Does anyone have an example of a horizontal directional compass in a game?
The type of compass that is just a strip and moves left/right as the character rotates on screen? So like facing .25 in rotation would be North and so on from there. I don't need waypoints indicated, just have the direction be in the middle when the character is facing that direction.
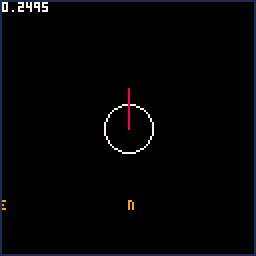
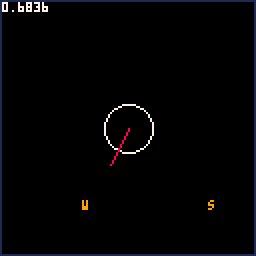
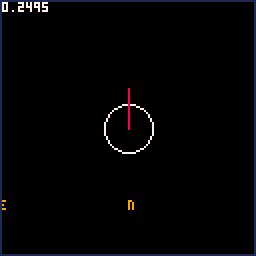
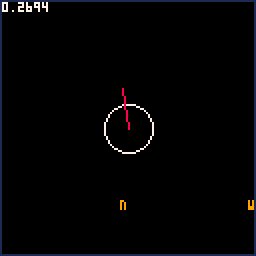
Example:


I'm working to figure it out as we speak but this time I remembered to poll the community before I do a bunch of work, lol.
I think my struggle is how to turn the rotation of the character in speed for the horizontal compass and so the compass letters line up when a cardinal direction is hit.
Any ideas to approach or pointers, tips, examples are appreciated.

Get Gum, Out it, and GO!!
One boy after school wants to eat some sweets... so Let's go to dagashiya!! (Japanese old style candy store)
Using your chewing gum, jump over walls, beat spikes, and go moon with monkeys!!
itch.io -> https://hikokyoujurou.itch.io/chewingboy
.png)






Hi!
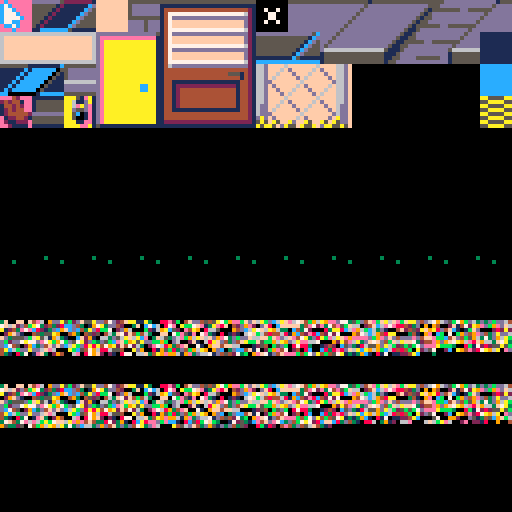
I've been trying to figure out how to use PX9 to compress the spritesheets for my beat-em-up game, but I haven't been able to figure out how to use it properly.
I want to compress 2 spritesheets (and maybe the map as well) from the 0x8000 extended memory into the normal spritesheet/map, then decompress them back to the extended memory later.
Here's a look at the current sheets
Made for Mini Jam 108. We started a day late and finished a day late. Standard PICO-8 controls. Z is select. X is back. Arrow keys move the selection.
It's can be hard for a lone hermit crab to survive in the wild. Luckily, this hermit has a giant sword! Chose between 9 action cards to defend yourself from predators!
Movement Cards (Green)
- Move - Move one tile in any direction
- Jump - Jump over a tile in any direction
- Charge - Charge in any direction until you hit something
Attack Cards (Red)
- Stab - Point your sword in any direction
- Thrust - Hit the tile in front of your sword, and return to your original position
- Spin - Hit all adjacent tiles




Description
The demo shows how your PICO-8 games could add dynamicity to sound effects depending on what happens and the action involving your sprites, depending on their position, speed etc... not just use a few prefab sfx or playing several different sounds to give the impression they react to the action (e.g. a vehicle acceleration, spaceship thrust).
Presets
There are 8 examples (presets, select them with 🅾️ and ❎) of sounds and each shows a simple preview of some game action. To interact with preset previews you basically change the Pitch with ⬆️ and ⬇️ keys.
The Note
At the top you see the two bytes representing the note, their address in memory (it's sfx 1), the values in binary (help you understand how 'components' such as Pitch, WaveForm, Volume, Effect are stored in the bytes) and their corresponding decimal values.


