INTRO
After a post where I was asking this same question, and thanks to the comments I've received, I've decided to create a guide on how to upload a game on itch.io in a nice way.
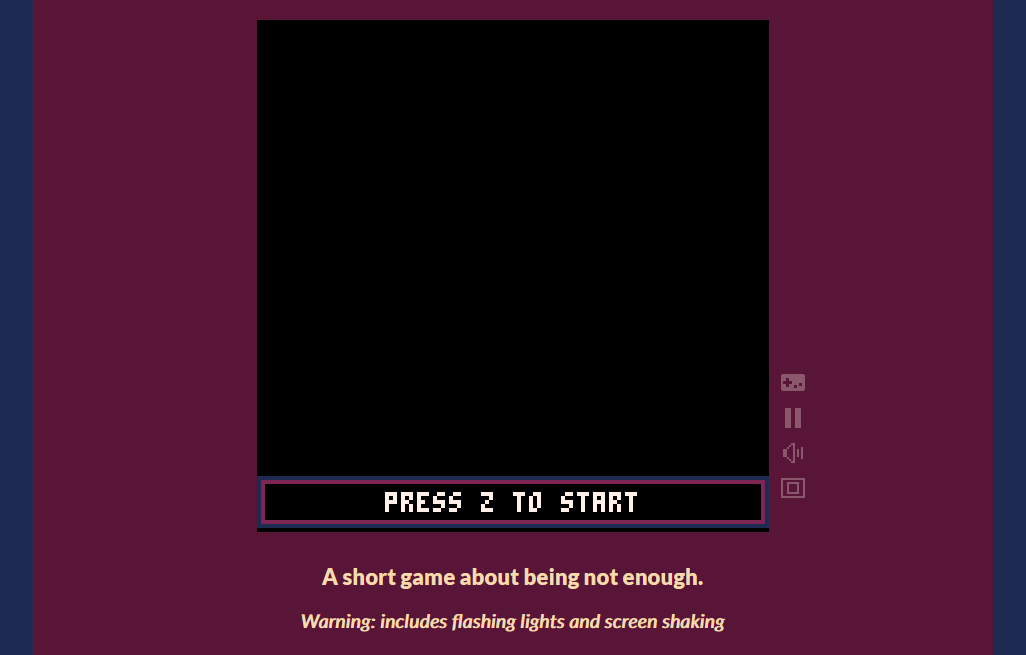
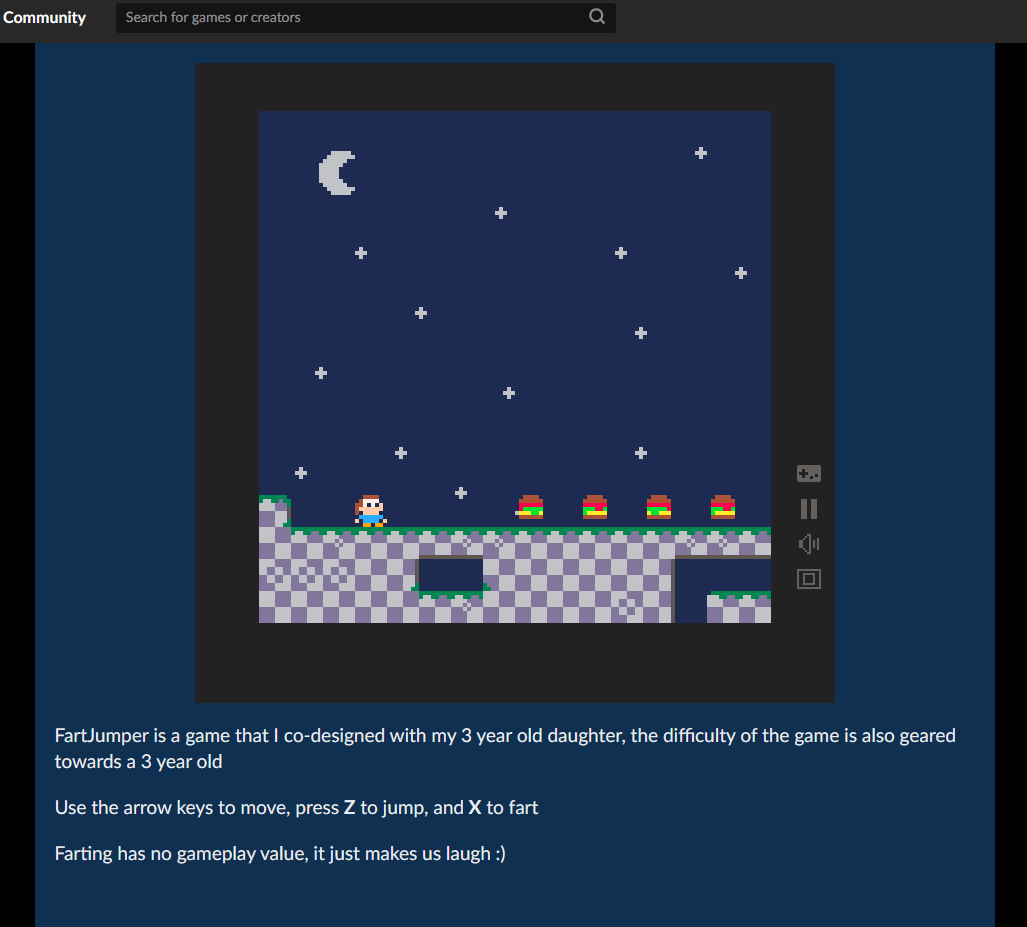
By default, if you upload a game on itch.io you obtain something like this: FartJumper (itch.io)
(not a game of mine, I use this just to show the difference, if it is a problem I'll remove the link)

