Hello everyone, it's been a while, life gets in the way and my little pico-8 project gets pushed away, but here I am again with more questions.
I got to the point where I basically have all the game elements I need running (I think), and I need to start building levels, but I have no idea how to go at this really.
My game is a flip screen type, 8 screens wide per level.
Each level will of course have an increasing number of features with different attributes.
Some of them are collectables (two types), some of them are enemies (3 types)
I know there's two ways I could approach this:
- Have a fixed amount of levels that are all the same and tweak them difficulty-wise as I see fit, by hand
- Have the levels be created procedurally
I don't have the foggiest idea about procedural generation of anything, so I don't think I would understand ANY explanation about that route. Although it would be nice to learn eventually and maybe change the game to do that in the future, at this point I think option 1 is my only course of action for the time being.
With that in mind, how would you approach this task?
My main idea was to have an object level{}, which would have as elements each level (up to 15 or whatever I decide I can have), and each level element would have the data I need, in some format.
i thought maybe an array of numbers representing each level would tell it what each screens has, but haven't really figured that one out yet.
Looking forward to hear your ideas!







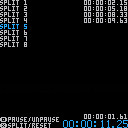
Got PICO-8 yesterday, got dared to make my first project a speedrun timer, because I'm a giant speedrunning nerd, so this happened. I guess it may be useful if someone really, really needs to lay down a speedrun somewhere but only has access to a Pocket CHIP?
Z/O starts and pause/unpauses. X splits when the timer is running and resets when it's paused. No renaming splits or saving because I did this in 20min as a silly proof of concept.
I debated for a bit going on just frame counting or using stat to pull from the OS's RTC. Decided in 99% of cases the PICO-8 should be able to hold the 60 updates per second required to keep this close to accurate. Still, don't use this as a timer for anything important B)
Was just checking out some carts in SPLORE. I bet you didn't know this, if you press "P" on a game it pauses and gives you a few options:
> CONTINUE FAVORITE 💜 RESET CART EXIT TO SPLORE |
Yep, you knew this. But ... what if you pressed P while in SPLORE and looking at the name of the title ?
You get THIS:
> RUN CART FAVORITE BBS THREAD (BROWSER) OPTIONS CANCEL |
If you select options, you get THIS:
> SOUND: ON FULLSCREEN: OFF SHUTDOWN PICO-8 BACK |
I know someone was griping about not being able to see the thread that contained the actual game in SPLORE, and - guess what ? You CAN do it. Press "P" on the title, select BBS Thread. And Blammo ! It appears right in your browser. Now isn't that convenient of ZEP ?
All kinds of goodies I bet you didn't know about ! So keep on X-sploring ! :)
This is a simple graphic library for the user, "Scrub."
We got into a bit of a discussion last night, he wanted to erase the 3x5 font in favor of more sprites available. I told him he could do it with strings. This is a simple library with no compression to keep it basic.
That discussion forum can be found HERE:
https://discordapp.com/channels/215267007245975552/215267007245975552
USAGE OF FUNCTIONS:
Draw any sprites you want on the SPRITE page.
In immediate mode, command mode, type:
SPRTOCLIP(nn) |
Where nn is the number of the sprite you want to convert to a string. Press ENTER.
Then in your source-code, press CTRL-V. Rename the variable from IMG to whatever you like.
To display this string-sprite, anywhere in your code use:
DRAWSTR(xx,yy,tt) |





10/24/2018 - This update just makes it so that /anyone/ that finds the easter egg (using this version of the cart) will be able to reap a 'prize' from Got-Ya, another game I made here: https://www.lexaloffle.com/bbs/?tid=31955
I really should have done it this way from the start but oh well.
So.. if you already know where to look, look again. :)
== Whoever finds the easter egg in the announcement cart first (you'll know it when you see it) gets a prize ==
Start now or whenever you like; it's supposed to be pretty casual, but there is a deadline of Sunday, October 14th.
Only theme is that you 'pick at least one' from:
- monsters
- masquerade
- mystery
- candy
- curses
- collection
By popular demand, the deadline is officially extended to Sunday, October 14th
And you can now also join the jam using itch here:
https://itch.io/jam/monster-mix-and-mash-jam
(Or just use the lexaloffle thread -- whatever you want)




UPDATES:
(10-18-18)
-- + now have infinite bombs -- + time limit now set to -- 60-seconds -- + fixed to stop all sounds -- at the end of the game -- + locked the bomber controls -- if the player's time is up -- + added short period of -- rest when timer reaches -- zero -- + added venetian effect -- before showing final score -- and values |
(10-16-18)
Add tank option to reappear in reverse
Add tank option to go faster than before
Added optional sound effects (see code to disable or press CTRL-M during runtime)
(09-13-18) ... Improved accuracy, should be able to hit tank if on edge of screen now.






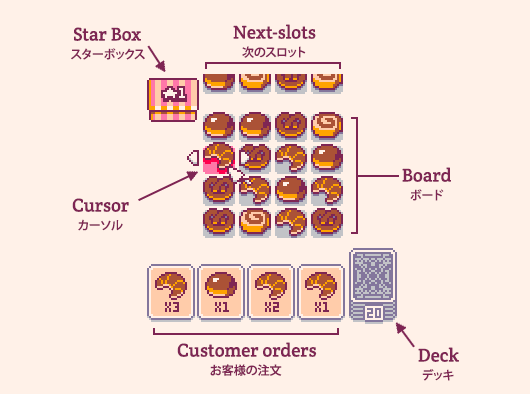
Mai-Chan's Sweet Buns is a cute puzzle game about pastries. Our goal is to help Mai-Chan serve her sweet buns to customers at her bakery.
This game was created as part of the A Game By Its Cover Jam 2018.
https://itch.io/jam/a-game-by-its-cover-2018


How to Play
Dpad (Arrow keys) - Move Cursor
X Button (X or M or V) - Confirm. Serve pastry.
O Button (Z or N or C) - Cancel. Turn cursor.