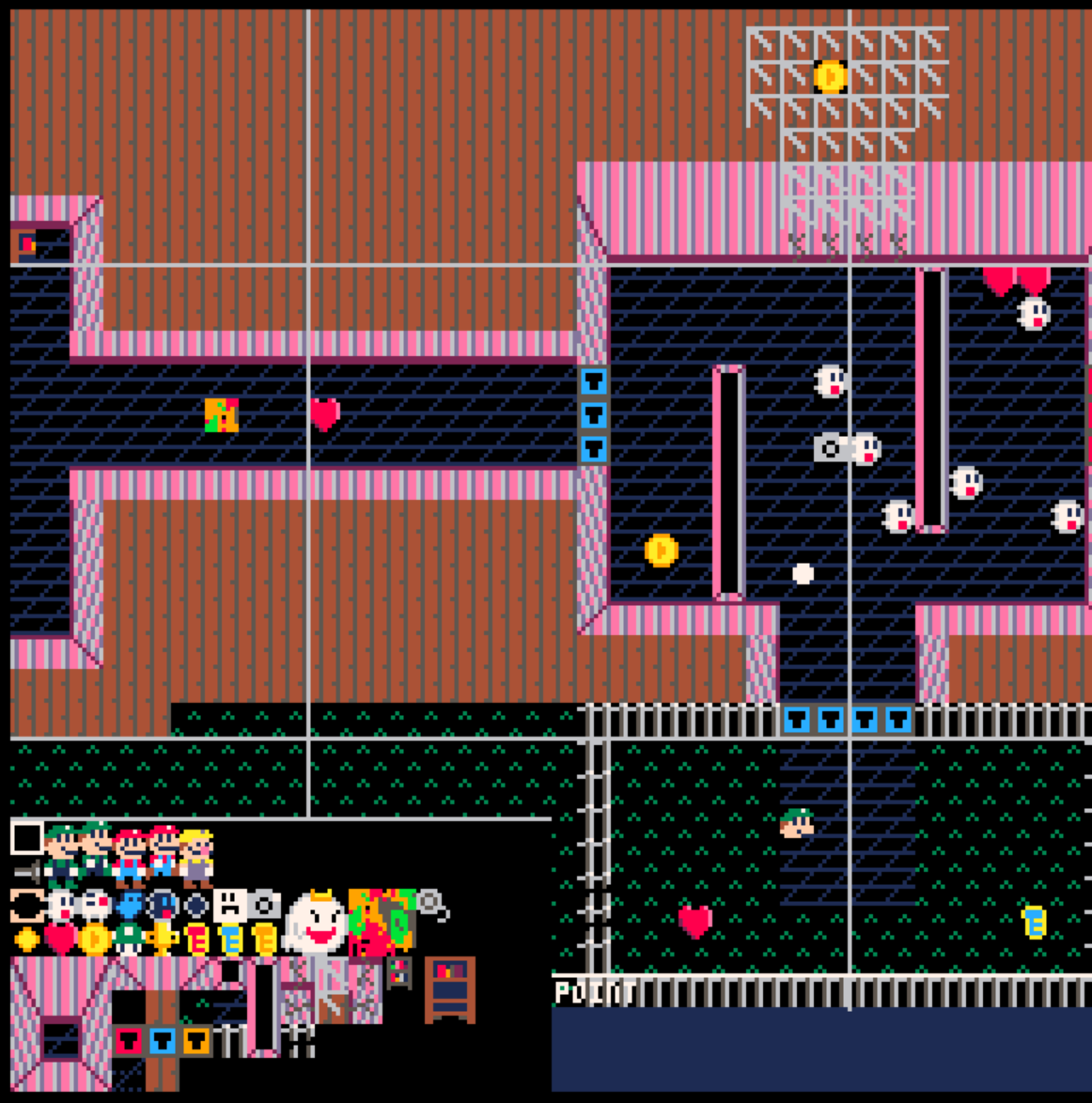
So, I decided to try and make a thing where you can select 1 character and move that character, and then switch characters and start moving the other one, I got this idea from PolyMars, but I have one issue: How do I detect when 1 or 2 is pressed on the keyboard?
Code:
x1 = 64 y1 = 64 x2 = 64 y2 = 64 cur = 1 function _update() if (btn(0) and cur==1) x1-=1 if (btn(1) and cur==1) x1+=1 if (btn(2) and cur==1) y1-=1 if (btn(3) and cur==1) y1+=1 if (btn(0) and cur==2) x2-=1 if (btn(1) and cur==2) x2+=1 if (btn(2) and cur==2) y2-=1 if (btn(3) and cur==2) y2+=1 if (btnp(1)) cur=1 if (btnp(2)) cur=2 end function _draw() cls(0) spr(1,x1,y1,8,8,false,false) spr(2,x2,y2,8,8,false,false) end |




