PicoShop Pro Manual
PicoShop Pro is an exciting new offering from ElectricGryphon Industries, enabling realistic full 16-color dithered images to be developed directly on the Pico8 microcomputer.


Features:
--18-bit color rendering (using dithering), with 6 bit transparency.
--Moveable Toolbars (Collapse with double-click. Show/Hide with Tab key.)
--Two rendering modes: Fast Pattern and 64-level Bayer (Toggle with 'R')
--Painting Tools
----Brush Tool with feathering
----Gradient Tool (Draws from foreground color to transparent)
----Pencil Tool








WARNING FLASHING IMAGES
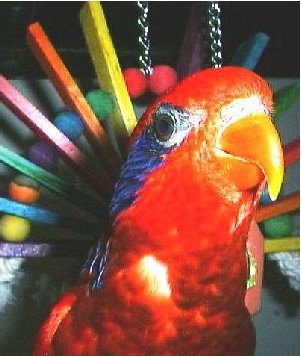
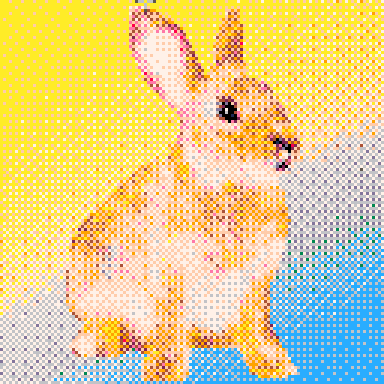
I wanted to try out the new extended (32 color) low res palette mode.
Use left and right arrows to cycle image rendering methods.
(Some of these methods take a while to draw, especially with the extended "flicker palette"--it's a slow dither.)
Your mileage may vary with the flicker color modes. I think it's a nifty way to get more colors, but many people find it to be distracting / uncomfortable to look at.
Modes
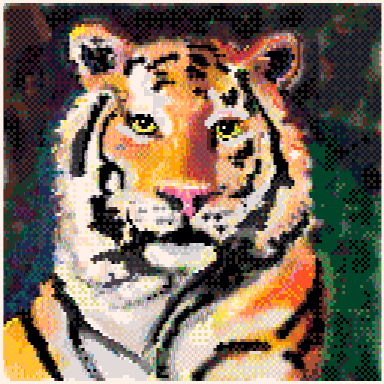
1) Floyd Steinberg: Standard Palette
2) Floyd Steinberg: Optimized Palette (basically just swapped some greens and blues)
3) Low Res with all 32 colors at once!
4) Low Res with "flicker palette" built up from all 32 colors mixed (be patient)



Presenting Picowings Flight Simulator
Take off and explore the mountains and lakes of Picotopia!


Controls
-- left, right: Roll + Yaw
-- up, down: Pitch
-- z, x: Throttle
-- p: Pause and set time of day
Tips:
Hold down Z to increase speed on the runway before pulling up (down arrow) to take off.
If you look around, you will see houses, buildings, and ships.
Technical Notes
Flight model should be "somewhat realistic" in that it models thrust, lift, drag and weight--Of course all the numbers are made up, and things are grossly simplified.









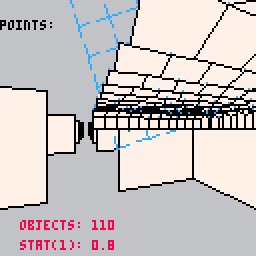
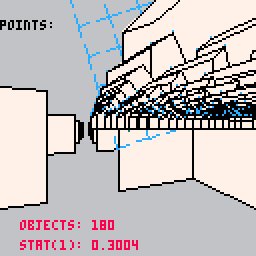
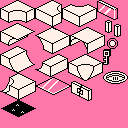
Here's a quick demo of a 6 degree of freedom 3D engine that I have been working on.
You can just explore a small space station in a Descent-like style.
Controls
Z: Thrust
Arrow Keys: Turn
X+Arrows: Roll
Notes
The map is stored in a long string and is generated from a Blender OBJ file. The station is as complex as I can make it before running out of compressed code space. To make something larger, I think I would have to switch to more of a 3D tile system with room building blocks that snap together.
The engine uses a simplified portal system paired with convex sectors to determine room visibility and draw order.
Thanks
Thanks to Fred72 for the polyfill code. (https://www.lexaloffle.com/bbs/?tid=3393)
Updates: fixed some code that broke with version 2.5g




