SnakeLike is a modern interpretation of classic retro game "Snake". Unlike its counterpart, SnakeLike's player controls a snake that can
- Mine different resources with increasing speed for a longer snake
- Strategically sell part or all of these resources
- Buy upgrades using previously sold resources
Let me know what you think and if anything can be improved!
Gameplay:




Ziggy Frog
Enjoy the simple life of Ziggy the frog as you help him catch flies on his log!
Controls:
- Use Z to charge the vertical power of your jump.
- Use Left and Right to charge the horizontal power of your jump.
- Use X to do one last jump and exit if you're all done playing :)
Eat flies at the peak of your jump! Each fly will give you more jumps!
There are different levels of difficulty for whatever you think seems most fun, along with a "Lazy" mode with an infinite number of jumps, if you're just looking to relax and catch some flies.
Based on a goofy mechanic my kid and I worked on together, I took some extra time to give it some polish and finish it up.

Hello.
Suggestion.
I would like the exported file to include the current config.txt (global_config.txt) as local_config.txt in the exported file.
This will allow us to play from the creator's ideal config in another user's environment.
"global_config.txt" refers to the config.txt that I've been using.
If both global_config.txt and local_config.txt exist, local_config.txt is assumed to take precedence.
Sequence of events
A question thread containing this
https://www.lexaloffle.com/bbs/?tid=39940
Hi all!
I am trying to implement a very small and simple clone of space invaders.
I am thinking how to implement a nice shoot bullet function but I am struggling with picturing a way to shoot bullets in a nice stream that is always steady so that its pace can be increased picking up right power-ups.
I tried, for example, to count maximum number of bullets on screen and shoot only if < than 5 but when the player shoots, clearly, all the bullets are shot almost at the same time.
Then I thought about storing the bullet starting point and comparing it to the next bullet but since my ship goes also forward and back this way is also wrong...
Can you please suggest me some idea to remove this nasty wall? :)
Thanks for your kind help!
Ps
In case it can be helpful here's the code so far:
https://raw.githubusercontent.com/ltpitt/lua-pico-8-invaders/master/pico-8-invaders.p8


River Crossing is a recreation of the famous puzzle where you need to cross a river with a wolf, a goat and a cabbage, but you can only fit one of them in your boat at a time.
Use the arrow keys to select who you want to carry across (or the empty boat) and when you're ready press Z or C to cross.
X can be used to undo the last move.




Objective
Quasar Kid is on a quest across the galaxy to meet new friends and bring them together. Each new planet you visit is inhabited by potential alien friends. Some of them are not very friendly though, use your rainbow thruster to fill them with joyful colors and bring them to your ship.
Controls
- d-pad/arrow-keys: move quasar kid left and right
- x button: use your rainbow thruster to control movement up and down
- down+x close to your ship: launch your inventory of friends screen
- use arrow keys to browse your collected friends list








Hi everyone, first upload!
The experience
I've finally played around enough to gain a mild understanding of what's going on. Though still don't quite understand how to make music, but it's no fault of the tracker.. just my own inexperience in composing.
It's been a fun learning experience playing in lua, and more specifically in the pico environment.
Having all the tools so easily accessible makes the development process so much fun. Not dealing with any asset pipeline nonsense really speeds up the process in hashing out an idea.
I have a couple more mechanics I want to shove into this thing but will need to spend some time refactoring to get more tokens. This is the aspect I'm least fond of, but means that the scope has a ceiling, which is really helpful.



