OK, this may be a bit bonkers, but I figured out how to play Ramps with a racing wheel, with proper analogue steering and acceleration/braking.
It's a little involved and only works on Windows.
Mouse input
First, you need a version of Ramps (or whatever game you plan to play) edited to accept mouse input. Like this version:
WARNING: Attempting to drive with an actual mouse may cause high blood pressure and throwing things.
Also I've only tried this in PICO-8 itself - not sure if it works when running in a browser.
Joystick -> mouse
Next, you need a utility to convert game controller input to mouse movement.
Mr. Troll's Puzzle Update 1.2
By Evman2k
About the Game
Mr. Troll's Puzzle series is a game made up of mini-mazes, some of which include sneaky trolls. In order to solve the mazes, you will sometimes need to think outside the box.
Add your own custom puzzle
If you would like to make a custom puzzle, here is how the game logic is applied.
(Tip: Each maze is a sprite zoomed in.)
Here are what the colors mean:
0=A black floor, lame! Chose a floor color for your level!
1=An invisible lazer/wall
2=A visible exit that's purple.
3=A exit that looks like a collectible orb
4=invisable exit
5=A starting point. You can have multiple starting points.
6=A wall
7=An invisible orb.
8=A fake crystal
9=A orange lazer
10=A collectible orb. Collect all yellow squares to exit!
11=A exit that looks like a yellow orb. But if you don't collect all squares and you touch it, you die!
12=A invisible exit.
13=A fake purple exit that kills you!


Fluid text,no coroutines
I when working on my game, I have never found an easy way that didn't imply using coroutines of doing fluid text, but with a little googling(well, al ot googling) I have found a way.
I don't know if I am the only one with problems on this matter but, I think that it is itnetresting.
So, I was doing the intro for my game and did it this way.
Tomorrow I post the cartridge.
It is possible that this code doesn't work, because I kind of just made it up on the run, but I think that it is prettysimilar to the one I did on my game, but if anyone can help on polishing it, it will be welcome.
function _init() intro=the days of hiding\nhave ended (for example) char=0 end function _updat() char+=(depending on the speed you want the text to appear, normal speed is around 0.2) end function _draw() cls() print(sub(char,#intro),x,y,colour) end |

 (1).gif)


Mini Pool is a Pico 8 pool game for two players. It features six playable characters, each with their own strengths, weaknesses and unique abilities. It's based off a modified pool rule set to make for faster paced matches.
Controls:
-Arrow keys to move selection or aim
-X to confirm
-Z to cancel
-X+Z to activate character abilities while aiming
Credits:
-2D elastic ball physics code based on work by PC101
-Programming, graphics and music by Shaylin Chetty