.png)



Sphero
Version a1
Rescue Blocklandia from the evil clutches of Duke Cube. Find the nine golden keys to unlock the gate to the magic portal and recover the crown.
Instructions
--Move the Sphero with the arrow keys
--Interact with special blocks by rolling over them
--Collect keys to open locked doors
--Collect floating coins
--Grab the crown to win the game!
If you beat the game, please post a picture!
Implementation Notes
There are some tidbits in this cart that might be interesting/useful to other pico8 programmers.
Level Storage
8X8 rooms are stored in a compressed format within a long string contained at the end of the P8 file. Blocks are stored in a manner that is closer to a drawing format-- e.g. change current tile, place tile at location x or fill a given region with tile. These instructions are tightly bit packed and then saved a single line of hex for each room.






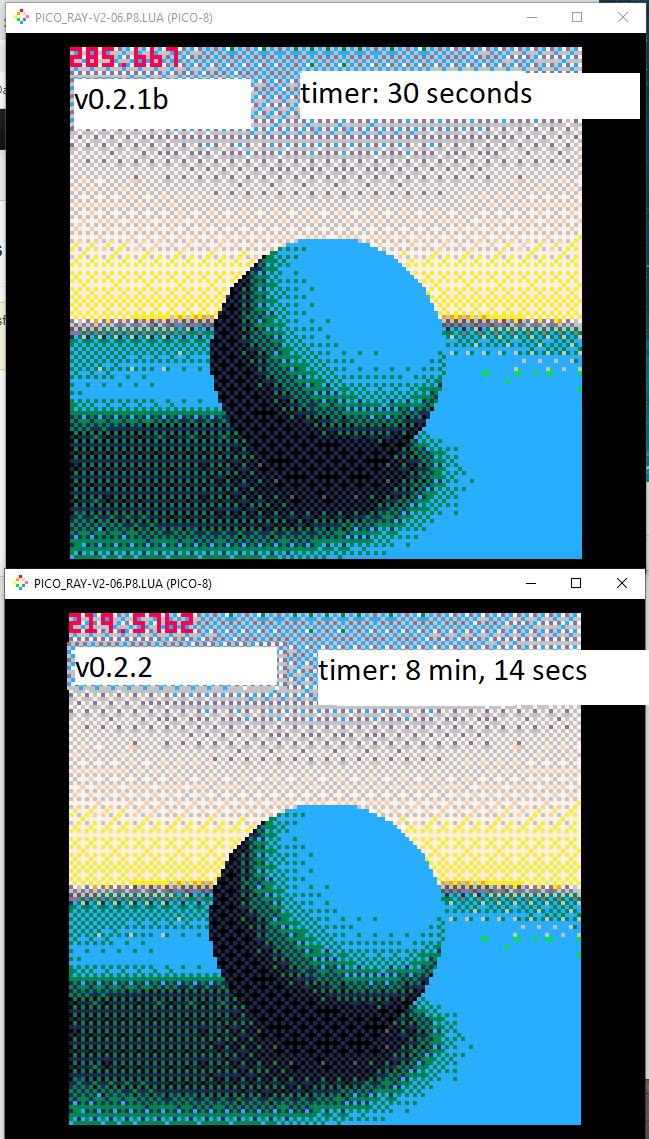
I've seen a significant performance difference between the latest v0.2.2 and v0.2.1b.
For this particular cart, it runs significantly slower on the latest version when measured with a stop watch, but when using the stat(1), the system claims the opposite--i.e. that it's faster. (These are both being run from the .exe on Windows.)
Version stat(1) Stopwatch Timed v0.2.1b 285 30 seconds v0.2.2 219 8 minutes, 14 seconds |
I've included the cart for reference.
-ElectricGryphon



