Changes:
- Physics enhancement. Side to side is more slippery.
- Floating points. Wow. Yikes. I don't want to talk about it.
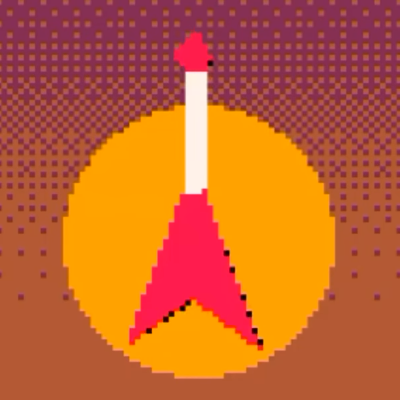
It's a balloon trip remake!
Tentative release, there's a lot more to be done, but it's stable.
Controls:
Left/Right to strafe
Up/Square to "jump"
Mash up/square to gain velocity
Avoid the mines and last as long as you can
old:
[hidden]


This is something that has been impossible for me to do - until now.
I always wanted to try and make what years ago I labeled as a "Scatter Maze."
That is, a screen full of random lines but done in such a way that all points could be reached around them.
Back on the Apple ][, I used horizontal and vertical lines intersecting each other, but at the time (I was 12) my brain couldn't fathom how to make certain it was possible to draw these lines and guarantee a path around them.
So - the monsters would hit the wall and start chewing. :) So - once you fought the monster, you could use the hole he munched through the wall to get you to get to the other parts of the dungeon. Not the best solution, but it worked.
Later I realized it could be done but I would need a VERY fast fill routine to even come close to exploring this idea.
And - here it is. No, it's not very fast but it's fast enough. Guaranteed to always leave a path to all points despite the random placement of walls. I set it so all vectors appear on a tight grid. If you want the freedom of all points and any size walls, just change the program to reflect this.
Interesting to watch, might even be useful for someone building a rather chaotic dungeon or something.
And with that, bedtime. Hope you like it !

When I started working in PICO, I was aware of a command called FILLP() and thought surely that was the method for painting on a screen to fill in polygonal shapes or other areas.
Now I am understanding, no, there -IS- no fill routine or PAINT as it might be called in BASIC for PICO.
FILLP() just creates a fill pattern for the standard draw routines.

Hands down, was there some competition or other where the fastest paint routine with the smallest code ever - was there one for PICO ?
And if so who did it and what was their code and method of achievement ? Or do you know of one yourself ?



I have some problems with my first brakeout test game. The ball is sometimes to fast or its transparent. i cannot find the problem.
this is my code:
ball_x=60
ball_y=113
ball_x_speed=1
ball_y_speed=-4
bat_x=48
bat_width=32
function _update()
move_bat()
move_ball()
check_border()
check_collision()
end
function _draw()
cls(0)
map(0,0,0,0,16,16)
spr(1,ball_x,ball_y)
draw_bat()
end
function move_bat()
if btn(0) and bat_x>10 then
bat_x=bat_x-3
elseif btn(1) and
bat_x<118-bat_width then
bat_x=bat_x+3
end
function move_ball()
ball_x=ball_x+ball_x_speed
ball_y=ball_y+ball_y_speed
end
end
function check_border()
if ball_x+7+ball_x_speed>120
or ball_x+ball_x_speed<9 then
ball_x_speed=-ball_x_speed
end
if ball_y+ball_y_speed<4 then
ball_y_speed=-ball_y_speed
end
-- losing the ball
if ball_y>128 then
lose_life()
end
end
function draw_bat()
spr(48,bat_x,120)
spr(49,bat_x+8,120)
spr(49,bat_x+16,120)
spr(50,bat_x+24,120)
end
function check_collision()
if ball_y>110 and ball_y<120
and ball_x>=bat_x-6
and ball_x<bat_x+bat_width
and ball_y_speed>0 then
ball_y_speed=-ball_y_speed
ball_x_speed=ball_x_speed+
4/(ball_x+4-(bat_x+bat_width/2))
sfx(0)
end
end
function lose_life()
ball_x=bat_x+bat_width/2
ball_y=113
ball_x_speed=1
ball_y_speed=-4
sfx(1)
end
It would be great if someone could help me.
greetings from germany
slate


