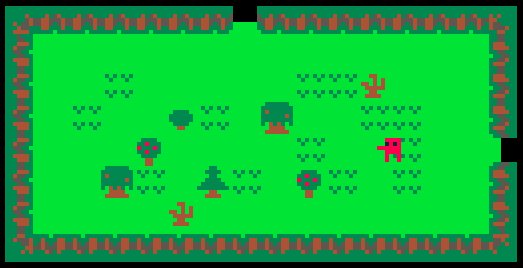
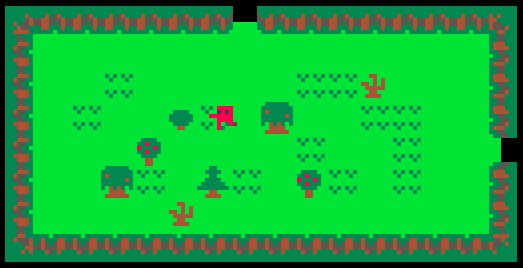
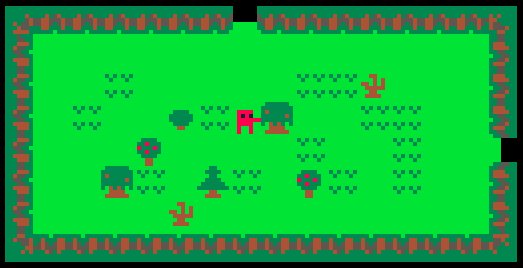
A simple simulator of the cat experience. You're in a room, it's warm and cozy while the snow falls outside, and you would be perfectly happy, if not for one thing.
That devilish, inexplicable red dot teasing you.
I'm sure it can not escape your hunting prowess.
I'm sure you can catch it.
I'm sure something will happen if you do, eventually.
...
...pretty sure.



My friends and I created a new demoscene production for PICO-8 — PICOCHAK. It was first presented yesterday at CAFe'2019 demoparty. It took 2nd place in Console Demo Compo.
Code: Megus
Music: n1k-o/Stardust
Graphics: Diver/Stardust
The full source code (including some tools) is available on GitHub: https://github.com/Megus/picochak


.png)




Hi,
My game works fine here on the Pico 8 BBS (on desktop and mobile) but…
I recently uploaded it to itch.io, making sure to follow the instructions in the Pico 8 manual (https://www.lexaloffle.com/pico8_manual.txt):
If you would like to upload your exported cartridge to itch.io as playable html: 1. From inside PICO-8: EXPORT -F FOO.HTML 2. Create a new project from your itch dashboard. 3. Zip up the folder and upload it (set "This file will be played in the browser") 4. Embed in page, with a size of 750px x 640px. 5. Set "Mobile Friendly" on (default orientation) and "Automatically start on page load" on. // no need for the fullscreen button as the default PICO-8 template has its own. 6. Set the background (BG2) to something dark (e.g. #232323) and the text to something light. |
But for some reason, on the itch.io mobile version, the controls 1) take a long 5 seconds or so to appear atop the game and 2) don't work.


So I'm not much of a musician but I've had a soft spot for chiptune music ever since I first heard of the genre, so once I started messing around with PICO-8 it seemed like the perfect opportunity to try make something of my own. This is the first thing I've made that's sounded good enough for me to turn into a full song :)
Hope you like it, IMO it has some touches of Monodeer and Kubbi to it, for anyone who's listened to those artists.
Also big shout out to @Gruber for his YouTube tutorials that helped me figure out how to do anything at all in the music editor :)

Pseudo 3D racing games are fun. They have a cool retro arcade feel, with a good sense of speed, and can run on low end hardware. Plus they're pretty straightforward to implement - and satisfying.
There are lots of different ways to write a pseudo 3D racer, but I'm just going to show you how I do it.
This is the method I used for Loose Gravel, and can render corners, hills, tunnels and background sprites in an efficient manner. It doesn't need any 3D drawing hardware, just basic 2D rectangles, lines, scaled sprites and rectangular clip regions. Pico-8 can do all of these.
Defining the road
The road is made out of "corners" (for our purposes we will call straight bits "corners" as well). Corners need to curve in the direction the road turns, so we will simulate this by building them out of smaller straight "segments".








I just noticed the += shorthand doesn't work the way I expected with comma separated values.
For example:
x,y,z=1,2,3 x,y,z+=10,20,30 |
Sets x to 11 as expected, but y and z are set to 20 and 30 respectively, rather than 22 and 33.
Should the last line be equivalent to:
x+=10 y+=20 z+=30 |
?
Or is there some reason I'm missing?