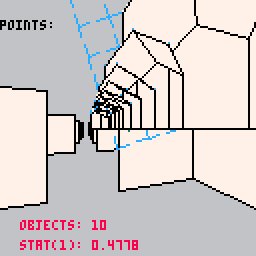
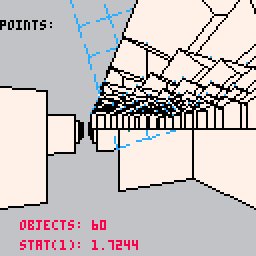
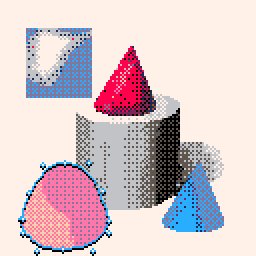
PICO-RAY
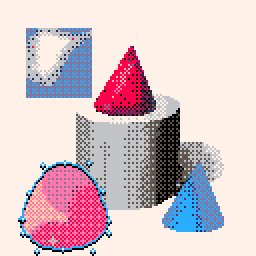
Brought to you by the same productivity-focused team as Hypercolor Paint, PICO-RAY offers state of the art 3D modeling and rendering capabilities for the Pico-8 computer system.


Features:
--Ray marched, photo-realistic 3D graphics
--Soft shadows, ambient occlusion, reflection, refraction
--Materials properties, including: color, gloss, reflection, refraction, patterns
--Primitives including: box, sphere, torus, cone, plane, sponge, and landscape
--Realtime wireframe box previews
--Quick render modes for preview
--2x2 anti-aliased high-quality mode
Instructions:
PICO-RAY requires the pico-mouse to operate. Click on menus and increment widgets to create and edit geometric primitives.
Menus:
-REND- Control rendering options
1x1:No skipped pixels
2x2:Render 2x2 blocks
4x4:Render 4x4 blocks (faster)
QUICK: Render in fast grayscale with no shadows/materials (only 2X2 and 4X4)
NORMAL: Render with shadows, materials
HIGH: Render with anti-aliasing on (slowest)
OUTLINE: Show bounding boxes for all objects (selected object highlighted in blue)
HIDE MENUS: Hide menus for saving screenshots (click to turn menus on
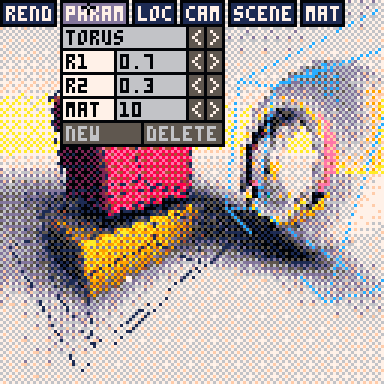
-PARAM- Create new objects and change the dimensional properties and shape of objects.
[OBJECT TYPE] Type of the selected object primitive. Click left/right to change type.






Old Version
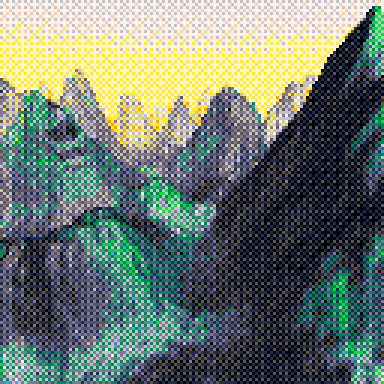
Explore alien lands with a high-color world generator.
This is a new take on Postcards From the Fringe, which I made a few years ago. https://www.lexaloffle.com/bbs/?tid=28026
Press "z" to visit a new, random planet.