The 4 cards at the bottom of the screen represent the orders of the customers. Our task is to find and select a line of pastries on the board that matches one of the cards. We can select vertical or horizontal lines. But it needs to be an uniterrupted line of the same pastry.








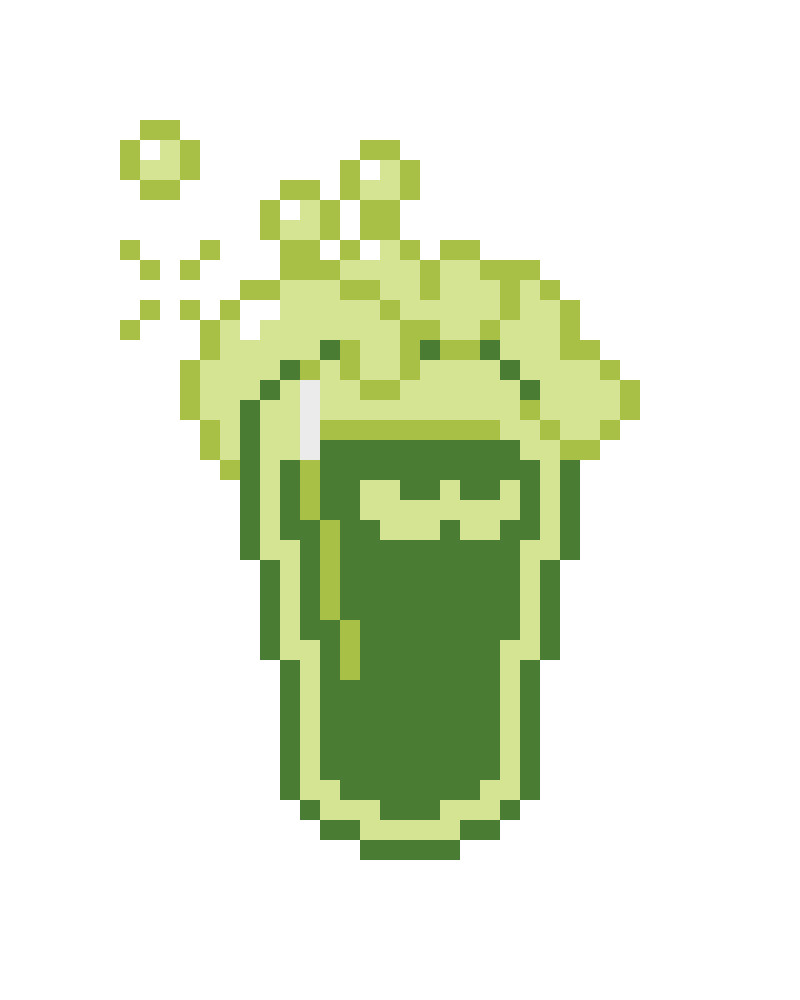
Testing my particle system with @justin_cyr's food and drink sprites.
The code uses sget() to analyse the colour spread in the sprite, and then uses the correct proportion of coloured pixels in the explosion.
I've always loved the look of particle explosions, especially the bouncy colourful sort, so this was a must as my second project.
EDIT: As of 0.3 the buttons are now:
Button 1 [Z]: Explode the fruit
Button 2 [X]: Switch the new "heat" affector* on/off
Left/Right: Decrease/increase gravity
Down/Up: Decrease/increase bounce rate
* Particles glow white hot for a while, then fade to original colour and finally darken



Hi all,
I finally had the time to do some final tweaks and fixes and upload my demake 2018 entry DELUNKY to the bbs!
Enter the caves and try to find as much gold as you can before you perish to the dangers of the depth. Use your trusty whip in combination with bombs, ropes, and whatever you scavenge to get as far as you can.
Controls:
Arrows - move
Down arrow - pickup item
Up arrow - jump
X - use current item (throw/drop/whip)
Z - switch current item
Special thanks:
Derek Yu (@mossmouth) for creating Spelunky
Matt Hughson (@matthughson) for Platformer Starter Kit
Darius Kazemi (@tinysubversions) for great info on map generation






Hi,
I noticed something strange while writing a function that dumps the content of a memory segment (in the case the spritesheet).
After importing it properly (and checking it in the p8 file through an external editor), I noticed that the last pixel of the spritesheet was always 0. I thought it was a bug (and maybe it is, I'm not 100% sure), but the code seems to be working right for other sections of memory. Here is what I am using :
function rle_comp(addr, ending)
byte = 0x0
pixel_index = 0
local comp = ""
function read_pixel()
if pixel_index > 4 then
addr += 0x0001
pixel_index = 0
end
byte = peek(addr)
print("addr : " .. tostr(addr, true) .. ' byte : ' .. tostr(byte, true))
local pixel = band(byte, shl(0x000f, pixel_index))
if pixel_index > 0 then
pixel = lshr(pixel, pixel_index)
end
pixel_index += 4
return pixel
end
while addr < ending do
read_pixel()
end
return comp
end
function rle_decomp(ci, addr)
end
function _init()
compressed_img = rle_comp(0x0000, 0x2000)
rle_decomp(compressed_img, 0x6000)
--printh(compressed_img, "compressed_img.txt", true)
end
|








 1 comment
1 comment