I'm a bit new here, so I don't know if adding network capability has previously been discussed (?)
But it feels to me some simple UDP send/receive instructions would add some cool functionality, without adding too much complexity.
Perhaps something like:
[write message to RAM] poke4([ip-locn],ip) poke2([port-locn],port) send(0x4300,length) |
Where [ip-locn],[port-locn] would be some special reserved locations for IP address and port.
UDP packets are usually small. I've seen <=512 bytes recommended in places, which easily fits into the user RAM address range.
And an IPV4 address would fit in a number variable, and would be adequate for LAN play.
Receive could be:
length=recv(0x4300,maxlength) [read message from RAM] |
Returning 0 if nothing is waiting.
It could also populate [ip-locn] with the return IP address so that replying would be straightforward.
Perhaps [port-locn] could be pre-populated with a default port number (0x1C08 ?).
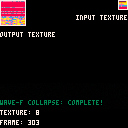
Left and Right arrow keys transition between input textures.
Press Z to restart texture generation.
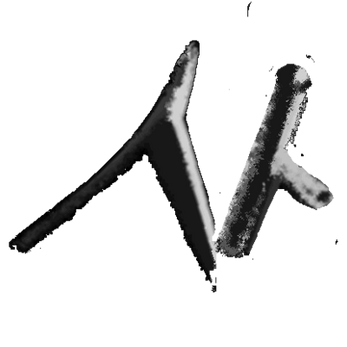
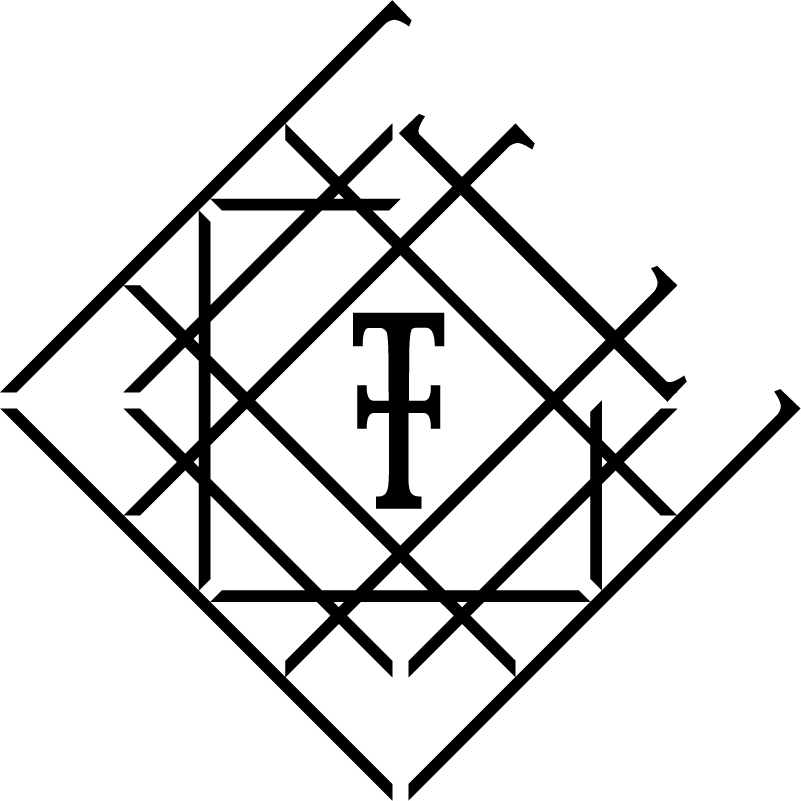
Given any input texture, this uselessly nifty toy generates an output texture based on rules it gathers while reading the input.
You can download this cart and edit the textures with the PICO-8 spritesheet editor if you'd like to generate your own original textures.
The algorithm is based off of the Simple Tiled Wavefunction Collapse Algorithm. More information can be found here: https://github.com/mxgmn/WaveFunctionCollapse
The New and Improved Pico-8 API Documentation!
Alternatively, here's the link in text form: https://iiviigames.github.io/pico8-api
Why is it new?
I've been making a version of my own for some time now, just as I have updated the Sublime Text syntax for Pico-8. Since it's been 9 months since the original maintainer has updated it, I thought it was time to share my version. This work is based on the forked original API made by Neko250.
- Clear version number and more intuitively located information
- New and more specific tabs for content
- Reformatted & rearranged the existing data
- Heavily modified aesthetics, now more like PICO-8 itself
- Many (not all) new functions have been added
- Clear and concise annotations in code blocks
- Pico-8 built-ins highlight,just like they would in the IDE

