I wanted to share a few projects that I've been working on to prove out that making low-vision / blind accessible games is possible in PICO-8!
To get to the meat of it, here are the two games that my friend and I were able to put together that we built in prep for, and as a submission to the Games for Blind Gamers game jam:
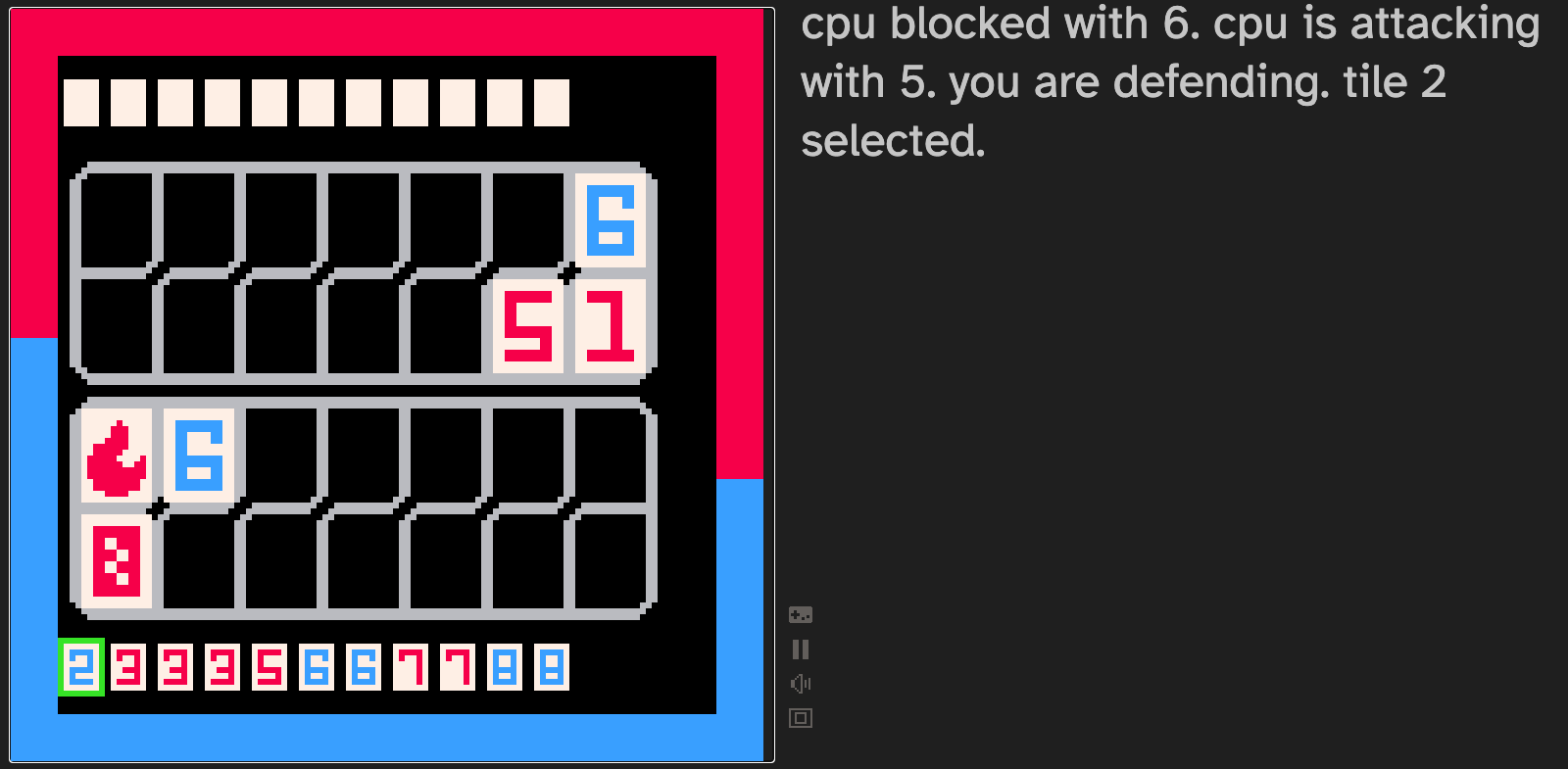
Tiger & Dragon - https://jrjurman.itch.io/tiger-dragon