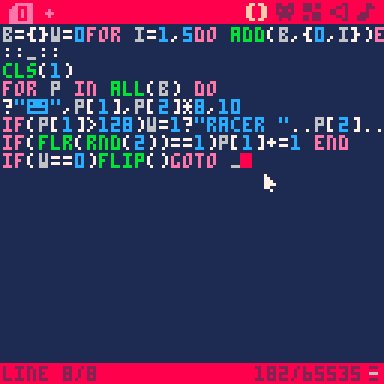
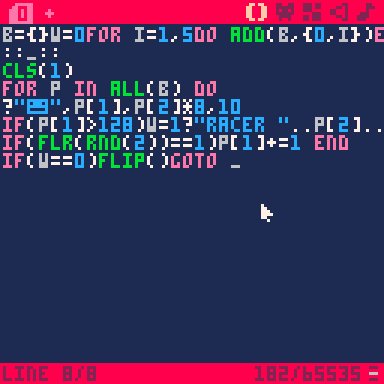
I was practicing extreme optimization and came up with this cart
There's not a lot to see here but what matters is that it works

Edit:The original took up 182 characters, this new version takes up only 176 characters
Edit2:Thanks to @p01, the new version takes up 133 characters. Unfortunately, not all the techniques
could be implemented without problems as racer 5 was the only one that could win in your code
Edit3:I was able to make the cart smaller by 3 characters which is not that bad



Description from the itch.io page:
You're a bee, and for some reason I still do not comprehend, you decided to get some honey. In the middle of the rain. The drops are twice as bigger than you. You might die if you get hit by one. And the rain gets worse the more honey you collect. That wasn't the best idea you've gotten.
Made in 4 hours for the Crunchy Jam, hosted by Celesmeh.
Still has noticeable bugs, since I couldn't get time for enough bugfixing sadly.

Big Mapper
Click here for Github Repo for BigMapper
This is a utility for pico8, designed for editing map data. It will eventually be expanded upon, allowing you to edit and save to the pico8 extended memory. Its current major feature is allowing you to edit maps at 256x256 pixels, giving you a lot of breathing room.

I have chosen not to upload this to the bbs, for two reasons:
- It doesn't run properly on the web, due to the inability to pass commandline arguments to pico8 at startup.
- This is very much a "dev" tool, and not having it on your local PC doesn't make sense for its intended use case.
That being said, I encourage you to check it out, if for no other reason than to see how nice it is to have high-res utilities, and to see how easy it is to make them!
Setup
This cannot be run standalone - it must be run from the pico8 desktop client.
little spaceship game i made. as per usual, started out simple, then had me bashing my head against the wall with frustration. but it turned out in the end.
explore the galaxy! follow the markers to find star clusters!
steer the ship with ⬅️ and ➡️! control your speed with ⬆️/🅾️ and ⬇️! hold ❎ to hyperjump to a new galaxy!












 1 comment
1 comment














































.gif)
