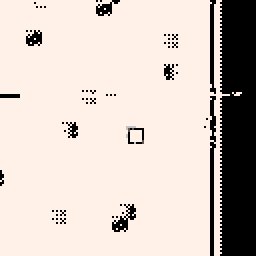
A TweetTweetJam inspired 560 char game. Inspired by the flash game Avoision. But that name was already taken on Pico8. Everything is under 560 chars including the metadata and high score save system (If you want to delete the high score just delete or rename vsn.p8d.txt). Make the square avoid the swirlies. the square will always follow your mouse (marked by a semicolon) but will lag behind it.
If you last for 18 minutes and 30 seconds you will find a hidden Easter Egg. Which may or may not be an integer overflow. Pro tip, the red circle doesn't hurt you.
Licensed under Unlicense, the CC-BY-NC-SA is just for the label.
Hunger is a short game about greed.
It's my first game and will only take you a minute or two – would love for you to give it a try!
--




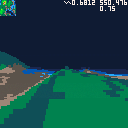
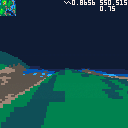
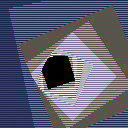
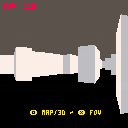
At first, I saw a demo where a student implement a voxelspace algorithm with compute shaders. Voxelspace is a tech invented in the '90s by Kyle Freeman at Novalogic to render landscape. Games like Comanche, Deltaforce used it. It was based on heightmap and voxels, not polygon. I don't know much about shaders, but I know it is better at rendering polygons. So... I try to understand how all this work and here is the result: my voxelspace implementation on Pico 8
With freds72 optimization
first release


Super short game made for TriJam - an endless shooter in which you have to dodge a lot of asteroids with a spaceship with inertial dynamics!




Hey @zep!
Can you please add a feature to PICO-8's WAV export function, so that each of the four channels have one WAV file each? I've been wanting to do oscilloscope views of PICO-8 chiptune music, but the "oscilloscope view" format requires one WAV file for each channel (so that each channel is seen as a separate waveform).
I've already mentioned you on Twitter about this, but you never replied:
https://twitter.com/StinkerB06/status/1182348172548399104
https://twitter.com/StinkerB06/status/1174923908128002048



This is my first cart for the Pico-8. It's not much, just me getting used to Lua and the Pico-8 API. There are a few rough edges and the cart doesn't do much. It's not a game, just a bouncing orange that gives off sparks.
I hope to be able to spend time making this a bit better and learning some tricks on how to make the graphics and physics better. Then I'll progress onto something more interactive, perhaps.
Enjoy the hypnotic dance of the electric orange.
Version 0.1 was the original upload [https://www.lexaloffle.com/bbs/cart_info.php?cid=tipaheduyi-0]
Version 0.2 has better orange physics [https://www.lexaloffle.com/bbs/cart_info.php?cid=tipaheduyi-1]
Version 0.3 has better re-draw


Hello !
I am excited to say that apparently it is indeed possible to copy and paste music from Pico-8 to the Lexaloffle BBS and it creates an awesome jukebox interface besides. Here for instance is an example from @zep's own Hello demo.
So how is it done ? Well, it's tricky and I'm surprised anyone managed to figure it out. To the best of my knowledge, @Gruber is one of the first.
https://www.lexaloffle.com/bbs/?tid=35640
So how can you do it ? First bring up Pico-8 that has the music you want to paste Online. Make sure you are in the MUSIC editor, not the SFX. Now click HERE on the zero zero:

Now click this pink arrow HERE until you can no longer see colored dots above the numbers:


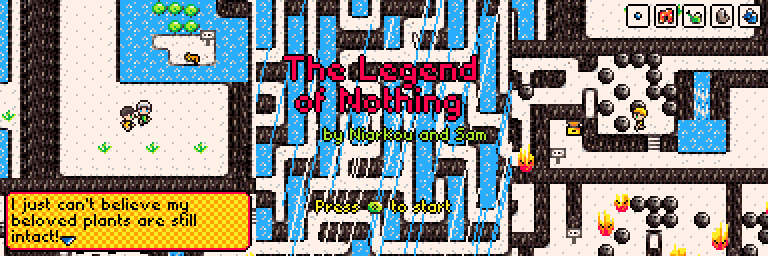
This is the game @Niarkou and I made for Ludum Dare 45 in 72 hours.
Ludum Dare entry page · GitHub source code
A few warnings about this version:
- the ball does nothing
- the cave is not implemented
- there is no reward for watering the plants
- there is no reward for the riddle
- there is a large empty area at the east
We want to work on the game and improve the story when the Ludum Dare voting period is over. Hope you already enjoy it as it is now, though!



