Well here's a weird little tools project I spent a few evenings on-- a way to write simple short PICO8 programs on my phone while on the go:

Sometimes I find myself with my phone in a long line, at the DMV, on a train or plane-- I can read news, doomscroll, or play games-- but wouldn't it be neat if I could create little games/animations? I've seen past brainstorms about development on mobile-- the main suggestions seemed to be to attach a bluetooth keyboard+mouse and use Education Edition, or set up a VPN + remote desktop connection to PICO8 running on a home machine, neither of which is as convenient for brief impulsive doodling. But I realized-- if I can understand the PICO8 @URL format used by Education Edition, perhaps I could generate that from code I write on my phone...
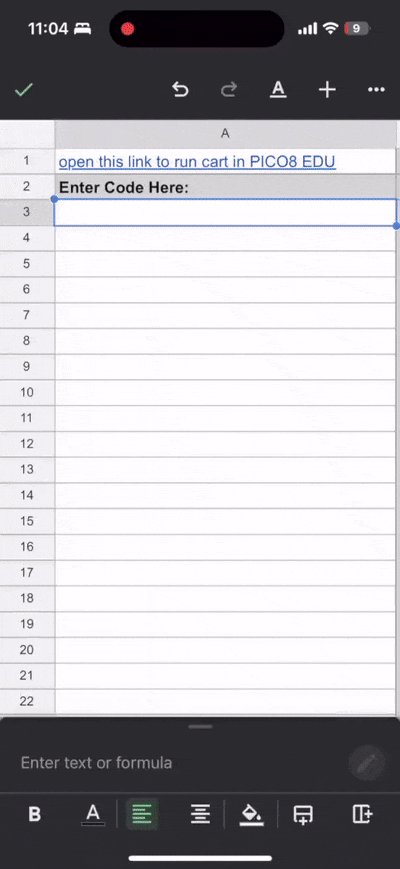
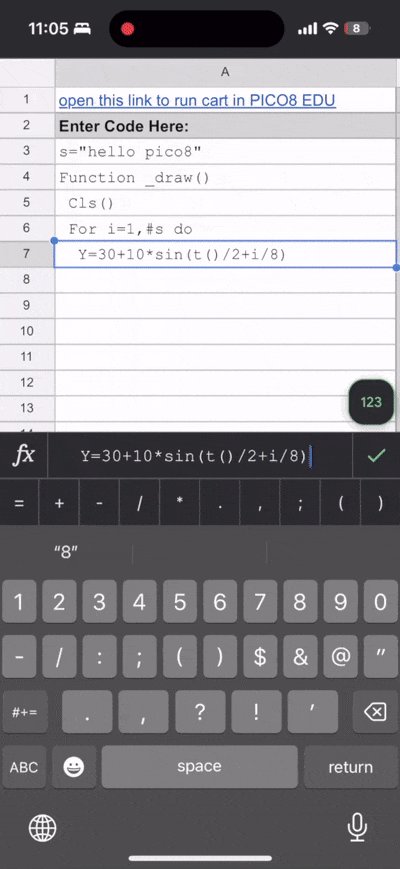
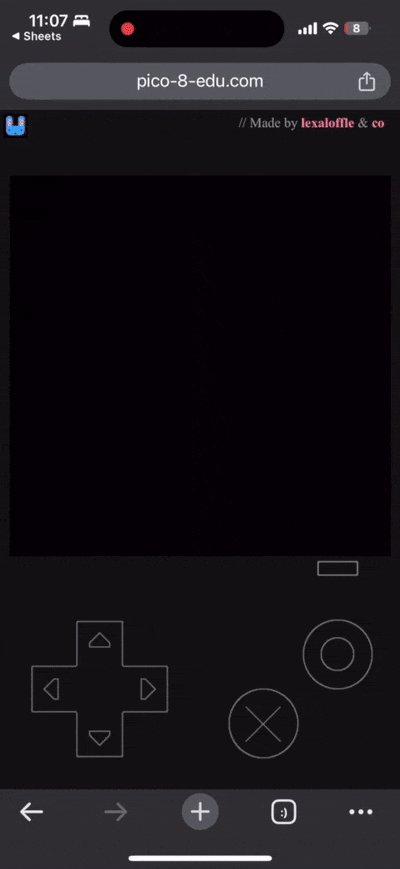
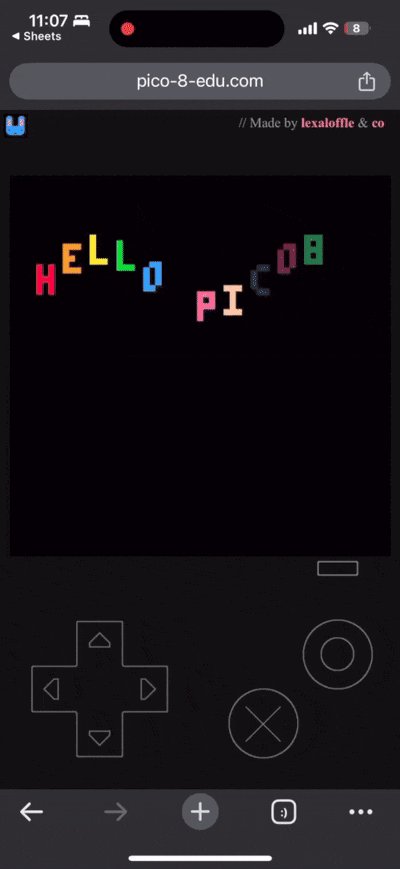
A few evenings of poking around led me to this strange hack: a spreadsheet-as-IDE/wrapper. This gives me a way to write code in an existing app on my phone with a virtual keyboard, with copy/paste, undo, cloud sync, and all those quality of life features "for free", and then use a few formulas in the spreadsheet to translate the code into a b64-encoded URL at https://pico-8-edu.com/ that I can run. The development is far inferior to the real PICO8 environment in terms of features, iteration speed, and so on, but I've found it fun creating little animations with thumb typing in 20 minutes of downtime here and there, so I figured I'd share it.



