The heavens receded like a scroll being rolled up, and every mountain and island was removed from its place. Then the kings of the earth, the princes, the generals, the rich, the mighty, and everyone else, both slave and free, hid in caves and among the rocks of the mountains. They called to the mountains and the rocks:
“SAVE US FROM THIS DEMON!"
.....
Score the number of the beast
to release the world from
PONGATORY!
Controls:
Left & Right to move.
X to serve.
Check it out on itch!






Turn with the left and right arrows keys.
If you fall to the ground you can restart the cart (⏸ -> "reset cart").
x=9y=9u=0v=0 function _update60()cls(7)v+=.07l=sqrt(u*u+v*v)a=atan2(u,v) if(btn(0))a+=.014 if(btn(1))a-=.014 w=.03-cos(a*2)/50u=l*cos(a)v=l*sin(a)x=(x+u+8)%144-8 y+=v if(y>120)u*=.9v/=-2y=120 for b=a-w,a+w,w*2 do e=x-8*cos(b)line(x,121,e,121,6)line(x,y,e,y-8*sin(b),0)end end |
Annotated:







This is just a small loop I've been working on which I plan to put in one of my games, but thought I'd upload it to see what others think. It doesn't use any custom instruments and so far any additional layers I've attempted to add (drums, other melodies, etc.) haven't really sounded right. I'm curious if folks think this loop stands on its own enough or if it would become annoying to listen to after a while. Any general feedback is welcome.





Right now if you want to draw a line loop with the cool line(x,y) continuation method, you still have to do at least one line(x0,y0,x1,y1) first to make it work:
-- draw a simple triangle line(32,96,96,96) -- base line(64,32) -- right side line(32,96) -- left side |
This isn't so bad if you're drawing the figure manually as I just did. But if you're, say, drawing an algorithmic figure's loop, you have to handle that first line conditionally within the loop:
-- draw a simple segmented circle
local cx,cy,r=64,64,32
for a=0,1,0x.01 do
local x,y=cx+cos(a)*r,cy+sin(a)*r
if a==0 then
line(x,y,x,y) -- sets the continuation point
else
line(x,y) -- continued from the last point
end
end
|
Or (not shown) you can remove the condition from the loop, but it requires doing math to get the first point outside of the loop and then calling line(x,y,x,y) as above before looping over the subsequent points.




With many thanks to packbat for helping me in the forum, I can finally say my first real cart is complete!
I give you: BASTARD SQUASH.
I don't have any training in programming or math, so this isn't as impressive as most debut carts. Still, we all have to start somewhere! I hope you find something to enjoy in it. Also, don't mind the unused sound samples, and general code inelegance...
Description
Have you ever thought your game of squash needed to hate you a little more? Then do I have a cart for you!
Your paddle shrinks with each successive hit. Past certain point thresholds, it also begins to creep toward the ceiling. Extra lives are granted every 300 points, because I love you, even if my game doesn't.
I'm looking for some advice on how to grant the player extra lives after the score crosses a certain point interval.
I've checked a few carts that do this, but I'm not able to make sense of the functions they use, and I was wondering whether anybody had a simple method handy.
At the moment, I only have a brute-force method. My cart uses two straightforward variables: "lives" counts the player's lives, and "score" counts the score. Let's say I want to give the player an extra life for every 300 points they score. Right now, I only have this:
function gainlife() if score=300 then lives+=1 elseif score=600 then lives+=1 elseif score=900 then lives+=1 end end |
It kinda works (assuming the player loses interest in the game after around 1,000 points). But I figure there HAS to be a way to capture the interval in a neater function. Unfortunately, my stupid brain can't figure it out!
Thank you for whatever wisdom you have to share.


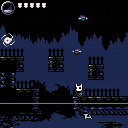
For some reason, I forgot to post this cartridge when it was originally made during the 2018 Demake Jam. Well, here it is now! This is the minified version, but the .p8 source is available on the itch.io page: https://krajzeg.itch.io/low-knight.
The game is a demake of and a homage to Hollow Knight. It was made in 6 days, so it's kind of rough around the edges, and the difficulty level is over the top. It is what it is, though, and still happy with how well it holds up given its development time :)









This is a prototype from a gamejam that the some of the folks in CoNDOR Season 9 are participating in. We have 24 hours to make a game with the theme of "NecroDancer/CoNDOR/etc"
Update 2020-03-28
Spent more time after the GameJam was completed to flesh out more of the mechanics. Feels like most of it is in a good spot, outside of some weird collision stuff that I haven't spent enough time on.
Music, which is kind of the biggest piece of Necrodancer, is hard and I have no idea how to compose Memento Mori into anything resembling what DannyB or any of the other composers did. Maybe one day I'll figure it out.
If anyone is willing to take a stab at it, I'd love to have it in. Comment/reach out if you are interested.
Once again using Dylan Bennett's Game Development with PICO-8 as the backbone, I've rolled out a new project based on his "Lander" recipe. Presenting Red Planet Mission:


I've tweaked the sprites, added a start screen (with art!), and managed to put together menu and gameplay themes.
I couldn't figure out how to randomize the star background each time you start up the game, but I'll keep trying.
It's quite exciting to have put all the features of PICO-8 to use in a cart! The next step is to do something using my own code next time.


