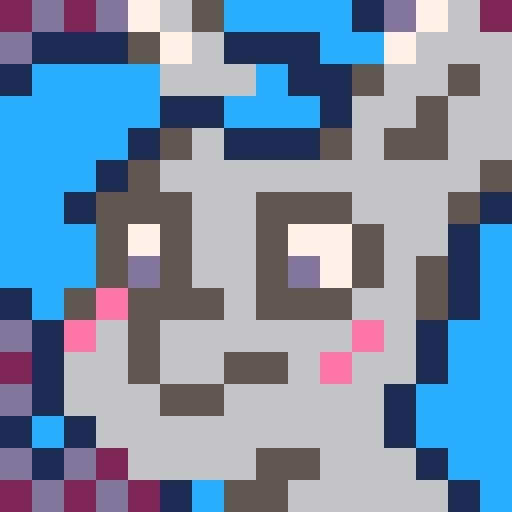
Welp, here's my first "big" project! I knew immediately after bikibird released Speako-8 that I would have to make something with it, and so I decided to make it a tribute to a certain departed musical legend and fellow speech synthesis nerd. (Also THANKS SO MUCH to bikibird for helping out with playtesting and debugging a LOT of it)
That said, I'm not sure how well it will run online or on other people's machines, so if anything's buggy or could be improved, feel free to let me know!



In this game, you're a cute little paper plane who flies around, collects red dots, and avoids bombs! There's high scores, a rainbow trail, and a few short tracks to fly around to. Have fun!
This was made at Squiggly River's October 2022 Camp Jam. If you're in Brisbane, Australia, come check us out!
I originally intended for this to be a tweetcart or a 1kjam submission, so that's why it uses labels and a whole bunch of gotos instead of _draw and _update😅




Controls
❎ to flip
⬅️➡️⬆️⬇️ to move spatula
Rules
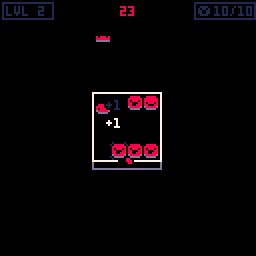
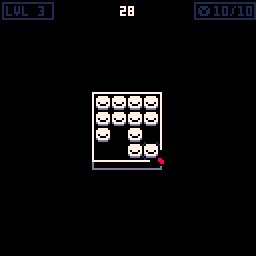
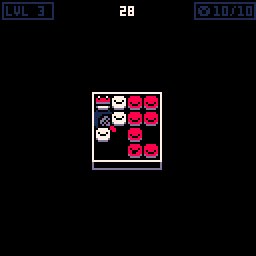
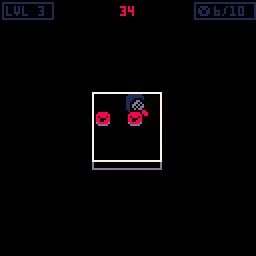
The meat needs to be grilled! But who will grill it? YOU! But, can you handle the heat of all 10 levels?!
The burgers have two sides, when one side is cooked, it turns from white to red, flip the burgers until they have a big wide smile, but be careful the heat gets turned up little by little every level. Will you be able to make it to the Grill Boy hall of fame?
Behind The Scenes
(THIS IS NOT AN AGBIC ENTRY)
A few weeks ago I had just released, "Shoot Em' Doot Em", and was thinking about a project to do next. I sat outside facing the setting sun. And remembered something...




Recently, I've been futzing around with the wave function collapse algorithm. The original WFC is a titch heavy for PICO-8, so I've been experimenting with shortcuts and hacks to make something small and light enough to be practical in a PICO-8 game.
It's still quite early in development: it's optimized for readability, not compactness, there's probably more performance I can get out of it, and I'm pretty sure I have an off-by-one error lurking somewhere. All that said, it's giving interesting, useful results so far!






Their DevTerm got middling reviews, if I recall correctly. This one has an all-metal body and maybe will fulfill the promises that the PocketCHIP couldn't keep? Pico-8 (and fantasy consoles in general) is explicitly noted as one of the use cases.

At any rate, I know there's a subsection of Pico-8 users looking for "the perfect portable device." I'll be curious to see reviews on this.








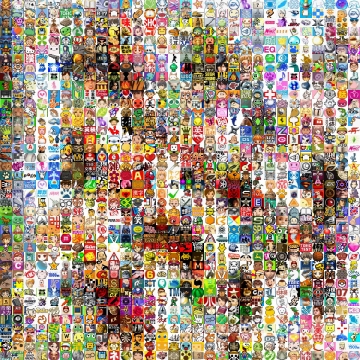
Comic 128x384px example using P8scii One-off chars
A vertical comic strip three fullscreens tall
An example for the gfx method and spritesheet-to-p8scii string converter described here:
https://www.lexaloffle.com/bbs/?tid=49901
Please note, in this example the 3 screens are gradually less optimised for this method:
- screen 1 at the top has been cleaned up of most stray pixels and recoloured manually in some parts;
- screen 2 in the middle has a few minimal edits;
- screen 3 raw image, not optimised, a few colours but stray pixels increase the char count.




I made some changes on austinmerrick's great and simple idea. I didn't touched to base game mechanic, only added:
- Max score counter. It automatically save your score, and load for you next time
- Error counter. Counting how many times you missed an oppurunity to collect a score
Original cartridge here: https://www.lexaloffle.com/bbs/?tid=48139

I've been putting some pico-8 games up on a personal website since it gets past an annoying block list, but I've noticed something strange. The games with highscores that save via cart data sometimes get reset back to their original states with none of the highscores. I checked in the developer menu and saw that cart data was being saved to local storage in the browser. I'm wondering if this is a known issue, hopefully with a known solution, or if there's something I'm doing without realizing it that's causing the data to be reset.
Thanks

This is my take on the wave function collapse algorithm in one of its simple variants : the simple tiled model.
Given a set of tiles and some adjancency rules, the algorithm tries to produce an image. It can be used for levels generation, pattern-like backgrounds and can also be used for non-visual data.
How does it work ?
This cart contains a few demo tilesets and rulesets that you can navigate between with the left and right arrows.
Sometimes the algorithm gets stuck (shown with red tiles). This happens when there is a contradiction : the rules won't allow any tile to be placed on a position. Press X or O to restart.
Yeah but, really, how does it work ?



