I was wondering what colors were useable for the background and when I went to go look I was sad because darkgreen wasn't useable :| I was wondering if more colors that aren't used for text colors could be background colors! IDK it's not really important but I would love a darkgreen background option.

[EDIT: forgot that the mouse has dark blue when pal swapped img. : o]
Left and Right arrow keys to move paddle, press Up or mouse key to launch!
Inspired by the 70+ video playlist by Lazy Devs, I'm happy to share with you the results of my first real game project.
Ultra Breakout features 10 levels and multiple control options including mouse and touch. There is a slight point advantage to using the standard controls and a slight point disadvantage to using mouse controls.
I hope you enjoy the quick diversion and checkout the original project here. Good luck breaking your personal highscores!

Hi everyone, I'm fairly new to programming and Pico8.
I'm trying to add powerups to one of my games. I've made an empty table and a function to create each powerup within it.
The problem I'm having is that I'd like one single random powerup to be created depending on the score (say when score==5)
I've managed to do this but the problem was that a second powerup gets created before the player has the chance to up the score.
I've tried to use time() and also creating a boolean but I haven't managed to get 1 single powerup on screen at a time, I either get more than one or nothing.
What would be the best way to do this?
here's the code I have at the moment:
function _init()
score=0
powerups={}
end
function _update()
if score==5 then
powerup=true
end
if powerup==true then
create_powerup()
end
end
function _draw()
for capsule in all(powerups) do
spr(capsule.sp,capsule.x,capsule.y)
end
end
--powerups
powerups_start=5
total_powerups=4
fall=1
function create_powerup()
capsule={
sp=powerups_start+flr(rnd(total_powerups)),
x=flr(rnd(100)+20),
y=flr(rnd(10))+20
}
add(powerups,capsule)
powerup=false
if powerup==false then
del(powerups,capsule)
end
end
function update_powerup()
for capsule in all(powerups) do
capsule.y+=fall
if capsule.x>=player.x and
capsule.x<=player.x+player.w and
capsule.y==player.y-player.h then
sfx(2)
lives.left+=1
del(powerups,capsule)
end
if capsule.y>128 then
del(powerups,capsule)
end
end
end
|
Thanks in advance!


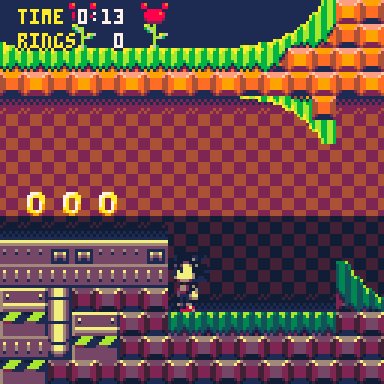
A simple game about fixing very simple circuitry.
Hopefully it should be fairly self explainitory but you might have to do a little thinking for yourself.
Made in two weeks, a twofold task to myself - get it done in time (I originally intended 1 week but that was unrealistic) and actually finish something! :P
This is my first published PICO-8 cart but by no means my first attempt.
I am not really an artist and definitely not a musician so appologies if these are not the best. (You can mute just the music from the pause menu)
I really enjoyed the process of making this and thought I would share it. It is in a finished state but it may need some difficulty tweaking at some point.
I would like to give credit to:
- nerdyteachers.com for showing me how to do screen shake. Found
This is a basic, and not very efficient benchmarking/profiling cart.
It can handle simple nesting and repeated calls for a given label, averaging the results.
Usage
Begin and end profiling:
bm("Label")
-- code
bm() |
Call at the beginning of update to clear stored data:
bm:reset() |
Enable or disable benchmarking:
bm:toggle() |
Show benchmarking results when enabled:
bm:draw() |


