Hi all!
I put together a small Sokoban Framework which (hopefully) allows pico-8 devs of any skill level to quickly and easily make their own Sokoban games. If you're interested you can find it here! The cart in this post is a game I quickly put together as an example of how to use the framework.
If you end up making a game within it please let me know, I would love to see it!
Also, credit where credit is due. This framework was inspired by Stephen Lavelle's puzzlescript.net
The Pico-8 is indeed a small resolution for a fantasy console at 128x128 pixels and 16-possible colors per pixel.
But the Microvision is even smaller.

It was the first handheld game console that used interchangeable cartridges and released by the Milton Bradley Company in November 1979. Its resolution is 16x16 pixels with only 2-possible colors, black and white, per pixel, displayed in an LCD square screen. The audio is just tones, beeps, and blurps.
The Microvision was designed by Jay Smith, the engineer who would later design the Vectrex gaming console. The Microvision's combination of portability and a cartridge-based system led to moderate success, with Smith Engineering grossing $15 million in the first year of the system's release.
However, very few cartridges, a small screen, and a lack of support from established home video game companies led to its demise in 1981.
According to Satoru Okada, the former head of Nintendo's R&D1 Department, the Microvision gave birth to the Game & Watch after Nintendo designed around Microvision's limitations.
Challenge !
Do you think you can write a Microvision emulator that can take either the original .bin files or custom small clipboard tokenized data and work them into fully playable PICO-8 cartridges ?
Here is the source for everything you need:
https://en.wikipedia.org/wiki/Microvision
https://www.raphkoster.com/2017/05/07/microvision-emulator-release/
And yes, the Microvision emulator for Windows does indeed work. I was just trying out a few of the games as it includes the ".bin" to all of them. :)
Good luck !!




Noticed this when posting code to generate a gfx../gfx clipboard string.
If there's an actual gfx tag (with square brackets) inside a code block on the BBS, it will get interpreted instead of ignored. It should be ignored inside a code block.
Really, no tag inside a code block should work, except for the /code tag.
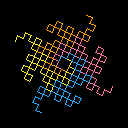
This was my entry for #LOWRESJAM2018.
I am posting it here to share it with the pico8 community, and effectively "open source" the result. Feel free to remix and poke around. I've had to remove most of the comments to make it fit in the cart limits. But most of the code should be pretty self explanatory, there's nothing super fancy besides the generator and some efficient reuse of "render object" functions under the hood. The cart is nearly full, so you might need to do some serious memory hacking or make some code somehow more efficient in token use to make new AI/features. But graphics and tile layouts are all your playground too.
Since the chunk generators are based on parts of the tileset map data, even a newbie can have fun changing those and playing the results.
Let me know if you remix it into anything awesome, and enjoy! :)


I've been plucking away, a function or two a day, or a SFX, or a handful of sprites, etc. Still just mashing on my days off and lunch breaks. Starting to see some little tidbits of going somewhere, at least.
Anyways, I ran into a thing I could use someone with a little deeper expertise in dealing with.
I'm devising a kind of proc-gen DDR game/song generator, using four hex-character seeds to implement 12 randomizable sequencers*, which are then used to pull table data and plant music data structurally (and then apply stepchart logic to that). The part in particular I'm needing help with is making a few functions that can universally change the speed, octave, and instrument choice of a selection of SFX (32-62, in fact - 00-31 only need speed adjusted since they're bass/percussion layers), maybe one to change the speed of one SFX in particular (for multiplied-speed layering after that).
I'm not 100% sure where the "poke" ranges I need to target for that kind of thing are.

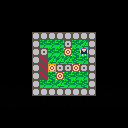
This cart outlines a fairly simple way in which diagonal vectors can be normalized, to avoid super-fast diagonal movement. On tab 0, you can check out the normalization code, and an example of where you should drop it in your code to make it work!
Feel free to use this function in your code, or to revise the math to make a more efficient system! The movement is a little jittery, so there's definitely room for improvement!
Also ... Vector the Skateboarding Duck might feature in future games. We'll see!







