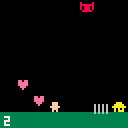
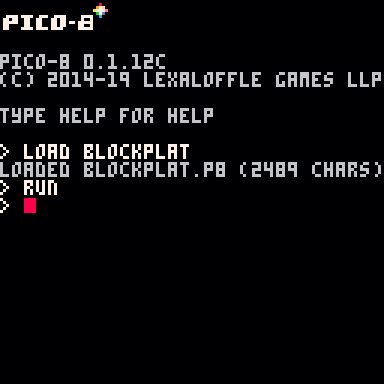
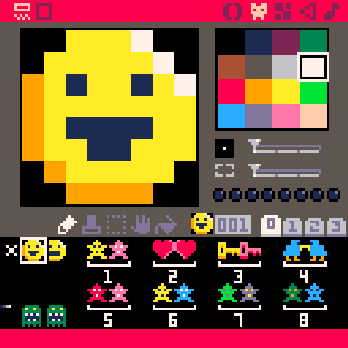
This is a VERY simple game for very young kids to edit. This was literally coded in an hour, so it's not optimized or super clean code or anything like that. It just works and is easy for kids to edit. :) It's intended for kids to edit the sprites, sounds, and game variables.
Enjoy! :)
WHAT TO EDIT
SPRITES

Player - Sprite 1 and 2 are the player sprite.
Pickups - There are two rows of pickups. The top row gets only little_points if they are picked up. The bottom row gets big_points if they are picked up.
Baddies - These are sprites 49 and 50 (bottom-left of sprite tab 0).
Stars - The 4 pixels in sprite 48 (bottom-left) define the star colors.

This is a late entry for the Tweet Tweet Jam from last week. I know, I know...but hey, I had a marathon of meetings at work so I made good use of the time.
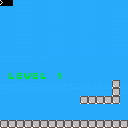
Nonetheless, here it is. A simple little game inspired by the Tank & Plane LCD game I had as kid. Try to get the people from one side into the house while avoiding the Evil Cat Lord's love. But mind the gate, it blocks you until it goes down. See how many people you can save before you're hit (or get stuck).
Believe it or not, this is my first tweetcart (or close to it). I see the tweetcarts fly by on Twitter all day long but never really bothered to try one myself. I guess all the "art" carts aren't really my jam and I find myself at a loss when it comes to the math and magic behind making them.



Yet another plasma demo! I've been meaning to implement this classic demo effect for years. Thanks to PICO-8 (which I've only just discovered!) I finally got around to it.
I created a continuous wrap around palette from the seven rainbow colours so I can cycle the palette continuously. I implemented these as sprites so I didn't have to mess around dithering, etc in the code.
Thanks to @rez for idea of each "pixel" being a 2x2 image.
Loads of room for improvement, but I'm pretty happy with this as a first attempt.



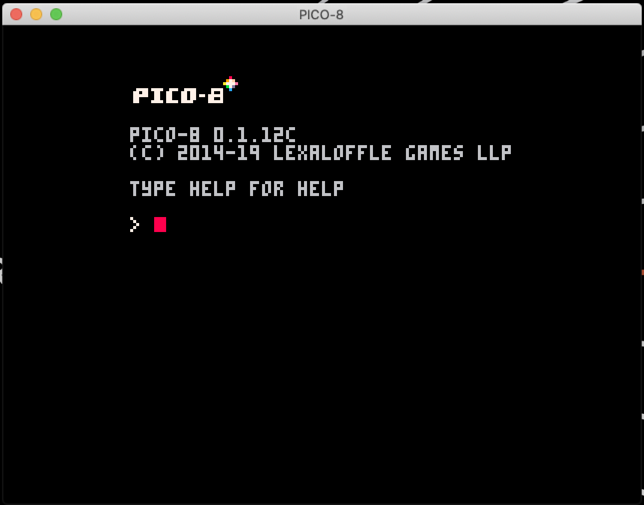
When PICO-8 launches now on my Mac, it no longer sizes itself appropriately so that it fills a window. It used to fill roughly 1/5th or so of the screen at a nice size that was not too small or too large and the 128x128 display would fit a square window. Now it is a smaller sized display with a lot of black letterboxing around it.
The latest build continues to work properly on windows, I'm only seeing this on Mac.
I did already try to delete the plist file associated with PICO-8, in case it was a local caching issue due to me derping with window resizing, but it continues to launch like this.


