I'm really struggling with this one...I'm trying to vertical scroll a map (shooter style) and wall tiles in that map collide with the player stop them BUT ALSO push the player down if appropriate.
I got the mget() and fget() stuff kinda of working as I'd hoped but detection seems wishy washy.
I have code for map collisions that works well when the map isn't scrolling, and I tried to translate that over but with the map moving, it didn't work well at all. Especially when it comes to pushing the player down off screen if they are blocked by a wall tile.
I'm hoping someone might have made a cart that uses this type of technique or a snippet that I can reference.
My fallback (as always) is just using a bunch of objects and move them individually (to get the scrolling) but I'm trying not to do that so a) I learn something, and b) because moving a bunch of objects in sync never works and always looks choppy.
Any thoughts, examples, or similar shared stories is appreciated.

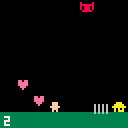
This is a late entry for the Tweet Tweet Jam from last week. I know, I know...but hey, I had a marathon of meetings at work so I made good use of the time.
Nonetheless, here it is. A simple little game inspired by the Tank & Plane LCD game I had as kid. Try to get the people from one side into the house while avoiding the Evil Cat Lord's love. But mind the gate, it blocks you until it goes down. See how many people you can save before you're hit (or get stuck).
Believe it or not, this is my first tweetcart (or close to it). I see the tweetcarts fly by on Twitter all day long but never really bothered to try one myself. I guess all the "art" carts aren't really my jam and I find myself at a loss when it comes to the math and magic behind making them.

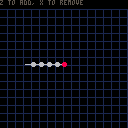
I'm sort of at a loss right now on trying to get my snake to not be so wiggly when it's drawn. You can see the red head of the snake is fine...and nice clean draw no matter which way it's heading.
Press Z to add a segment and you'll see that each following segment is very wiggly when its draw, not clean at all...and I don't know why.
I don't know if it's just the way it's gonna be or if I'm drawing things wrong or just doing my calculations wrong for where segments are positioned. Or a little bit of everything wrong.
Any help, insight or suggestions are appreciated.



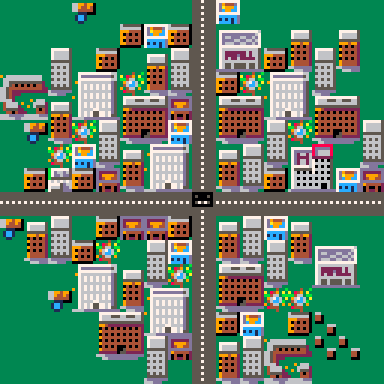
I'm wanting to make a big play area in my game with several cities in it. I made a sprite map of the city (see below) and I want to draw that map in several places. This is working great using map() drawing several times but when you make a change to a map using mset(), it changes it in every location that map is drawn...and that makes sense.
Sooo...is there a way to have a map, duplicate that map, and draw it to be treated as a separate entity/instance in conjunction with mset()
City A, City B, and City C all use the same sprite map but when I use mset() on City A, I don't want it to change B or C.
I'm probably complicating things way more than I need, but I thought using map() + mset() would be better/faster/efficient than managing an object and draw for each building in the city.



In order to save on some tokens, I put configuration number values into a string and then parsed that string. I then tried to use one of the values as a table key and it barfed on me.
Turns out, even though math functions recognize a string number as a number, using it as a table key will fail. You need to convert that string number into a integer for it work as a table key. My solution was to just add zero to number and it turned out okay.
t={"apple","orange","line"}
a="1"
printh(a+10) -- good, returns 11 (integer)
printh(t[a]) -- bad, returns FALSE
a+=0
printh(t[a]) -- good, returns "apple" as expected |
All in all, it makes sense but I had never come across this before somehow. But seems kind of weird that Lua will let you be lazy with numbers for math but not for other things.



It's been a while since I've made a game so I'm running into questions I probably had answers previously...my apologies if this is a rerun.
I typically use a table for each type of object - enemies, bullets, powerups, etc. - and then loop over each table checking to see if the collide or whatever. Something like...
for bk,b in pairs(bullets) do
for ek,e in pairs(enemies) do
if collide(e,b) then ...do something... end
end
end
|
And then there could be several of these depending on which objects interact with each other.
But I've also seen where you use one table for all objects and then check object types to see if they should interact.
for bk,b in pairs(bigtable) do
for ek,e in pairs(bigtable) do
if e.type==1 and b.type==2 then
...do something...
end
if e.type==3 and b.type==4 then
...do something...
end
end
end
|
I'm trying to get P8 to run in a window on my Linux Windows install on my Raspberry Pi, so I can have it and my editor up on the same desktop (like I do in real Windows). But by default, P8 runs fullscreen. I've tried launching it from terminal with the flags outlined in the docs and even by editing the config file, but none of that is working, it's still going fullscreen.
Anyone else tried to run it windowed on Linux (RPi)? ..and got it working? Or is all that windowed stuff for "real" Windows only.






