Larkstongue v.0.0.1-alpha
Larkstongue is an asset packer, written in Python. It can extract raw cart data from a .p8 file, compress and pack assets into the cart data of a .p8 cart, and generate code for unpacking that data.
Current features:
- Extracts any cart data area
- Special extract function for bitmaps with automatic cropping
- Generates loader code according to the user's specifications
- Hilbert curve mapping for bitmaps
- Run length encoding
- Huffman coding
Larkstongue is currently in early public alpha, so there will probably be a lot of quirks still. Remember to keep backups of any carts you use it on!
Get it on GitHub and give it a try! Do try to break it and tell me how you broke it :)
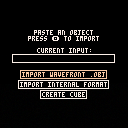
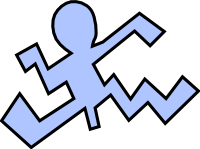
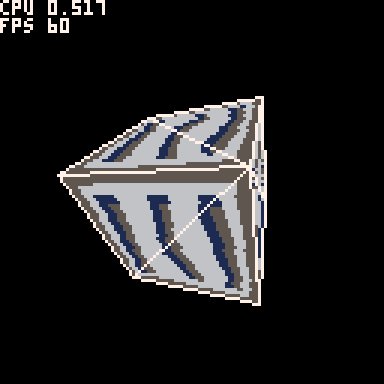
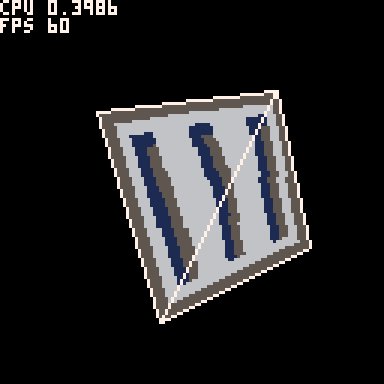
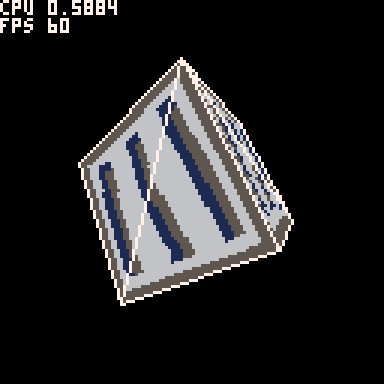
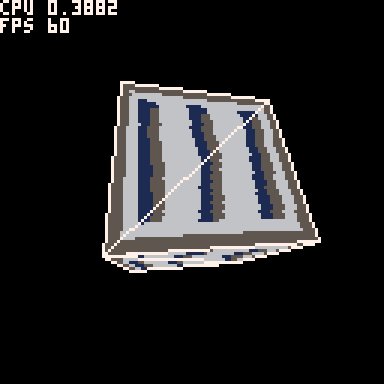
An importer for the Wavefront .OBJ format. Exports a code template with setup and a basic rendering loop. The template uses includes that are available at https://github.com/jorikemppi/pico-8-bits-and-pieces/tree/master/include. Import/export features require clipboard access, but if you just want to play around with it on a browser, it can also generate a cube.
Currently work in progress, both on the rendering engine side and the importer GUI side. Feel free to share your GUI improvement suggestions, as nearly everything in the GUI can currently be improved a lot :)
Features
- Loads both Wavefront .OBJ files and its own internal format by pasting the object into PICO-8


The code is still messy as heck so I'm going to at least tidy it up a bit before I share it :)
Next step, figuring out what to do about the perspective distortion. On a PS1 I'd just subdivide those triangles. On PICO-8, I'm already at 60% CPU, and while there's still room for optimization and I could always drop to 30 FPS, I don't think throwing more triangles at it is necessarily the right solution here.
Currently it calculates the UV coordinates correctly once per scanline. The first thing I'm going to try will probably be calculating them twice instead, splitting each rasterized line into half.




Hello!
I'll be doing some visual effects coding and streaming it tomorrow on Twitch. That's Tuesday, March 24, 18:00 EET. This will actually be the first time I'm doing a show on Twitch, so hopefully everything goes well :)
Here's the link. See you there!



A demo, and a love letter to Japanese professional wrestling, from Jumalauta. Released at Instanssi 2020, won first place in the demo compo.
No guarantees at all about working on a browser. Tested on Firefox, crashes almost immediately. The cart works fine on the Pico-8 software, naturally. If you want to watch it on a browser, YouTube is your best bet :)
Minified using Picotool by @dddaaannn. Unminified source code available in the release zip. Some graphics are based on CC BY 2.0 photos, namely "Jushin Liger ROHxNJPW Global Wars 2018" by Troy Teague, "Shinsuke Nakamura" by temaki, and "Mt.Fuji & Tokyo SkyTree" by Atomark.









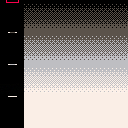
Inspired by Palette-Maker. This is a tool to create dithered 32-colour gradients. Mainly for my own use with my 3D lighting system, but I figured maybe someone else will find this useful.
The interface currently technically allows you to use more than 16 different colors, but of course, PICO-8 can't actually render that. I could fix that, but the simplest fix is that you just don't do that :)
Exports the gradient steps (on a scale of 0-127) and colors into the clipboard as Lua tables, without braces, like this:
gradsteps=0,32,64,96 gradpal=0,5,6,7 |
Of course, this doesn't work on the browser, so run locally. You can use my code to render the gradient, or write your own. dw817 has written an


I have this bit of code:
if f==1635 then sspr(0,32,128,64,64,64) sspr(0,32,128,64,-64,64,128,64,true,false) sspr(0,32,128,64,-64,0,128,64,true,true) sspr(0,32,128,64,64,0,128,64,false,true) end |
which causes the CPU load in a demo I'm working on to go over 1.0, even when f!=1635. If I comment out the sspr functions, the demo runs at 60fps. Is this speculative execution as planned, or is this a bug?
EDIT: I was able to drop the CPU load back under 1.0 by doing it as a separate function, like this:
function drawthese() sspr(0,32,128,64,64,64) sspr(0,32,128,64,-64,64,128,64,true,false) sspr(0,32,128,64,-64,0,128,64,true,true) sspr(0,32,128,64,64,0,128,64,false,true) end ... if f==1635 then drawthese() end |


Demo for the demo competition at the Instanssi 2019 demoparty, held in Jyväskylä, Finland in march 2019. Won first place.
Again, it might run correctly in a browser but there might also be some sync issues (specifically in Chrome, in my experience). The cart runs just fine in PICO-8 itself, of course.
UPDATE: Now fixed for 0.1.12! Which means it won't run correctly in older versions anymore, since it depends on time() for sync.









A demo by Jumalauta. Participated in the demo compo at the JML 18 years anniversary demoparty, won first place.
Might not work properly with Chrome, there may be some sync errors and glitches. Should work consistently with Edge. Cart works just fine in the PICO-8 application itself, of course.
UPDATE: Now fixed for 0.1.12! Which means it won't run correctly in older versions anymore, since it depends on time() for sync.













 0 comments
0 comments