Hello! This is a small game I made for a school physics project.
It is heavily inspired by WHAT THE GOLF? and WHAT THE BAT? by Triband.
It features a tutorial, 4 levels, 12 total gags/sublevels, and a boss fight.
I built it on top of zep's collision demo but modified it to account for mass and elasticity (still not very accurate though).

Feature Overview
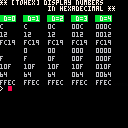
TOHEX() Converts to a hexadecimal string filled with zeros.
- If the number of digits is not specified, specify 0.
- The maximum number of digits specified is 4.
- This function consumes 40 Token.
?tohex(32) -- 20
?tohex(32,3) -- 020
?tohex('0x32',1) -- 32
|
This function is included in the KNUTIL library.
release note
To commemorate the release of the Teenage Mutant Ninja Turtles Arcade core on MiSTerFPGA, I decided to whip up this little cover. I was so excited to get it done, but ended up throwing it out and starting over, missing my mark...
Anyway, Here it is for everyone to listen to.
Please let me know what you think!
P.S.
Logos are really hard to draw with a trackpad... :)
Updated 09/12/24
Revisited this track for better flow. I suppose its true what they say: Projects are only abandoned, never finished.
Somewhat proudly presenting...
TIS-8
Introduction
This is a demake of possibly the least visually compelling and overall ill-suited games to port to Pico-8; TIS-100!
If you are familiar with Zachtronics games (and frankly why wouldn't you be?), you will be aware of this game already but in case you aren't, here's a (non-manual) way of explaining what it is:
TIS-100 is a virtual computer system produced in 1972 featuring a multiple-core architecture. Basic Execution Nodes can have up to 16 lines of assembler-esque code written into them and data is passed from one core to another. Each core only has one accumulator register and a non-interactable bak register. There are also Stack Memory Modules which can have up to 16 numbers pushed to and popped from them. The goal of the game is to read the instructions for each level, take the inputs from the top and using the nodes and modules, output the correct values at the bottom.





Introduction
You crashland after being a sleep for thousands of years.
You rather go back to sleep again, if you are being honest to yourself...
So go out there and reach for the stars!
⚠️ BTW THIS GAME IS HARD 🔥
Controls
Arrow keys or dpad.
Z/X keys or A/B buttons
Credits
Sebastian Lind
Made for #PPJJGG Game Jam
Theme: PENALIZED
Update 1.1
- Added a tutorial section in the pause menu
Update 1.2
- Added an indicator that somewhat points where you end up
- Lowered the time for each card action a bit




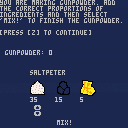
This is for one of my classes.
You are making gunpowder. Press Z to scroll through the text on the top of the screen and use the arrow keys to increase or decrease whatever ingredient your cursor is on. When you have some gunpowder made, you can pause by clicking the pause button to the right of the game or by pressing either P or ENTER on your keyboard. After doing so, use the arrow keys to move down to [BLOW STUFF UP] and press X or Z to blow up some terrain. In this mode, you use the arrow keys to move around the gunpowder and press DOWN to drop the gunpowder. Pause again to go back to mix more gunpowder.

.gif)


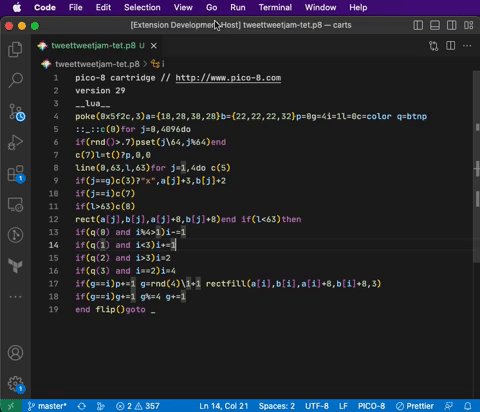
Just released a new feature for my VSCode plugin PICO-8 LS: Code formatting! (Link to install VSCode extension)
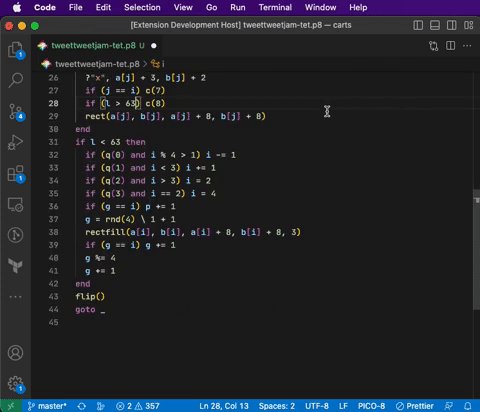
IMO it's most useful for making minified code from e.g. a tweetcart more readable. Example:

(The code snippet above is the excellent TweetTweetJam entry XTRIS, by Fletch: https://fletchmakesstuff.itch.io/xtris)
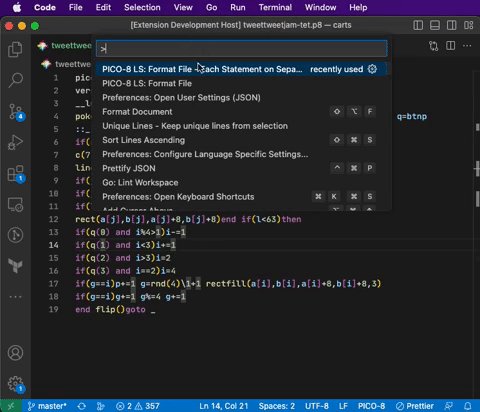
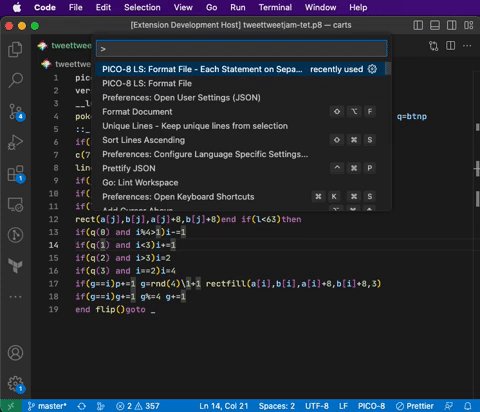
Note that it's accessible in multiple ways:
- The regular
Format Documentcommand in VSCode (alt+shift+F is the default keyboard shortcut) Command Palette->PICO-8 LS: Format Filefor regular code formattingCommand Palette->PICO-8 LS: Format File: Each Statement on Separate Linewhich will put each statement on a separate line. (By default, the formatter lets multiple statements be on the same line, preserving your cart structure.) This is the command used in the GIF above.
Please be careful when using this tool, and save a backup of your cart before formatting it! Since this is the first time it's being released, there may still be issues to work through.



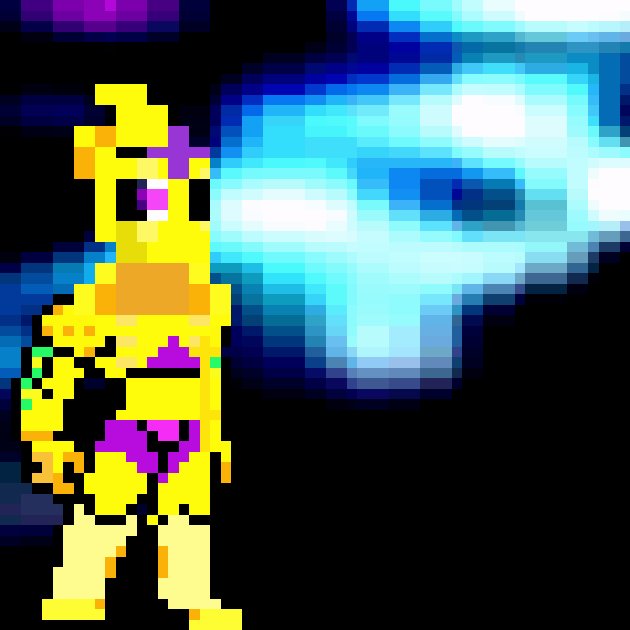
Greetings thy humble peasants! I, thy mighty deity, have blessed thee with a demo of my recreation of Celestial Resort from the steam release of Celeste. It has some stuff i guess. It also has a secret pro tip that therapists DON'T WANT YOU TO KNOW! Keep in mind that this was made by a middle schooler in like a month with little to no pico-8 code experience prior to this. And I suck at pixel art. Cheers.
Thanks to @StrongSand94191 for the new ending!!?!?!/1!
NEW VERSION
i reverted it to the old version bc strongsands new ending was bugged. womp womp.
.png)
.png)




Headline Generator 2
Now with twice the pages, twice the controversy and three times the relevance. Get your newspaper today at the BBS.
Previous version:
silly project I did yesterday.
It picks 3 lines from 3 different lists and combines them based on a seed so you get randomized headlines.
You can flip pages with the arrow keys.





im so close to finishing my biggest project yet, but another bug comes up!
anyboy know why the player wont jump?
function _update60() cls() if(btnp(⬆️))then yv=5 end if(btn(➡️))then xv+=s end if(btn(⬅️))then xv-=s end if(xv>mxv)then xv=mxv end if(xv<0-mxv)then xv=0-mxv end yv+=g y+=yv x+=xv if(xv>0)then xv-=f if(xv<0)then xv=0 end end if(xv<0)then xv+=f if(xv>0)then xv=0 end end if(y>120)then y=120 end spr(skin,x,y) end |





Feature Overview
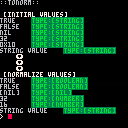
TONORM() normalize argument values (strings) to the correct type.
- Mainly converts from strings to values of the correct type.
- Especially used to initialize multiple values from a long string, see HTBL().
- Hexadecimal numbers are converted to decimal numbers.
- This function consumes 28 Token.
?tonorm('true') -- true (The type is 'boolean')
?tonorm('nil') -- [nil] (The type is 'nil')
|
This function was included in the KNUTIL library, but has been deprecated since v0.14.0.
If you want to check the type at once, consider using a DMP().
So there I was, spamming the C key, wall jumping from left to right 100 times a second, when I thought, "wouldn't madeline get tired after all that? I, for one, can't do 2304809 wall jumps in a row." So I added stamina. It goes down if you jump, dash, or wall jump.
This mod simply adds input lag to Celeste. I'd recommend 10 frames of lag, but you can modify it from the title screen to make it harder or easier. I challenge you to beat it on 60+ frames of lag >:)
.png)






On the latest episode of his advanced shmup tutorial, @Krystman showed off a function for splitting a string into a 2D array, and then said there could be more ways to make it more compact and token-efficient. Guess what I... didn't do?
Well, I didn't make it more token-efficient - my new version is close to double that of the original 28-token function at 55 tokens - but I DID make it more versatile; It can now handle:
- 3,4,5 and onwards dimensional arrays (the original could only do 2-dimensional arrays)
- Any character for use as a separator (the original could only use "|" and ",")
- Optional tonum() conversion (the original had that forced on)
In fact, you could use this function exclusively instead of the built-in split() and you might not even notice. In order to get multi-dimensional arrays, the sep parameter should be given a string that is more than a single character long, with the most significant separator characters coming first. Oh, uh, after you paste the function into your code, that is. Speaking of which...








 0 comments
0 comments