"Unsettled with the crown, a small group sets off to take the castle by force and defend the throne as their own. Their success will depend on their tactics on the battlefield, and the cunning by which they select their allies."
Kingslayers Remastered is a small tactical RPG. The original Kingslayers was created by Justin Jaffray (@J) in 2015, the early days of PICO8! This is my "remaster" of it (with permission), adding in helpful tactical UI elements (view unit stats, movement ranges, and so on), background music, and various new units, abilities, and levels-- almost twice the game content. I also found and fixed some bugs in the original... but it's possible I've introduced new ones :)






PICOhaven 2 is a card-based tactical RPG / dungeon crawler inspired by my love of the board game Gloomhaven* (and less directly, of other 2D tactical turn-based games such as the GBA Fire Emblem and Into The Breach), and a sequel to PICOhaven from 2021.
It adopts a modified & simplified version of the mechanics from that board game, both to streamline solo play and to fit the platform constraints. It includes a campaign with 21 scenarios, 9 character levels with multiple upgrade paths, and various items that further modify gameplay and strategy.
*Note: This is just a free, solo-fan-made project and has no affiliation with Gloomhaven. If you like this type of game I recommend checking out the Gloomhaven family of board games for a lot of fun from multi-character cooperative play!






Hi all, I got inspired to work on a sequel to PICOhaven (tactical card-based RPG-lite) and am about 70% done-- enough that I'm confident I will actually finish and release it (maybe in a few months?)
I wrote music for the original PICOhaven, though I have no particular musical background-- I noodled around on a mini keyboard with minor chords and an arpeggiator to find some ideas I liked, then built a simple version of that in PICO-8, see the cart below.
For the sequel, one idea I had was finding someone who'd be interested in creating a 'remix' or adaptation-- creating their own take on one or both of the theme songs. I'm open-minded about where on the spectrum of "clear remix" to "loosely inspired by" a composition ends up, but I thought the PICOhaven 1 theme songs could provide a useful creative constraint / starting point.
If this sounds interesting, reach out and let's chat, either here in the comments, in DM on the discord, on mastodon, or so on. I'm also very open to critique+tips on the previous music!



