I'll be real, I totally forgot Ludum Dare was even a thing until about two weeks ago, so this kinda caught me off-guard, but I actually made a thing this time! Maybe should've spent more of the last 48 hours actually working on it, but even if it's not as great as I'd hoped, it's more than I expected. No built-in restart feature, so the cart will need to be reset for each new attempt (pause/press ENTER and select "RESET CART" from the menu).
CONTROLS:
-Press X to start
-Press the Left and Right arrow keys to turn the car left or right
Please note: this game IS kind of difficult, and each run isn't supposed to last very long (after all, if the car could be driven reliably for a length of time, it wouldn't be very unstable, would it?). As such, taking two or three runs is encouraged to get a feel for the track/controls (think of an RC car that can only turn at sharp right angles).

I've made a couple of carts that I plan to use as a visual installation.
My setup is this:
One loader cart that selects a random number as index.
The loader cart uses the random number to index and load one of the visualiser carts.
When the visualiser cart has run for some time, it loads the loader cart again.
Repeat infinitely
The setup works pretty decent, but I have two issues:
Often the same visualiser cart gets selected several times in a row.
The random number generator tends to select some of the carts far more often than others.
My idea was to create an array that saves the indices in the loader cart. If the index is in the array, it should select a new number.
The issue is that the array in the loader cart doesn't seem to persist in between loads.
I tried passing the array to the visualiser cart but stat(6) doesn't seem to accept arrays.
Am I overcomplicating things and there's a simpler way to do it?


“The one thing that can solve most of our problems is dancing.” - James Brown
You’re a little alien trying to impress your alien friends on the dance floor. They seem particularly excited when the dance moves they want to see match the disco lights you move through.
Unfortunately these lights as well as the audience's taste are quite unstable and change their patterns constantly. And oh no, add to that your unstable little alien body that leaks stamina every second you dance. To crown it all, the unstable sound system pumps out increasingly alien (duh!) music over time as well.
Can you still find the matching moves in all this craze and keep the buzz going?



When you want to use the shared part of the worldmap, you can only definied 127 Sprites. In Map-Editor the high-bit 0x80 is completly unused.
It would be nice to set a "Map mode" to use this "wasted" bit. Possible solutions would be one of this
- Flip X
- Flip Y
- Use second palette / apply fill pattern
With Flip you can simple reduce the needed sprites with flipping:

|
[16x16] |
Also second palette you can reuse sprites like here (cloud/bush)

|
[24x16] |


After months of hard work, here is the NEW release (1.3) of Irem’s R-Type* pico-8 port, featuring the 4 stages in a 32kb cart! (Similar to the PC-Engine port, with 4 in a 256kb hu-card.)
In addition, there are:
- 30 enemies with most attack patterns and weapon replicated (albeit simplified)
- 4 HUGE bosses
- 3 force types with 2 levels of power
- 60 fps action with arcade-style graphics
- Awesome 5 tracks soundtrack by the great @dhostin (YouryKiki) based on Masato Ishizaki's original score, you can listen to the OST on SoundCloud
Hope you enjoy it and please, give me some feedback on performance, especially on lower-end machines.






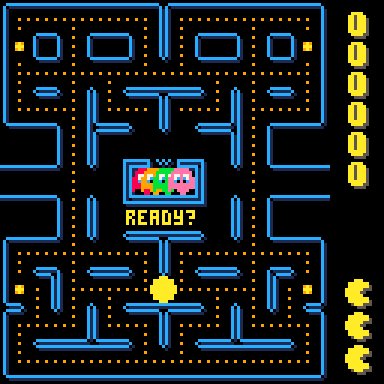
This is the track editor for Mot's Grand Prix
I don't recommend running this in browser as you cannot save/load tracks - anything you build will be lost.
Rather download the file and run it in Pico-8 itself.
You will also need to download the main game and run it in Pico-8 in order to race on any tracks you create.
This editor requires a keyboard and mouse.
Existing tracks
You can download the tracks from the existing game from this Google Drive folder. Place them in your carts folder (next to the editor) then select "Load" from the editor hamburger menu (top right) to load them.