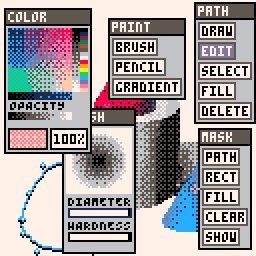
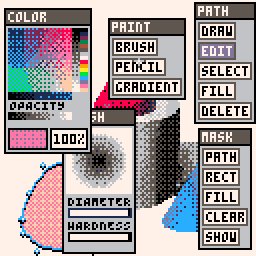
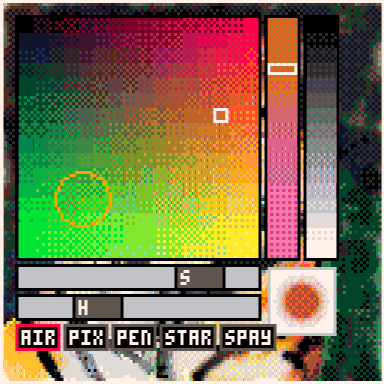
Introducing Hypercolor Paint, a high-color painting application for the PICO-8.
Features:
Paint in either high color mode (flicker) or standard (dithered) mode.
While editing, pixels are treated as 56,535 level 3-channel color.
Use a variety of brushes, with control of color, size and pressure to achieve desired effects.
Save images (requires download)
Export images (requires download)
Example Images: (High color mode is simulated)




.jpg)





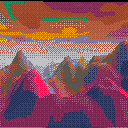
Been playing with cubic smoothing of simple noise for endless landscape generation.
It's definitely slower than lerping, but I think it creates more realistic looking shapes. In order to get a nice interactive frame rate, I had to rely on scrolling the screen and just updating the top portion. It kinda works although the textures smear vertically.
Press "z" to randomize parameters.
-Electric Gryphon
Pico Image Morph 2000
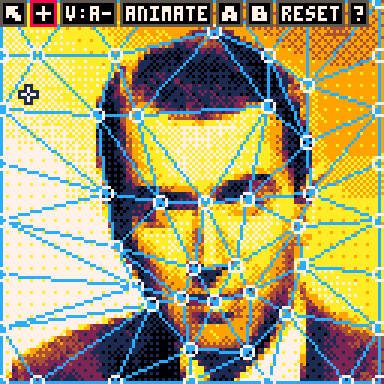
Use your personal Pico-8 computer to create professional-quality image morphing effects as seen in blockbusters such as "Willow" and "Terminator 2". Use the power of Pico Image Moprh 2000 to seamlessly transform one person into another or even change a cat into a dog!
Pico Image Morph 2000 can even be used to create wacky deformations! The possibilities are endless!
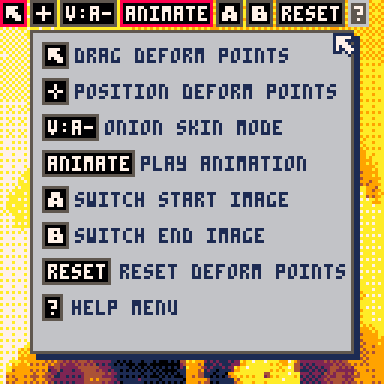
Instructions:
Pico Image Morph 2000 requires the use of the Pico Mouse Accessory.
While in "Position Mode", locate deform points along critical portions of the image, such as centers of eyes or the edges of lips.
Switch to "Deform Mode" to drag deform points to new locations.
Use the "Onion Skin" button to switch between viewing the Start Image, Target Image, or a blended overlay of both.
Click the "Animate" button to loop the animation
The system include 5 different image to morph between.





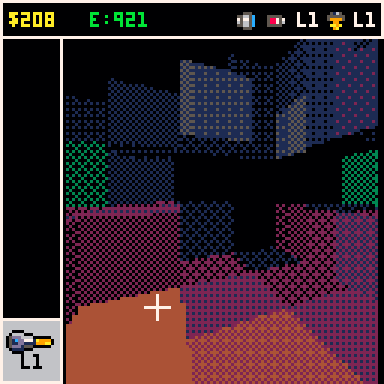
Mine your way to fame and fortune in a continuously generated 3D voxel world. But keep an eye on your energy level and make sure you can find your way back through the deep and twisted caves.
Build block fortresses with a variety of materials.

Use the Far-View 3D Map and GPS to stay safe.

Instructions:
s,f: turn left and right
e,d: move forward and backwards
lshift or z: jump (hold to jump higher if upgraded)








Here's a Pico-8 ray tracer with the amazing ability to render both spheres AND planes.
Let it run all the way through even though the colors will be funky at first. After it renders the image, it will switch to high-color mode.
Features:
-NEW High Color Mode
-Spheres
-Planes
-Textures (2d)
-Diffuse and Specular Shading












 6 comments
6 comments