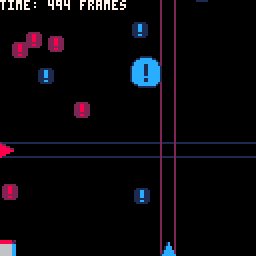
Hey there, I'm trying to make a dash similar to the celeste classic one. I just have no idea how to code it. I just want a dash similar to that happen when inputting left or right. I looked at the code in celeste classic but can't make heads or tails of it. Could someone help me out? Thanks.
P.S. I left in the cartridge I am referencing to in this post.
"Are you there @zep? It's me again, Margaret Felice."
I was thinking about how the option to show additional screens could open up the ability to write on-target dev tools to complement the existing IDE, and yet we're not really seeing any of that (yet).
I don't think it's a big deal that these additional screens are officially unsupported and you have to alter the pico8.exe command line to use them at all, because only a dev needs dev tools, and devs know how to alter command lines. I don't think that's why.
I think the problem with dev tools and debug libraries comes in the form of the token limit.
Any and all dev tools are going to take up tokens, and once you go past 8192 tokens, your app can't even launch. So someone with a nearly-finished app that's utilizing most or all of the allowed tokens is going to be absolutely unable to use any form of dev tool, debugging library, or even just print() debugging.
So...
Would it be possible to add a command-line option to increase the limit from 8K to, let's say, 32K tokens?









Remake of Digger, the classic 1983 game for IBM PC and compatibles by Windmill Software.
I made this in 3 days, so hopefully it's not to buggy/janky.
Update 1: Fixed a bug that was causing level background graphics to be blank.
How to Play
Collect all emeralds or kill all the bugs to complete the level.
Arrow - Move
Z/X/C - Shoot
Scoring
Gain a new life for every 20,000 points (you can only have up to 5 lives at a time).
Emerald
|
|
[0x0] |

.png)






UPDATE: I've added a MINIMAP that you can access in-game by pressing X, which allows you to quickly view where you are and which items you still need to collect.
I retired from (game)programming about 18 years ago, but a few weeks ago I stumbled upon the wonderful PICO-8 and I could not resist giving it a try. This game is the result of that. It's a tribute to one of my favorite games when I was young, H.E.R.O., created by John van Ryzin. I expanded the original concept a bit, added a few new gameplay elements like keys and collectibles to give it a tiny bit of a Metroid vibe as well. I managed to cram in about 120 different screens but I think the game is still relatively easy to complete. It also features checkpoints, which allows you to continue playing from the last checkpoint when you die, even when you close and reopen the game. If it's still too difficult or you just wanna explore the map, you might want to look into the main Pico menu and look for an additional option I added :)

So it turns out that fancy new flail you picked up in this dungeon is mega cursed and now it's trying to kill you. Whoops.
Controls:
- Walk: Arrows
- Jump: Z / X / C
This was made in 48 hours for the 2021 GMTK Game Jam. The theme was "Joined Together," so I took inspiration from the trope of cursed weapons being impossible to unequip and ran with it to make a game about trying to dodge a hostile weapon that's tethered to you while tricking it into cooperating so you can progress.
All code, design, and assets are my own work.
You can also download and play this on itch.io!









This is not a custom font, but rather a supplement to PICO8's default font!
I was always annoyed with the M and W in a 3x5 font. But, with the new P8SCII features, it's possible to move the cursor with command characters! Therefore, I made a function that replaces all instances of M and W, and replaces them with a 5-width version!
It also changes the I, makes thin punctuation have less whitespace, and changes some other symbols.

Limitations:
-Mostly, issues with P8SCII features! So I think it should work fine with games not using P8SCII
-If you use use both the default font and custom fonts, you have to be conscious of where this is used
CONNECTORZ is a platformer about joining blocks together to become taller and more powerful.
Connectorz is my first completed PICO-8 cart, as well as a submission to the GMTK Game Jam 2021. The theme: joined together. My friend Nick, who does not have an account on the BBS I can link to, created the sprites for the game, while I did the programming and sound. The game is short, only one map-width long, and lacks polish, but it conveys the concept well enough. Let me know what you think. I learned a lot about working with PICO-8 during the jam, and I plan to release more carts in the future. :)
.png)
.jpg)


I was working on a project, when I realized that checking if a bit is set would be much easier to understand so I made this function that checks if a bit is set.
function bit(v,b) val=((flr(v/b)*b)%(b*2))==b --checks if the bit is set return val --returns true if the bit is set and returns false if the bit is not set end |
I made this game as my first official game during 1 day. It isn't polished but I did my best to keep it in one day and decent.
Canon story: You're a jumper wannabe and just illegally jumped into the biggest reserve of doves. Make sure you don't hit them!
(press Z/O at the start of the game to activate hard mode)



Hi @zep,
Really enjoy Pico-8, thank you for this excellent software!
I'm trying to figure out how to share high scores online using scoresub(), but when my cart calls it (while running on the lexaloffle website & logged in), I just get some popup text at the bottom of the screen that says "can not connect to scores host".
Is this an issue with the server, or with the way the cart's being run (account/network/browser), or something with my code?
Thanks!

Credit @JadeLombax for level compression.
A simple editor I made for anyone who likes to create Super Mario Maker levels.
This is compatible with Super Mario Remix, which is a game I'm currently making
How to share levels:
Go to the comments section, type in the title of the level, and press the Control Button + V after copying the level.
Technical notes:
Can be played with a Mouse or a Controller
Level width is 16 screens,
256 tiles,
or 2048 pixels
Level height is 1 screen,
16 tiles,
or 128 pixels
Controls for mouse
Left click : Place blocks
Right click : Delete blocks
Scroll : Select blocks
Controls for controller
Up, Down, Left, and Right : Move Cursor
X while not on selected block : Place blocks
X while on selected block : Delete blocks
Z and Up or Down : Select Block
Menu items
1 : Stage type / Theme
2 : Copy Level to Clipboard
3 : Load Level from Clipboard after pasting from clipboard (Control Button + V)
.png)













 1 comment
1 comment
















.png)