DOWN FOR MAINTENANCE
Hi! I present my first PICO-8 project. It's called CGA, and is an adaptation of John Langan's short story, Technicolor.
The limitation of 4 colors on screen at a time, but the freedom to change palettes immediately implanted the idea of using this story, for reasons that become apparent as the story goes on. It's really more of a visual novel in the most limiting sense, rather than a game per se. But I'm pretty happy with how it turned out, as a way of getting my feet wet with PICO-8 development.
I have to add an extra special thanks to @dddaaannn for his text compression tool – un-abridged, I think the story would have been too long to fit on the cart without any code. I was able to use his tool to eke out the last bit of space necessary to make a cart. @Oli414's dialogue text box and @johanp's lowercase font was essential in making the long text easier to read.






Prologue from the Celeste soundtrack!
I remade the entire soundtrack in Pico8. You can hear it all on YouTube. I'll upload a few of the single cart tracks here on the forums over the next couple days.
(artwork by castpixel)
Also, I was able to use some corruption in one of the songs (Confronting Myself). Big thanks to @JWinslow23 and @twotwos for helping me with the code. I admit, my coding wasn't pretty, but it made the sounds I wanted!




Prototype Puzzle Pattern Game
READ ME
Title: Polarity Puzzler
Created in: Pico-8
Author: Ryan Wilson
Controls:
Use the arrow keys to navigate the field
Z button to shoot a block
X button to retract a block
Objective:
Cover all of the purple blocks with player shot blocks
Rules:
The player can only shoot/retract blocks in a straight line where nothing is blocking the block
Blue blocks (walls) will prevent blocks from moving further
Blue blocks will also prevent blocks from being retracted
The player must have stock remaining to fire blocks
Retracting a block returns 1 stock to the player
Out of Engine Resources/Assets used:
None



Since working on compressing text in a simple bookreader:
https://www.lexaloffle.com/bbs/?tid=35608
I got curious and wanted to know if it was possible to recreate simple text that is chosen from random letters via the walking distance between the points when a match is made.
While I don't think this is at all useful for compression, it is interesting perhaps for use in encryption, secret messages, and your classic magic super decoder ring.
Actual code is really small, but it's chock full of helpful remarks.
Here it is:
-- secret decoder with random
-- written by dw817
-- simple wait for (o) key
function key()
repeat
flip()
until btnp(4)
end
-- character set to use
char=" .abcdefghijklmnopqrstuvwxyz"
-- secret text, change to
-- your liking
t="the key is under the tree."
-- store the encrypted lookup
-- table here.
decod={}
cls()
-- force all random numbers to
-- follow this seed.
srand(1)
-- get length of string char.
-- we ask for it twice in the
-- code so this is convenient.
l=#char
-- starting position for lookup
-- table.
p=0
-- go through each character of
-- the secret string.
for i=1,#t do
-- pull out a single character.
c=sub(t,i,i)
-- reset iterations needed to
-- find a match.
n=0
repeat
-- retrieve a random number to
-- use in finding a matching
-- character with our secret
-- string.
r=flr(rnd()*l)+1
-- count the number of times it
-- takes.
n+=1
-- keep looping until we get a
-- match.
until c==sub(char,r,r)
-- match ? output the results.
print("char="..c.." index="..i.." iterations="..n)
-- simple delay.
flip()
-- record the time it took in
-- our lookup array.
decod[p]=n
-- reset time.
n=0
-- increase index for lookup
-- table.
p+=1
-- do every single character
-- from secret string.
end
-- wait for (o) key.
key()
cls()
?"ready to decode:"
-- reseed our random number.
-- important !
srand(1)
-- reset position in lookup
-- table.
p=0
repeat
-- loop for length of lookup
-- table in elements.
for i=1,decod[p] do
-- get a random number the
-- length of the chars used.
r=flr(rnd()*l)+1
-- keep looping the same number
-- of times it took to find
-- each character matching
-- initially.
end
-- print out each newly
-- randomly generated
-- character.
print(sub(char,r,r),p*4,64)
-- bit of a pause.
flip()
-- increase position in lookup
-- table.
p+=1
-- keep looping until we have
-- covered every character.
until p==#t
-- neat, print at bottom.
print("",0,120)
-- loop forever
repeat
key()
until forever
|


just a try of my first game
press X to change the space
press C then press direction button to change your direction
eat the sugar to get the power of C button
you have no way to eat all of the sugars,Don't try it.

I started this tutorial from doc_robs
https://www.youtube.com/watch?v=zIEusgLoO5A
with no program skills. Very happy with what I made so far.
V1.58
- Cleaned up the code a bit
- New powerup (speedup)
- Powerups are bouncing up and down!
- No more waves
- After 1250 points nothing happens but we get a platform.
Gonna change the sprites from that so that it looks like a nice solid ground.
V1.68
- Name for the Shooter is now PIOC!
- New foreground that looks like the game IO from the C64.
- Still only rocks but i'm planning on making enemies.
V1.71
- New spaceship
- Music (thanks to ScrubSandwich)
- New bullets
V1.75
- Enemies
- No more rocks
V1.80
- Bigger enemy










 4 comments
4 comments