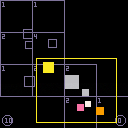
Locus is a Two-dimensional, unbounded, sparse, efficient, grid spatial hash for Pico-8.


The library uses a grid of squared cells and keeps track of which objects "touch" each cell.
This is useful in several scenarios:
- It can tell "Which objects are in a given rectangular section" quite efficiently
- This is useful for collision detection; instead of checking n-to-n interactions, locus can be used to restrict the amount of objects to be checked, sometimes dramatically reducing the number of checks.
- Given that the query area is rectangular, locus can be used to optimize the draw stage, by "only rendering objects that intersect with the screen"
Pico-8 doesn't provide a built-in way to sort arrays.
However it does provide a way to remove items from an array as well as a way to add them to a random position.
A lot of the time a full array-sorting function isn't needed; sometimes it's just enough to be able to insert one item into an already sorted array.
I did look around in the bbs but I didn't find a function for doing it, so here it is:
do local lt=function(a,b) return a<b end function oadd(arr,obj,cmp) cmp=cmp or lt local l,r,m=1,#arr while l<=r do m=(l+r)\2 if cmp(arr[m],obj) then l=m+1 else r=m-1 end end add(arr,obj,l) return l end end |
The function figures out where to insert the item in an already sorted array (using the same algorithm as quicksort) and inserts the new item there.
For arrays of integers or strings it is a drop-in replacement for the built-in add function. The numbers will just be inserted in the right place so that they are sorted. The third optional parameter allows for using different comparation functions. Example:
Hit
Hello Pico-8 community!
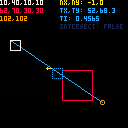
Rectangles ("Axis-Aligned Bounding Boxes", or aabbs, or simply boxes) are the most common way to detect collisions in videogames. Checking that two rectangles intersect is easy and fast.
However sometimes game objects need to move fast. Projectiles or even hedgehogs sometimes move so fast that they traverse many pixels per frame. When they move fast enough they can "phase through" objects, if one uses simple rectangle intersection as a mean to detect collisions.
Even when the two rectangles intersect, it can be tedious/tricky to find exactly on which position do they land.
I present you hit. It's a single function which will solve this particular problem, doing continuous collision detection instead of simple intersection.


Here's a function that will transform whatever you pass it into a table that will hopefully be understandable by a human. It'll take any table or other Lua value, so you can, for example, print it:
print(ins({1,2,3,foo=bar}),1,1)
printh(ins({1,2,3,foo=bar})) |
The only parameter besides the string to be transformed is the depth.
local deep={l1={l2={l3={l4="!"}}}}}
print(ins(deep)) --prints everything
print(ins(deep,2)) --stops at l2 and prints {_} |
As the author of the inspect.lua library, I use it a lot on my day job when I need to debug Lua, and I really miss it when debugging in Pico-8. I found

