Here's a stab at some lossy compression of the Bad Apple animation-- clocking in at 25 seconds long without even touching the sprite sheet.
The compression algorithm finds the best possible dictionary of 32 different 8x8 tiles with which to represent all of the frames of the animation. Then for each 8x8 chunk of each frame that is being compressed, I find the closest possible match out of this dictionary and record the index of this chunk. Finally, I use run length encoding to compress the string of dictionary indexes for each frame. (That's the idea at least...)
That gets things down to around 54 bytes per frame while still being recognizable.
This is inspired by gamax92 (https://www.lexaloffle.com/bbs/?tid=3263) and this C64 version (https://www.youtube.com/watch?v=OsDy-4L6-tQ)
-ElectricGryphon







Inspired by old-school demo-scene effects, here is a new and improved grayscale bump map render, which takes 8 bit height map input and generates real-time shading effects.
Please see GitHub for Python image conversion script and sample files. (https://github.com/electricgryphon/pico-9-height-map-converter)
I found the skull height map in the following forum:
http://www.cnczone.com/forums/artcam-pro/156994-last-supper-bas-relief-trade.html
--Electric Gryphon



Why settle for single renderings of a Mandelbrot when we can smoothly zoom in?
Features:
--Dithered Palette Animation
--Smooth Bilinear Zoom from sprite buffer
--Background Rendering of Mandelbrot into a (third?) buffer
The way this works is that we graphically zoom into initially rendered view of the Mandelbrot from the sprite buffer. While doing this, we are drawing the next level of Mandelbrot zoom into a second background buffer. When it's done, this gets copied into the zoom/sprite buffer. Lather, rinse, repeat.
Overall, a neat effect I think. Though, I wonder if I should trade the (more or less) smooth frame rate and dithering for less chunky pixels.
Also, I realize that I am awful at spelling "Mandelbrot".
-Electric Gryphon

Happy Saturday!
This is an attempt to create a faster falling sand simulation (60fps) by reading and writing directly to screen memory. All pixels / sand particles are active at all times.
I was inspired by Helado's Tiny Terrarium and Axnjxn's Falling sand.
https://www.lexaloffle.com/bbs/?uid=10783
https://www.lexaloffle.com/bbs/?uid=23000
I'm writing 1X2 pixel blocks in order to work directly with bytes and avoid bit-masking to address individual pixels. Then, I am using the display mode hack ( poke(0x5f2c, 2) ) to stretch the vertical scale of the display by 2X without requiring me to write any more data to screen memory.
-Electric Gryphon


Here's a toy I have been playing around with. Perhaps somebody can use these functions for fancy shaded 3D rendering or something like that.
I have a few functions that draw "RGB" pixels to the screen using pattern dither that are approximated using the rgb values of the pico8 palette.
color_bayer_plot_8(x,y,r,g,b) -- writes a given r,g,b at the x,y (r,g,b are from 0 to 1) fast_rgb_create() -- pre-renders patterns using a 4X4 bayer dither representing 8 levels of R and B and 16 levels of G. fast_rgb(x,y,r,g,b) -- writes a given r,g,b at the x,y (r,g,b are from 0 to 1) function solid_trifill( x1,y1,x2,y2,x3,y3, r0,g0,b0,r1,g1,b1,r2,g2,b2) Renders a triangle with the three corners colored at rgb and shades smoothly between them. Right now this uses the slower color_bayer_plot_8. |


I've been playing around with Floyd–Steinberg dithering in order to achieve more continuous color gradients.
This is slow as molasses of course, and even with optimization I don't think it could be used in a game. But perhaps it could be used in a ray tracer or other, more temporally relaxed image generation applications.
old version:
Here is a cleaned up version of the 3D library that I put together for the Pico Fox game.
The demo code is commented in more detail, but here is the basic gist.
Copy the code between Begin Cut and End Cut. (It's a big chunk.) In _init() function include: --init_3d() --Need to call init_3d() to set up player, camera and lights --use load_object(object_vertices,object_faces,x,y,z,ax,ay,az,obstacle,color_mode,color) to load 3D models into the world --use read_vector_string and read_face_string to generate vertex list and face list from string data In _update() function include: --handle_buttons() -- handle default buttons for player-- this can be overwritten obviously. --update_player() -- update the player with default movement, stopping at obstacles --update_camera() -- update the camera based on player location and direction --update_particles() --update 3D particles if used. (I didn't add any for this demo.) --... --update_3d() -- call update_3d() at the end of the _update() function to transform etc. in _draw() function include: --draw_3d() --render objects into triangles, sort the triangles and draw them onto the screen |








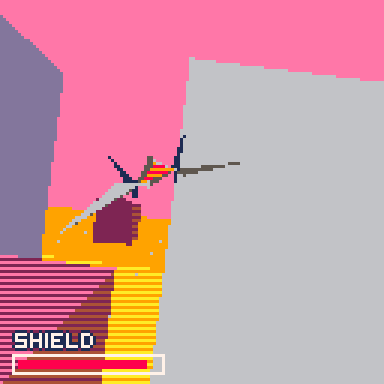
Fly your Arwing to victory in this demake of a certain, iconic SNES game.
Controls:
Arrow Keys: Move ship, Select level in title screen
z/o: Fire
Features:
Filled 3D polygon graphics-- reminiscent of SuperFX chip
3 levels -- select with left or right on the title screen
2 enemy types
Music
Special thanks:
Star Fox Cornerea music sequenced by PJBarnes.com (http://www.khinsider.com/midi/snes/starfox) and imported using kittenm4ster's midi to pico-8 tracker translator (https://github.com/andmatand/midi-to-pico8)








