Here is a game that twitter.com/NerdOfGamers had invited me to help work on.
The idea was that a number of people will take turns adding something to the code in Pico8 Education Edition, and share the URL with the next person in line. I was person number 9.
When I got this, there was barely any space left, and it use 637 tokens.
I cut that down by around 100 tokens while adding velocities to objects. I ended up getting back around close to their total.
I had greater ambition, but sadly when I added more, it wouldn't compress to the 2k url char limit.
So here's what I settled with making, before passing it on to the next dev.
Excited to see what gets added on or modified.
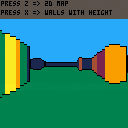
I am going to work on this. Later I will remake this with actual line intersection code for raycast hits and vector objects. For now this is just a little 1D raymarching program that is a bit sluggish and uses the map for checking ray hits.
But this is what it would look like living in a 2D universe. You would see a 1D image. I will later remake this, probably in Godot engine, as a high resolution stereoscopic 2D VR adventure game.


This is the same as my other sprite tool, but it mirrors left and right and up and down.
So it gives cool quad mirrored images.
Fun for making flags and icons and other thingies.
Basically, the top shows what percent black is likely to occur each sprite.
X will refresh the image
Up and Down change the height of sprites
Left and Right change the width of sprites
Z + Up/Down changes the black value.
So this is my implementation of the random sprite thing I saw on https://2draw.me/random_ship_generator/index.en.htm
Basically, the top shows what percent black is likely to occur each sprite.
X will refresh the image
Up and Down change the height of sprites
Left and Right change the width of sprites
Z + Up/Down changes the black value.
Have fun.
Not sure how to export the images off the cart, but can be fun to play with a bit.
Cheers.

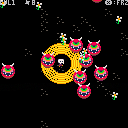
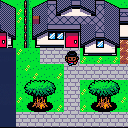
This cart is still in progress. I just wanted to upload it to show a few people.
So at the moment, tapping Z will increase your run speed ever so slightly, but it returns to normal after a moment.
Later, running faster will be easier for wolves to hear, and attract their attention to you.
X is used to show the path finding grid, but path finding isn't fully implemented yet, though the methodology is commented out in the wolf state system tab in the "RESUME" state. The grid is generated each time you enter a new room, and the wolves will really only use it to investigate sounds, or to find their way back to their regular patrol paths.
Today, I got the bunny to hop, I removed moving backwards (as the down button will be reserved for throwing rocks), and I modified some of the sprites, and commented out the RESUME state.


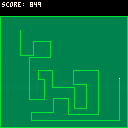
I just finished this method for path finding that I will implement in my other projects.
This method is resizable and really easy to implement and understand.
I spent the last day concocting this.
Essentially it creates a heat map/height map of costs that can be traversed by agents by referencing the node list.
Controls:
Press X to place walls or remove them.
Press Z to set the end node to the nearest node to the on-screen cursor.
Cursor controlled with arrow keys.
The method works this way:
Create an empty list for checked nodes. We will push nodes into and out of it. Any node inside is there only temporarily.
We start with the first node, set it to visited, and put its neighbors into the checkedNodes list.

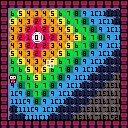
Slight modification of my path finding method, except this method is now modified to allow an arbitrary size grid to be instantiated. I invite you to open it up and fiddle with the code.
The agent is the cat creature, and hopefully my code is readable enough. Simply changing the SIZE variable at the top should be enough to get a feeling for different grid sizes.


Controls:
Z changes modes between drawing height for tiles, and simulating the water
X when pressed or released, toggles the control scheme.
In Draw mode, holding X allows you to change tile heights with the UP and DOWN arrows.
In Sim mode, you control the Log object with the arrows, but holding X allows you to change the water's base height.
The log will float up to meet the water level or fall with it. The log hasn't been programmed to interact with the tiles at the moment.
This whole thing is just a test to show how a more 2.5D feel could be achieved through using a mask to determine the height values in an image and using that to determine where to draw water.








 0 comments
0 comments