I've seen several carts that implement a cool "laser" bullet effect and without seeing the code, wanted to be sure I was able to reproduce an approximation to the effect without botching collision detection.
Thanks to doc_robs for his splendid series of videos where concisely and with patience explains how to properly do hit box collisions on sprites:
In my journey I still need to learn, amongst many other things, to be able to do better sprite animations. But I must admit I love pico-8 for what it is: an amazing platform that favours convention over configuration so one can quickly prototype and publish an idea without getting bogged down on platform or delivery choices.

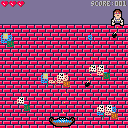
As a kid, I remember sneaking to my neighbors house to play his Atari. One of the games that I enjoyed was Kaboom!, where a mad bomber man with unknown motivations dropped bombs in sequence that the player had to catch with stacked buckets.
As a homage, I attempted to remake something the likes of it, being the first game I've written in pico-8 that approximates ~somehow~ a completed state. I abandoned the stacked buckets idea and still went for the concept of a madman with obscure motivations that simply drops cherry bombs over a wall to his neighbor. Why? maybe just to be annoying. The neighbor just went for a pail of water as the only thing quickly available.
I've learned a lot making this: screen shaking, particles animation, game states, sprite contouring, text handling, enemy movement. My art + sound skills are pitiful, so please be forgiving in how it looks and sounds.
Fireworks
This is an example of how to create a "firework" type effect using particles. I have been also fiddling with tweetcarts (carts that fit into a single tweet) so that's why I've been using the reduced syntax, instead of the standard functions. As with everything in gamedev, the more you're able to model a visual effect into its math/symbolic representation teh better you get. It's hard work and a talent, I guess.
Walking with rythm
When learning a new language or tool, I tend to create a lot of POCs (proof of concepts) to cement my knowledge. This is just one of them, nested oscillating circles that demonstrate a simple implementation of Lerp (Linear Interpolation).
One of the common mistakes one may make when beginning to use lerp is to forget that the value being affected must be re-calculated as an aggregated or iteration, typically over consecutive game loops. That is, it's effect is dependent of the previous value in the iteration.









 1 comment
1 comment