Old version
The Galactic Tourism Bureau has put together a collection of postcards from their enticing travel destinations.
Postcards will switch every few seconds to ensure that you experience each of the 5,000 locales.
Thanks qbicfeet for the font library. (https://www.lexaloffle.com/bbs/?tid=27669)
V2 Changes:
--Improved near field clipping
--Water color can change
--Galactic index is readable
-Electric Gryphon




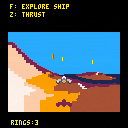
Take your trusty ship to the far reaches of the infinite multiverse...and destroy the hostile life that you find there.
Clear each planet to warp to the next system.
Features:
-- 30 fps interlaced flight simulator
-- 3,375 or more different worlds, ranging from snowy ice-planets to verdant hills.*
-- 6 enemy types
*OK, so a lot of the worlds look similar, but the same could be said about certain other games...




Old_version:
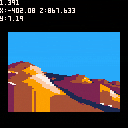
Here's a peek at a voxel based flight simulator engine that I have been working on.
The engine is heavily inspired by Comanche:
https://en.wikipedia.org/wiki/Comanche_(series)
I've been having fun with the smooth and seamless map generation. Perhaps other folks can make use of that code.
I don't think that I am ever going to get the frame rate up to butter smooth 30fps without dropping the res so low that things are unreadable, but maybe a flight sim can settle at 15 and be okay.
Updates:
--Added controllable ship with shadow
--Up and down controls height
--Z controls thrust
--Rings to collect
--F to explore the ship / return to flight mode
-Electric Gryphon




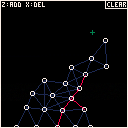
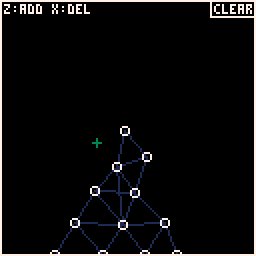
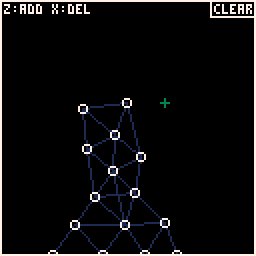
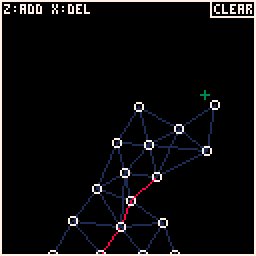
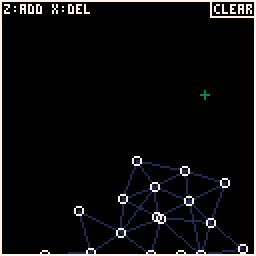
Structure is a rigid body simulation where you can add and remove points and struts. Essentially, this is "World of Goo" without the, well... "gooiness."
Z: add point and connecting struts to the nearest points
X: delete point and connecting struts
CLEAR: clear the screen
The jury is out on whether I will adapt this to fit the jam based on a loose interpretation of "CHAIN" reaction.
Electric Gryphon







Old version:
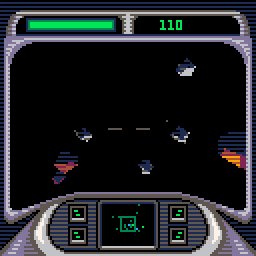
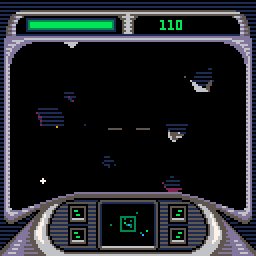
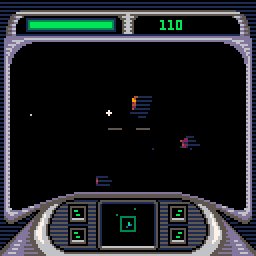
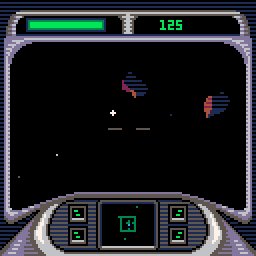
Clean the skies of sector Q97-C with your trusty mining laser.
Keep an eye out for debris, not to mention Turrets and Tormentors.
Controls:
Arrow keys control roll and yaw.
X-key accelerates.
Z-key fires laser.
Tips:
Full 3D navigation can be tricky, so keep an eye on your radar at the bottom.
It can be easier to sweep the laser up over targets than to try to hit them dead on.
Watch out because the laser uses your ship's power, which only refills slowly over time.
Version Notes:
Added music by Robby Duguay
-www.robbyduguay.com
Added sound effects










Manged to get 16 frames of full motion (if chunky) video compressed into here before running into the limits of the compressed cart size. Frames are stored as run-length encoded images, with only the difference between frames being noted/redrawn.
I used a custom python script and some elbow grease (file renaming and bulk resizing) to get the images converted into the string format.
-Electric Gryphon













 6 comments
6 comments