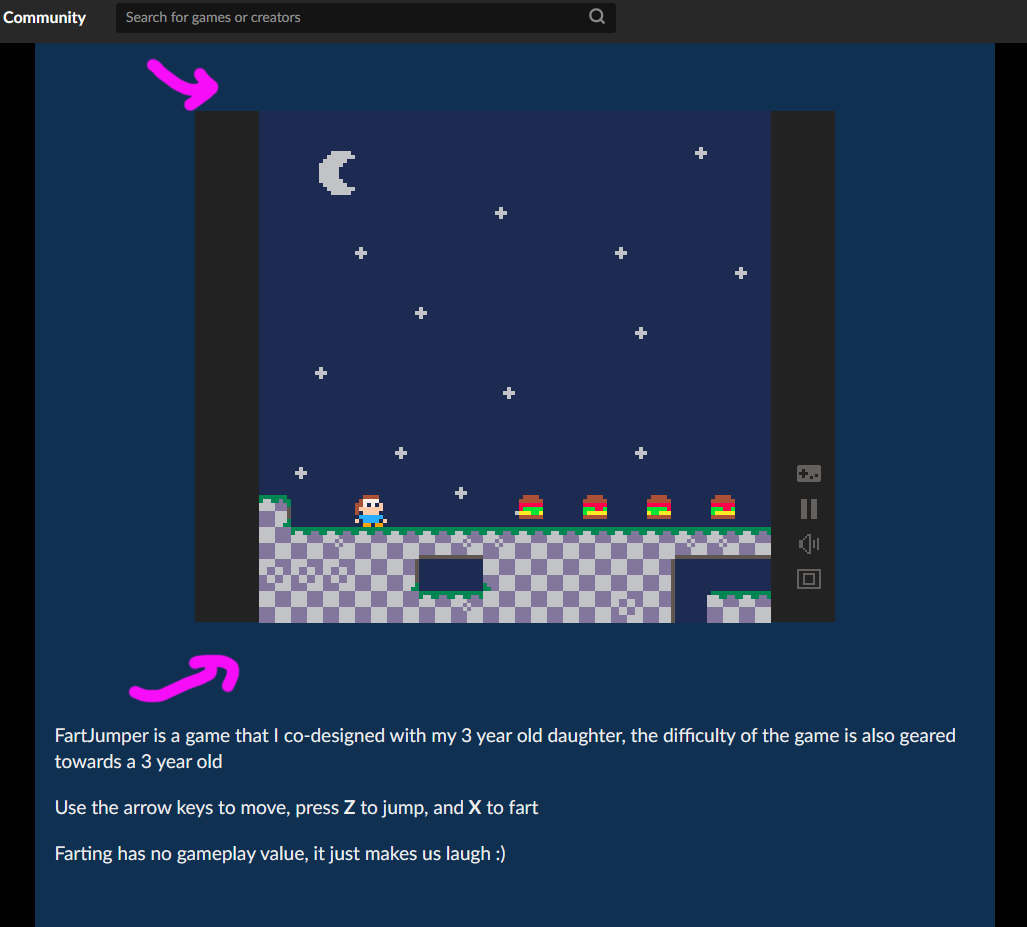
As you can see there are a lot of borders and I personally don't like them.
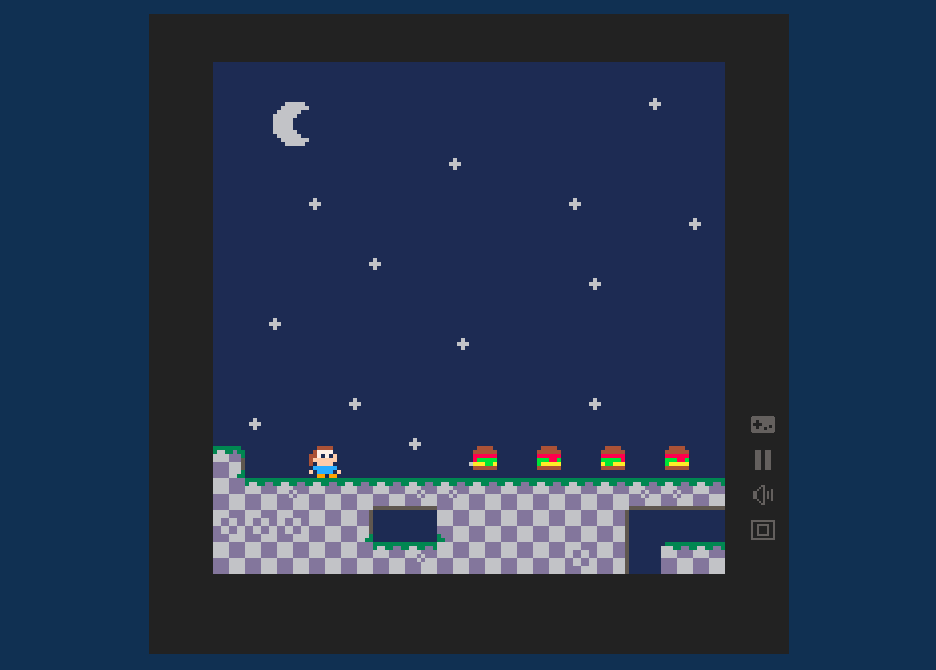
I made it so that the game run like this: Not Enough (itch.io)
(this is one of my game)

