Welp, this took way to long to finish. But now it's here!
about
picoforth is a programming language based on Forth, a family of stack-based programming languages. If you're unfamiliar with stack-based programming languages or Forth, I recommend you check out this site.
wordlist
Here is a list of every word in picoforth. (A "word" in a stack-based language is roughly equivalent to a "function" or a "subroutine" in a normal programming language.)
--typical forth stack-manipulating words pop 2pop dup 2dup over swap rotl rotr --mathematical operators [ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=93031#p) |


Playtest demo for my #DISCORDJAM (Think tweetjam but 2000 chars instead of 280) submission.
Arrow keys are controls, evade the wurms and steal their food to increase your score!
Now with Rainbow wurms! They're very dangerous, as they always spawn a new wurm when eating. However, your score gains are multiplied by the number of rainbow wurms, so you get a big score boost for evading them! Finally, if you steal a rainbow wurm's food, you are granted 3 seconds of invincibility! use it wisely!
Feedback welcome.




After playing around with raycast engines in C# and C I've decided to give it a try in pico8 to see how much I could optimize the rendering and the data structure to make it fit inside this tittle console!
This is still a work in progress, as of now I've only managed to get the basic ray cast working to draw walls I'm still working on drawing sprites.
I would like to do textured floor/roof but I'm not sure if pico8 can handle it!

No, not that one. Paterson's worms, which those of a certain age may have come across as Worms? (aka IQ) for the Atari 8-bits and C64.
Left and right to change the number of worms (up to 4), Z to randomize the ruleset again, and X to toggle fast-forward.


I just discovered there's "> ..." quote block feature.
Except there isn't...?
If I do this:
this is my introduction > this is my quote this is my response |
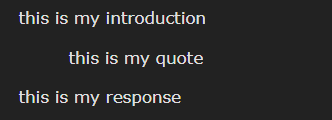
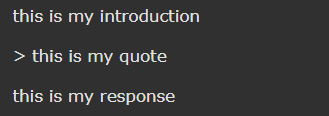
I get this in the preview:

But when I click [Publish] it comes out like this:

Also, if this feature is intended to work, it should be in the [Formatting Help] helpbox.

Story behind the game
You play as a small dog named Scout, he has to spend some time outside but he realized he left his tennis balls outside! He goes on a quest to get them all back inside, although there are some obstacles in his way, such as water and bushes.
Your quest
- Get all tennis balls
- Get a world record
- Get as least deaths as possible
Characters
- Scout

[0x0]
Ghostist-Demake
|
|
[0x0] |
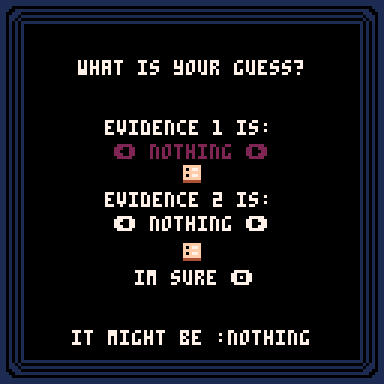
This is my first project on Pico-8, so please be gentle. It is a speedrunning ghost-hunter game, not unlinke Phasmophobia.
Your job is to identify the ghost by looking at what it does. You got an EMF-Meter to check for electromagnetic fields, a book to let it write in, a Spiritbox(Spibox) to hear it talk and a Camera to check for Orbs.



