While poking around in Picotron, I found myself wanting to view the contents of a file without opening it in the editor (via the edit command), so I wrote a little cat function. In order to implement it I needed to grab the current working directory so I went ahead and implemented a pwd command as well. Both of these are very simple and really just wrap existing Picotron functions for ease of use in the command line.
-=cat=-
local argv = env().argv
local foldr = env().path
if #argv < 1 or #argv > 1 then
print("usage: cat filename")
else
local f = foldr.."/"..argv[1]
print(fetch(f))
end |
-=pwd=-
local foldr = env().path print(foldr) |
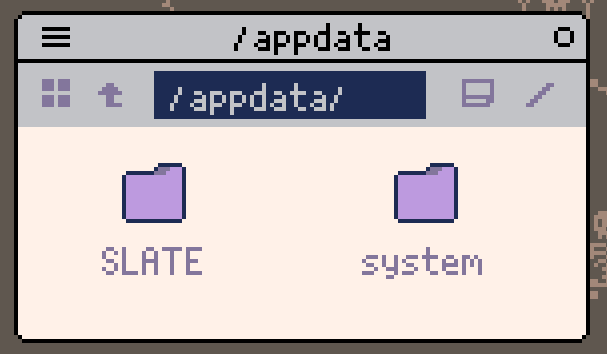
To implement these, just save each in it's own project in the /appdata/system/util folder, using the name of each command as the filename- so copy the code for cat into 'main.lua' and cd into /appdata/system/util and type save cat. Same goes for pwd. Once you do this, you can run them straight from the Picotron command line.


Software Standards
Hello, I'm here to propose some software standards. This post isn't supposed to be all about me, I want the community to come together to make sure we're not stepping on each others toes whenever we make software, games, ect. Currently it's sorta the wild west, so the only thing I can suggest (which I've done with SLATE) is that we put application installs and preferences inside of their own folder within the /appdata/ folder.

I don't want to make standards nobody is going to use, so please comment on this post to talk about any standards for anything that could be useful to everyone.
Personally a new standard I've been thinking of is creating a central libraries folder that software can prompt downloads for libraries it might need, so that no one has to reinvent the wheel every time they make an application (although it is so early I don't think this needs to be a focus yet).







Some Discord servers have been quite busy lately and we've been discovering (less trivial) things here and there than the officially documented things and I thought it was good to have them available in the BBS instead of losing them in a Discord server's chat log. I'll try to update this post as more discoveries are uncovered.
Don't hesitate to write more discoveries in the thread.
Notice
At the moment I'm writing this post, we're running 0.1.0b, stuff might change in the future, nothing is set in stone for now.
POD is data, data is POD
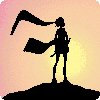
Most of the file one will find on their systems are just POD files with an extension. The extension allows the OS to determine which app to launch but the internal data seems to work the same for all formats: they're PODs.
podtree (your_file) will pop a tool window containing a tree interface with the guts of your file. So you can determine how those file are formatted.
For instance the default drive.loc file, once opened, will show that it has only one property: location. So creating a table looking like that my_table = {location="/path/to/a/program.p64"} and then saving it with store(my_shortcut.loc, my_table) will efectively crete a new shortcut.
.jpg)









so the new picotron is finally out, and the browser version is no where to be seen! even though pico-8 and voxatron had browser versions! but I think that the reason lexaloffle cant make the browser version is just because they can't figure out what to do with the workstation, and I don't blame them! it would be hard to make it a seamless transition between the full version and the browser version, and the only way I could ever think of is using a default background and limiting use to just the cartridge. I hope lexaloffle will make the browser version one day to open the field to wider audiences!