Back when my Father was alive, we always dutifully went to church at All Saints every Sunday.
Something I had always been interested about churches is the incredible stained-glass windows they had to let pretty light come in from outside sunlight.
Only when visiting Mexico and entering the churches in that country did I manage to see something that truly caught my eye.
Some of the pieces in those churches were not depicting any scene from biblical history, no, they were just circular cut glass with scattered points of light in them. And scattered very lovely I might add. Almost as if someone had painted a simple night sky that was suddenly illuminated with mirrors and bright beautiful colors.
Getting back home I realized it should be possible to create a similar effect in QBasic, of stained-glass windows. There weren't any people in them, animals, or other items. They were just - scattered light, with just enough darkness to make you appreciate the pinpoints of beauty.
Now clearly this effect looks a whole lot better with tiny colorful dots on a resolution of 640x480, however, 128x128 will have to suffice for now.
Hold (X) to rapidly fill the screen with new points.
As with my earlier entries, likely the source code for this particular "Screen Teaser" could be optimized as well.
Fudge the numbers if you like and see if you can find a pleasing pattern that looks good all around. Share your findings if you want.
Back in the days of the demo scenes, circa 1980 and 1990, rotating palettes was the way to go to make a graphic impression.
It was used for everything from showing twinkling stars in space games, waterfalls in adventure games and platformers, and the occasional hot fire or lava. It was also used to create some incredible fading effects.
I remember writing the introduction code for S1 in QBasic. I used 16-colors to fade a B&W picture from one to another using both OR and XOR to have one true picture fade on top of another as ALPHA did not yet exist - though it was emulated with clever palette arrangements.
I saw this effect originally in a Commodore Amiga game called, "The Killing Game Show."
Play LOUD and FULL SCREEN for best effect. :)
https://youtu.be/mLZoYUgilkI?t=87
Watching them fade one screen to another flawlessly got my mind working and thinking about how they did that.
Now in this next video, watch carefully how they fade one text on top of another. Remember, there was no ALPHA or alpha transparency at this time of computer development. It was all done through clever manipulation of OR and XOR images in a 16-color palette overlaying on top of one another and changing only the brightness levels mathematically and logically.
https://youtu.be/mLZoYUgilkI?t=438
It was the first time I had ever seen anything like this and I worked tirelessly for hours experimenting in QBasic with palette manipulation until I was able to reproduce it myself. What a feeling when I finally was able to reproduce the same incredible effect ! Good times.
Limited to 16-colors in PICO, however, this particular Kaleidoscope is not nearly as pretty as the one I wrote so many years ago. You still get the color chase though.
The one I wrote in Flash is where I had the vectors "chase" down a new color from the 64-million color palette. Pretty indeed.
You can see an Online and crude FLASH version I wrote of this HERE to compare the two:
https://www.newgrounds.com/portal/view/145350/review_page/8
So why am I not programming in flash today ?
Because it was an absolutely royal pain in the ... assuredly, trust me, it was very difficult to write code in. And sadly, I am understanding that FLASH is now all but vanished today. It is a forgotten medium, though I still have my thousands of downloaded Flash games, videos, and experiments.
PICO though is much easier to program and I am definitely enjoying the very high speed it has when it comes to both number crunching and generating interesting effects by updating thousands of pixels per second.
Likely, you are too.
Please enjoy, Kaleidoscope. And yes, I have no doubt the code could be thoroughly optimized today.
Back in the day when the Macintosh computer was all the rage, I seethed with envy when comparing it to the lowly DOS and IBM-pc QBasic 1.0 programming language I had at the time.
But there was one effect the Macintosh could do that always got me twitching, and that was the very interesting and unique way you could click on an icon and it would show "afterburner" rectangular trails of it changing from the size of an icon to the window it presented.
Now I'm fairly good with math but I'm not always good about how to get a particular result in a small amount of calculations - as can definitely be seen here.
Yet as I'm going through my archives, I'm poking through and looking at all kinds of old code I wrote. I'm especially looking for, "Professor Twist's Tome." a text adventure I wrote back when I was in High School.
If I can find it, I will definitely present it here in PICO.
Until then, enjoy MacZoom, and yes - please - by all means - optimize the FLIP out of it ! :D
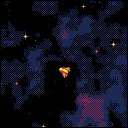
Generates a random star system on load. Sometimes it generates one without a nebula at all so you may need to Cmd/Ctrl+R to reset if that happens.
My first Pico 8 cart on the BBS. This is a cart that generates a procgen starfield with nebulae, that you can scroll through (256x256 pixel size).
The big technical achievement is the nebula. I used fractal noise with smoothing to generate the data, where every point is a 2x2 pixel area. After that I stored every row of colors as runs containing the byte length for that color and the color data. When drawing the screen I go through the runs of color, using memset to fill in the pixels which makes the dithering pretty easy, doing two rows of pixels on screen at the same time by flipping the pattern for odd numbered rows.
The really tricky part was the scrolling, particularly in the X direction, because the patterns break if the camera X coordinate is odd and not even. To fix that I draw it as if it were 1 pixel to the left with the pattern flipped, then take the last 2x2 pixel area for a run, and copy the next run's right side pattern into the right side of the 2x2 area. That fixes the one pixel offset without too much of a performance penalty. I didn't fix artifacts along the edges of the screen and instead just lazy draw a black rectangle over it.
I also used a monochrome hue ramp for this because it lets me do some other cool effects, like the blinking stars. The little one pixel stars also dim when they go behind the nebula, and dim more when behind the purple sections.
Finally I wanted to add random noise like described in the linked article, but with scrolling I couldn't really forego cls(). What I wound up doing was trying to add a few random points every frame to a table, and only keeping the last 200, removing the oldest at the start of the table first, as well as removing any that are offscreen.



