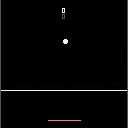
This is a beta build of a multiplayer vs game inspired from Spinstick, which was originally made by @db0z
Any feedback / bug reports about the game would be greatly appreciated!
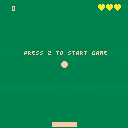
Controls / Rules
left / right arrows - move player 1 (pink)
S / F - move player 2 (blue)
Hit the ball above the white line to pass play to the other player
If the ball falls off the bottom of the screen while you are the active player, you lose
You can tell who is the active player by seeing who's paddle is lighter
Changelogs

My Pico-8 version of the 1982 Sega arcade game.
Controls
[X] - Push block/ electrify wall
Thanks To
Finn for testing
Paul Niven ( @NiVZ) for creating such a cool logo (for the third time!)
PICO-8 for creating an awesome "fantasy console"
Version History
- 0.80 - 06-Dec-2021 - Released
- 0.81 - 21-May-2022 - Fixed crash when pengo spawned on block below diamond







.png)



Hello! This is my first blog on what I hope will turn into a fulfilling hobby. This is Paddle, my first game.
Some background on me: My experience in computer languages and coding is extremely limited. I played around with a Raspberry Pi when I was in high school - making it into an emulator that played old GBA games. I completely failed my computing A-Level, but I have built a PC. But I’ve always thought being a game developer would be something that would be really cool to be. My interest has just fluctuated a lot.
The first time I thought that I wanted to work with games was watching the documentary, Indie Game: The Movie. But I’ve always been too lazy or been playing too many games to actually sit down and make one. I hope this is one of many that are to come to you, whoever you are.


I'm hoping I am just not understanding the code rather than there is a problem here with the new ability to redirect drawing memory positions.
cls()
poke(0x5f55,0x80)
for i=0,127 do
for j=0,127 do
pset(j,i,rnd()*16)
end
end
poke(0x5f55,0x60)
memcpy(0x6000,0x8000,0x2000)
|
See HERE in BASE RAM Memory layout:
https://www.lexaloffle.com/dl/docs/pico-8_manual.html#Base_RAM_Memory_Layout
If it's not a problem in the language, then what am I doing wrong here ?
. . .
From the comments below it's clear I can only choose from 2-different memory locations. Maybe future Pico-8 will allow upper memory location to draw in. Just trying to find a use for that whopping extra 32768 bytes. :)




Inspired by this demo, I decided to implement the same idea using PICO-8. Instead of using spare RAM for effects, I went with the newly-introduced spritemap/screen mapping feature, by drawing the spirograph to the spritesheet and then drawing that onto the screen, so that hands can be added later.
Change log:
Version 2 (current)
- added the ability to use the O button to accelerate the drawing process
- set the cart to run at 60fps
Version 1:
Heya! So, the new one-off character feature added in 0.2.4 inspired me to write a drawing tool that exported to compatible strings in the smallest size I could, as of now, the code itself is only 520 characters!
(Minor warning: clipboard saving seems to be incorrect through the html export, I recommend copying the code and running it locally)
h=32s=stat::_::?"⁶t⁶wbitdraw!",34,8 a=8+(s(h)/8)-4b=(s(33)/8)-4j=ord?"\^.¹³⁷ᶠ゜?⁷⁸",s(h),s(33),0 ?"⁶1⁶cd⁶!5f2d¹",7 rect(h,h,96,96)sspr(8,0,8,8,h,h,64,64)if(s(34)&1!=0)sset(a,b,7) if(s(34)&2!=0)sset(a,b,0) if btnp(❎)then d=""for y=0,7do [ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=101562#p) |


Hi, so with the new Pico-8 update (0.2.4) I've been messing around with some of the new features and specially P8SCII, as of now I found something pretty weird, the new one-off character control code (\^.) seems to use the same control code as dotty mode used to, I noticed this when I ran the Impossible Mission cart, which has a corrupted title now due to Pico-8 treating most of the string as 1-bit character data.
I don't know if this is was done on purpose since it's still mentioned in the manual ALONGSIDE the new one off character control code, maybe Zep forgot it was already in use or he changed it to another control code without adding it to the manual? If this has been documented before or I'm doing something wrong please tell me.