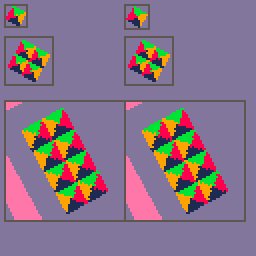
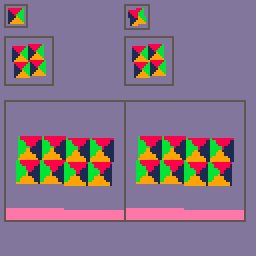
As stated in the title, you can now use up to 32 colors at the same time in pico-8 now.
The feature was revealed by Zep in this thread: https://www.lexaloffle.com/bbs/?tid=38555
This makes all the suggestions I gave in that thread possible and more.
You can't simply use all colors all over the screen though. You have 2 screen palettes and you basically have to select which palette you will use on each drawn line on the screen. In the gif above, the screen is divided into 2 halves, each with its own palette.
Palette Scanlines
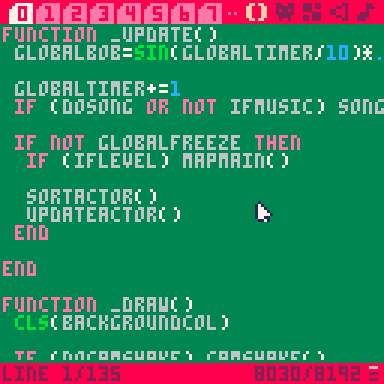
Here is the code I used for both screen palettes:
--regular screen palette
pal((
{
[0]=128+9,9,1,128+12,
13,12,6,7,
8+(curr_shield==6 and 128 or 0),2,128+10,128+11,
128+15,10,4,15}),1)
--values 0x10 and 0x30 to 0x3f change the effect
poke(0x5f5f,0x10)
--new colors on the affected line
pal({[0]=2,0x8d,1,0x81,0x8d,0x8c,0x86,0x87,0x88,0x81,3,0x83,0x86,0x8a,0x82,0x87},2)
[ [size=16][color=#ffaabb] [ Continue Reading.. ] [/color][/size] ](/bbs/?pid=78518#p) |




Mayhem is my PICO-8 remake of Julian Gollop's 1985 masterpiece: Chaos Battle of Wizards. It is a game I have tried and failed to make many times, but it looks like maybe this time was the charm! I did not blindly remake the original game. Instead, I have taken heavy inspiration from it while trying to make it my own.
This is the first fully playable beta release (v1.0.0b1). Unfortunately, I ran out of tokens for adding AI players, but you should be able to have some hot-seat fun with a friend or three.
Changes:
- 2020/08/22 (v1.0.0b1):
- First completely playable version of the game.
- Hot seat only (I ran out of tokens to do AI as well).
- 2020/07/27:
- Walking & flying movement.


|
|
[0x0] |
I'm working on a new game and trying some nice advance platform techniques, currently it has support for.
- Coyote jumping or forgiving jump button.
- Halved gravity jump
- Corner Correction on top collisions.
- Swept collision detection
- Getting on top of moving platforms that move vertically
I don't think the codes is good enough to make it work on any game but maybe it helps someone :) would also love some feedback if someone has any.





First coding I did using PICO-8 trying to get used to it
and I made a character edit/select screen, lets you change colour of clothes/skin





Hello! I am setting up a Pico 8 Console in my shed, but can't get the screen scaling just right. This is running on a raspberry pi, and otherwise seems to work great.
However, Pico 8 runs either much too small, or just a fraction too big.
These are the settings I am using in config.txt.
Is anyone able to help?
// :: Video Settings window_size 768 576 // window width, height screen_size 768 576 // screen width, height (stretched to window) pixel_perfect 0 // :: Window Settings windowed 1 // 1 to start up in windowed mode window_position -1 -1 // x and y position of window (-1, -1 to let the window manager decide) frameless 1 // 1 to use a window with no frame fullscreen_method 0 // 0 maximized window (linux) 1 borderless desktop-sized window 2 fullscreen |



Hello.
I am running Pico-8 using this bat file, so that it stays portable, and all files, settings and carts are kept in one folder (I really don't like how Pico-8 puts stuff in a random folder that Windows people usually never use).
start pico8.exe -music_volume 0 -home . -root_path . -desktop_path . %*
I also changed -music_volume to 0 in the config.txt file.
However, every time I run Pico-8, the setting in the config file gets reverted back to 256 and the music volume always stays on.
Also, every time I run Pico-8, I maximize the window (not full screen), but the next time I run it, it always starts as a small window, not a maximized window.
What am I doing wrong?
Hi
I found a Pico-8 cart on Itchio (https://bati.itch.io/super-pico-fighter) and I want to take a look at the code to see how the block matching logic works.
Unfortunately I wasn't able to see a download link and I couldn't find it listed here in the Lexaloffle BBS.
Is there a way I can download it so I can learn from it?
Thank you.





