Hey all, how do I make sprites load on the game over screen? Why is other stuff loading in that's also in mode "game"? Also I'm working on cutting down the sprite stuff bc seems like it should be easier, not sure on the best way to do it.
Song is a track from Princess Remedy called Goodnight Legend [NES]



(Note: this cart uses devkit mode, so be sure you can attach a mouse to your PICO-8!)
Description
The elephant forgot the rest of the levels, but luckily he still has one left! Help him beat it in all his metagaming glory. Use your keen knowledge of gaming and dexterity to manhandle your way through a variety of challenges. Get your mind out of the box for once! Take it outside for a walk, or maybe grab a bite to eat with it.
Oh, and beat the level. There's only one.
Controls
Arrow keys, but I am told not to tell you any more than that. The elephant says so.
Response from jmtb02 (who made the original)









did something change recently with the time function? when I run it in update60() I get seconds every half second, but when I run it in update() I get seconds every second
do I need to divide by 2 if I'm running in 60fps mode or is this a bug?
this is all the code I have currently, was just running a quick test when I noticed odd behavior
function _init() end function _update60() t=time() end function _draw() cls() print(t,64,64) end |

Hobobot is about a robot that was destroyed and junked. But, his parts still work, and he wants to be whole again! Control each of Hobobot's two legs and two hands, and kick his head and get them all back to the torso!
Controls:
z - Switch hobobot piece under control.
x - Perform action related to the current piece. Legs can kick, hands can grab.
arrow keys/dpad - Move current hobobot piece left or right. Or, perform left/right action.
enter - Bring up in-game menu. You must use this to restart the current level if you get stuck.
The head cannot be controlled, you must kick it with one of the legs.
There are 16 levels in total, which progress from fairly obvious mechanic-practice levels to mind-bending puzzles.








I'm still getting to grips with Voxatron, but I had fun making this game. It's a simple score attack thing where you pilot this little blob around the screen, dodging the big lasers. Score points by scooting through the lasers while they charge, before they fire. But you're better safe than sorry if you're not sure you can make it!
Voxatron is funny because it feels Big compared to PICO-8, and also limited in an interestingly different way. I keep wanting to use the 'whole screen' in fullscreen but I can't, because I only have the voxel screen. I need to work on adjusting the camera better. Anyway nothing too exciting here but it's another game!
Controls:
(in menu)
Z: start game
(in game)
Arrows: move
(in 'game over' screen)
Z+X together: back to title
itch.io page: here
#onegameamonth Feb 2019
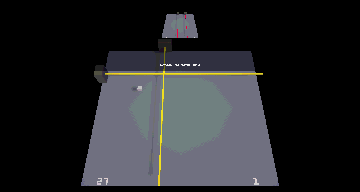
My attempt at recreating a Battlezone(ish) game. Drive the most advanced and realistic tank simulator since the bulldozer. Hide behind various (two) creatively designed geometric shapes on the battlefield and battle numerous (three) types of enemies. Wonder why the lava on the volcano is green.
Controls:
- Arrow keys to drive tank or select menu option
- Z/X to fire
Optional: - Tab button to change to third person view
- P2 left and right to turn turret
- P2 Down to fire
- P2 Up to turn tank body toward turret
P.S. You can swap the colors to the Gameboy color scheme from the menu.
Thanks to jdan for the demo I adapted to make this: https://lexaloffle.com/bbs/?tid=4126







Hello.
I'm making my own portable console based on Raspberry Pi Zero W and Pico-8 because ... everyone is doing it ... but also as a learning project.
I'm using PicoPI as OS because it's much lighter and faster than running on RetroPI. I tested the OS on Raspberry Pi Zero W and it ran fine. My next step is to run the project on a display. And this is where I have a doubt:
I was wondering how can I configure a 128x160 STI TFT LCD Display (this guy https://www.filipeflop.com/produto/display-lcd-tft-1-8-128x160/#tab-description) on the PicoPI's configuration.
I've looked everywhere, but informations about PicoPI is very scarce. Can someone help me?
ps.: Sorry my bad english.


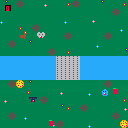
Info: This is not a game. You can't control any actions.
Hebilife is a simulator of an articifial life.
Pink dots are snake, beige ones are foods and green ones are walls.
Snakes have a brain and decide directions to move themself. The brain is made by a neural network.
Snakes will evolve to avoid walls and other snakes.
This is a porting version of this:
https://www.youtube.com/watch?v=G-0ebBgrXhg&t=166s


Update: The way the vignette effect was implemented depends on a quirk of an older version of PICO-8, and is no longer performant enough to run well. I plan on updating this with a new, more performant (and better looking) effect soon.
The controls aren't well communicated in-game yet, but can be loosely explained as follows:
- Press and hold ❎, 🅾️ or both buttons to enter or change between stances, each of which offers different attack and defense options.
- The current stance type is indicated by the color of your outline.
- ❎ for attack stance (purple, red aura)
- 🅾️ for dash stance (blue aura)
- ❎+🅾️ for bash + block stance (green aura)
- Release ❎ to Attack (Strike or Bash).
- Release 🅾️ to defend (Dash or Block).
- When held for a long enough time, a stance will transition into a more powerful version.
- Attacks and actions are indicated by the color of their circular icon: red for attack, green for bash, blue for block.
- Charged action icons are indicated by a gold border.