We've all been there. Trying out some boffo new game and just being so green and jealous of the awesome music in it.
Well if you didn't know I'm actually pretty good at music and writing custom database software. How will this help you ? If you or someone can point me or direct me to a utility that can take MIDI and break it out to a text file, I will definitely see myself to making everyone a utility that can take this raw MIDI .TXT file and convert it straight to binary import MUSIC for Pico-8.
They both share similar methods of playback. MIDI uses onboard instruments to play their notes and PICO uses the same, but with a rather conservative list of instruments - a conversion could be and can be made.
And no, I'm no slouch at this sort of thing. Years ago there was a company called "American Church Lists."
My job there was to write a database that would keep track of all the churches in the world. The data they had stored originally was a real hectic mess. I was to write a program to organize that data and put it in a neat format where it could be easily output on the printer and used for mailing out religion-based advertisements.
So ... help me find (I know it's out there) that nice utility to convert any .MID to a .TXT file and I'll write a program to convert that for direct PICO playing. I know I can do this, I've seen the SOUND and MUSIC format of PICO. It's not so bad if you look just at the straight hexadecimal data.
And something we do NOT have lacking in the world is MIDI music. Myself alone I know I have pretty close to 11,000 if you add up all the ones from my MIDI directories that are ripped from video games, cartoon/anime themes, show tunes, movie tunes, the legendary music of Final Fantasy, everything from Squaresoft, every possible gaming platform, and other original tunes, I think you can see we will never run out of good music - ever.
And I'd like to help in that ...

NEW BUILD:
an #AGBIC jam entry based on a cart of the same title.
still unfinished, this description is a placeholder as well.
missing Dr. Mario/Yoshi's Cookie-like cutscenes, title screen & music, but still very playable.
features finished:
- options screen
- some music
- complete 1P/2P gameplay
features missing:
- cutscenes
- title screen
(CC) 2018 Adrian Makes Games.

A demo by Jumalauta. Participated in the demo compo at the JML 18 years anniversary demoparty, won first place.
Might not work properly with Chrome, there may be some sync errors and glitches. Should work consistently with Edge. Cart works just fine in the PICO-8 application itself, of course.
UPDATE: Now fixed for 0.1.12! Which means it won't run correctly in older versions anymore, since it depends on time() for sync.








I am thoroughly confused at this:
cls()
print(stat(0))
a=""
for i=0,8191 do
a=a.."*"
end
print(stat(0))
a={}
print(stat(0))
for i=0,8191 do
a[i]=255
end
print(stat(0))
|
If I'm reading this correctly, a numeric array of the same length as a string takes far less space ?
In fact what's really weird is if you run it a few times, the last STAT says 2048, matching the others instead of the 62.8115 - but the string maintains at 2048.
Which takes more space ... and why ?


Uncompressed Source Code: https://paste.ee/p/5KOG5 (warning: it's pretty gross)




Late last year (2017) I started work on a port of Super Mario Bros [NES] to Pico-8. The goal was to be authentic as possible to the original game, while working within the Pico-8 limitations. Something like Super Mario Bros Deluxe [GBC] (https://www.mariowiki.com/Super_Mario_Bros._Deluxe).
In the end I was able to get 1-1 and 1-2 mostly complete before starting to hit serious memory limits which make it seem near impossible to ship the full game.








My machine has 2 audio devices that I switch between by changing the default audio device (via control panel -> sound -> playback on Win7) & I've noticed that while most running applications & 'modern' games pick up on the change without having to restart them, Pico-8 does not.
I know this is a pretty niche request & it's not a big deal to be honest, but redetecting them on a focus change or what have you would be a nice quality of life improvement for that one guy who does this ever (i.e me).
Thanks!




Yep, me up on a soap box again. Once again, yes, requesting features.
But now that I've had a good long 2-years to work in this language, I think my requests are a little bit closer to home. Some are even bugs I've come across. Hopefully ZEP will see this.
- [1]
If you press CTRL+F to search for something in the IDE, if it's in a TAB that you are not in, it cannot be found. Example:
pico-8 cartridge // http://www.pico-8.com
version 16
__lua__
function main()
cls()
star("hello")
end
-->8
function star(t)
print("** "..t.." **")
end
main()
|
save this as a .P8. Load it up. Notice that the function star is in a 2nd tab. Now, if you were in the first tab and searched for "N STAR" which would be the "FUNCTION STAR()" it will not be found. This could be a problem when someone loads a game written by another and they want to track the functions that make it work.
A remake of the classic computer puzzle game LaserTank for PICO-8, for the Demake jam.
Includes a hand-picked collection of 50 levels from the original game. I think I'll have to make a multicart version to include more levels.
I haven't implemented all the physcis quirks (bugs) of the original game, but I don't think any of the included levels rely on them to be solved. At least I hope not.











 1 comment
1 comment