BBS Edition to celebrate year 1 of POOM release!
(limited to 1 level - sorry!)
Enjoy full game at: https://freds72.itch.io/poom
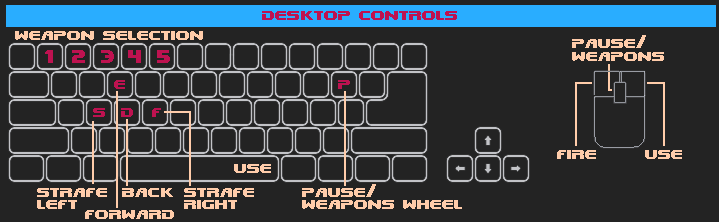
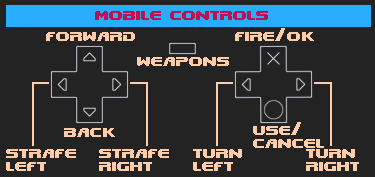
Controls

Alternate scheme (select from controls menu):

Devlog
Game is "multi-cart", using 0x8000 region filled with raw data from 2 carts (poom_0+poom_1).
Engine details: https://freds72.itch.io/poom/devlog/241700/journey-to-poom
Credits
Art+Design+Music: @paranoidcactus
Code: @freds72
Changes
- added: Jelpi Spotter credit :)






.jpeg)


I've been using PICO-8 to introduce teens to coding the traditional way, irl, for 5 years now. I've tried a lot of different ways of doing so: thru lecturing, found tutorials, providing a lot of boilerplate and letting kids play around with changing sprites and stuff, lots of 1-on-1... but I've been thinking long and hard about how to do it better.
I teach New Media at an after school art program (saysi.org) in an open studio environment that only superficially resembles a classroom. Students are a mix of teens of all ages and proficiencies and they do very little listening to instructors lecture and a lot of making stuff.
My students play games and dunning-kruger-ly imagine themselves capable of making them, but can be simultaneously terrified of anything that smells of math and can quickly get discouraged with the slightest bit of friction.
My ideal tutorial would introduce them to coding one concept at a time, but empower them to make creative doodles every step of the way, with whatever knowledge they've collected thus far. It would also free me from lecturing and allow me to do more troubleshooting and 1-on-1 in the studio. Not finding anything like that, I started my own little series. I have been putting them on Youtube for others to hopefully benefit from!