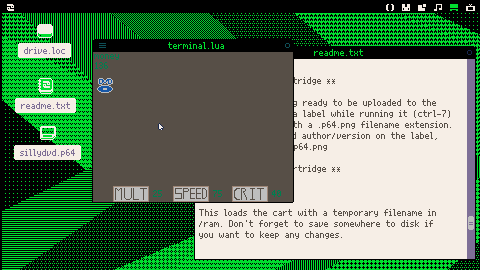
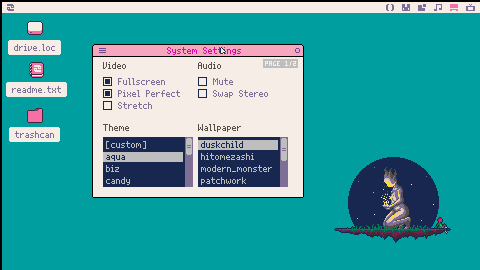
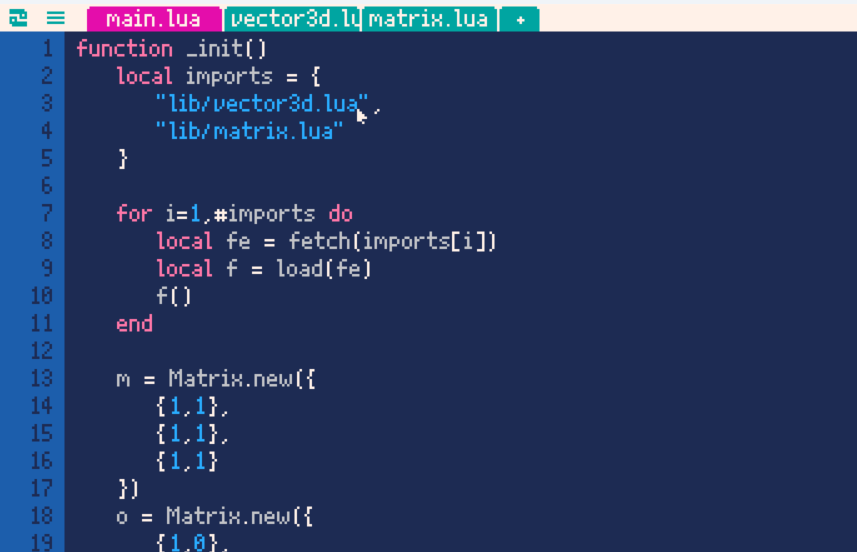
Hi! I have been trying to run code from multiple lua files for organization's sake. Since the "require" keyword from lua still seems to not work, I've been trying to figure out other ways. I've been scouring what I could find about picotron and the only way I could figure to import code from another lua file was this, based on what I could understand of the proggy code:
this lists out the dependencies and runs the text in those files as functions as far as I understand it:

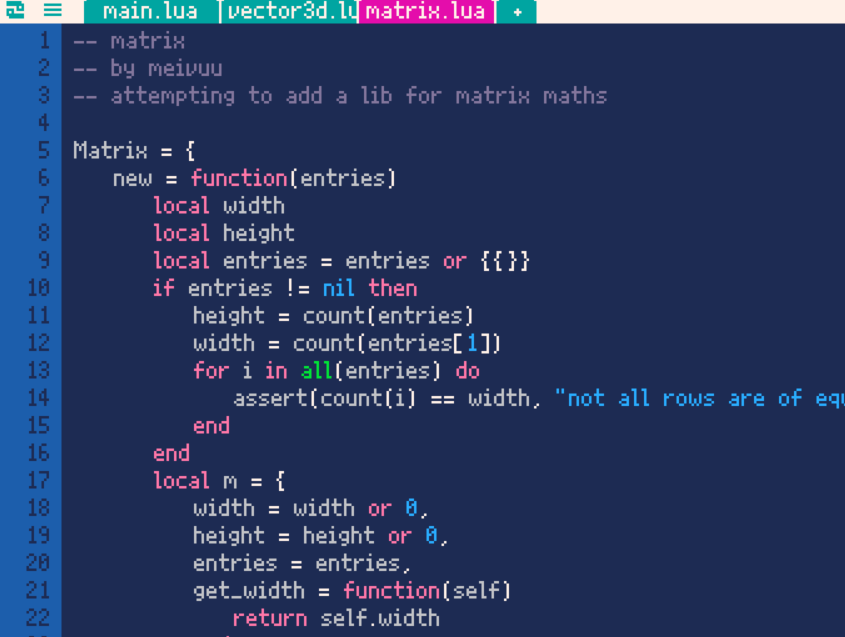
here's the matrix lua file:

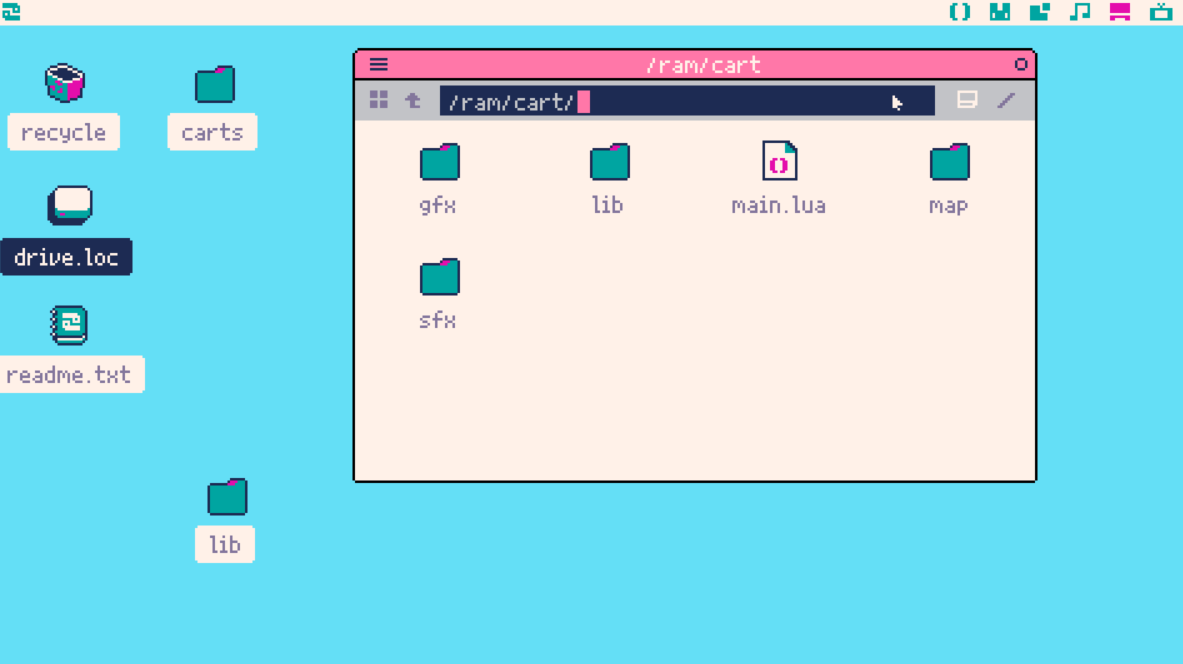
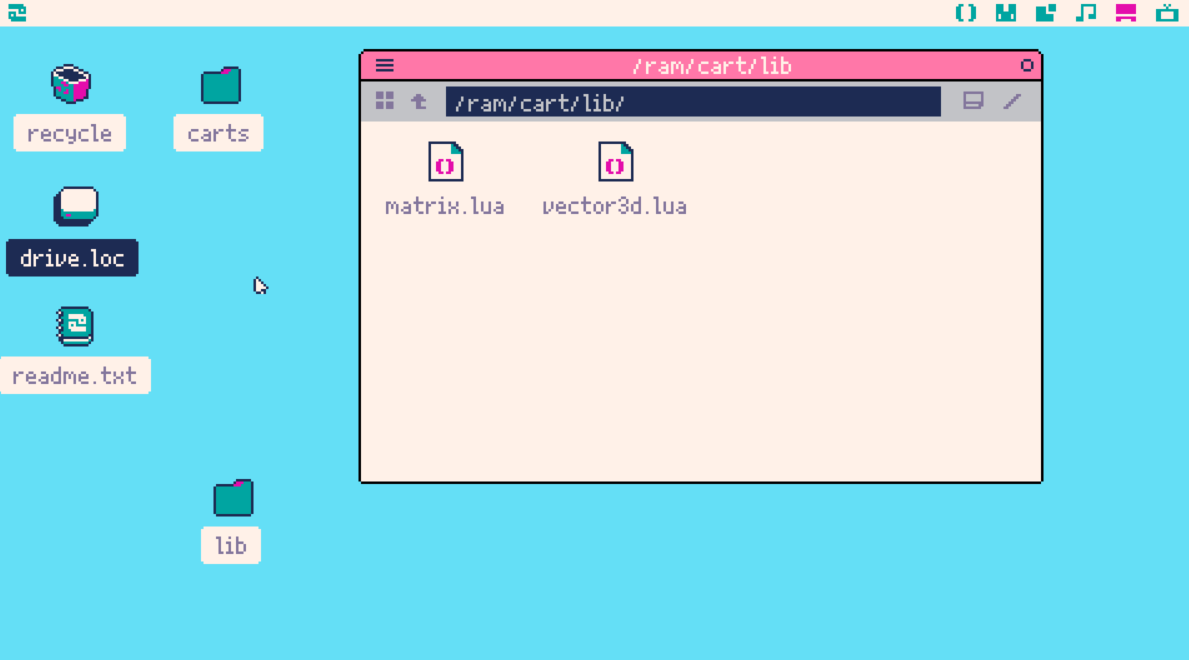
and here's the folders in the loaded cart:


if anyone else has figured out how to do this in a better way, please let me know because I'm probably doin this in a very silly way. but otherwise, I hope this is helpful!!!
(sorry if this is in the wrong category, picotron isn't showing up for me in the category option for posting, unless i click the post button directly from the cartridges page. edit: I figured out how to post in the right category, I will do that properly next time!)