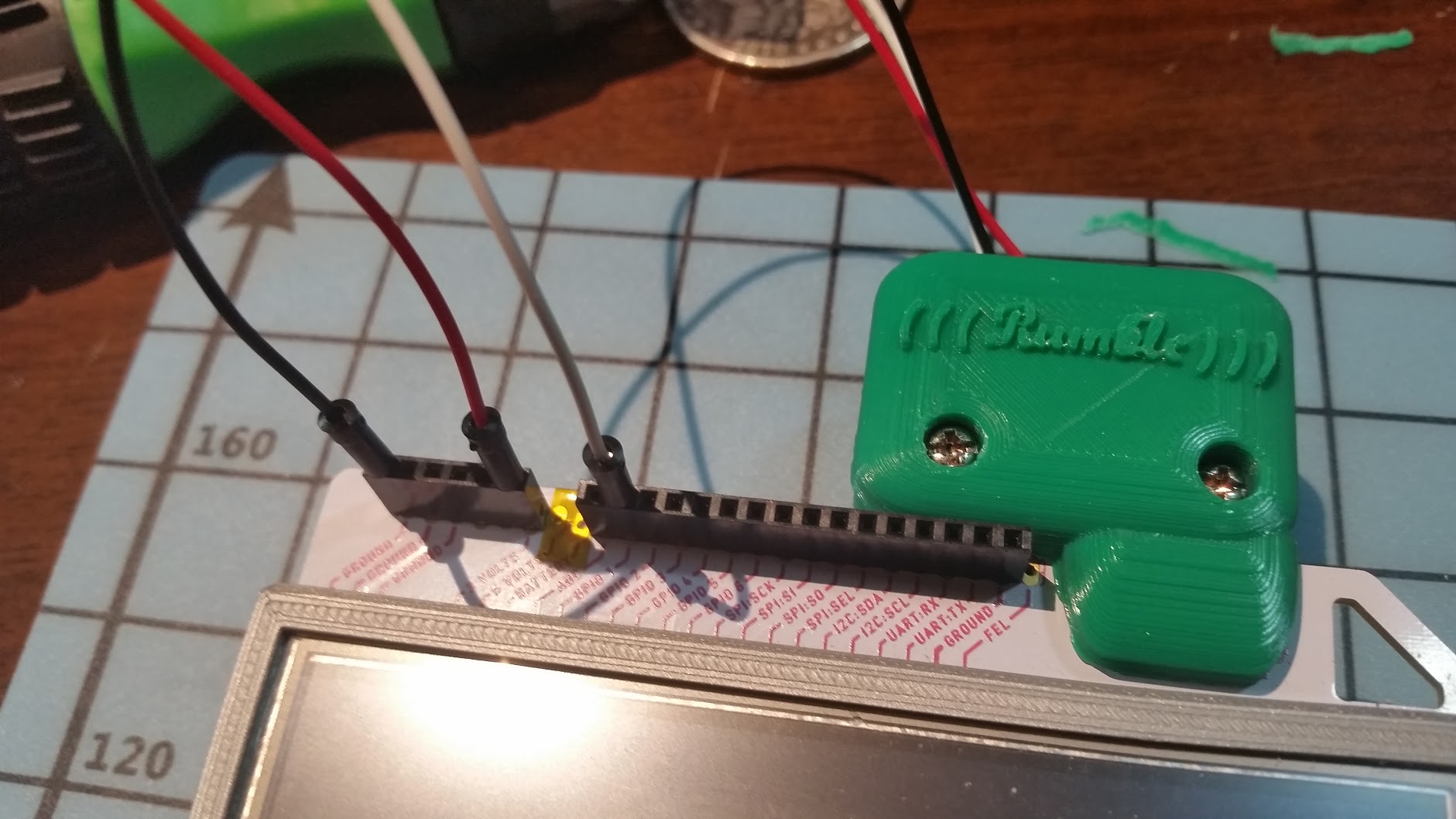
Recently I've been thinking about those old Gameboy color cartridges that had built-in rumble-packs.
I wanted a rumble-pack for Pico-8, and, by a happy coincidence, I had a bunch of tiny rumble-motors left over from when I was prototyping VR accessories for a former job!
So here's my first draft of PICO-8 Rumble :

Here's a video of it in action. Obviously you can't feel the rumble through a video, but I put a microphone right up against the rumbler. Actually, I think I put it too close, this video is LOUD.
https://photos.app.goo.gl/jnz5LUBMB16Ds9576
Here's how I did it.
Step Zero : If you've got a pocketCHIP, and especially if you intend to fool around with the GPIO pins, I strongly recommend putting insulating tape over the 5V and BAT pins. If you accidentally connect one of these pins to any of the other pins you could instantly fry your CHIP! They even stay active when the device is off!



OLDER VERSIONS:
Play as Ranger the Bounty Hunter and help King Wingarion save the four princesses from the terrible Lord Nimbus!
Ranger is a greedy man... Get the diamonds scattered around the game for some extra difficulty!
LEFT and RIGHT to move
Z to use power/interact
X and/or UP to "advance"
ENTER to pause and access the save game and reset data buttons.
.png)




To ease the workflow of developing with p8 file, then saving as PNG for sharing, it would be really useful to have a command-line switch to save as PNG (combined with the positional parameter that loads a cart), for example: pico8 game.p8 -save game.png
This would behave like 'SAVE game.png' in the console, adding the .p8 string in the middle, but not prompting for overwrite confirmation (goal is headless/automatic conversion, like -export — of course errors are possible if the cart doesn’t respect limits).
Rationale: I find myself working with both P8 and PNG carts for the same game/project, using the P8 file as authoritative version (limits don’t prevent saving + compatible with all text tools) and also saving as PNG to see what the label looks like and share it when desired. It is cumbersome to work with the P8, save, save as png, confirm overwrite, then have to remember to load the P8 to avoid that the next save saves PNG then have to overwrite the P8. I would prefer to consider the PNG form a compiled form that I don’t edit, and avoid human mistakes by saving it using a command line or makefile.
Another use case from Sam Hocevar on discord: he wanted to convert P8 to PNG to study the compression algo, and had to resort to export to JS, extract cart data, serialise it, save in blank cart, which is quite convoluted.