One-Off GFX
To display fullscreen images with a PRINT command. It doesn't take any space in your spritesheet, it uses p8scii one-off characters all in one string (~3000chars if used properly).
This is an old school method widely used in the 80s (e.g. on ZX Spectrum): each 8x8 block had a foreground (ink) and background (paper) colour, monochrome but using the colours well would deliver excellent pictures for title screens.
Now, One-Off GFX is based on that method but could also have more than two colours in a single block (at the expense of extra chars).
So -differently from other image compression methods- it doesn't really matter:
- how complex the pixel patterns are in the gfx (dithered or plain)
- how many colours are present overall on the screen
It just depends on how many colours are present in each 8x8 block; better keep it less than 4 and possibly just 2 in most of the blocks choosing wisely while drawing or editing the pic. A good drawing tool to improve monochrome skills is Multipaint (choose c64 hires mode)






Yo @zep,
I realize returning nil out of bounds is less "friendly"-seeming, but after reading another post in here, I realized it's way more useful.
For one thing, it should make this work:
plain_text = "my thing that is mine"
label = ""
for c in all(plain_text) do
if c == ' ' then
label ..= '_'
else
label ..= c
end
end
print( label ) -- "my_thing_that_is_mine" |
(Right now it never stops because the iterator keeps seeing "" instead of the nil it needs to terminate.)
And for another, returning a nil is much more likely to alert a programmer that their code is probably malfunctioning than returning an empty string. Accessing out of bounds is usually erroneous and should therefore trigger errors.
I realize some apps are probably already abusing the fact that you get an empty string when referencing past the end of the string, but really that's a bad programming pattern to be teaching people anyway. It's lazy, you should know where the end of the string is and stop there instead of expecting the OS/API to be your nanny and stop you from walking off of a cliff.






Snake+
For my first "completed" project, I wanted to build something small and fun while getting familiar with Pico-8 and lua.
I'm not sure if I'll continue working on this, but would love any ideas/suggestions!
older versions:
My new game - made in pico 8 edu
-plot-
Bogg's 9 beans have gone missing!
He needs at least 4 to make his casserol!
Now go find them inside the mountain and bring them back to his house!
-controls-
arrows to move
x to see inventory
-Code by me (toblerone aka rinkachi-rinkitata) -
-Thanks to @thattomhall for who stole the coal? https://www.lexaloffle.com/bbs/?tid=40913 -




.jpeg)
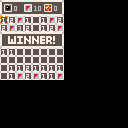
Small minesweeper clone.
Keyboard controls: Arrows to move yellow selector. x to flag, z to sweep.
Mouse controls: left click to sweep, right click to flag.
sweeping on already cleared cells auto-flags or auto-sweeps if the solution for the square is clear from the label and adjacent uncleared or flagged cells.
Hey all,
So what I'm trying to do is this... I've used a rotary spinner controller that reads as a mouse axis on other platforms before (Unity). I can get the 'velocity' of the spinner controller by reading the difference in mouse X values between frames. I enabled mouse support on PICO-8 to try a similar thing with PICO (a rotary spinner PICO-8 game! How cool would that be, right?); however, I noticed the mouse position no longer updates beyond the end of the screen, which is somewhat expected. In fact, I don't know why it works on Unity/Windows. This means the 'spinner' has a definite start and stop and I can't spin the spinner indefinitely and continue to measure its virtual velocity in this way.
Is there a way.... to 'write' a new mouse position so I can have the mouse 'wrap' around the edge of the screen? I know this is sort of an.... off the wall issue to be having but any thoughts are appreciated!
Nick


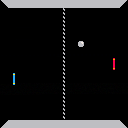
NOTE: In order to play this game online, go to https://pico-pong-online.herokuapp.com/
This game is one example of how to make online multiplayer games with pico-socket, a new library that I've been working on, that came out of a collaborative project with Ethan Jurman and his Tiny Tanks game
You can read some of the finer details about the pong game here: https://github.com/JRJurman/pico-pong-online
For a smaller example, and details around the library, and how to use it, check out the project on github. Below is an abridged version of the README and how it works:



Hello, it's me again! After finishing the Asteroids clone, I wanted to make a "sister" game of sorts, so I made a Spacewar clone! Including gravity, and a sun to crash into! No AI, so you need a second player to play this with! It took a bit of time to get the second player to work, having to convert the player into a tabled object. I hope this one works well, too!
Thank you very much!
.jpg)
Hello, im wondering why the velocity and acceleration (vx and va) dont go to zero when you go left then let go.
Also note that the maximums are different.
Controls:
Left -- go left
Right -- go right
X -- force vx and va values to zero
is this just a quirk with pico-8?
Thanks :)
Code:
[hidden]
function _init() x=0 vx=0 ax=0 end function _update60() if btn(➡️) then ax+=.01 end if btn(⬅️) then ax-=.01 end if btn(❎) then ax=0 vx=0 end vx+=ax x+=vx vx*=.9 ax*=.9 end function _draw() cls() line(x,0,x,127,7) print(vx.." velocity",0,0,2) print(ax.." acceleration") print(x.." x") end |








 7 comments
7 comments