.jpg)
I decided to make a simple class implementation. Here's what I managed to come up with:
function class(c)
name=c[1]
_𝘦𝘯𝘷[name]=function(...)
local initargs={...}
local obj={___fnccore={}}
for k,f in pairs(c)do
if type(f)=='function'then
obj.___fnccore[k]=f
obj[k]=function(...)
obj.___fnccore[k](obj,...)
end
end
end
obj.__init__(unpack(initargs))
return obj
end
end |
The (preferred) syntax to use this with looks like this:
class { 'classname'
__init__=function(self,args)
-- Stuff goes here --
end,
-- Other functions here with "self" or something like that as the first argument --
} |
Here's an example:
class { 'printer',
__init__=function(self,a,b)
self.a=a
self.b=b
end,
thing=function(self,c)
print(self.a..self.b..c)
end
}
test=printer('one ','two')
test.thing(' three') |
The output for the above would be:
one two three |
Here is the cartridge containing the above example:
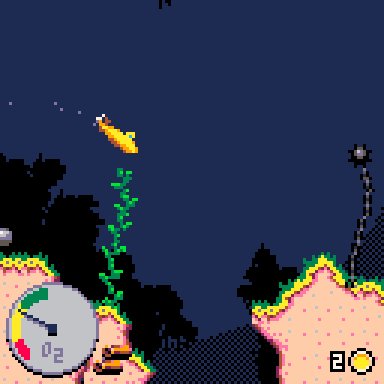
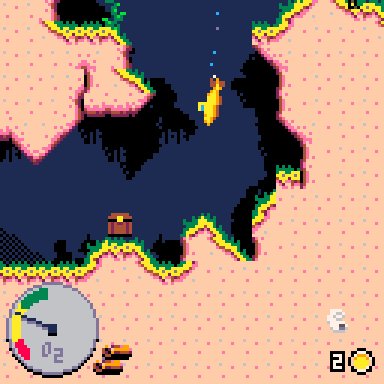
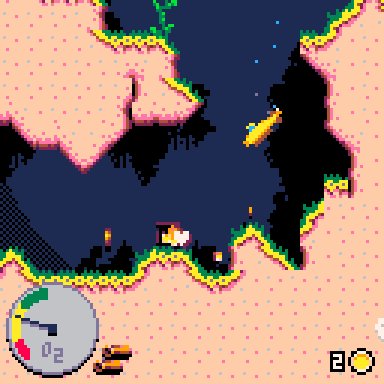
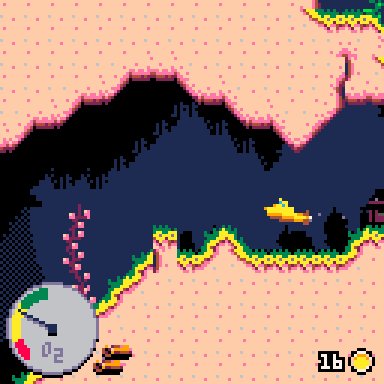
Explore the underwater caverns. Get rich and spend on your vessel to go deeper.
What's Peral
- One upgradeable submarine
- Two hours of cave diving
- 12 different enemies to fight
- Many paths and hidden treasures
Peral is using the awesome music composed by Gruber.
Post your thoughts, please! And don't forget to back off occasionally, it makes a difference in dogfights.


Technical notes
This is my first finished game, and also an excercise to fit more interesting content in a cartridge than would seem possible at a glance. The menu sits on a separate cart alone and just passes the language pack on: theres no switching once the game starts.






.jpg)


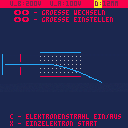
Simulation of electrons in horizontal and vertical electric fields.
The simulation can be used for physics lessons. Measurements are possible and reasonably accurate. Of course, the animation runs in a hundred thousand times slow motion to see the movement of the particles.
I used this program in my physic lessons. A big advantage is that it is easy to use on a smartphone.
Hints an tips are welcome. More simulations may follow.
Seven Bucks and a Dream - a WIP slot machine.
Granny arrives in Vegas with 3 things: $7 in her purse, a dream of hitting it big, and an unhealthy love of the devilish one-armed bandit. Help Granny realize her dream of hitting it big by pulling this lever seven times. No, seriously, that's pretty much it. Once Granny's played 7 rounds, her back starts acting up on account of those real uncomfortable stools mixed with skipping her pain meds so she could enjoy the comp drinks. She's not gonna be able to move, and it'll be up to you at that point to choose "Reset Cart" from the menu or navigate away from this page to play a better game (or, you know, a game at all since, again, this is just you pulling the lever for Granny seven times).