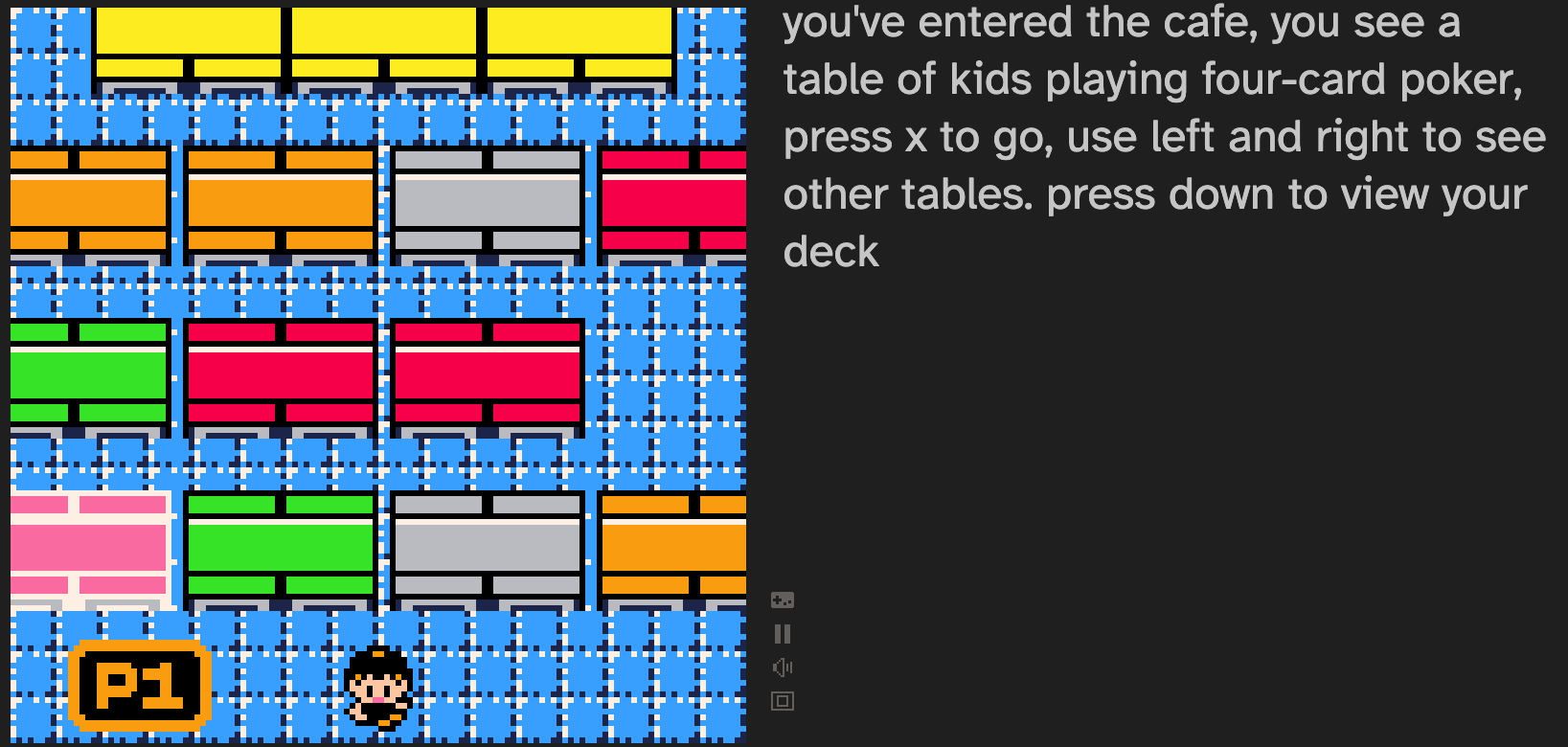
Lunch Gambit - https://jrjurman.itch.io/lunch-gambit

The games require a screen reader if you want to hear the text being read aloud, but the long and short of it is that the text on the right will be read out to screen readers. For people who might have trouble reading the text or need especially large fonts, the right side panel respects the font-size of the page, and allows players to zoom in if that would help readability.
The way that we were able to accomplish this is by having a special HTML template that reads the GPIO output from PICO-8 - pico-a11y-template


NOTE: In order to play this game online, go to https://pico-pong-online.herokuapp.com/
This game is one example of how to make online multiplayer games with pico-socket, a new library that I've been working on, that came out of a collaborative project with Ethan Jurman and his Tiny Tanks game
You can read some of the finer details about the pong game here: https://github.com/JRJurman/pico-pong-online
For a smaller example, and details around the library, and how to use it, check out the project on github. Below is an abridged version of the README and how it works:









 4 comments
4 comments