I've seen several carts that implement a cool "laser" bullet effect and without seeing the code, wanted to be sure I was able to reproduce an approximation to the effect without botching collision detection.
Thanks to doc_robs for his splendid series of videos where concisely and with patience explains how to properly do hit box collisions on sprites:
In my journey I still need to learn, amongst many other things, to be able to do better sprite animations. But I must admit I love pico-8 for what it is: an amazing platform that favours convention over configuration so one can quickly prototype and publish an idea without getting bogged down on platform or delivery choices.

As a kid, I remember sneaking to my neighbors house to play his Atari. One of the games that I enjoyed was Kaboom!, where a mad bomber man with unknown motivations dropped bombs in sequence that the player had to catch with stacked buckets.
As a homage, I attempted to remake something the likes of it, being the first game I've written in pico-8 that approximates ~somehow~ a completed state. I abandoned the stacked buckets idea and still went for the concept of a madman with obscure motivations that simply drops cherry bombs over a wall to his neighbor. Why? maybe just to be annoying. The neighbor just went for a pail of water as the only thing quickly available.
I've learned a lot making this: screen shaking, particles animation, game states, sprite contouring, text handling, enemy movement. My art + sound skills are pitiful, so please be forgiving in how it looks and sounds.
Fireworks
This is an example of how to create a "firework" type effect using particles. I have been also fiddling with tweetcarts (carts that fit into a single tweet) so that's why I've been using the reduced syntax, instead of the standard functions. As with everything in gamedev, the more you're able to model a visual effect into its math/symbolic representation teh better you get. It's hard work and a talent, I guess.

Yo @zep,
This thread isn't the first time I've seen people ask about inserting values into the middle or start of arrays/sequences:
https://www.lexaloffle.com/bbs/?tid=38249
It occurs to me that a lot of carts probably have similar boilerplate code like the ins() function I wrote for that person. I think it would be nice, and better for PICO-8's host-machine performance, if there were a C-side implementation of that insert code, and I think you could do it simply by taking an optional third argument to add(), effectively implementing something like this Lua code on the C side:
function add(t,v,i)
i=i or #t+1 -- default to extending the list
for j=#t,i,-1 do
t[j+1]=t[j]
end
t[i]=v
return v -- return the added value for convenience
end |
This shouldn't break any existing code, since there hasn't previously been a third arg, and the default value produces the existing behavior.
(Come to think of it, I'm not sure if you have add() on the C side or as hidden Lua. If it's not already on the C side, you might want to put it there, because it happens a lot in carts and doing it through interpreted code is definitely going to slow things down on the host hardware. Same goes for any other oft-called hidden Lua code.)
Walking with rythm
When learning a new language or tool, I tend to create a lot of POCs (proof of concepts) to cement my knowledge. This is just one of them, nested oscillating circles that demonstrate a simple implementation of Lerp (Linear Interpolation).
One of the common mistakes one may make when beginning to use lerp is to forget that the value being affected must be re-calculated as an aggregated or iteration, typically over consecutive game loops. That is, it's effect is dependent of the previous value in the iteration.
I have a cart used as an ongoing reminder alarm, simply showing the previous alarm, the current time, and the next alarm. It runs continuously for very long periods, e.g. weeks. Indeed, this instance has been running since the week 0.2.0i came out.
Today, for the first time I've ever noticed, the display was showing a pattern of corruption. I took a screenshot, but there was no corruption in the screenshot, so I tried saving a gif. I have my gif len set to a couple of minutes, so the result is quite long.
If you pay attention, the gif shows the parts of the pattern changing every second or three:

And yet when I saved a screenshot at the same time, there was no evidence of the corruption:

I assume this is because the PNG is saved from a point in the pipeline that comes before the corruption, while the GIF is saved after the corruption.
This means the cart itself isn't producing the corruption. It's happening somewhere in the frame presentation pipeline.









 0 comments
0 comments