This was one of the first things I did in Pico-8, seeing other people do small graphical art pieces and wanting to do it myself, I started looking at other peoples tweetcarts (probably from @guerragames, since I mentioned him in my original tweets about this) and began playing with sin and cos myself. It had been a while since trig class. I was rusty on how they worked and after some time re-learning how to make a circle I made this.
One thing I learned while playing around was what printing could do if you didn't clear the screen. I found this out while trying to print out a debug statement! The line feed creates a really interesting effect if you're playing with motion, and purposefully using empty prints to achieve this is not something I've seen many other people play with.
using google translate

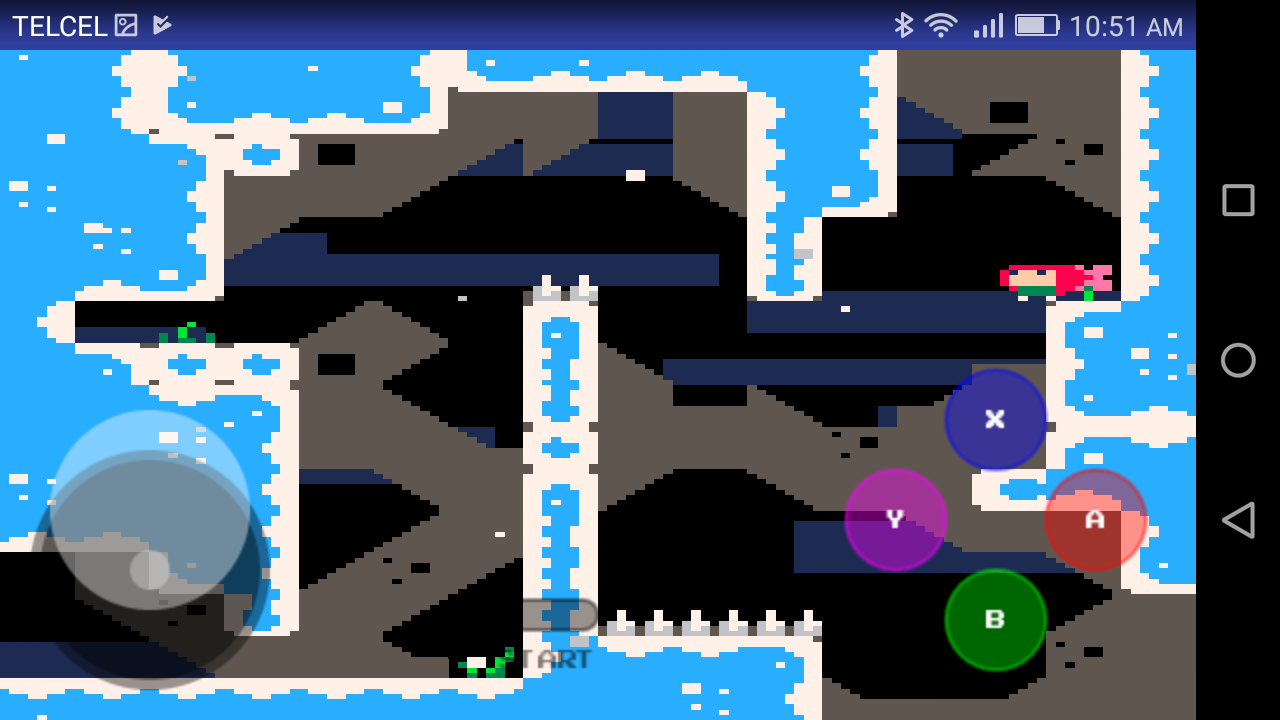
I received a lot of feedback from the previous project, regarding whether it is possible to add a joystick so I got down to work to see if we can do this and not die trying.
What do we need:
- Read the awesome article by Eugene Andruszczenko(https://github.com/32teeth/html5-plugin-canvas-gamepad).
- Your PICO-8 html cartridge (html and js).
Now a quick lesson of what we are doing:
- 1) Adding the buttons (I add the info on .js of the game):
YOUR_GAME.js
CanvasGamepad.setup({
start:false,
buttons:[
{name:"jump"}
]
}); |
- 2) Mapping our controller detection on the game.js (you can found the complete code at the end of this article).
This is the line that make the magic:
game.js
//buttons
if(map["a"] == 1){SimulateKey(90);}
if(map["b"] == 1){SimulateKey(88);}
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=62249#p) |








 3 comments
3 comments