using google translate

I received a lot of feedback from the previous project, regarding whether it is possible to add a joystick so I got down to work to see if we can do this and not die trying.
What do we need:
- Read the awesome article by Eugene Andruszczenko(https://github.com/32teeth/html5-plugin-canvas-gamepad).
- Your PICO-8 html cartridge (html and js).
Now a quick lesson of what we are doing:
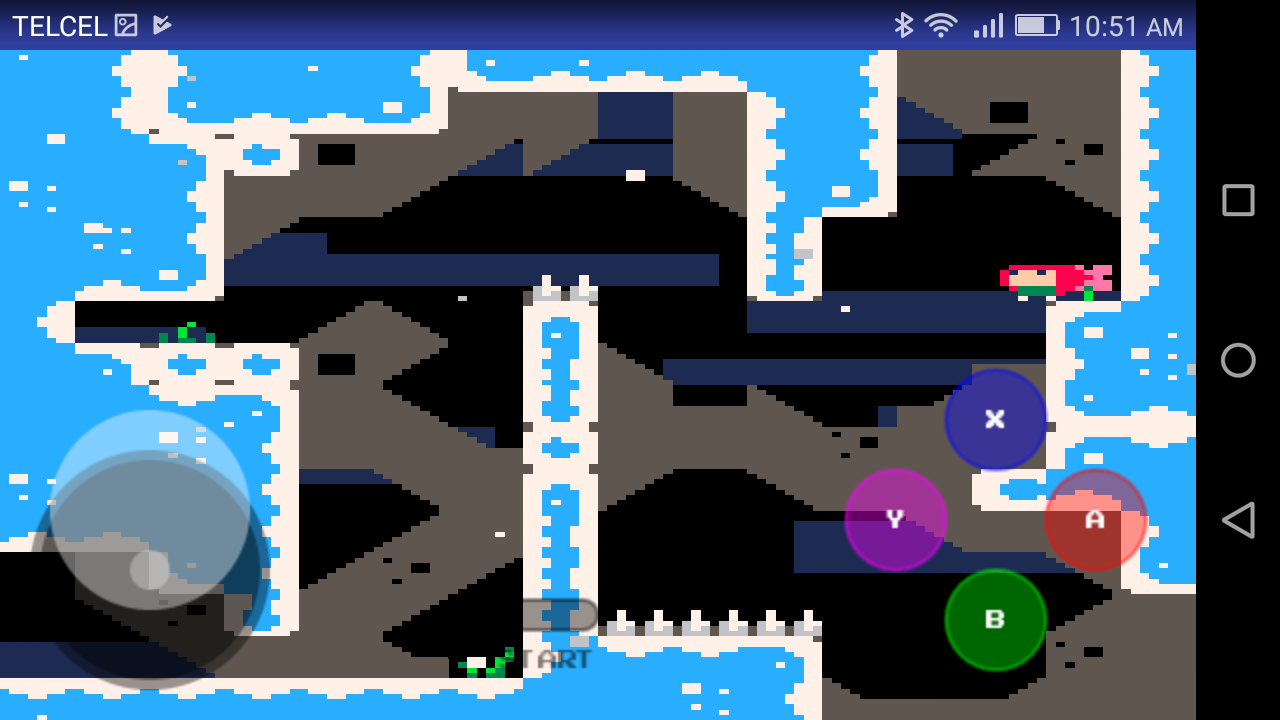
- 1) Adding the buttons (I add the info on .js of the game):
YOUR_GAME.js
CanvasGamepad.setup({
start:false,
buttons:[
{name:"jump"}
]
}); |
- 2) Mapping our controller detection on the game.js (you can found the complete code at the end of this article).
This is the line that make the magic:
game.js
//buttons
if(map["a"] == 1){SimulateKey(90);}
if(map["b"] == 1){SimulateKey(88);}
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=62249#p) |

using google translate
[tweet]
At the beginning of the year I started using PICO-8 when I found out that Celeste was born from such a simple concept.
The first thing I could discover using PICO is that you can export to html...
if you can use HTML you can visualize it directly on Android using a tool called WebView.
This is a step-by-step tutorial to use your PICO-8 cartridges on your Android phone, let's begin shall we?
What do we need:
- Android Studio(https://developer.android.com/studio/).
- Your PICO-8 html cartridge (html and js).
Now we need to understand what we are going to do:
1) create an application on Android (the classic helloworld: https://developer.android.com/training/basics/firstapp/).
2) Add the WebView tool to your app (https://jgvcodigo.blogspot.com/2017/12/webview-android.html).
3) Add the controls on the html file of your cartridge.
You can use the following template and call your .js file:











 1 comment
1 comment