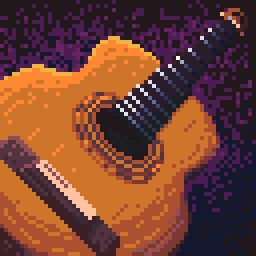
Two functions to draw outlined sprites (with some help from kreyk29!)
Regular version that does smooth outlines:
Another version that does square outlines:
Example carts:




if u think u good, go play here to compete for the highest score. winner gets nothing. wait, what? High scores in a pico-8 game? yes, we've technically achieved this. go here to check it out!
Controls
- left/right to adjust your speed
- up to fake a phone call
- z/c to jump
- x to grind
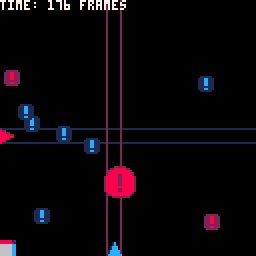
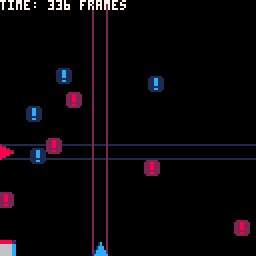
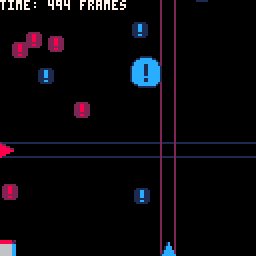
About the game
Player has cuss to do. People are in Player's way. They are asking Player deep questions. They are forcing Player to introspect. Player does not have time to deal with their emotional baggage. Player has cuss to do. Help Player!



So I was making a project which needed some mouse support, and I decided to make an interface that was universally applicable. After some work to generalize the code, I created this example to share with you people.
The Interface
Usage is pretty simple, tab 1 in the cart above contains all one needs to be able to implement this, so just copy it over to a new tab in your cart.
Insert init_mouse in your _init, with a table containing your interactable elements (we'll come back to this table). update_mouse and draw_mouse are quite self-explanatory.
The mouse calls the function mouse_down whenever you left click, and mouse_up when released (I left right and middle clicking out to support people on mobile or other platforms where mouses have less buttons, but they're easy enough to implement if needed).
Hey there, I'm trying to make a dash similar to the celeste classic one. I just have no idea how to code it. I just want a dash similar to that happen when inputting left or right. I looked at the code in celeste classic but can't make heads or tails of it. Could someone help me out? Thanks.
P.S. I left in the cartridge I am referencing to in this post.
"Are you there @zep? It's me again, Margaret Felice."
I was thinking about how the option to show additional screens could open up the ability to write on-target dev tools to complement the existing IDE, and yet we're not really seeing any of that (yet).
I don't think it's a big deal that these additional screens are officially unsupported and you have to alter the pico8.exe command line to use them at all, because only a dev needs dev tools, and devs know how to alter command lines. I don't think that's why.
I think the problem with dev tools and debug libraries comes in the form of the token limit.
Any and all dev tools are going to take up tokens, and once you go past 8192 tokens, your app can't even launch. So someone with a nearly-finished app that's utilizing most or all of the allowed tokens is going to be absolutely unable to use any form of dev tool, debugging library, or even just print() debugging.
So...
Would it be possible to add a command-line option to increase the limit from 8K to, let's say, 32K tokens?









Remake of Digger, the classic 1983 game for IBM PC and compatibles by Windmill Software.
I made this in 3 days, so hopefully it's not to buggy/janky.
Update 1: Fixed a bug that was causing level background graphics to be blank.
How to Play
Collect all emeralds or kill all the bugs to complete the level.
Arrow - Move
Z/X/C - Shoot
Scoring
Gain a new life for every 20,000 points (you can only have up to 5 lives at a time).
Emerald
|
|
[0x0] |

.png)