Sorry for the vague subject line...I don't know how to best describe what I'm seeing. That probably means this issue is certainly something I'm doing wrong but just don't know what. I swear I've done it in the past without problems so it has me wondering if it's a new P8 version thing or if I'm just crazy...anyway...
I have something like this...
pool={
{name="Jerry"},
{name="Tom"}
}
list={}
function mybutt(myx)
local obj=pool[1]
obj.x=myx
obj.y=20
add(list, obj)
end
mybutt(10)
mybutt(64)
mybutt(82)
|
And the problem is that when I loop through 'list' every value of 'x' is the last value added via the function, so in this example, 82.
But when I do rewrite as below it works as I think it should above...
pool={
{name="Jerry"},
{name="Tom"}
}
list={}
function mybutt(myx)
local tmp=pool[1] -- This is the part that feels wrong
local obj={}
obj.name=tmp.name
obj.x=myx
obj.y=20
add(list, obj)
end
mybutt(10)
mybutt(64)
mybutt(82)
|


I'm looking for some help or snippet on how to create a path for an object that gives an arc between 2 coordinates.
I have code/examples for waves and orbiting in a circle, but I haven't needed to make an arc between 2 explicit points before. I'm not making an Angry Birds game but need that type of physics arc created that then allows a object to follow that path.
Ideally, something that lets you increase the gravity/friction/whatever that will slow the object down the further it gets away from the source point.
Although...I guess I could just trial-n-error it from the source point, messing with the variables until the thing lands where I need it. But having a 2-point method would probably be more helpful in the long run (for everyone).
Even if you have a cart that has something similar, I'm happy to code surf for things and learn.



Is there a where to run Pico-8 from the commandline so that it can compile/export without having to run the actual game? I'm looking for a way to create the HTML export without having Pico-8 running.
I'm often on a computer where I can't install P8 but can code with a cloud IDE. Of course, that's just blind coding without any running or debugging. So was thinking if I can could install Pico-8 on my web server (which I can ssh into) and run a command that will tell P8 to export the web version, then I might be able to do some debugging and testing.
Possible?
I see there's a headless mode now available but not sure that would allow this type of workaround. That sounds like a normal "run and quit" type of thing.


It goes without saying that you should always publish and share your PICO-8 games here on the the official site. Not only will you get great feedback, your game will appear in the Splore menu of PICO-8. So it's a no-brainer for any game you make.
But where else should you publish?
When I made my first PICO-8 games, I wasn't sure where to put my games. I saw a few others use Itch.io so I did the same...and that's where my game publishing journey started.
.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.
Itch.io
http://www.itch.io
Pros
- Nice site that's easy to use for everyone
- Customizable game pages
- Web player and binary download options
- Good analytics
- Donation options
Cons
- Limited exposure and findability
- Lots of competition, focus on download games
Itch.io is a great platform on which to publish games (PICO-8 or otherwise). The site is nicely designed so it's easy for visitors to come and play. They also let you customize your game page so it's easy to add your own graphics and styles to help promote your game. I create a rather generic template for my games but also made a "fancy" one to promote Alien Harvest...check it out.




Has anyone successfully changed the app icon for Windows binary exports?
By default, the cartridge label is used as an icon. To specificy an icon from the sprite sheet, use -i and optionally -s to control the size. For example, to use a 2x2 sprite starting at index 32 in the spritesheet: |
I tried those flags as documented but it doesn't seem to change. Even without trying to use something from the spritesheet, the icon doesn't use the label or anything - it's just the Pico-8 logo.
Not end of the world if it's not working...just trying it out. Maybe a .11 bug? Dunno...



After several days of trial-and-error and testing with help of Twitter friends, it seems playing Pico-8 games on your smartphone is very do-able and comfortable, with only minor trade-offs.
I've put 3 of my games up for mobile play. Please give them a try on your phone and see what you think.
NOTE: You need to visit these links on your phone. Visiting them on your desktop will just load the game as normal.
- Invader Overload: http://www.morningtoast.com/games/invaders
- BuzzKill: http://www.morningtoast.com/games/buzzkill/
- Bustin: http://www.morningtoast.com/games/bustin
I used this template from Dennis Treder as a starting point for the actual web controls that interact with Pico-8. I then customized it a bit to add more control layouts and make it into a "web app" of sorts for phones. On phones you can choose to have a web page behave as a "standalone" app, which basically means it runs in the web browser but hides the back button and all that type of stuff...so it looks like a native app. I'm still cleaning up my modified code but once I have it nice, I'll share it as well.