I was interested in making a type of high-number integer counter relying on the length and accuracy of 4-digit decimal numbers less than 1 when I came across this little slice of misfortune.
Here is the source to see there is no complication on my part:
-- real numbers are flawed!
function key()
repeat
flip()
until btnp(4)
end
b=1
e=10
for i=1,5 do
cls()
?"counting "..b.." to "..e.."."
key()
?""
for i=b,e,b do
?i
end
key()
b/=10
e/=10
end
?""
color(10)
?"complete!"
repeat
key()
until forever
|




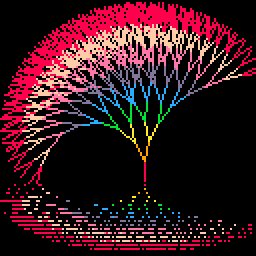
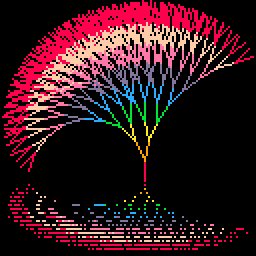
Following the vein of word quiz animals I have now made another version.
Code wise it now enables to use funcitons instead of sprites.
The drawing function do not use any global variable besides the tick number (tick+=1 every _update()).
Any suggestions would be welcome.
To do:
better mainpage.
MOAR shapes.


A free-to-use template for a main menu system, at only 106 tokens! (130 includes the example menu items). Simply edit the mbutts list to add your own options. I encourage you to adapt and modify the code (it's pretty vanilla right now and in dire need of beautification from a bright young go-getter like yourself).


I'm sure this has been done dozens of times already, but I thought it would be fun to give it a go.
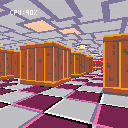
So here's a simple Wolfenstein 3D style ray-caster.
There's no game-play at all, you can just move around.
You can edit the level in the pico8 map editor (make sure it is always enclosed, otherwise you'll get an infinite loop - rays only terminate when they hit a wall).
Update: Cleaned up & optimised code. Added textured ceiling and floor.


A crude test program to emulate the HDMA behaviour of the SNES.
Current features:
--background tiling
--scrolling background
--scaling background
--changing scaling between drawing lines
Runs VERY slowly.
UPDATE: changed a bit of code to fix some graphical errors. (Don't do math on indexes. It causes issues.)




Here is my code so far. I am trying to get the fish on the screen to move in an upward motion by itself, after I can master this I am going to try to do a collision detection for if the frog touches the fish = game over. Can anyone give me pointers on making the fish move by itself? Thank you
function _update()
fish_sprite+=18
if fish_sprite > 19 then
fish_sprite=18
end
char_sprite+=1
if char_sprite > 9 then
char_sprite=1
end
if btn(0) then char_x=char_x-1 sfx(05) end
if btn(1) then char_x=char_x+1 sfx(05) end
if btn(2) then char_y=char_y-1 sfx(05) end
if btn(3) then char_y=char_y+1 sfx(05) end
end
fish_sprite+=18
if fish_sprite > 19 then
char_sprite=18
end
function _draw()
cls()
map(0,0)
spr( char_sprite, char_x, char_y)
spr( fish_sprite, fish_x, fish_y)
print( time())
end
Features
Save and Load
Achievements
Fast Score-Attack Action!!!
Description
You play as the Galactic Grasshopper rescuing imprisoned citizens from the evil empire.
Grasshopper bores into a prison asteroid and then leaps out, rescuing the prisoners as he exits.
As he rises up, enemies teleport into the hole he bored.
Rescue the prisoners and flee the asteroid!
Each round is harder than the last, having more enemies that are increasingly aggressive, but also more opportunities to score.
Instructions
Go Up, Save prisoners, blow up enemies
Press up to jump
Your jump sends out an attack that will destroy enemies
Press the action button to activate your shield. It has a cool-down period and cannot be used while Grasshopper is flashing.


Hi everyone,
I'm currently working on a multiplayer 3D platform game where players spawn into a room and must jump across platforms to get to the next door. the door then teleports all players to the next room for players to progress through.
The issue I am having is : The door works if player 2, 3 and 4 use it, however when player 1 goes through the door the game ends and the score screen comes up.
Any help or suggestions would be greatly appreciated!
Start:
If 1st player enters door:
If 2nd player enters door:









 3 comments
3 comments