I saw kenney.nl released a free CC0 set of 8x8 city-themed tiles in the PICO8 palette, which looked interesting (thank you Kenney!)
Because that set includes more tiles than would fit in a PICO-8 cart, I chose a subset that were most interesting to me and copied them into a PICO-8 cart so I could play around with a few ideas, with some very quick throwaway code to let me move and animate sprites, layer them on top of each other so I could have cars "drive behind" trees, and so on, just to help with prototyping visual ideas.
I saw a few people posting on Mastodon asking if there was a pico8 cart that included these assets, so I figured I'd share this in case it was useful to anyone else for playing around, to save the time of slicing and dicing the tilemap into a PICO8 format. Note: I modified a few of the sprites and added a few other unique combo sprites and accessory sprites for the types of terrain intersections I found myself wanting to draw, but 99% of this is just directly the asset pack from above, packaged into a PICO8 cart.
.jpg)
I joined the itch.io 'Secret Santa Jam' this year, where you get anonymously paired with a random stranger and create a small game for them based on a letter about their interests.
Part of my giftee's prompt was "I like playing games that make me think and involve some kind of strategy e.g. card games like Magic the Gathering [...] I am a huge football fan. I support Manchester United in England and Borussia Dortmund in Germany. I have a rubbish Windows laptop, so any game that can run in browser works best for me.".
I let inspiration guide me from there and here's the small puzzle / tactics game I came up with.
Sadly, there are no sound effects or background music as I ran out of time and wanted to ensure I gave them something playable by the deadline, but maybe I'll come back to it some day...
Usage (requires keyboard): Type text including control codes (\n, \f, \^, #, and more) live in your terminal and see the result displayed on screen...
You could also just edit a print() statement in a dummy cart and reload... but there's something about being able to edit color/spacing/etc 'live', especially for codes like + and \^v that can take a lot of trial-and-error tweaking.
In the comments below I have a larger utility cart version of this that includes help, save/load/export, and so on. But this first post is trying to pack a subset of that into 560 characters for TweetTweetJam.
p.s. The tweetcart it doesn't quite support all the P8SCII codes (no \a, |, -, and likely more), but the full cart in the comments supports most of them (still not \a).


[updated from WIP post]
I saw the announcement for this week's TweetTweetJam #7 and here's a barely-roguelike in 560 characters.
Feedback, or suggestions for other character shaving welcome!
Gameplay:
- Use arrow keys and try to get as high a score or level as possible (my personal records are 140 points and level 8, but it's hard)
- Hitting two arrow keys at once lets you move diagonally (but requires some skill+luck on a keyboard!)
- Every heart (♥) you collect raises your score
- Every step you take or spike (∧) you step on lowers your score
- The house (⌂) transports you to a new more challenging level (and raises your score)



PICOhaven is a tactical card-based dungeon crawler / light solo RPG for PICO-8, inspired by the board game Gloomhaven. It adopts a modified & simplified version of the mechanics used in that game, to fit within constraints of the PICO-8 environment (code size, resolution, etc), and to streamline solo play.
The story includes 16 playable scenarios (some are optional side quests), 8 levels of ability upgrade choices, and multiple items that also affect gameplay.
Note: This is just a free, solo-fan-made project and has no affiliation with Gloomhaven. If you like this type of game I recommend checking out Gloomhaven (and its official video game adaptation) for a game with a lot of tactical depth from multi-character cooperative play!
Play PICOhaven here: (desktop or mobile)