Creating web-based controls for Pico-8 games is not a new topic but after just finding a great template, I jumped back into the fray with the idea and need some help testing.
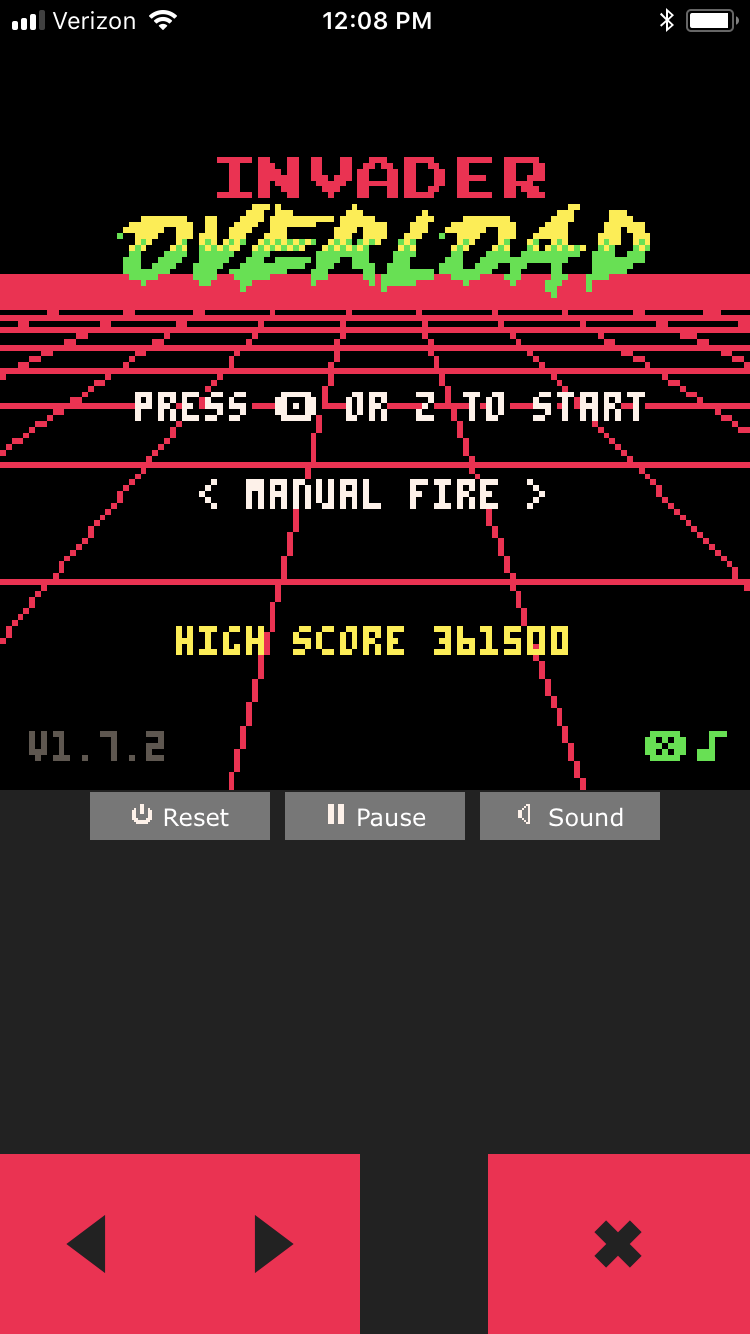
Please visit this link ON YOUR PHONE and see what works. It's my Invader Overload game from last year.
http://www.morningtoast.com/games/invaders
When you land, you should see a page asking you to add it to your phone's home screen. Once you do, you can launch from the icon and it should be a web player with big red buttons for controls.

It's all very ugly right now but I'm just testing to see how much of it works and how well.
On my iPhone 6 with Safari, the game loads and plays just fine with controls but there is no sound. I've had a few others report the same for iPhone and one report that Android doesn't work at all.
Please post with your findings. This feels like the closest I've seen to having Pico-8 be viable on a phone without needing to port things over to an actual app of some sort.
Here's the template I used and modified:
https://github.com/headjump/pico8_html_template




So apparently I'm an idiot...or at least never read this in the manual (never thought to)
| When saving in .png format, the compressed size of the code must be less than 15360 bytes. To find out the current size of your code, use the INFO command. The compressed size limit is not enforced for .p8 format. In most cases you don't need to worry about the compressed size, as the token limit (8192) will be reached first. |
Given you can upload carts to the BBS by pasting in code, and exporting to HTML is also a separate process...you can ignore/avoid the compression limit entirely unless you want to pass around the PNG cartridge.
Dammit.
Here I spent a ton of time getting my game under that compress limit when I didn't need to. I was within token/character limits just fine. Arg!
Well...lesson learned...and maybe this call out can help someone else avoid the headache.