A function for printing some accents above latin characters (138 tokens).
function prac(str, x,y)
local dat={
["#"] = {",", 0, 2},
["^"] = {"^", 0,-3},
["`"] = {"`", -1,-3},
["|"] = {",", 1,-6},
[":"] = {"\"", 0,-3},
["~"] = {"~", 0,-5},
["_"] = {"-", 0,-4},
["★"]={"★", -2,-6}
}
local p=1
while p <= #str do
local c=sub(str,p,p)
if (dat[c]) then
print(dat[c][1],
x+dat[c][2], y+dat[c][3])
p+=1
c=sub(str,p,p)
end
print(c,x,y)
x+=4 p+=1
end
end
|

Here's the shortened tweet version:
b=0k=128
s=sin
c=cos::::cb=c(b)sb=s(b)q=5+sb1.8
b+=.007srand(0)cls()for i=1,500 do
f=-1+rnd(2)r=sqrt(1-ff)p=rnd(1)d=rc(p)y=rs(p)x=dcb-fsb
z=dsb+fcb
e=y
f=z
y=ecb-fsb
z=esb+fcb
g=7-(z+.5)x=q(x+sb.4)y=q(y+s(b1.5).4)z=zq-20pset(x/zk+64,y/zk+64,g)end
flip()goto
https://twitter.com/DrewesThorsten/status/1130513256097955841
Beginner here, so forgive me if I'm missing something obvious. I'm currently working on a simple clone of Twin Bee to learn a little bit about design. I'm running into a blockade due to my lack of programming experience, so I'm hoping someone may have some answers from me.
I've got clouds that fall from the top of the screen. The function that sets all the variables for the cloud table looks like this:
function spawncloud()
local c = {
x = rnd(95)+16,
y = -16,
dy = rnd(.5)+.75,
sp = 5,
hb = {x1=0,y1=0,x2=13,y2=1}
}
-- bell properties - is it necessary for me to declare
-- these properties within the spawncloud function
-- because the bell position depends on the cloud position?
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=64663#p) |

LIINES, a short demo released at Moonshine Dragons 2019 demoparty in Opole, Poland for the wild competition.
Not tested exhaustively in browsers, and it can go out of sync. If you experience any bugs, let me know!
For best experience, download cart, or binaries (Windows, Mac, Linux) here.






.
.

.
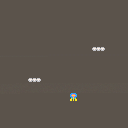
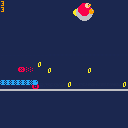
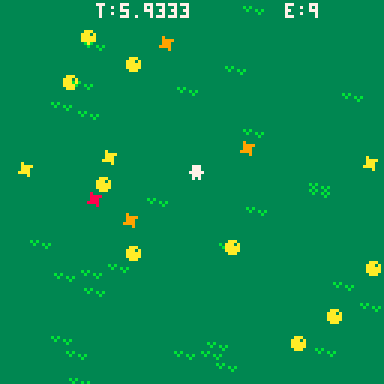
TATER EVADER!
You dropped some Honey Gold potatoes at a picnic, and they GAINED SENTIENCE, realized you were about to eat them, so they got mad and started to fire TATERIKENS at you! Try to survive as long as you can!
Use the arrow keys to evade the angry taters and their taterikens! If you touch either, you die and game ends. Press X to retry!
WORLD RECORD SO FAR: 77.26s, Taters (E:) 26.
Update 3: Added a 148 token version.
Update 2: Now down to 157 tokens.
Update 1: With improvements from @freds
This is a token optimized version of the polygon drawing routine I originally used in Pico Tennis. I've managed to get it down to 173 tokens, which I'd like to think is comparable to p01's 163 token trifill routine.
Obviously it's going to depend on your needs for which method you use. If you only need to draw triangles then you'll want to use the trifill method, but this allows you to draw shapes with any arbitrary number of vertices.
The only catch with this method is that it only allows your shape to be concave on a single axis.




Normally, replacing text and then undoing works great – the undo will immediately change it back to how it was before replacing, as expected.
However, replacing the first character in the cart acts a little differently (but not drastically): If you highlight the first character, replace it, and then press undo, it will first go back to a state where neither the replaced text or the replacement text is present (unlike when you undo replacements elsewhere in the file). If you undo one more time, the originally replaced text will be back, as expected.
Worse, though: If you replace all the text in the cart and then undo, nothing will be undone, and the both the replaced and the replacement text is gone.
How to reproduce:
- Write some text in the code editor
- Highlight all the text (for example with CTRL+A)
- Write some new text, replacing the highlighted text (or paste something in with CTRL+V)
- Try to undo the replacement with CTRL+Z


Hi, this is my second entry for TweetTweetJam 2.
This cart features endlessly running Sonic, rolling around (...you know the rest), collectible rings, missiles, ring loss/death system, particle trails, high scoring (volatile), Big Doc himself, and realistic mustache simulation.
Controls
- [🅾️❎(ZX)] Jump (edge triggered)
- [⬆️⬇️⬅️➡️] Roll












 0 comments
0 comments