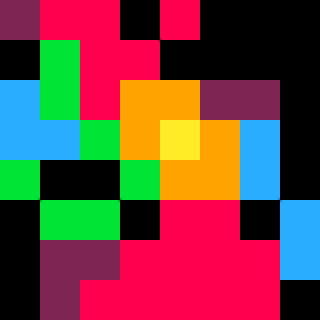
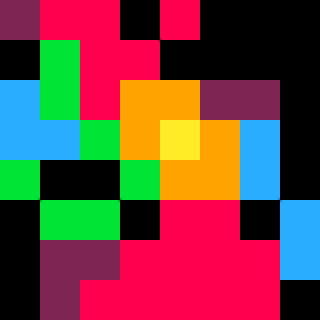
You are the tomato worm and you are very hungry for tomatoes. Clear mind-bending puzzle levels of all tomatoes by eating them while making sure you don't get stuck in corners with your growing body.
Controls:
arrow-keys/d-pad: move the tomato worm on the grid
x: go to next level after clearing the current one
z: restart current level
Update 1.0:
- 65 levels
- more gameplay elements including non-ripe tomatoes





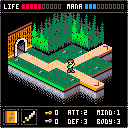
Guide your character on a journey through dungeons inhabited by perilous adversaries. Solve puzzles and discover secrets to get your hands on that special kind of loot.
The game pays homage to the old isometric classics like Cadaver, Hero Quest, Darkmere etc.
-- WORK IN PROGRESS --
TO-DO:
- Add monsters, with basic AI (wander/patrol and attack on sight)
- Combat and damage formulas
- If token/compressed space allows it I'll add the map feature, else it'll be kicked to the curb.
- Player character animations (idle, walk, melee, cast spell, die)
- Add some more props/decor if spritesheet allows it
- Optimize
- Optimize
- Optimize
- ...Optimize!








sooo i may be making a version of Bonzi Buddy for the pico-8
the image below shows my progress
the BONZI BUDDY ICON will move him back in postion
the BANANA icon will feed the purple gorilla
the MUSIC icon will make BB sing a song
and the SOUND icon will toggle the music
maybe more idk.

-ScrubSandwich




Crushed
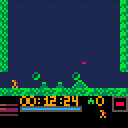
"Crushed" is a game developed by Jon Koon and Rusty Bailey over a weekend for the game jam, Ludum Dare 42. The theme for this jam was "Running out of Space".
The game is hosted on itch.io (https://rustybailey.itch.io/crushed) and you can find the LD42 page here (https://ldjam.com/events/ludum-dare/42/crushed).
Description
Enter a cursed tower where the world has come alive and grows with every touch! Reach the top of the tower to attain the chalice and break the curse!
Instructions
- Use the arrow keys to move.
- Press Z or Up Arrow to jump.
- If you get stuck, press Enter to open the pause menu and select “Restart Level”.
We would love any feedback you have! Good luck!






2018/08/24
Itty bitty baby update! I want to keep this weekly to make sure it gets finished before the new year:
*A small bit more structure. And ... secret object 'C' has been added.
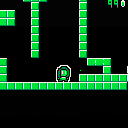
I said I'd upload something to do with this within the week
so here you go:
Z - Jump
X - Shoot
S - Toggle palette
A little of the framework is set. I'm going to clean things up a bit and add more features next week.
You can use the code/art here for whatever you want. The goal is to make something people can use/learn from. Fair warning that the codebase isn't great atm; expect improvements next update. The lil robot suit thing is a character I use in stuff, but you can have her cameo in a game or whatever. It's not a big deal.
Feel free to request features or leave feedback here.