In classical cryptography, the Hill cipher is a polygraphic substitution cipher based on linear algebra. Invented by Lester S. Hill in 1929, it was the first polygraphic cipher in which it was practical (though barely) to operate on more than three symbols at once. The following discussion assumes an elementary knowledge of matrices.
https://en.wikipedia.org/wiki/Hill_cipher
I have added the space after the 'Z' in the alphabet so each symbol is represented by a number modulo 27.


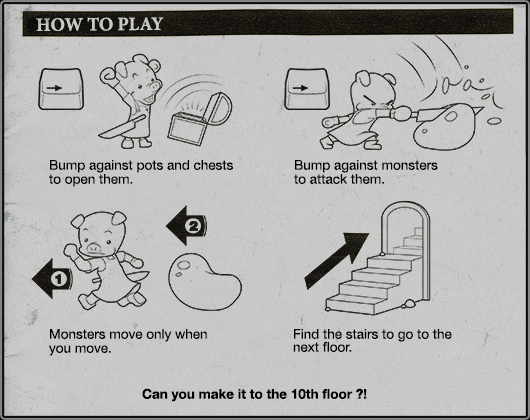
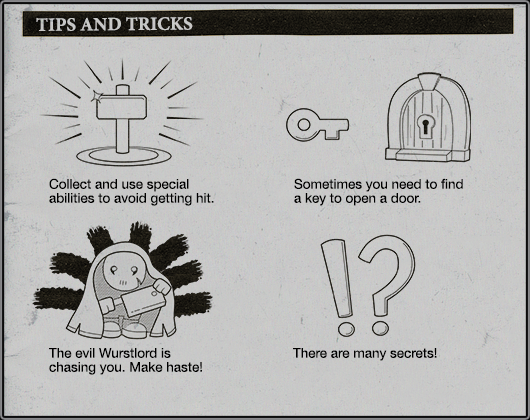
Porklike
Porklike is a minimalistic, classic Roguelike made in the Pico-8 enigne. Enter the tower of Wurstlord. Can you make it to the top and steal his legendary Kielbasa? 9 floors of dangerous traps and enemies await you. Only if you move carefully and master your character's abilities will you become the champion of Porklike.
(X) - Inventory / Confirm
(O) - Cancel
The music was composed by Sebastian Haßler. The environment art as well as the protagonist was inspired by the work of the pixel artist @pixelartm and used with their permission. The artwork of the enemies was inspired by the work of the pixel artist @kirai_s and used with their permission as well.







.png)
Hi everybody,
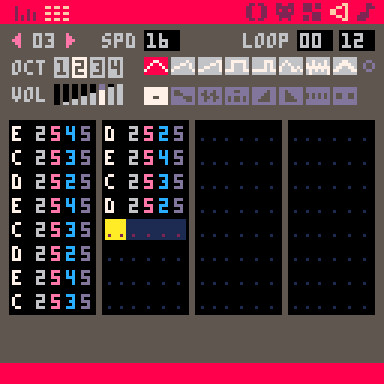
I'm having some difficulty figuring out how to solve a problem with how PICO-8 handles music, and I was wondering whether any of you out there could help me.
Let's say I have a few SFX files that I intend to collate into a music composition for my game, like in the following image:

Notice that there are a few unused measures for this clip. Let's assume that I have several other clips that are similarly structured.
When I try to string these together in the music editor, the system plays all those empty measures like they are rests. But what I would really like to happen is for the music to "jump" directly from the end of the clip to the beginning of the next one.
Is there a way to make this happen?
Thank you for any and all input!



This is a WIP version. The full release can be found here: https://www.lexaloffle.com/bbs/?tid=38573
Alternate between classic platforming and controlling a fast sliding shell.
Originally based on the Nerdy Teachers platformer tutorial.
Update 4/11/20:
- Added a jump buffer (5 frames on 30 FPS)
- Less sliding when not shelled
- Leftover pickups now get removed after game won.
Controls:
Gamepad / Keyboard:
Move: D-Pad or Left joystick / Arrow keys
Shell: ❎ / X or V
Jump: 🅾️ / C or Z


Original post:


.png)



I can't believe it's been almost 5 years I posted that old rotoscale effect here. It's been roughly 5 years that I discovered and loved Pico8, it's a console that stuck on me and that I love to program little bits and bobs on it.
I also can't believe how far the community have gone with that small computer. Just look back and see how much projects evolved on it and how thriving it is after so long. Y'all are so productive and creative you make the BBS and the community awesome!
So yeah, after a few years, I had to touch up that old cart. It was really poorly optimized. Inspired by a few awesome devs, I used a few new tricks based on peek/poke and damn, it goes way faster than I expected. I jumped on the occasion to add translation and a small effect, just because why the hell not.
See ya!









 11 comments
11 comments










.png)