The first paragraphs are just some opening thoughts to contextualize where I'm coming from with this idea. If you are not interested in that, skip to [Suggestion].
Context
When the 2nd palette was first discovered, increasing the total number of colors on the screen has been suggested a number of times. That in itself is a pretty weak idea: bumping up pico-8's limitations is against its whole purpose of self-imposed limitations. If you want more colors, just use any other platform. End of story.
But recently, with the 0.2.0x versions, a lot of new features have been added that expand what pico-8 is capable of: better code compression, tline, the upcoming oval(), new chars (kana, puny). Tline in particular changes the whole feel of the carts that use it, with the possibility of mode7, rotation, map lighting, etc. While those effects were previously possible, the games that had them would pay a high cost in CPU and tokens.
Ever since the 2nd palette came, I had some ideas of how the color limit could be increased without going against pico-8's design principles. From these ideas, I selected my favorite and arguably the one that fits pico-8 the best. With pico-8 going beta and possibly its core being set, this might be my last opportunity of sharing it, so here it is:






A few days ago someone on my discord server asked me how to configure keys in an exported cart and I didn't figure out how to do it, nor did I find any information about it anywhere...
So I assume there's no way to do it right now...?
Just letting the player access the Keyconfig screen from the controls screen would be great.
And saving the config after each session :)
I think it's something that can easily affect user reviews in external sites, Itch.io, Kongregate, and so on, and also help with accessibility.
LAST VERSION as USED in R-type 1.4 after optimizing it a bit further:
--97 tokens with Scaling and arbitrary size
function pd_rotate(x,y,rot,mx,my,w,flip,scale)
scale=scale or 1
w*=scale*4
local cs, ss = cos(rot)*.125/scale,sin(rot)*.125/scale
local sx, sy = mx+cs*-w, my+ss*-w
local hx = flip and -w or w
local halfw = -w
for py=y-w, y+w do
tline(x-hx, py, x+hx, py, sx-ss*halfw, sy+cs*halfw, cs, ss)
halfw+=1
end
end |

This is a general-purpose sprite rotation function using tline with support for scaling and flipping
It always draw a screen-oriented rectangular area, (centered at x,y) large enough (w) to contain the rotated tiles (centered at mx,my), and calculates the rotated (rot 0 to 1) tline coordinates and deltas.






i don't really know why i made this
it was based off some bait and switch site that had chocolate rain as one of the options
mainly wanted to practice making/porting music to this thing

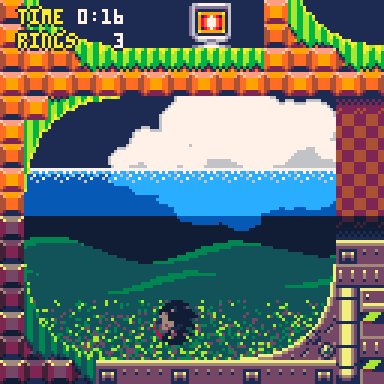
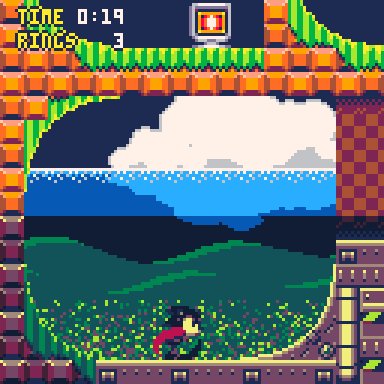
Today was the first day I did a videogame with my son.
He's 3 years old. He helped me pick all the colors and with design decision, like what kind of dinosaur to include and what he would be doing.
The game itself is literally 6 if blocks, and I wrote it pretty quickly, starting from api.pb . It still felt like an eternity to my toddler! He could see progress while I was drawing the dino and the flowers, but the programming part was meaningless to him. He was vociferously demanding progress. A true client. I had to cut many features. Bounds checking, for example, only works partially. It became a feature ("ooooh where did the dinosaur go?")
CONTROLS: Move with arrows, water flowers with Z.
Cleaned up before publishing.








 0 comments
0 comments