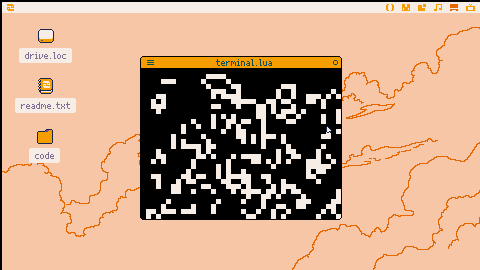
A small program for displaying running processes, capable of killing them from the application menu or with a shortcut.
I mainly made this simple project to figure out the picotron gui library for use in other programs I'm working on.
UPDATE 0.3:
- The window now remembers its size and position when closed
UPDATE 0.4:
- The app now only refreshes data every second instead of every frame, making rapidly changing numbers readable
UPDATE 0.5:
- Window settings are now stored in a different file, among other internal changes



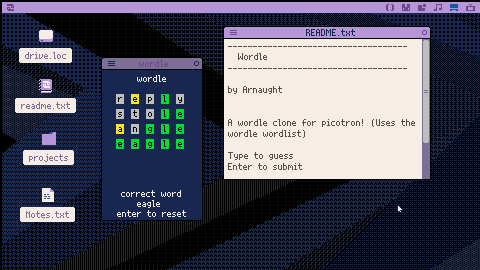
Wordle for Picotron
This is a basic wordle clone. A green letter is in the correct position, a yellow letter is in the wrong position, and a gray letter is wrong.
This uses an invisible text editor to let you type the letters. Press enter to submit your guess.
If you enter a guess that is less than 5 letters, it will clear your text input. There is also no check to see if your guess is a real word, so you can enter random letters if you want. The word list I used is the official wordle list, which I got from here.
Hope you enjoy it!
Changelog
[2024-03-17]
- Gray boxes on the line you're typing always display




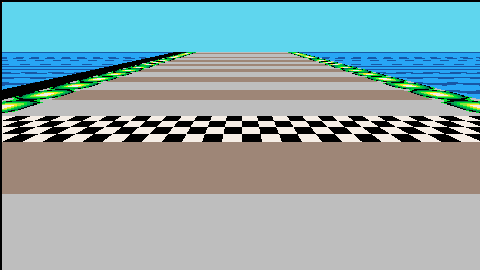
A simple mode7-like effect, as seen in multiple SNES titles like Super Mario Kart and F-Zero.
This is archieved with the tline3d function, called once per line on the screen. Change the debug variable in the source code to true to see what the tline3d function indexes on the real tilemap.
The effect uses around 40% of the CPU







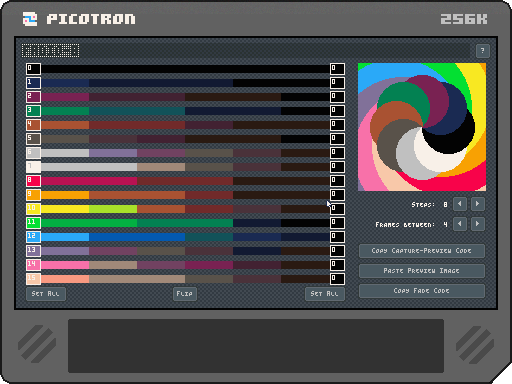
Fadio-8 is a tool for generating Pico-8 code for changing the screen palette over time to do things like fade in/out, fade-to-color, fade to sepia-tone, etc.
Step 1)
Optionally capture a screen from your game. To do this, click the "Copy Capture-Preview Code" button. Then paste the code in you're Pico-8 game. Follow the comments.
Step 2)
Once you have your preview in the clipboard by following step 1, click the "Paste Preview Image" button. You should now see your image fading to black.
Step 3)
Play with all the fade settings like "Steps", "Frames between". Click the numbered color buttons on either side to change the palettes we will blend between. Click the "Set All" buttons to fade to a single color. Click the "Flip" button to change between fade in/out.
Step 4)
Once your preview fade is looking good, click the "Copy Fade Code" button and paste the code into your Pico-8 game. Follow the instructions in the comments you pasted.