Hi everyone!
Been a while since I've posted something here, I've not been really active with pico-8 recently, but done a couple of stuff, really enjoy the platform, just lack of time :(
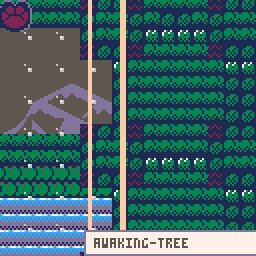
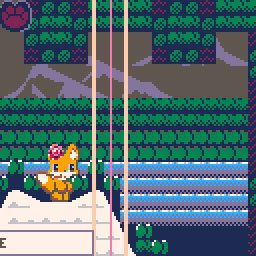
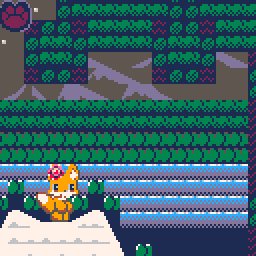
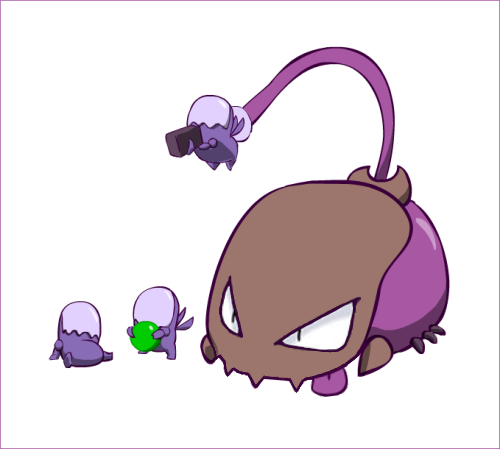
Anyway. Among Pico (not final name, if it will have a final name one day) is a test project I've started some time about (early September 2020) and been working a bit here and there since. Started just as a pure test for various effect we could do with PICO-8, ended with what it is now.
I will post a cart a bit later, need to do a bit of cleaning before posting it.
I don't have a lot of backup of old version, but I have plenty of GIF I made during the process, so let's start with that.
The name may not be clear, but the origin of the project started with Among Us in mind, and I first wanted play around the way your character move in AU and replicate that., So I made a inspired set of sprite and started to animate it on screen. Nothing really fancy and even if the bouncing is there, it don't really look good, but well I was pleased enough at the time.



solo pong, play pong against a wall.
Relive your childhood of throwing a tennis ball at brick wall when your bored and lonely
ball goes faster each time you hit it
hold z to move paddle faster.
TODO:
--* randomize starting ball angle--done
- classic pong spin to change angle of ball
- add mode where the paddle shrinks with each hit.
- different starting speeds
- different speed increases
- easy mode bumpers to gaurd part of the player side?
- music?
- learn more math so i can do cool stuff with angles and sine/cosine?
EDIT: Also I'm not sure about the etiquette on this site. I feel like I'm editing and reuploading a lot. Which supposedly bumps my thread but I'm just using this as my code repo cause i'm too lazy to git.
Juicy Animation Engine
Hey guys, I'm posting a small animation engine that I'm using for puzzle games and such. It's only about 500 tokens even in its non-minified state, and can be less.
At its core, it is a system that allows an object to self-modify its properties (such as its screen coordinates) over time, subject to an easing function. This allows the creation of really nice looking animations with a minimum of code.

Features
- Dead simple to use, 'fire and forget' method.
- Controls for how many times to repeat the animation, reversing after it's done, etc.
- Choose and select only the easing functions you need to save code


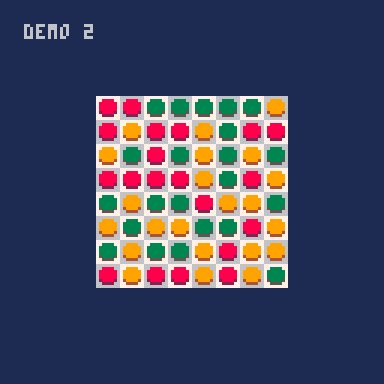
Red Yellow Green Blue
Controls:
D-Pad to Move
X is next color
O is previous color
Match the circle color with the square color to move onto that square.
Collect the clock to get +10 points and +3 seconds.
Wrong moves subtract 1 second and 1 point.
My current high score: 5037
Can you beat it?
Info:
This is my first game. It's a simple color based puzzle game. Before this I didn't have any experience coding, it was a fun first project for me. I hope you enjoy playing it and would be happy to get feedback on it!

.jpg)

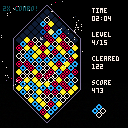
Picolumia
A demake of Mixolumia. Thanks to the wonderful davemakes for giving me permission to do this!
The goal is to reach level 15 by clearing 450 blocks. If the board fills up you lose.
You clear blocks in 2 ways:
- getting 3 or more blocks of the same color in a straight line
- putting 4 blocks of the same color together to make a diamond
Controls
⬅️/➡️
- move current quad left or right
⬇️
- hard drop current quad to the bottom of the board
❎ (z/c/n)
- rotate counter clockwise
🅾️ (x/v/m)
- rotate clockwise
Press ❎ + 🅾️ to start the game!