Dylan Burke is finishing the job his father failed to complete on LV-426. He must be stopped. Explore planets and collect 12 alien eggs before Burke can get to them. |
Sound and headphones are recommended for the best experience
.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.:.
Player manual. Complete with hints and tips!
https://morningtoast.com/pico8/manuals/alien_harvest_manual.pdf
Browser gamepad support is available through Itch.io:
http://morningtoast.itch.io/alien-harvest
Keyboard controls
- Arrows, Move character
- Z, Map / Continue
- X, Use weapon








I think some variant of this has been discussed before but if I recall it turned into a debate about the lack of being able to customize the keyboard controls in Pico-8.
Please don't debate that here...go find that thread :)
I'm interested in hearing thoughts on whether you think it's a better "standard" to label controls in your game as the letter - like Z, X - or to label them as the special characters (X),(O).
While I personally prefer the aesthetics of the icons, I do know it is difficult to know which button is which on your gamepad when doing that. I used the icons on the game I'm making now and when had people play, confusion followed, so I changed it to letters.
Plus, after some very limited polling on Twitter, most play Pico-8 games with their keyboard...so that tells me that labeling controls with keyboard letters is more helpful across the board. Thought being if you want to use a gamepad you'll a) figure it out, or b) can map things accordingly. Gamepad=Power user, of sorts.
Hmmm...I might have just answered my own question...helps to say it out loud, I guess. But I'd still be interested in hearing thoughts/experiences.









I'm using stat(1) to see what type of CPU usage my game is using and in certain spots it's a lot, sometimes hitting 100% and causing some serious jitters.
When that started happening, I went back through my code and did some refactoring of things...removing dupe code, nesting conditions, removing methods, limiting loops per tick...and that helped.
I'm not so dumb as to not realize that bloated code will impact CPU usage, but what else increases that usage?
Maybe that's a big question...I dunno, I'm looking for a somewhat high level answer, I guess. Just general "things to pay attention to" kind of stuff.
I'm not using any fancy techniques like poke/peek or memory storage or anything like that. Very straight forward coding. I don't feel like my game(s) are very complex or doing a whole lot, which tells me I'm probably missing something in managing overhead.





I've been rebuilding/refactoring a recent game in efforts to reduce clutter and increase performance, as well as get under the dreaded compression limit.
For whatever reason, I've started to nest functions...mostly as a way to better organize code. This works just fine but I'm wondering if there's any real downside to it?
I've been nesting functions that are relative only to code of the parent function, so as to reduce some code. Usually some math or condition checking or something...
As of yet, it doesn't seem to impact on my games at all. Just wondering...
function myParent()
function myNested()
...often repeated task code...
end
if Something then myNested() end
if Something and SomethingElse then myNested() end
...you get the idea...
end
myParent()
|

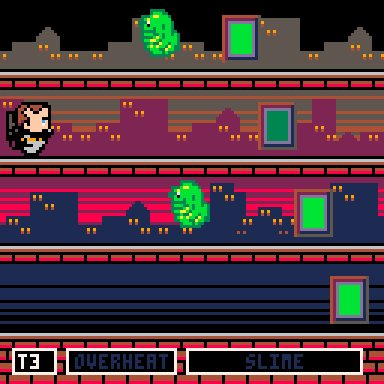
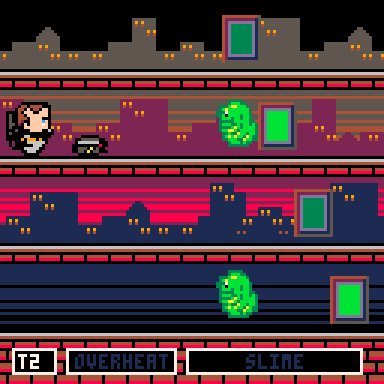
New York City is being overrun by ghosts! Who you gonna call?
Take control of your favorite Ghostbuster and try to stop the onslaught of Slimers through 5 frantic levels of arcade action. Choose from Peter, Ray, Egon, or Winston and try to stop Gozer and her minions from taking over the world. Good luck!


Keyboard controls:
- Use Z to fire your proton beam
- Use X to throw a trap
- Up/Down arrows switch levels
Stop the Slimers from reaching the city. Use your proton beam to bust ghosts and destroy the portals. Your slime meter will fill as ghosts get by you. If your slime meter gets full, it's game over. And watch out...you don't want your proton pack to overheat!













 4 comments
4 comments