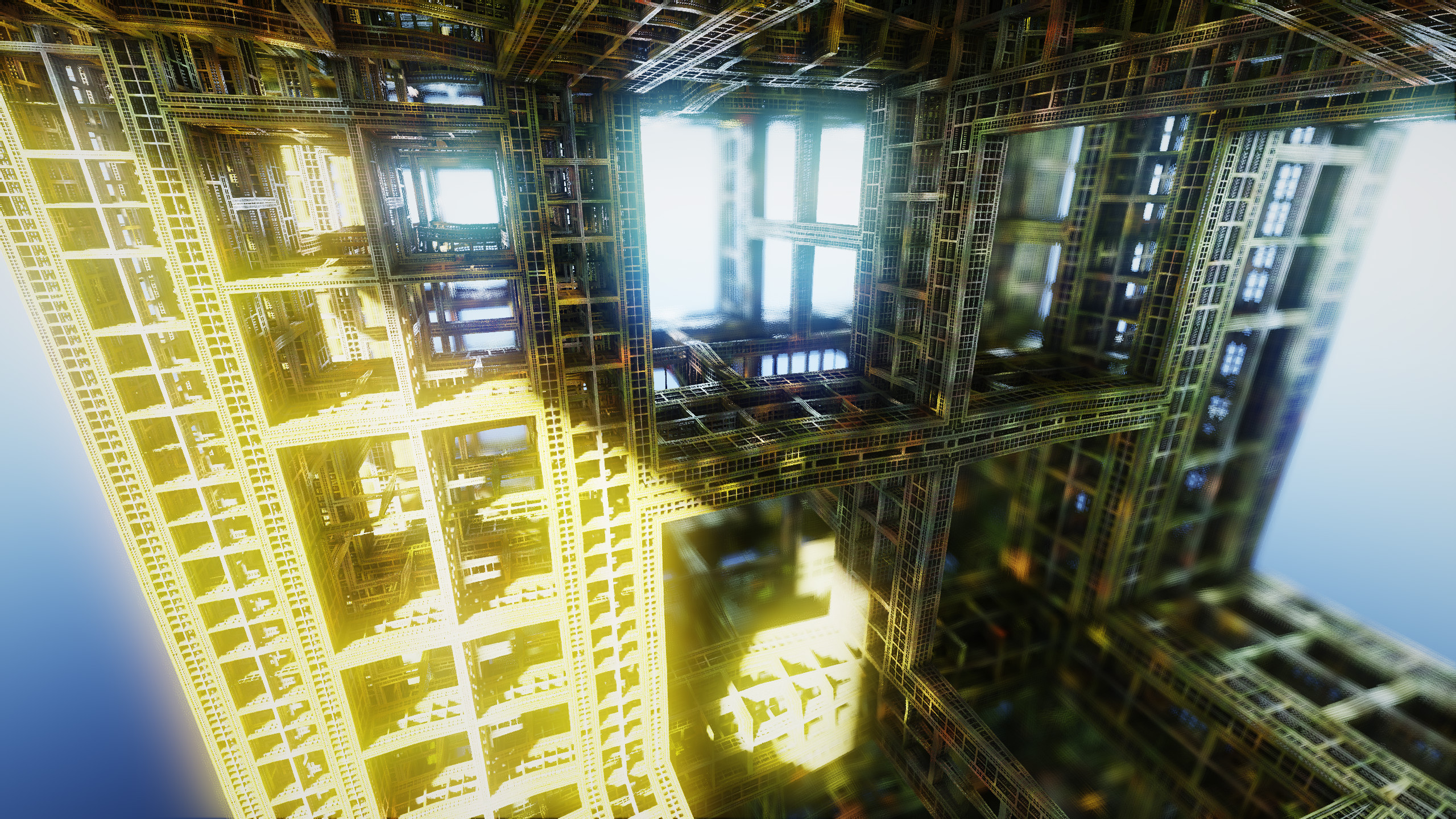
So, I fell into the raycasting hole. I'll keep around a small cart with a few routines so I can quickly do more stuff with that technique.
I'm not making a generic routine to display the walls because there are a lot of features one might want to use in their own caster (wall uvs, animations, etc etc), so instead, I made a few scenes to show how to augment a simple caster to do a few more things (like alternating textures on NS/EW sides or having a depth buffer to properly render world sprites)
In the future I might explore ray collision, there is potential to get fun stuff with that. A lead I'm following is using custom collision shapes per tile so hitting a tile will trigger the shape. An example of a possible shape would be a circular column smaller than a tile would be simple to do with a ray-circle hit detection and atan2 to compute the UV.









 1 comment
1 comment




















.jpg)
.png)