Currently exporting doesn't work in browser, so I would suggest running directly in Pico8. P.s. If there are any bugs or errors, please let me know! :)
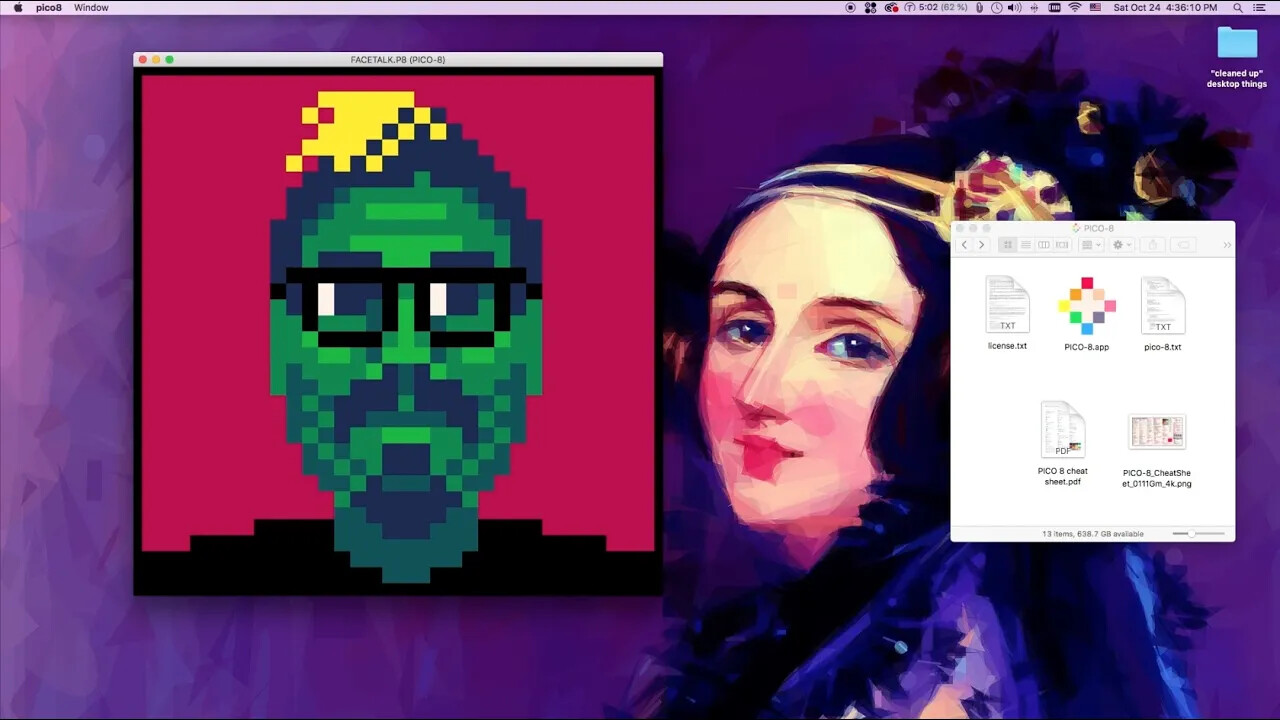
CHAR MAKER!
As of 0.2.4, you can now add Custom One-Off Characters! This tool, allows you to easily make and export, your custom characters without the hassle of doing it by hand. Currently you can export the characters in both Hex and Binary Formats, but the tool only accepts the Hex Format or GFX directly from your game.
How To Use
In the black grid, left click with the mouse to draw white squares and right click with the mouse to draw black squares. To reset the grid, left click the bin icon.To change the colour of the Char, left click your intended colour from, the colour bar.


.png)
function _init()
cls()
things = {}
add_thing()
end
function _update()
add_thing()
for t in all(things) do
t:update()
end
end
function _draw()
cls()
for t in all(things) do
t:draw()
end
end
function add_thing()
add(
things,
{
my_color=rnd(16)-1,
x=rnd(128),
y=rnd(128),
dx=rnd(2)-1,
dy=rnd(2)-1,
life=160,
prevx=63,
prevy=63,
draw=function(self)
pset(self.x, self.y, self.my_color)
end,
update=function(self)
if (self.sprite_num == 1) then
self.sprite_num = 2
else
self.sprite_num = 1
end
self.prevx=x
self.prevy=y
self.x += self.dx
self.y += self.dy
self.life-=1
if(self.life<0) then
del(bullet,self)
end
end,
}
)
end |
A Cover of the Beginner's room theme from Super star that was later remixed in Air ride.
Used Name registered's (https://www.youtube.com/watch?v=-zB6T_WgGqI) piano tutorial as reference.
Had fun making this, Hope you enjoy.
(Oh ya and lastly please credit me if you end up using this or whatever. Thanks!)


I was inspired by this tweet featuring cylindrical parallax:
https://twitter.com/GhostHandDev/status/1466440109654482952
And decided to recreate the effect in PICO-8. I tried making the code readable, so feel free to remix, improve, or reuse it in your own carts.










 0 comments
0 comments