtime reflections on 3D meshes.
There are three settings that you can change while it's running:
Right/Left: Switch materials
Up/Down: Fast-mode / Slow-mode
O/X: Switch models
Fast-mode is kind of like a vertex shader in modern 3D engines (the material texture is only sampled along the edges of triangles). Slow-mode is kind of like a pixel shader (except there's no GPU to give it a speed boost)


Hello again!
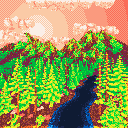
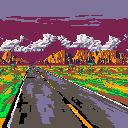
Here's something I made this weekend - I recreated a pixel art image which was made by @Kldpxl:
https://twitter.com/Kldpxl/status/944196919643070464
I love his pixel art because it often has a really striking photographic look about it, so I tried to carry that effect over as much as I could.
Some features:
- It's 100% code: all sprites are generated at load time
- Textured ground plane with perspective distortion
- Value noise with multiple octaves (used for building all textures)
- Raymarcher for generating sprites with lighting:
- Four types of plants
- Background mountains
- Horizontally-tiling clouds
- 3D-positioned plant billboards
- 3D extrusion for low grass and road lines
I think it even runs at 60 fps!


Hello there! This is an example project which is intended to help people learn about making platformers in Pico-8.
The game is free to play, but the source code for this version has been obfuscated, so it's not really practical to look through it. To read the normal-and-legible version of the source code (with or without comments), you can buy it for at-least-$1 on itch.io. As long as you make your own map, you can even sell games that use this code! If you didn't already know, itch.io has very nice support for Pico-8 games.
Anyway, it's a cute little platformer with a grappling hook (you get the hook about halfway through) and a big finale! The main goal was to make a piece of illustrative/educational content which was centered around a real and complete game. See, "Madness Interactive" taught me that reading source code for a game that's fun to play can be much more exciting than reading a code snippet in the middle of some online tutorial. Not sure if I succeeded, but I tried real hard!
Huge thanks to David Carney for helping me with the music, and also to everyone who volunteered to test the game! Y'all made the game better.
A first run seems to take 20-45 minutes or so, but it depends on the player, and a fast runthrough is around three and a half minutes. If you record a video of a run that's faster than that, I'd love to see it!

















 102 comments
102 comments