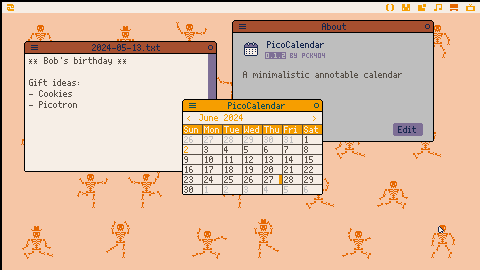
PicoCalendar (work in progress)
This is PicoCalendar - a minimalistic calendar with annotation features. Just click a date and let your thoughts flow!
You can try it with load #picocalendar. Enjoy!
> At time of writing, day numbers are off and text editing doesn't work in the web version :(
Technical thoughts
- This app creates a
.txtfile for each clicked date, and then opens the default text editor withopen.lua - To make footprint smaller, I should clean empty files at some point...
- Working with dates is way harder than I thought. Code is not clean and sometimes awkward. I feel it would have been easier with
os.timeto work with numeric timestamps rather than with strings.



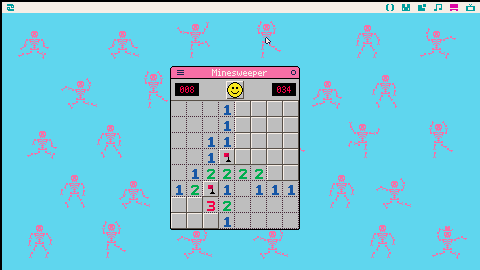
A minesweeper game inspired by the iconic Windows editions.
In this classic puzzle game, your mission is to clear a minefield without detonating any hidden bombs. Sweep through the grid, strategically uncovering tiles and using numerical clues to pinpoint the location of mines. But beware, one wrong move could spell disaster!
Features
- Mouse and keyboard controls
- 3 difficulty modes: Beginner (8x8), Intermediate (12x12) and Expert (25x12)
- Mine and time counters
- Toggle mark feature (?)
- Chording
- Cheat mode
Controls
Mouse
- Click left to reveal a tile
- Click right an unrevealed tile to mark it with a flag or a question mark

Why this educart?
The perceptron is a tiny computing unit that is a fondamental block of artificial neural networks.
Because machine learning is getting more important everyday, I thought I would share the little knowledge I have in the form of a chewable educart, hoping more people would get interested in the inner workings of machine learning algorithms.
Tell me if you found this useful and if I should make more. Also, I'm not a ML specialist and English is not my primary language so any suggestions to make this cart better will be appreciated!
♥pck404
Additional cart : interact with the perceptron in real-time




This is my take on the wave function collapse algorithm in one of its simple variants : the simple tiled model.
Given a set of tiles and some adjancency rules, the algorithm tries to produce an image. It can be used for levels generation, pattern-like backgrounds and can also be used for non-visual data.
How does it work ?
This cart contains a few demo tilesets and rulesets that you can navigate between with the left and right arrows.
Sometimes the algorithm gets stuck (shown with red tiles). This happens when there is a contradiction : the rules won't allow any tile to be placed on a position. Press X or O to restart.
Yeah but, really, how does it work ?



Campfire
This is just me trying to simulate fire in Pico8 without shaders or fancy particle systems.
My approach is :
- At load time :
- Generate bursts of animated particles
- Each particle increments the brightness value for the pixels it sits on
- The burst animations are baked into the spritesheet
- At run time :
- Animate the baked sprites (moving them up)
- Again, add the brightness values together
The brightness value (which is just a color from 0 to 7) is mapped to a fire shade with pal().
There are other particle systems for bursts of sparkles and fireflies.
Any thought? What would be your approach?
v2 update


Fulmosago
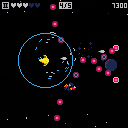
A bright yellow ship is launched at full speed across the universe.
Mission code is Fulmosago. The objective : a small and well-guarded planet.
Based on Basic Shmup Tutorial by Lazy Devs Academy.
Controls
In menus, press X or C to confirm.
In game, use arrow keys to move your ship.
The ship will shoot automatically when there are enemies. Hold C to force shoot. Hold X to prevent autoshooting.
Pickups
- pink pickup restores health (or add one extra heart if health is full)
- orange pickup activates double front canons
- blue pickup activates side canons (auto-guided orbs)



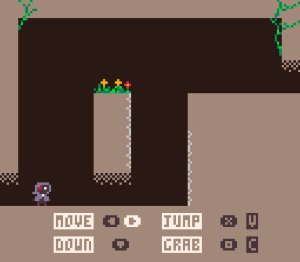
512px under
Year 4096. A burried building with lasers and traps. How many lives will it take to leave this place ?
- Jump, wall jump and dodge lasers
- 18 memory cards to collect
- 32 rooms to explore (with lasers in them)
- Auto-save
- 1 red cube
- Lots of lasers !
Controls
- Arrows : move
- V (or X) : jump
- C (or Z) : grab/drop
Move and jump

Grab and drop

Wall jump

About
This game is my first Pico-8 game. It is also the first game I manage to finish after a few attempts with game engines such as Unity and Godot. It took me 1 month to complete the first published version. The Pico-8 restrictions allowed me to define a manageable scope for this game. In the end, I used the entire space available in the map editor and the spritesheet editor. The code uses every token allowed.
















 7 comments
7 comments