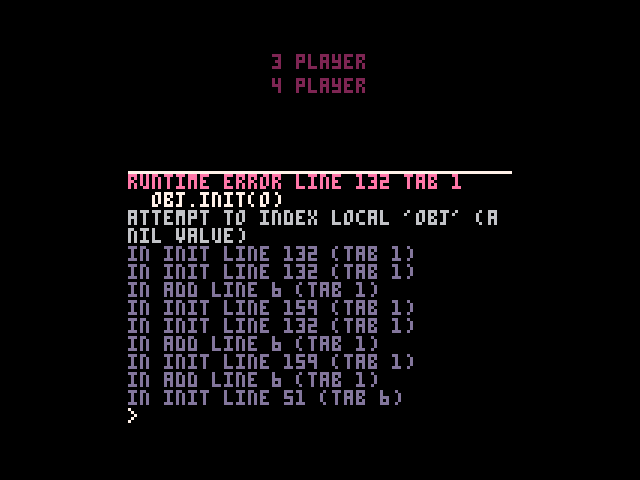
can someone help me?
pico8 is complaining it can't find the obj table on line 132.
it also is printing out weird traces
--objects tab
local inst={}
--obj manager
function inst.add(o,...)
o=copy(o)
o.init(o,...)
add(insts,o)
return o
end
function inst.tick()
for i=1, #objs do
o=inst[i]
o.tick(o)
end
end
function inst.draw()
for i=1, #objs do
o=inst[i]
o.draw(o)
end
end
--obj base
local obj =
{
init = function(o)
--team
o.team=0
o.weap={}
--bars
o.hp=100
o.mp=100
o.ap=3
--stats
o.pwr=1
o.rng=1
o.rpd=1
o.nrg=1
o.spc=1
--anim
o.a=true
o.apos=0
o.aoff=0
o.askp=0
o.aspd=1
o.alen=1
--sprite
o.s=true
o.sobj=o --sync object
o.spos=vec(0,0) --position
o.soff=vec(0,0) --offset
o.svel=vec(0,0) --velocity
o.sfrc=vec(1,1) --friction
o.smax=vec(4,4) --max speed
o.ssiz=vec(1,1) --size needs fix
o.srot=vec(1,0) --rotation
--hitbox
o.h=true
o.hobj=nil --sync object
o.hpos=vec(0,0) --pos
o.hoff=vec(2,2) --offset
o.hvel=vec(0,0) --velocity
o.hfrc=vec(1,1) --friction
o.hmax=vec(4,4) --max speed
o.hsiz=vec(4,4) --size
o.hrot=vec(1,0) --not implimented
end,
tick = function(o)
--anim
if a then
o.aoff = wrap(o.aspd,0,o.alen)
end
--sprite
if s then
local pos=o.sobj and o.sobj.spos or o.spos
local vel=o.sobj and o.sobj.svel or o.svel
local frc=o.sobj and o.sobj.sfrc or o.sfrc
local max=o.sobj and o.sobj.smax or o.smax
local rot=o.sobj and o.sobj.srot or o.srot
o.svel =vmull(vel, frc)
o.spos =vaddl(pos, vel)
o.svel.x= mid(vel.x,-max.x,max.x)
o.svel.y= mid(vel.y,-max.y,max.y)
o.spos.x=wrap(pos.x, 0, 127)
o.spos.y=wrap(pos.y, 8, 120)
end
if h then
local pos=o.hobj and o.hobj.spos or o.hpos
local vel=o.hobj and o.hobj.svel or o.hvel
local frc=o.hobj and o.hobj.sfrc or o.hfrc
local max=o.hobj and o.hobj.smax or o.hmax
local rot=o.hobj and o.hobj.srot or o.hrot
o.hpos =vaddl(pos,vel)
o.hvel =vmull(vel,frc)
o.hvel.x= mid(vel.x,max.x,max.x)
o.hvel.y= mid(vel.y,max.y,max.y)
o.hpos.x=wrap(pos.x, 0, 127)
o.hpos.y=wrap(pos.y, 8, 120)
end
end,
draw = function(o)
if s then
sprr(
anim(o.apos, o.aoff, o.askp),
o.spos.x+ldirx(vgetr(o.srot))*o.soff.x,
o.spos.y+ldiry(vgetr(o.srot))*o.soff.y,
o.ssiz.x,
o.ssiz.y,
vgetr(o.srot)
)
end
end
}
--obj thrust
local thr=
{
init=function(o,pos,rot,obj)
obj.init(o)
o.apos=32
o.spos=pos
o.srot=rot
o.sobj=obj
o.soff=vec(0,-6)
end,
tick=function(o)
obj.tick(o)
end,
draw=function(o)
obj.draw(o)
end
}
--obj player
local plr =
{
init=function(o,pos,rot,team)
obj.init(o)
o.apos=32
o.spos=pos
o.srot=rot
o.team=team
o.part1=inst.add(thr, pos,rot,o)
end,
tick=function(o)
obj.tick(o)
local u=btn(2,o.team) and 0.10 or 0
local d=btn(3,o.team) and 0.99 or 1
local l=btn(0,o.team) and 2 or 0
local r=btn(1,o.team) and 2 or 0
vaddl(o.svel, u, o.tr)
vmull(o.svel, vec(d,d))
vaddr(o.srot, r-l)
if u==0.10 then o.part1.alen=3
elseif d==0.99 then o.part1.alen=1
else o.part1.alen=2
end
end,
draw=function(o)
obj.draw(o)
end
}
|