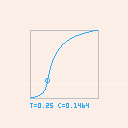
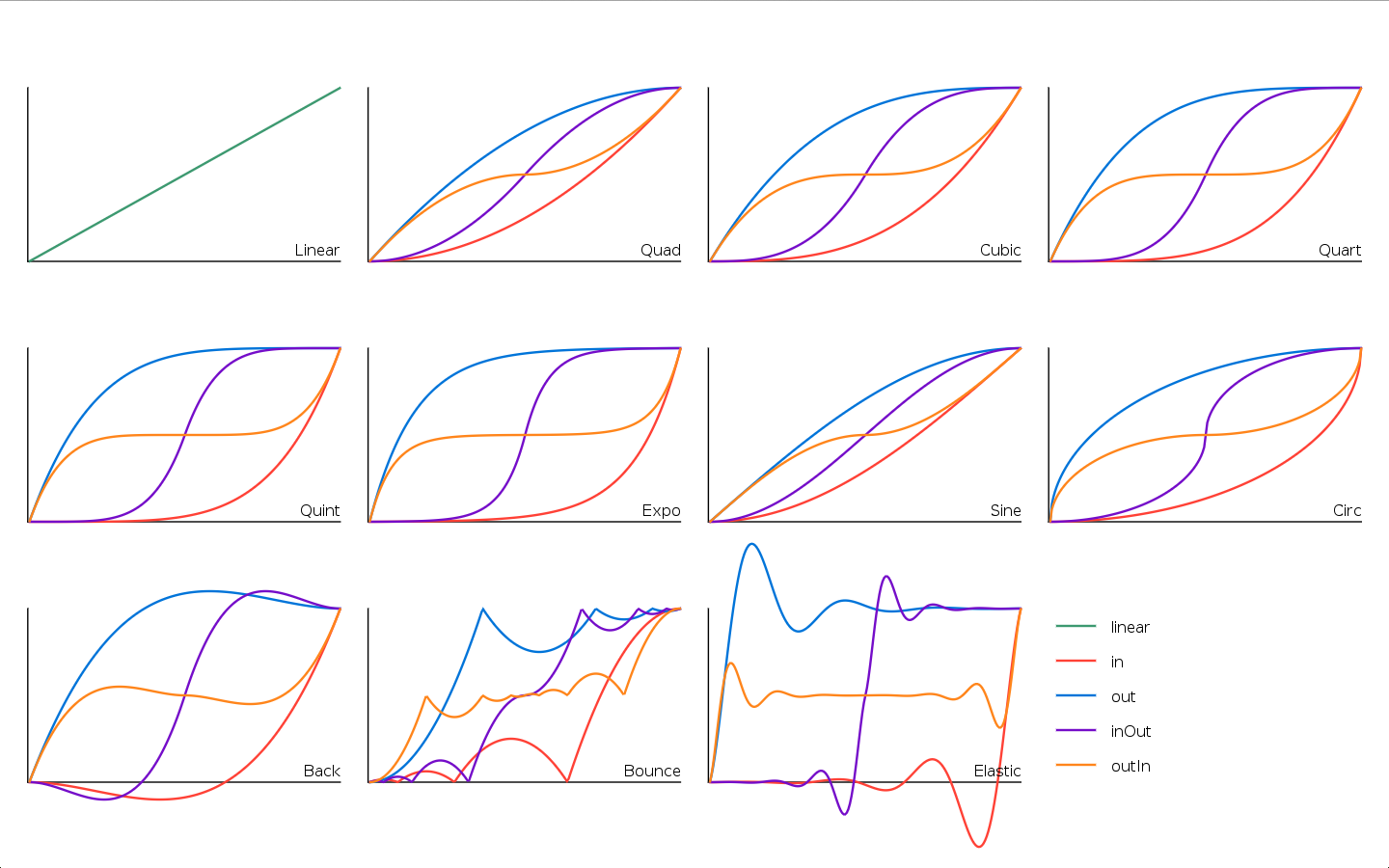
This is an implementation of the function described on this short paper:
https://arxiv.org/abs/2010.09714 (twitter thread)
It is amenable to tweeing/easing in games. I have programmed easing functions in the past and one of the problems about them is that you need to code "families of easing functions":

(That's from tween.lua, if you are curious).
I like this function because it can aproximate all of the "smooth families of functions" on that graph (all except the "back", "bounce" and "elastic" families) with a single function, plus it adds an infinitude of variants. Not bad for ~66 tokens.
This is a simple game I made with my (now 4-year-old) son. Perhaps influenced by Lexaloffle's BBS icon, its protagonist is a giraffe. It eats falling leaves.
It has no victory or defeat conditions (my son still doesn't demand them, so I keep not including those).
I wanted my son to start getting used to a mouse, so this game has mouse support! It was fun having to activate it via POKEs. (I was reminded of the Sinclair Spectrum 48k of my youth). The game also works with the default "button-based" control scheme.
- Arrows: Move head
- X: Eat
The code, as usual, has been heavily cleaned up before posting.
Notes about the graphical design:
- I only programmed the giraffe head and the leaves with my son. The telescopic neck and body at the bottom was added as a surprise, later on.


This is the second game my 3-years-old son and I did together.
It started as something simple. A car which moves around. A police car? No, a regular car.
Then we added coins. And made the car pick them! Interactivity! Randomness!
Then we needed a monster. So of course Covid-19 makes an appearance as the bad guy. You "kill it" with the car (which conveniently uses the same code as the coins).
Although to more experienced players the game might feel like it needs some kind of "success screen", my son doesn't seem to miss it at all.
It was also the first time we used the sound editor. Bruno is way too impatient, and I am too inexperienced, to create a whole song for a game just yet.
Fun facts:
- There's exactly 10 instances of the virus because that's the biggest number Bruno is able to count up to so far (reliably).
- There's exactly 51 coins because "51" is the number Bruno uses when he wants "a very big number".
Controls: arrows to move.
Today was the first day I did a videogame with my son.
He's 3 years old. He helped me pick all the colors and with design decision, like what kind of dinosaur to include and what he would be doing.
The game itself is literally 6 if blocks, and I wrote it pretty quickly, starting from api.pb . It still felt like an eternity to my toddler! He could see progress while I was drawing the dino and the flowers, but the programming part was meaningless to him. He was vociferously demanding progress. A true client. I had to cut many features. Bounds checking, for example, only works partially. It became a feature ("ooooh where did the dinosaur go?")
CONTROLS: Move with arrows, water flowers with Z.
Cleaned up before publishing.






 1 comment
1 comment