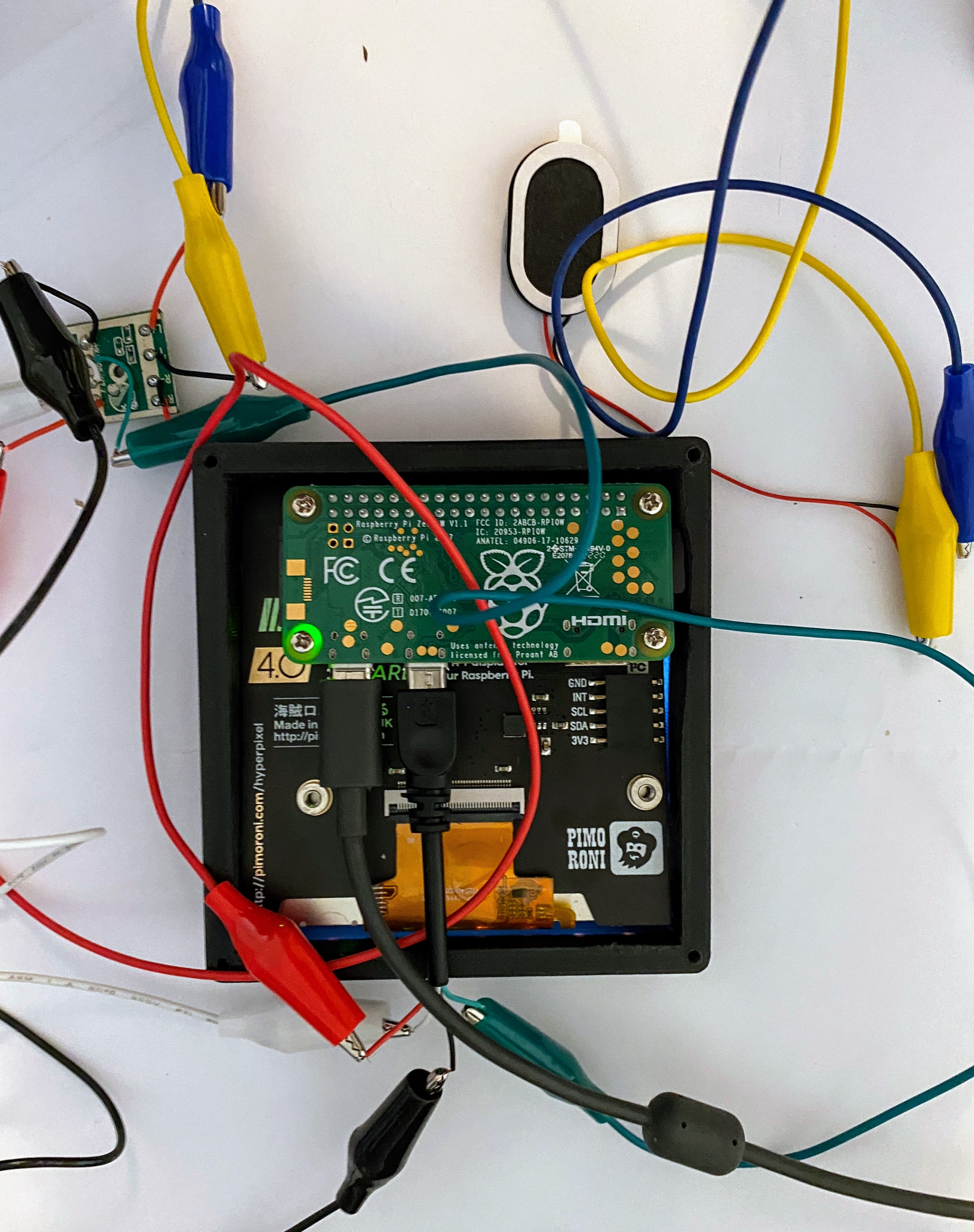
For fun, I recently prototyped a little 'PICO-8 micro-console' (compact enclosure with a Raspberry Pi and square display that boots directly into SPLORE):

It's certainly less practical than commercial off-the-shelf handhelds that support PICO-8 -- it has no battery or keypad (you pair a bluetooth controller to it), but practical wasn't really the goal-- I wanted to build something designed around a high-quality square display.
For scale:

Internals being tested (Pi Zero W, Pimoroni Hyperpixel 720x720 screen (used pixel-perfect with 5x5 pixels and a minimal 40px black border), USB DAC -> speaker, etc):

I plan to make a smoother white enclosure, this was just a 3D printed first pass with a lot of hand-filing to get everything to fit and figure out hardware. Maybe some day I'll make an extended-case version with a custom PCB to add battery / charging / integrated buttons... but it's nice to call a prototype "done enough to use and share".