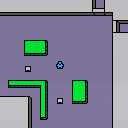
This is a work in progress cartridge that I started out with an idea for but it progressed out of hand.
I probably won't make a complete game with this. However I am very pleased with how it looks overall.
The spaceship (though it is kind of difficult to tell without a map - below) is designed manually and compressed into a string using run length encoding.

It is probably useful to no-one but it is here in case I or anyone else might find some use of it

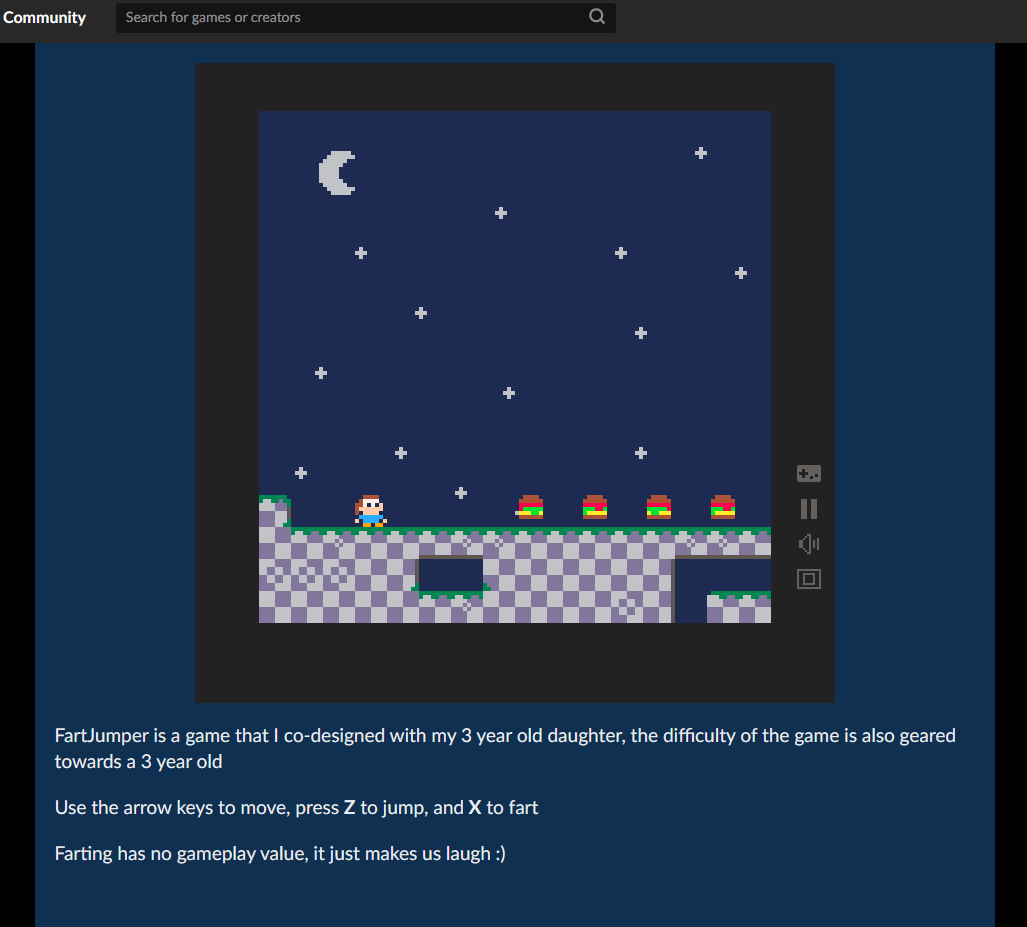
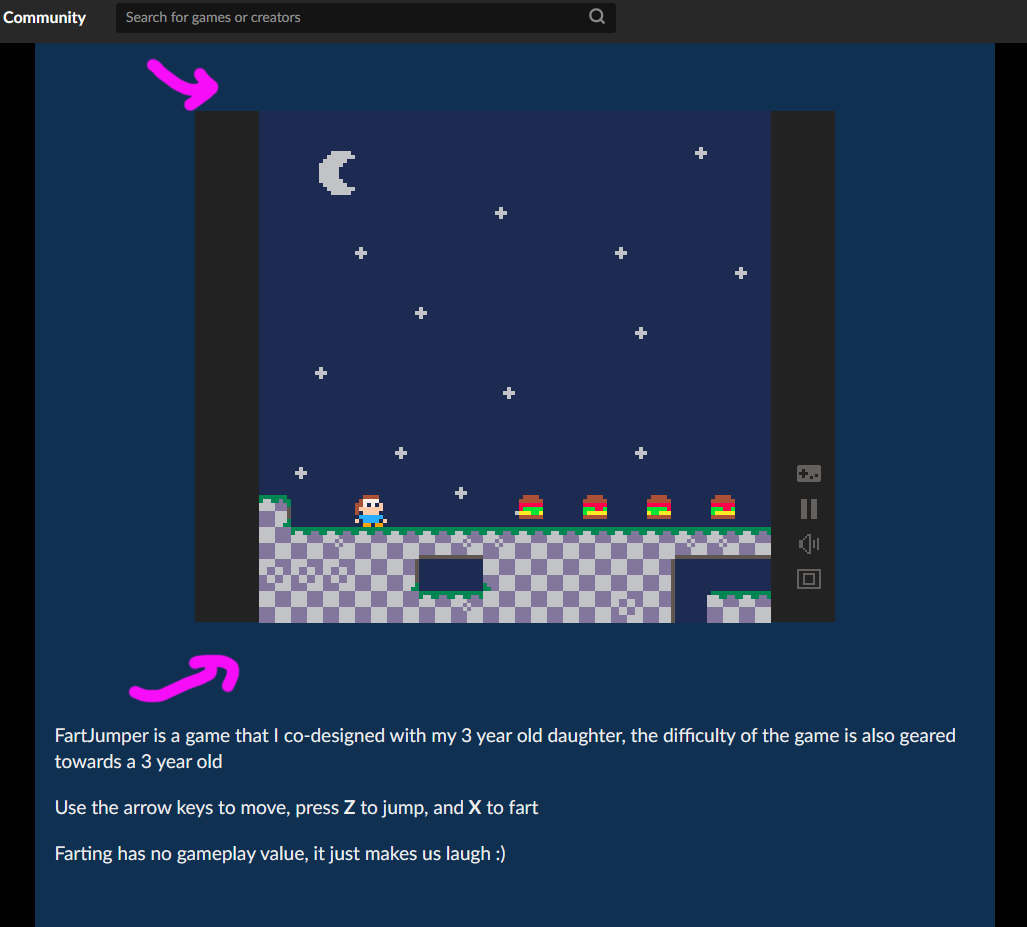
I'm trying to create a page for my game on itch.io using the html version.
I've managed to get the game running, my issue is with the canvas size.
Take this game as example (not mine): https://stevepopo.itch.io/fartjumper

You can see the huge border around the player.
No matter the canvas size I choose, the game just not fit that well.
I would like to obtain something more like this at least:

Do you have a solution for this?
Some special canvas size I've not tried yet, or something to change in the html file?
The fastest thing to me seems to just pick the color for the page and change in the html file the background color to fit it.
It's a bit of a shame to have the page "ruined" by those huge borders!



Hi! @zep I was wondering if we could have more ways to make the pico-8 code editor more customizable.
I think it would be really nice if the color-highlighting syntax stuff was changeable for what color it would display it as. so if I don't want numbers to be blue I could make them green etc.
this also goes for the background color which is changeable already but it would be nice to have some more options with that. (I really like the dark green background.)
Other options to change color syntax would be nice like function calls() being a different color from vars as well.. (maybe some other stuff too I'm not thinking about..)
Anyways it would be nice if you could make the code editor more customized to how you like to code, and having all of this be some numbers in the config file would be awesome!
For example if the function call stuff by default was still lightgray it would be nice to change that to be different. so even stuff that's the same by default could be changed if people didn't want it that way.






 2 comments
2 comments