Updated: much higher res at 60fps, thanks to indexed userdata copies!
Yup, it's a smoke simulation toy for Picotron! Use your mouse to play. Should run at a nice steady 60fps after the first ~1s.
Uses userdata to make pressure projection steps almost free. That's great, since those steps were super-expensive in the PICO-8 version! Unfortunately, advection still has to be done with loops in userspace Lua code, and so that part didn't really see any speed increases, and is the new bottleneck.
There might still be some rendering tricks to speed this up, and I need to see whether some tricks I gave up on in the PICO-8 sim, like a MAC grid or vorticity confinement, might be viable here. Unfortunately higher-order interpolation, which I know would help a lot, is probably not happening without major new userdata features.








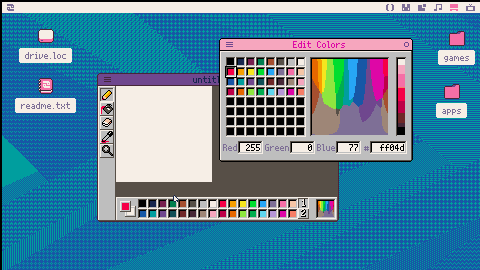
An image editor made to imitate the look of Microsoft Paint.
It isn't meant to be a replacement for picotron's built-in graphic editor, but instead is just meant to be a nostalgic little paint toy.
❌Selection tool isn't implemented yet.
supports undo & redo history.
current tools are pencil, bucket, eraser, eye dropper, and magnifying glass.
eraser tool also supports recoloring by using right click.
Supports saving as either pod or gfx format. If you save as gfx it can be opened by picotron's graphics editor.
You can also save just the palette by saving as hex format
update v1.1 - improved the pencil and eraser tools. now they'll draw a line when moving the mouse quickly and won't push to history until you finish your stroke.

.jpg)




This is the in-game OST for Wire Tripper.
https://kbones.itch.io/tripper
It's the second collaboration with Bones studios that I've done all of the audio design on. SFX, and music were all composed by me - DJ Tent Mode. It's the first time that I've used custom instruments in any meaningful way. I'm looking forward to trying out the Wavetable functionality in the next collaboration.
I hope that the cart's code itself can be helpful for aspiring PICO-8 musicians to repurpose. Having the structure of a "sound test mode" cart has been very helpful for my composition process and I hope someone else can get use out of it.
My favorite track is the tutorial tune, "Put it on my charge card" which uses the custom instruments to provide quite a bit more texture than what I felt was possible when I started writing PICO-8 music about 4 years ago.


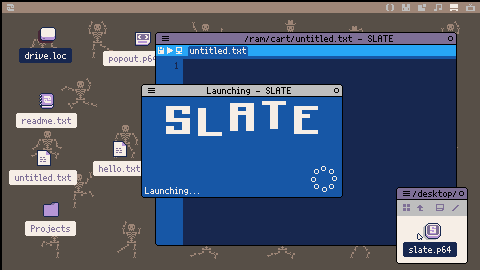
SLATE
(scrapSavage's Lovely Advanced Text Editor)
Features:
- Drag and drop file loading
- Run and save within editor
- Automatic updates (off by default)
- Quickly switching between open files
- Automatically updating help reference
- Quickly opening file locations
- Monospace font
- Column display
Settings (Can be edited in prefs.pod):
- Automatic updates (true by default, used to decide to check for updates when opened)
- Install path (changes were SLATE is installed when downloading updates)
You can use this cartridge as a shortcut to the latest version.
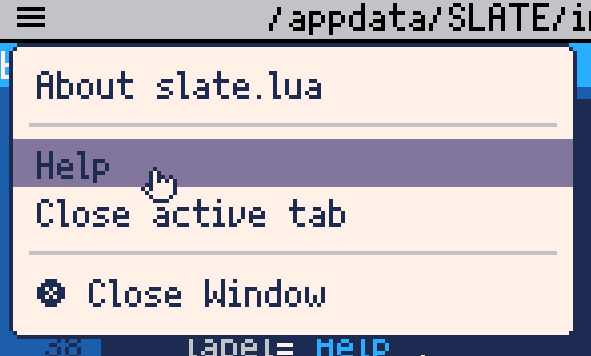
If you have a question please use the "Help" button in the app menu to see if it's already been answered.










It is quick clone of Xsnow.
To add it to wallpapers, after load in ram:
save /appdata/system/wallpapers/xsnow |
To add it to screensaver, after load in ram:
save /appdata/system/screensavers/xsnow |

This is a simple arcade like game i made on launch day. posting it now that saving is fixed :D
Avoid asteroids for as long as you can!
If you like this game, or more specifically the engine running it, feel free to edit this cart or make your own things using its engine! I hope you all like avoid.p64!






 3 comments
3 comments