UPDATE: I've added a MINIMAP that you can access in-game by pressing X, which allows you to quickly view where you are and which items you still need to collect.
I retired from (game)programming about 18 years ago, but a few weeks ago I stumbled upon the wonderful PICO-8 and I could not resist giving it a try. This game is the result of that. It's a tribute to one of my favorite games when I was young, H.E.R.O., created by John van Ryzin. I expanded the original concept a bit, added a few new gameplay elements like keys and collectibles to give it a tiny bit of a Metroid vibe as well. I managed to cram in about 120 different screens but I think the game is still relatively easy to complete. It also features checkpoints, which allows you to continue playing from the last checkpoint when you die, even when you close and reopen the game. If it's still too difficult or you just wanna explore the map, you might want to look into the main Pico menu and look for an additional option I added :)

So it turns out that fancy new flail you picked up in this dungeon is mega cursed and now it's trying to kill you. Whoops.
Controls:
- Walk: Arrows
- Jump: Z / X / C
This was made in 48 hours for the 2021 GMTK Game Jam. The theme was "Joined Together," so I took inspiration from the trope of cursed weapons being impossible to unequip and ran with it to make a game about trying to dodge a hostile weapon that's tethered to you while tricking it into cooperating so you can progress.
All code, design, and assets are my own work.
You can also download and play this on itch.io!









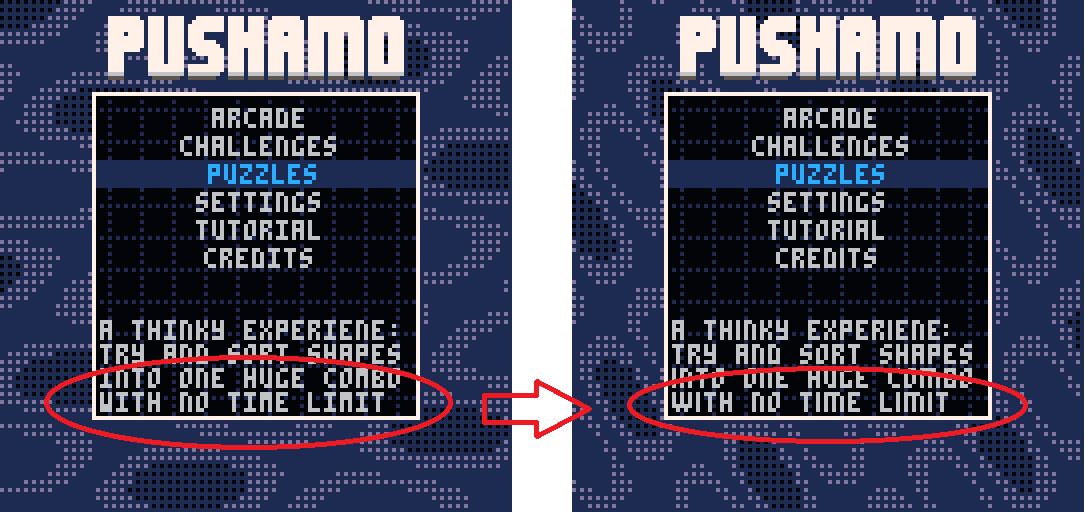
This is not a custom font, but rather a supplement to PICO8's default font!
I was always annoyed with the M and W in a 3x5 font. But, with the new P8SCII features, it's possible to move the cursor with command characters! Therefore, I made a function that replaces all instances of M and W, and replaces them with a 5-width version!
It also changes the I, makes thin punctuation have less whitespace, and changes some other symbols.

Limitations:
-Mostly, issues with P8SCII features! So I think it should work fine with games not using P8SCII
-If you use use both the default font and custom fonts, you have to be conscious of where this is used
CONNECTORZ is a platformer about joining blocks together to become taller and more powerful.
Connectorz is my first completed PICO-8 cart, as well as a submission to the GMTK Game Jam 2021. The theme: joined together. My friend Nick, who does not have an account on the BBS I can link to, created the sprites for the game, while I did the programming and sound. The game is short, only one map-width long, and lacks polish, but it conveys the concept well enough. Let me know what you think. I learned a lot about working with PICO-8 during the jam, and I plan to release more carts in the future. :)
.png)
.jpg)


I was working on a project, when I realized that checking if a bit is set would be much easier to understand so I made this function that checks if a bit is set.
function bit(v,b) val=((flr(v/b)*b)%(b*2))==b --checks if the bit is set return val --returns true if the bit is set and returns false if the bit is not set end |








 4 comments
4 comments




























.png)