Hi everyone! I know something about coding (very basics stuff) and I'm new to PICO-8.
I'm doing some tests, one of this consist in highlighting an object when the user switch between two objects.
I need some kind of switch, like: when you press 4 the first time highlight X, the second time Y, the following times switch to the other.
This is the code, sorry for bad english:
rect1_x1=5 rect1_y1=120 rect1_x2=20 rect1_y2=110 rect2_x1=5 rect2_y1=5 rect2_x2=20 rect2_y2=15 sex1=-1 sey1=-1 sex2=-1 sey2=-1 function _init() cls() end function _update() cls() if btn(4) then sex1=rect2_x1-1 sey1=rect2_y1-1 sex2=rect2_x2+1 sey2=rect2_y2+1 elseif btn(4) then sex1=rect1_x1-1 sey1=rect1_y1-1 sex2=rect1_x2+1 sey2=rect1_y2+1 else end end function _draw() --background----------- rectfill(0,0,127,127,1) --select--------------- rectfill(sex1,sey1, sex2,sey2,10) --1-------------------- rectfill(rect1_x1,rect1_y1, rect1_x2,rect1_y2,8) --2-------------------- rectfill(rect2_x1,rect2_y1, rect2_x2,rect2_y2,8) end |
I've been looking for a coding project to fiddle with on the go. Discovered that as a Voxotron owner I also own Pico-8, which was a generous bonus (ありがとうございます!)I use a Surface Pro 2017, and the lightweight nature of Pico-8 is perfect for this tablet size with the on-screen keyboard. However there are a few points that need addressing:
- On-screen keyboard arrows don't work. (hoping someone can confirm? Makes the editor a drag to use)
- Headphones are ignored. All other apps play sound through headphones but Pico-8 forces everything through the Surface Pro speaker. See below.
- Touch to interact with the editor window requires a double-tap where a single mouse click works. Basically the touch input just doesn't feel natural, as when changing toolsets or positioning the text editing cursor.
Hoping that there are API abstractions on Windows platform that can be adopted for "get touch support for free!" (he said, understanding that nothing is ever so simple)
東京に住んでいるので、そろそろピコピコカフェに行くつもりです!
素晴らしいアプリを作って大変ありがたいです。

Hey,
I finally managed to tie all the loose ends together in my Outrun-esque racer. There's only one route, but the controls have some nuance which should make for healthy competition.
I know very little about 3D and projection and stuff, so most of the tech is from this excellent article:
https://codeincomplete.com/posts/javascript-racer/
Have fun! And what's your best time?

















 1 comment
1 comment