In my game I also enabled the autoplay and made some adjustment to it to make it even better, but I will explain that later on.
GUIDE
TL;DR
You can download this index.html and use it mostly as it is: index.html






I'm trying to create a page for my game on itch.io using the html version.
I've managed to get the game running, my issue is with the canvas size.
Take this game as example (not mine): https://stevepopo.itch.io/fartjumper

You can see the huge border around the player.
No matter the canvas size I choose, the game just not fit that well.
I would like to obtain something more like this at least:

Do you have a solution for this?
Some special canvas size I've not tried yet, or something to change in the html file?
The fastest thing to me seems to just pick the color for the page and change in the html file the background color to fit it.
It's a bit of a shame to have the page "ruined" by those huge borders!



A short game about being not enough.
Warning:
includes flashing lights and screen shaking


TL;DR:
PICO-8 is amazing!
-
What a rush! I needed all those 72 hours to complete this. At about 40 minutes from the end, I had the game completed and for god’s sake, it worked and was ready.
It has been a lot since my last solo Ludum Dare (like 4 years probably) but I'm so happy that this is the game for my comeback. This time the theme was "Stuck in a loop", and the Ludum Dare 47 started a bit earlier, at midnight for me. I thought about this concept just a few hours after I went to bed, and I've fallen in love with it. I believe this truly resonates with how I feel and have felt and this is why I think I've managed to make it conveys those feelings to the player.









Hi all!
I'm Elia and this is my first post here.
I'm enjoying a lot PICO-8 but I've stumbled across a mystery.
To get to the point, I was reading the pico8zine#2 as a tutorial, and the first chapter makes u do a game of life program.
The example was not using the _update and _draw function, so I changed a bit my code to use it, and at first I thought something wasn't working with the code, and later discovered I was running at 15fps!
It was a bit weird since I was basically doing just the things the tutorial said, I then tried to switch to not using _draw but drawing with flip and a while(true) as the tutorial, and now all works fine!
I don't know if this is intended, but I used stat(1) to look at the cpu usage, and I had more than 17 with the tutorial version, when I though more than 1 lead you to 15 fps.
This is my version with the _draw and _update functions:








 20 comments
20 comments