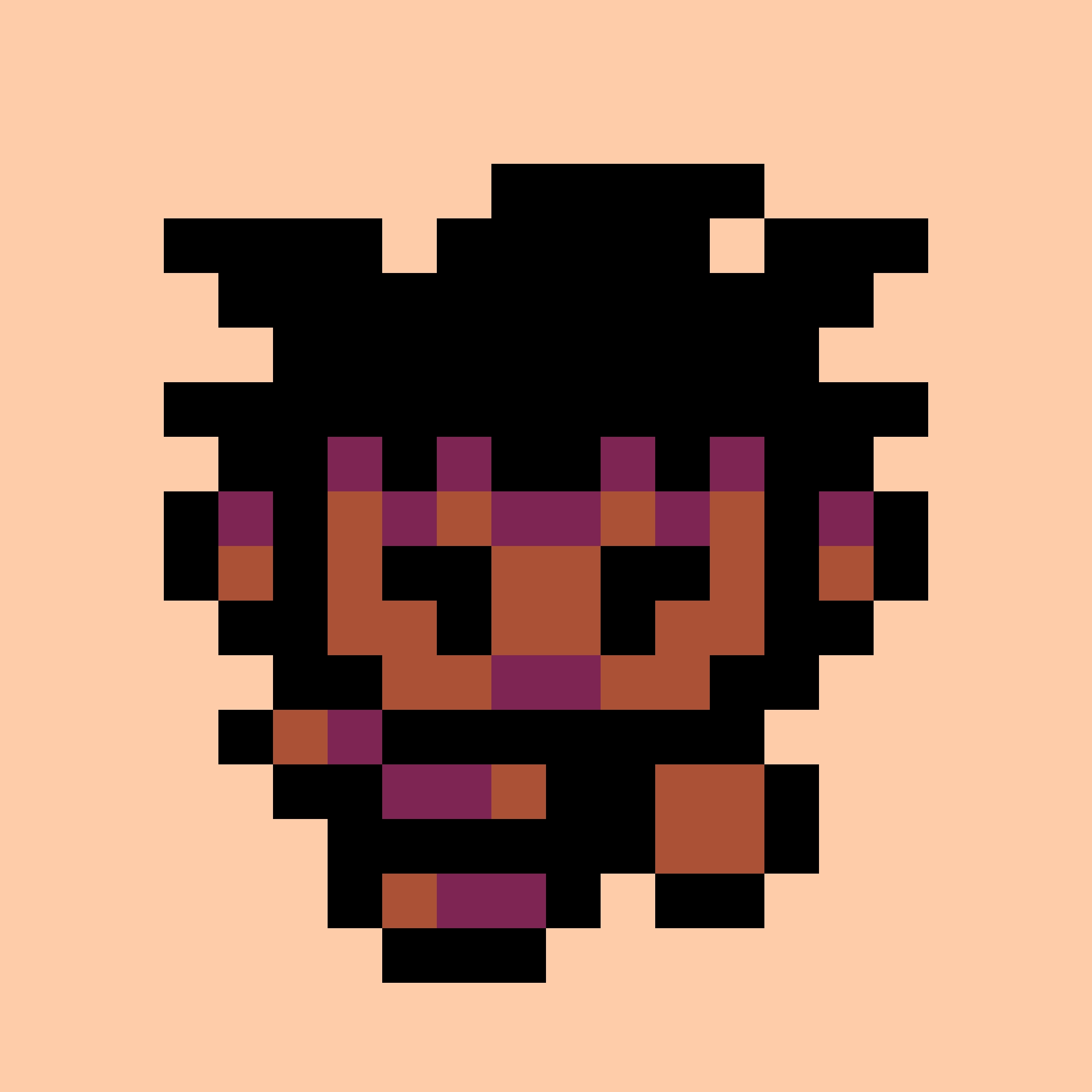
Hi guys.
I just thought I'd share what I have achieved so far.
Not much, I know, but it's slow progress.
Arrows, left and right to run.
Z to double jump/stomp on ground.
X to jump
I'm not overly happy with the bounce about that the bad guys to when they get ground stomped.
Sometimes they bounce too high and long, other times, hardly at all.
I have no idea how to fix that!
The spider, finding the highest level through a gap, I'm quite pleased with.
Have a looky, see what you think.
Cheers


Left/Right: change shader
Up/Down: change number of nodes
z: shuffle nodes
A cart for messing around with raster patterns. I love drawing shapes without actually drawing shapes, if you see what I mean.
The "shaders" are just simple formulas to select the pixel colour based on distance to the nearest two nodes.
Interlaced scan speed adapts when the number of nodes changes.
2022-03-09 - slight speed improvements, tweaked the adaptive bit.


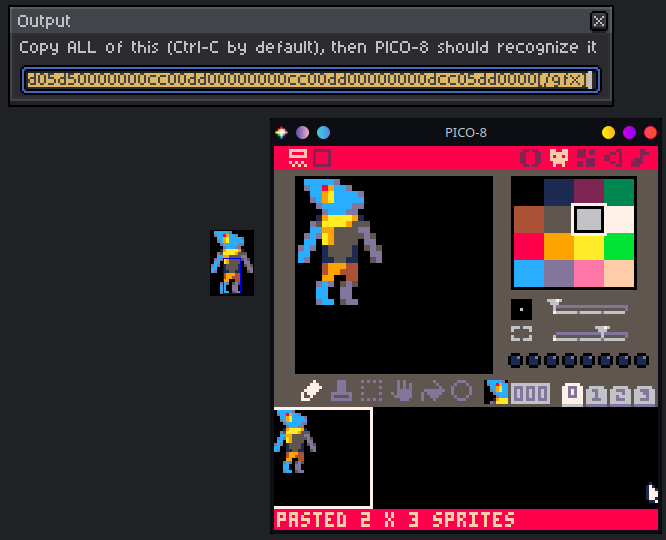
I wrote a script for Aseprite which takes the selected pixels (or the entire image)
and encodes it into PICO-8 GFX format, such that it can be pasted in the sprite editor or the BBS.