I saw someone post a suggestion for SPLORE to add a "play random cart" feature (especially for new game exploration on a handheld without keyboard/web browser, once you get past the list of Featured and New loaded in SPLORE). I liked that idea.
While having that in SPLORE would be cleanest and would stay up to date, I hacked together a quick prototype for myself that loads a random Featured Cart (from a scraped list of the 340 carts on the Featured board as of June 2021) to play around with.
If using it on a handheld it requires an internet connection, of course.
It also adds a Select/Enter menu option to each cart that lets you chain to a new random cart.



[ edit: see follow-up post for updated cart ]
For the newest #tweettweetjam I made a very basic space shooter (layout inspired by Gyruss/Tempest) in <560 characters. It even includes a bit of sound via poke-ing to the sfx memory, since the jam rules say "code only" without separate gfx/sfx assets.
Use ⬅️/➡️ to move, ❎ to fire.
(I may write up a commented / uncompressed version of the code at some point...)

On the last evening of #tweettweetjam I was playing around with free body motion, made a prototype... it evolved into a ~1000 character toy... and I managed to squeeze it down to 560 just before the deadline. The math is buggy when paths get too close to centers, but I sort of like the look so I didn't even try to "fix" it...
Arrow keys move the attractor, 🅾️/Z switches control, ❎/X resizes.
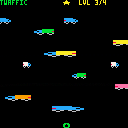
My entry in #TweetTweetJam, in 554 characters.
Cross four levels of increasingly busy traffic, using only the up and down arrow keys!
This was my first time trying a minimal-code jam-- I read various forum tips but I'm sure there's still some compression to be had. Since the jam rules were to use source code only, no spritesheet/map/sfx data, I had the idea of Poke-ing a basic sprite into memory and then using sspr() and palt() to reuse it in different forms... and a little game evolved from that.


Many years ago while bored on a train with a deck of cards, I created this solitaire game (though poker on a grid is not a new idea...). Now I've turned it into a little Pico-8 cart, my first "finished" game.
Arrange cards to make as many good poker hands as possible (across, down, and diagonally). Or play in "Challenge" mode, which I find most interesting-- you only score points if you make a poker hand (pair or better) in all 12 directions, which takes some careful planning and a bit of luck.
Update in 2025: After playing this off and on over the years, I've come back and made some small changes to the UI and design, as well as added high score tables where you can enter your name, to make it more interesting on a shared machine (and to vaguely prepare for future PICO8 online scoreboards). I've done initial testing of this update on a local machine and web, but if you encounter any bugs around high score saving, let me know-- I changed a fair amount of code around that so plan to do more testing on e.g. handhelds.



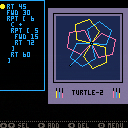
Program a tiny virtual console, the "Turtle-2", with increasing levels of capability at your fingertips.
This isn't "done" (there isn't a lot of error checking so there are various ways to make it crash, and I want to add more SFX and animations and maybe figure out custom background music), but it's a playable version of the core ideas. If anyone checks this out I'm curious what you think, whether you find it fun to play around with, and whether you create any interesting designs (share screenshots!)
I'm on the fence about trying to extend it to challenges / puzzles or just leave it as this open sandbox.



I just came across Pico-8, did a few tutorials last weekend, and here's my first cart-- a spaceship flying over an endless 2D parallax scrolling background (with more layers that get added in over time).
The whole experience was a lot of fun for someone who rarely writes software-- just poking around within the tool and trying things out. Thank you to everyone who developed Pico-8 and posted tutorials and tips!
I didn't plan to share anything because this isn't a "game" and I expect the code has all sorts of ugly parts I should clean up. But I saw a talk about how part of the concept is just encouraging sharing in any form. So why not... feedback welcome.
p.s. thanks to @Gruber for the music shared in the Pico-8 Tunes #1 cart.










 3 comments
3 comments