// i couldn't figure out how to arrange it in a cleaner layout, sorry
The script, and instructions on how to use it, can be found here: asep8 git repo

(click to expand)
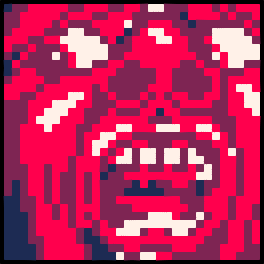
Heeey, it's Squiddy! This is a game made in 1017 bytes for PICO-1k Jam, co-designed and pixelled by @castpixel (twitter). This is our second production as pod; you can find the first one here. Squiddy is also up on itch.
Technical Details
1024 bytes is an interesting size limit for a game; it's large enough to try for some relatively detailed game logic or visuals, but small enough that you need to execute some weird programming tricks and design pivots to get everything to fit. If you found this post because you heard that PICO-8 is a nice introduction to game programming, I apologize for the following code snippets! First up, here is the full source code for the game that includes the graphics and map data. It can be pasted into PICO-8 0.2.3 or later:
➡️=0t=8⬇️=7for x=0,3800do
➡️-=1if(➡️<1)➡️=2r=3⬇️=7-⬇️ while r>2do r=ord("○ュ?\0゜ョヤャ◝◝⁷ツん¹ュ=◝に◝+ンョャヤ○る³ユ\n <◝エ𝘤ムもにュよ◝トラ⁙⁴よ░²リムリᵇ³ト■𝘨○ワ;◝エらョ0\0pクシチ◜◝=ュoれ/ウワ◝モャいユ𝘪ゆ?=0◝cりdオトは⁷ト?⁵\0𝘴リ◆○☉6サ¹6ア?ュ◝❎。。ユユ◝ャヤ2v\0q○¹\0ワw3v\0001よ¹\0◝?𝘰v⁴ャ゜⁴ら█pタp⁵ュ?オ; <○○ヨ◝oに◝𝘰ュ?1░ろヲア◝ᵇp○\0s³ヲュひ\0|れツ◝リツ𝘰゜6ト⁴ュ?p◜◝モpᶜオん▶○◜ャ\r○𝘣◝▶トリに1◝⁷ョ_ンん゜ョょ737⬇️○ョ¹ュのら◜-エs○ユト⁴らメ\0³•~◝エろヨ/゜3\0な?𝘯ュ◝よ▮ラヨsクろ?リトンミエセろ⁵ᵇムり3オ◝𝘮rユ⁷ワ>pンᶠ゜シてン>ナレ◝𝘰⁙ュuワ◝シ◝1゛ュ4チ◝?◝◝𝘰\0゜ᵇユ◝エ◝4◀0○ ◝◝◝◝◝\0ら𝘬\0",t\8)>>t%8&3t+=2➡️+=r end
sset(x%95,x\95,⬇️)end
o=128w=256f=0r=4128🐱=cos ➡️=0
❎=64🅾️=r*2s=spr::_::t+=.03camera(❎,🅾️)map()v=0for i=0,t/2do
x=i\32y=i%32v/=2v+=sget(r%o+x/4,r\o+y/4-🐱(i/870)/2)&4mset(x,y,v)p=i%4y=i\4*5%31
if(mget(x,y+1)==4)s(0,x*8+🐱(p/4-t),y*8-p*4)
if(r%5==2and i<o)s(i&2,-t*i%w,i*i%w+🐱(i/9+t)*3)➡️-=1>>12
end
if(r==4136)s(8,92,112,5,5)
s(20,o+🐱(t/2)*9,90+r+🐱(t)*5,1.5,2)b=btn()n=b&32f=f/2+n/20k=b%4\2-b%2if(f>n)➡️+=f*k ⬇️-=f f=0
❎+=➡️ 🅾️+=⬇️ ➡️=-➡️ ⬇️=-⬇️?"ᶜe\^wfin ♥",108,60+r
if(mget(❎/4,🅾️/4)<1)➡️*=-.95⬇️=.05-⬇️*.9
r+=(❎\o+🅾️\o*o)*8❎%=o 🅾️%=o
s(16+(f&2)+k%2*32,❎*2-8,🅾️*2-8,2,2,k<0)?"⁶1⁶c"
goto _ |
Sprite Storage
Here's the 95x40 spritesheet (hidden for spoilers).












.png)


 1 comment
1 comment